
UX MILK All Night 視聴レポ
9/12(Sat.) ~ 9/13(Sun.) に開催された UX MILK All Night を視聴しました!
視聴したセッションについて、いくつかまとめました。
少々長くなってしまいましたが、お付き合いください... !笑
Withコロナ時代の変化をとらえるUXデザイン
岡 昌樹さん(株式会社ポップインサイト)
まとめ
- 変化の意味・価値で観測しよう
- プロセスを分解することで価値を生むために再構築しよう
- 素早く小さく作って検証しよう
変化の意味・価値で観測する
コロナによって色々な変化がありました。「Withコロナ ≒ オンライン化」と言えるが、岡さんはそこに違和感を感じたそうです。何かの時に似ていると... それは「スマホが登場した時」です。
「PCサイトのスマートフォン化 = 大きな画面の要素を小さい画面におさめていく」ということにみんな力を入れていました。
でも、スマホの登場によって変わったことって、本当に「単純な画面サイズの変化」なのでしょうか?と岡さん。
以下はスマホの登場によって誕生した具体的なサービスの例です
UBER
スマホの機能:GPSや決済
できるようになったこと:自分の居場所を伝えて移動できるようになった
TikTok
スマホの機能:高解像度のカメラ
できるようになったこと:誰もが世界中に配信可能な表現者に
GPSやカメラの進化など、それらの機能単体の変化だけではなく、それにより「体験により生み出される意味」が変化したといいます。
Withコロナにおいても、単純に「オンライン化」したということだけでなく、それによって私たち生活者の行動や生きる意味はどう変化したのか?ということを考えていく必要がある、ということでした。
あぁ、単純に◯◯が△△に変わった、という部分的・限定的な変化だけなじゃくて、もっと広い視点で考えなきゃいけないんだなぁ、と考えさせられるお話でした。
次に、UX の視点で意味的発見をしていくには?という内容に入っていきます。UX の視点で意味的発見をするには、 2 つのポイントがあるそうです。
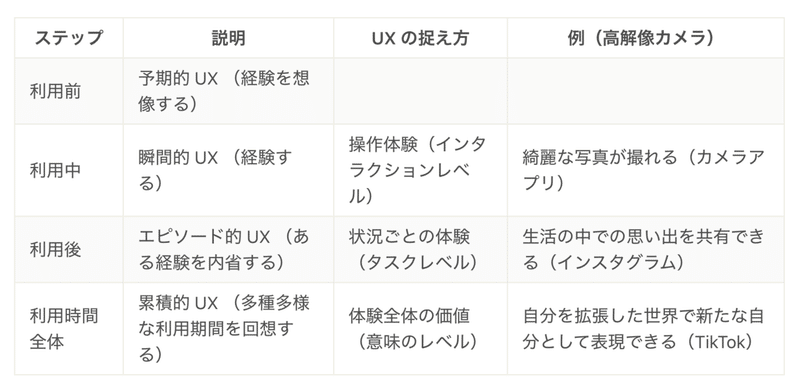
1 つ目は、「UXタイムライン」を意識することです。
UX タイムラインは、 UX を時間軸で区切ったもの。

高解像度カメラという一つの機能をとっても、ただ単に高画質な写真が撮れるという価値にとどまらず、思い出の共有や自己表現といった価値にまでつながっていくことがわかります。
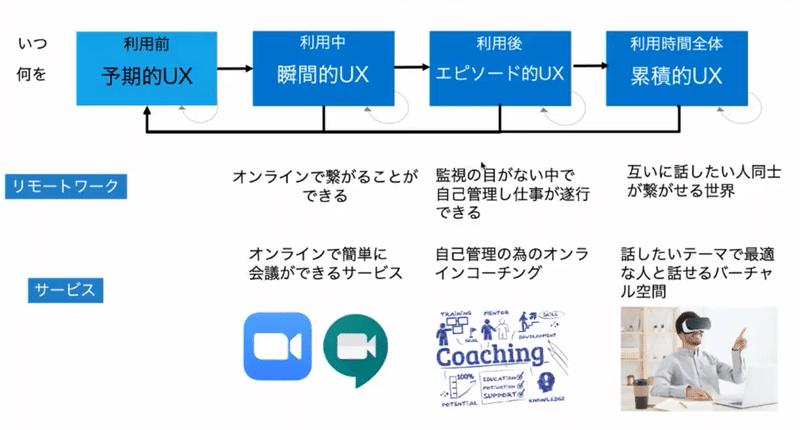
「リモートワーク」をこの視点に沿って見ていくと、このようになります。(発表スライドの画像を拝借しています)

2 つ目は、「人のリソース」に注目して見ることです。
人のリソースは 4 つの視点で考えることができます。
「人のリソース」の 4 視点
<経済的> 所得、財産など
<時間的> 生活必需、社会生活、自由裁量時間など
<空間的> 住居、車、職場など
<能力的> 知力、体力、人間関係など
With コロナをこの 4 視点で見ると
<経済的>
光熱費が上がる、リモートワークの設備投資、
オフィスエリア/公共交通機関の売り上げ減少
<時間的>
通勤時間がなくなる、自由時間が断片的にできる、運動時間が減る
<空間的>
家で仕事するスペースが必要になる、オフィスのスペースが空く、
公共の乗り物のスペースが空く
<能力的>
セルフマネジメント能力が必要になる、
オンラインでの説明能力が必要になる、
ネット環境で仕事する能力が必要になる
「Withコロナ ≒ オンライン化」という単純な言葉で片付けず、こうすることで、本当に変化したことは何なのか、具体的に掘り下げていくことができるなと思いました。
IDEO Tokyo が 「新たな未来の兆し」 を発表しています。これは、ニュー・ノーマル時代を迎えた社会の9つの領域において既に起こりつつある変化を基に、IDEO独自の視点で描いた架空の未来をまとめたものだそうです。
プロセスの再構築(unbundling)
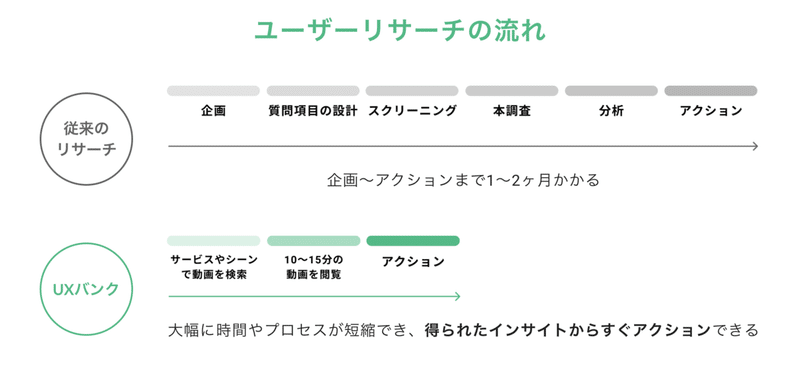
ポップインサイトは、「UXバンク」 という UX リサーチ支援サービスを立ち上げたそうです。サービスを作るにあたって、UX リサーチのプロセスを分解して価値の単位で組み合わせていく、ということをしたとのこと。プロセスのどこを切り取るかを決めるのが大事だそうです。

素早く小さく作って検証する
UXバンクを企画当初は、着想した次の週にマニュアルを作り始めたり、会社になにもいわず、自分のTwitterアカウントで検証してくれる人を募集したり、とにかくスピードを意識したそうです。というのも、不確実性が高いので、素早く小さく作って検証するのが大切だと思ったからとのこと。
会社にも言わず自分で募集して検証してしまう、というスピードと行動力に脱帽です... !
全員に同じやり方が可能かというと難しい場合もありそうですが、「素早く小さく」という姿勢は見習いたいと思いました。やはり、これからの不確実性が高い時代においては、そうした姿勢が大切になってくるのですね...
BtoBtoCサービスにおいてエンジニアが探るUXの勘所
福本 晃之さん(メドピア株式会社)
まとめ
- BtoBtoC には独特の難しさがある
- データ分析は全員で議論できる状態を目指す、エンジニアが主導して布教する
- データを過信しすぎず、定性的な感覚も導入する
- 数字を追うための事情にユーザを巻き込まない、最適解を探す
BtoBtoC のサービス独特の難しさ
BtoBtoC のサービスって難しいよね、という話。難しさとしては、以下の 3 点を挙げられていました。
<ユーザまでの距離が遠い>
ユーザの本質的なニーズや課題を掴みづらい
(ユーザ方声が届きにくい、自社メンバが課題の当事者でない、コンテンツをクライアントが作成することがある)
<目先の数字を追いかけてしまう>
UX とビジネス目標の達成をトレードオフにしてしまう
(クライアントの個別対応、短期的な数値目標の」優先、既存市場の誘惑)
<ステークホルダの多さ>
課題の原因特定と解決のプロセスが複雑化する
(直接の顧客であるクライアントの存在、クライアント別に社内に担当者がいる、代理店などの複雑な商流)
エンジニアが貢献できること
- データ分析は、分析自体を目的にせず、全員で議論できる状態を目指す
- エンジニアが主体となって進める(ログやDBの設計、データ収集など)
- 布教して文化にしていく
悩んだ時は
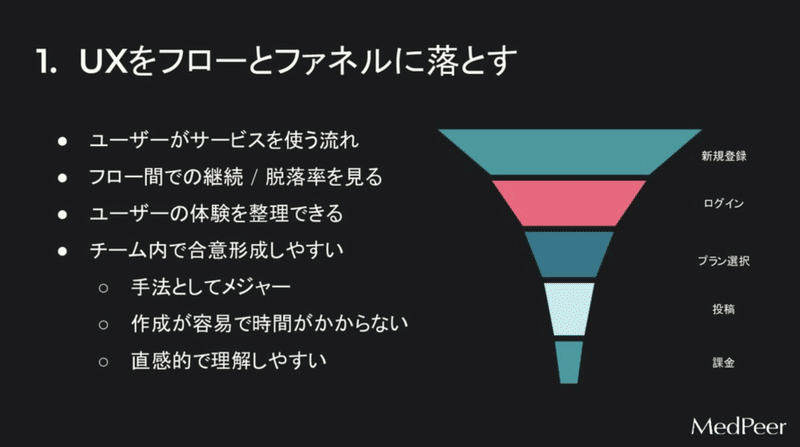
1. UXをフローとファネルに落とす
2. toB / toC にデータを分けて考える
3. まずはボトムから

ファネルとは、商品・サービスの購買過程をフェーズ分けしたもの。ファネルはメジャーな手法ので、色々な職種の人とも合意形成しやすいとのことでした。
また、 BtoBtoC では toB と toC のユーザがいるので、それらを混同せず、誰の何を解決したいのかを明確にすることが大切とのことです。toB, toC のユーザが地続きの場合もあるので注意が必要とも。(例 クライアント(toB)がコンテンツを作れず、結果ユーザ(toC)が流入しない)
そして、ファネルはボトムから改善するのがよいです。離脱したユーザはまず戻らないので、バケツの穴を塞ごう、ということでした。
また、データや指標を過信しないことも必要です。
人間は論理的な生き物ではないからです。分析をしたからといって、必ずその通りにユーザが行動・思考するとは限らない、とのこと。
そこで、定性的な感覚や判断を導入しよう、と仰っていました。
- ドメインエキスパート(専門家)を招く
- ビジネスとUX/技術を切り離す
BtoBtoC は自分たちがユーザの課題の当事者になりづらいので、ドメインエキスパート(当事者と関わった方)の感覚をとりいれるのと、システム・デザインありきの先入観を除外できるそうです。
エキスパートとの共同作業では、チーム全員で同じ言葉を使うで共通認識を醸成することも大事とのこと。
デザインシステムでも共通言語の概念がありますが、やはり言葉を合わせるのは認識を合わせるために大事なんだなと。
また、目先の数字を追うための事情を不用意に UX に持ち込まないことも大切。コードやデザインの過度一般化や抽象化は避け、機能をいつでも捨てられるようにしておくことも必要だといいます。経営状態により短期目標(お金)の優先は発生し得るけど、それをすべて否定するのではなく最適解を探す、しかしユーザを巻き込まないような工夫をすることが大切とのことです。
1人でこっそり始めるUXデザイン
鈴木 毅さん(株式会社メンバーズ)
まとめ
- 身近にできるところから、多少粗くても始める
- 仲間を見つける
- 組織に共有する
UX デザインと聞くと、ユーザー調査、ペルソナ作成、ジャーニーマップ... など大掛かりなイメージがあるが、 UX デザインはもっと身近なところから始められるよ、というお話。
鈴木さんは「ユーザビリティ調査」から始めたといいます。
ユーザビリティ調査を選んだ理由
- インパクトが大きい
(効果がステークホルダに伝わりやすい)
- テクニカルスキルがなくてもできる
(話すことがメインなので、コミュニケーションさえとれればできる)
- 制作者は始めやすい領域
(自分が制作にかかわっているので仕様など詳しく知っているから)
具体的な始め方
ユーザビリティ調査のプロセス
準備 → 実査 → 分析 → 共有
全部やろうとするとおわらないので、自分なりにサイクルをまわすことを目的にしたそう。
調査は 1 人ではできないので、仲間を探します。
フロントのコーダーさんや、デザイナー、別部署の UI/UX 担当者を巻き込み。被験者は 3 人ほど別部署から協力してもらったそう。
実際はじめてみると、みんな忙しくてなかなかできなかった。そのためのリソースを作るのは難しいので(費用対効果が見えにくいから)、隙間時間や残業するなどでがんばったそうです。
組織への共有
共有先は、チームメンバとステークホルダ。チームメンバには、ユーザビリティ調査で見つかった課題の優先度とどうすれば解決できそうか、を伝えるのが大事だそうです。
複雑性と難易度の高いサービスリニューアルにおけるサービスデザイン
瀧 知惠美さん(株式会社ミミクリデザイン)
まとめ
- 今回のサービスリニューアルでは、葛藤・培われてきた色・コミュニケーションを大切にした
- サービスリニューアルが失敗しやすいのは、既存の価値を損なってしまい既存ユーザが離れてしまうから
- サービスリニューアルへの姿勢は「一新する(renewal)」ではなく「洗練させる(refine)
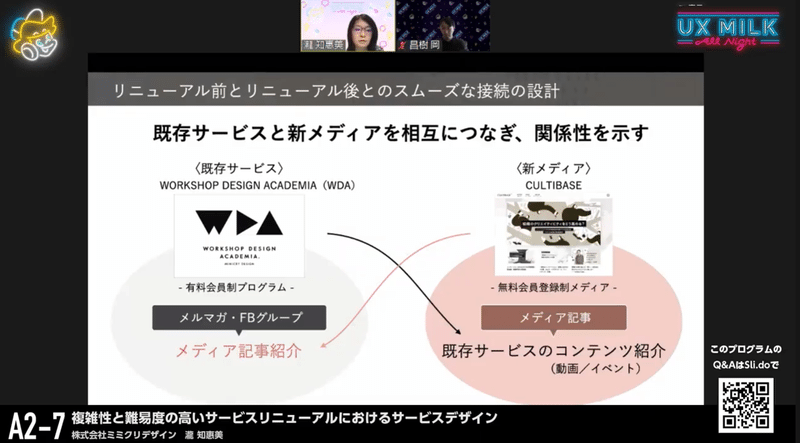
ミミクリデザインでは、 「WORKSHOP DESIGN ACADEMIA」から「CULTIBASE」へのサービスリニューアルを実施したそうで、そのお話です。

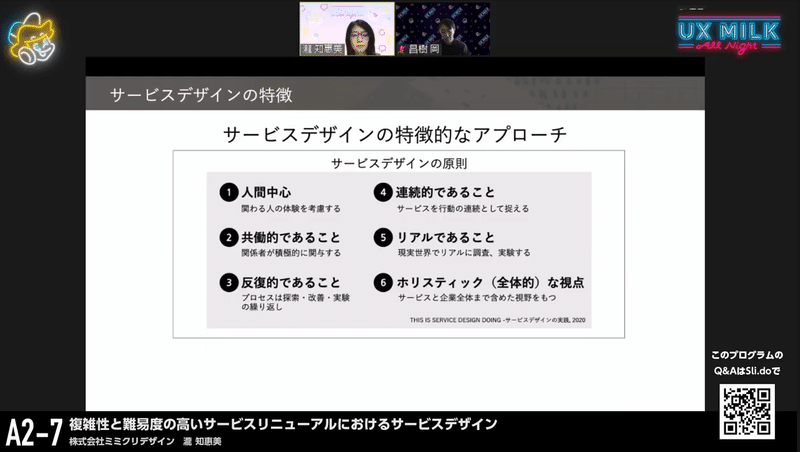
瀧さんは「共創」を大事にしたいと仰っていました。
「共創」とは、「同感的」関わりではなく「共感的」関わりだそうです。自分のチームは共感的関わりのチームであってほしいな、と。
同感的:1つのゴールにむかって力をあわせる
共感的:チーム1人1人の違いを受け入れる(自分としてはこうだけど、相手はこう思う、両方大事にする)
ここで同じくスピーカーとして参加されていた岡さんから、「共創」という言葉について「ユーザ、被験者、モニタ、という言葉に違和感を感じている」と。言われてみると、確かに、それらの言葉ってどこか「他人ぽい」感じがしますね...。
これからは「共創」の時代で、ユーザも一緒にプロダクトをつくっていく時代、のようなことを仰っていました。本来使ってくれる人のために作るわけですから、至極真っ当な考えだと思います。
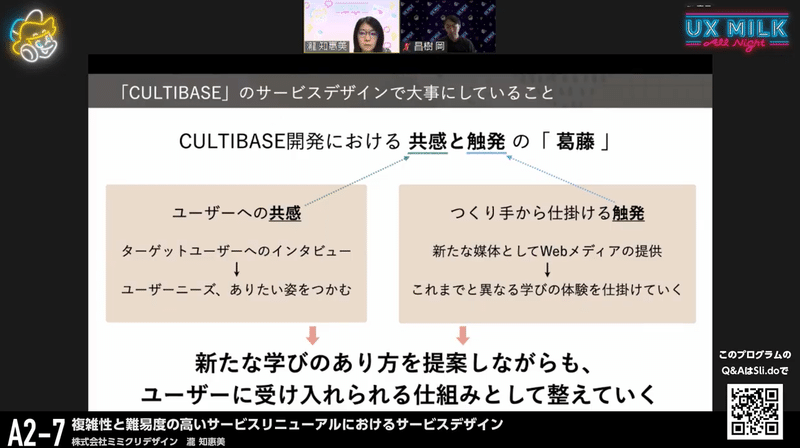
今回のサービスデザインで大事にしていること
1. 葛藤
2. 培われてきた色
3. コミュニケーション
1. 葛藤

ミミクリデザインのクレド(信条)は「葛藤」です。
「ユーザにとっての理想」と「自分たちが目指す理想」との間での葛藤。
葛藤しながらも、徐々に折り合いをつけていくことを目指したそうです。
2. 培われてきた色
初期メンバが大事にてきたこと(WDAらしさ)+ 最近入ったからこその視点両方を大事にしたそうです。
3. コミュニケーション
<リリース前>
- もともとの顧客とのコミュニケーション(事前お披露目など)
- 社内メンバとのコミュニケーション(社内でお披露目、Slackでレポート)
<リリース後>
- 新しい顧客とのコミュニケーション
サービスリニューアルが失敗する理由
リニューアルは失敗しやすい。なぜ?
一新したことで、既存の価値が損なわれる(好きだったのに...)
=> 既存ユーザが離れる
=> 誰にもフィットしない中途半端なものになる
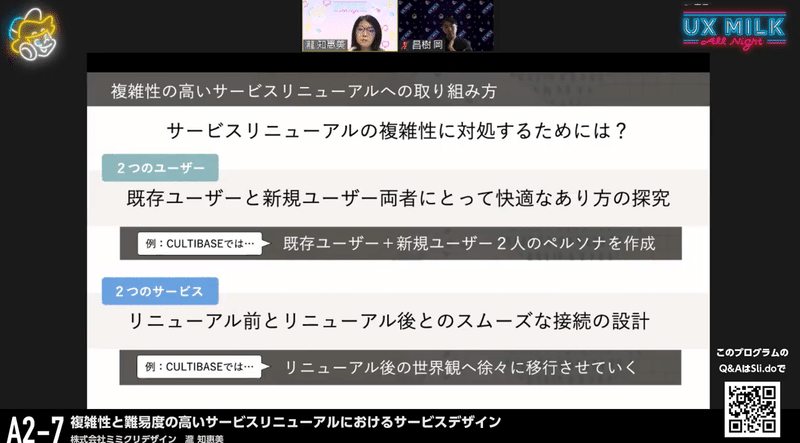
なぜ複雑なのか?
2つのユーザ(新旧)に考慮し、2つのサービス(新旧)を動かさなきゃいけないから


(サイトのトンマナも徐々に新しい方によせていくなどして徐々に移行)
サービスリニューアルに取り組む姿勢
「一新する(renewal)」ではなく「洗練させる(refine)」
リニューアルは日本語では一新する、になってしまうけど、洗練するという姿勢で取り組みたい。よくない部分を取り除き、よい部分はさらに磨く!良い部分を的確に見極め、見誤らないことが大事だと仰っていました。
新サービス名の「CULTIBASE」にも cultivate(洗練する) という意味が込められているそう。
一新して既存のいい部分がなくなってしまう(=既存ユーザを裏切る)ことで、新サービスに対する拒否反応を生んでしまう。2割のユーザが8割の売り上げを生んでいたりするのでそれはよくない。
リニューアルはある意味手段だから、それを通して目指すところがないといけないと思う、とも。
本題とはずれるのですが、瀧さんは肩書きにこだわっているそうで。なるほど、素敵... !と思ったので共有させていただきます。
前職のヤフー時代:「UX デザイナー」
現職ミミクリデザイン: Director / Experience Designer
「使い手(ユーザ)の体験はもちろん、作り手側を含め、関わるあらゆる人たちの体験を大事にしてデザインをしていきたい」という思いを込めて、あえて UX デザイナーではなく Experience Designer と名乗っているそうです。
すでにある枠組みに当てはめるのではなくて、自分で役割を定義してしまえばいい、という姿勢にはっとさせられました。
所感
たくさんのセッションがあり、すべて見きれませんでしたが、とても勉強になりました... !
個人的には、「変化を意味で捉えること(広い視点で)」「ユーザとの共創」「renewal ではなく refine」といった点が特に印象に残りました。
他にもレポートまとめてくださってる方がいらっしゃったので、僭越ですが勝手にリンクを貼らせていただきます!笑
私が見ていないセッションについてもまとめてくださってますので、ぜひ🤗
この記事が気に入ったらサポートをしてみませんか?
