
Spineで絵を動かして遊ぶ
最近Spineを買って遊んでるんですがめっちゃ面白いので布教したくてこの記事を書きました。

Live2Dに挑んでみたかったけど顔のパーツ分けで白眼まで分けるのめんどくさすぎる!!あと月額なの!?ヤダ!になった人が書いてるのでそういう感じです。
1.パーツを分ける
もう既にめんどくさい気配が漂ってますがパーツを分けます。
詳しくて上手いパーツ分け自体は他にたくさん記事があると思うんですが、私は選択範囲で無理矢理切り取って足りないところは塗りたして作ってます。
大体この記事の動画で24個くらいに分けてます。
おおむね動かしたいなあと思う部分(髪とかフードとか手とか腕とか)をざっくり切って、表示非表示しながら穴を埋めたり埋めなかったりすると良いと思います。
この時レイヤー名を全部別の名前にしてください。
レイヤー名が全部別の名前じゃない場合この後の工程で上手くいかないです。
ここまではclipstudio paintで作業。PSDで出力して別のソフトに移動します。

2.PSDで出力してAffinity DesignerでSpine向けに出力
急に難しい単語を並べてすまない。
Photoshop持ってる人はSpine向けの出力が出来るプラグインがあるのでそっちを使ってください。多分それ系の記事はたくさんあるはず……
Affinity DesignerはなんとデフォルトでSpine向けの出力がついてます、すごい、illustrator系のソフトだけど買い切りなのでおすすめです、回し者なので毎回宣伝してる→これ

一番左上の〇が線で繋がってるようなのから書き出しモードに変えます。

右下あたりのレイヤーを全部開いて選択、スライスを作成を押す!

スライスのタブに切り替えて、一括ビルダーをSpine JSONに設定、そこから右下のスライスを書き出しで福笑いのパーツみたいなのが全部フォルダに出力されます。
そしてこれらのパーツをどこにどう配置するのかの情報が同時に出力されてます。
これが無いとSpineに入れた時に1から手作業でパーツを配置してく作業が入ります。
GIMPでも出来るらしいんですが私の環境だとなぜか配置情報が出てこなくておしまいになった。どうして?
3.ボーンを入れる
Spineで新規に作成して、ロゴを押すと出て来るメニューからインポートします。


上手くインポート出来ると多分画像そのまま表示されるはず。
ここから動かすためにボーンを入れていきます。

ボーン作成をクリックしてからCtrlを押しつつ画像パーツを選択、そこから動かしたい方向に向かってボーンを付けます。
その後もう一回作ったボーンを選択して灰色の未選択状態に戻す。
まあ、大体適当でもなんとかなります。雰囲気で。

大体こんなもんかな……という感じで付けました。
指と手なんかの追従してほしいボーンは手のボーンを作る→ボーンが選ばれてる状態のまま指の画像を選ぶ→指のボーンを作るで親子関係が作られます。
4.動かす
アニメ化モードに移動します。

下のドープシートってやつが大まかなアニメの流れを書いていくタイムラインです。
ここにキーフレームを入れていくことでアニメが作れます。すごいね。
ループさせたいので今回は何も動かしてない状態→一番動いてる状態→何も動かしてない状態の遷移でアニメを作っていきます。
まずはボーンを全て選択して、何も動かしていない状態を0と85の辺りに入れておきます。

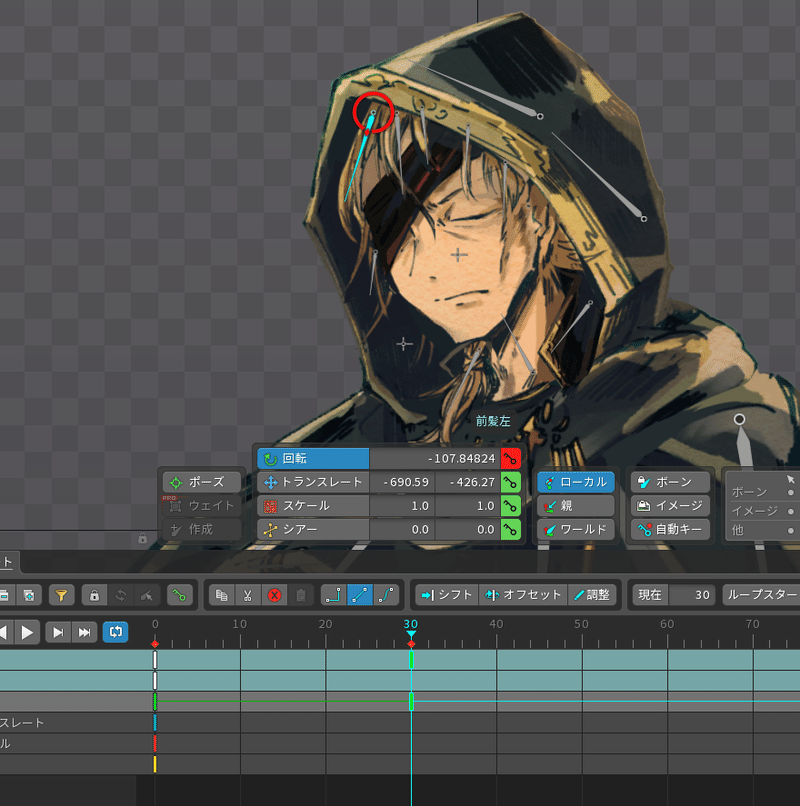
全部ボーンを選んだら0の目盛りをクリック、それからスクショの右上に写り込んでいる緑の鍵をクリック!これで0の分は出来ました。
同じ工程を85の目盛りをクリックしてやっておきます。
動かしたい部位を選んで好きなタイミングで動かしておく。

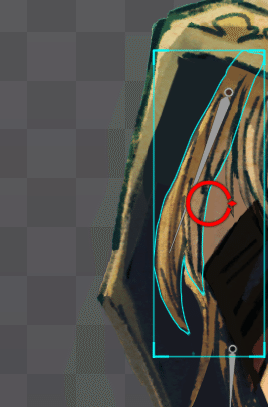
これは前髪の動きですが30の目盛りあたりでちょっと回転させて動かしています。
回転させたら今度は今赤くなっている鍵マークをクリックして保存するのを忘れないでください。
この鍵マークはクリックする前はオレンジになってるはず……多分……
大体動かしたら流し見して良い感じになったら出力して終わり!
かなり手軽に作れて楽しいのでおすすめです。買い切りだし。なんなら公式のマニュアルも結構丁寧だし。
professionalだともっと色々出来るらしいんですがessentialからのアプデも出来るらしいのでどっちでもいいかもしれない……
Spineおすすめです!!
この記事が気に入ったらサポートをしてみませんか?
