
【iPad版Affinity Designer】キラキラの作り方
iPad版Affinity Designerでは、光沢を表現する「キラキラ」を作ることができます。しかもとっても簡単!

絵心育成中の私でもできる、その作り方を2つご紹介します!

»「キラキラその1」の作り方
1)ツールパネルの図形ツールから「ポリゴンツール」を選択

2)下に出てくるパネルの「辺」を4に変更

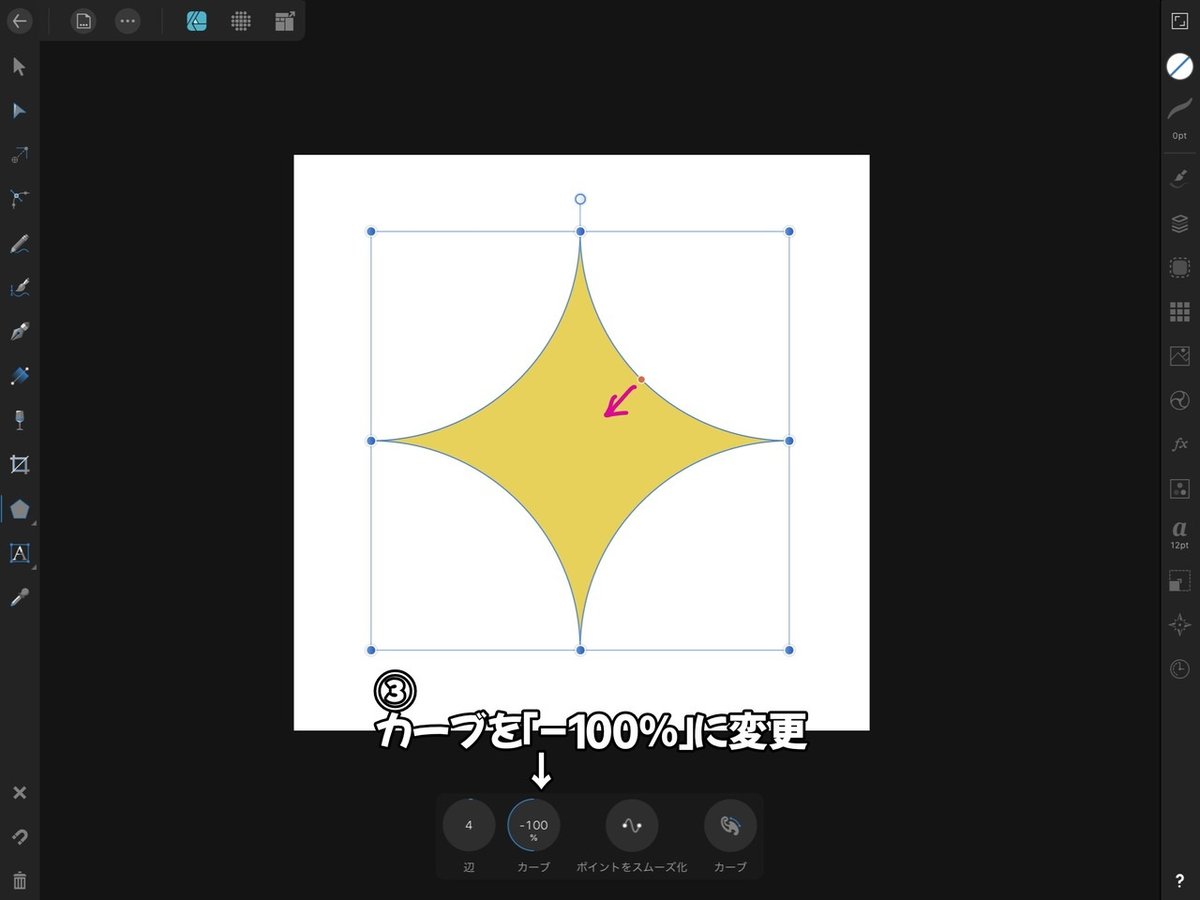
3)ひし形ができるので、そのひし形の辺の上にある赤い点をひし形の内側に向けてドラッグ。(下に出ているパネルの「カーブ」を−100%にするのでもOK)

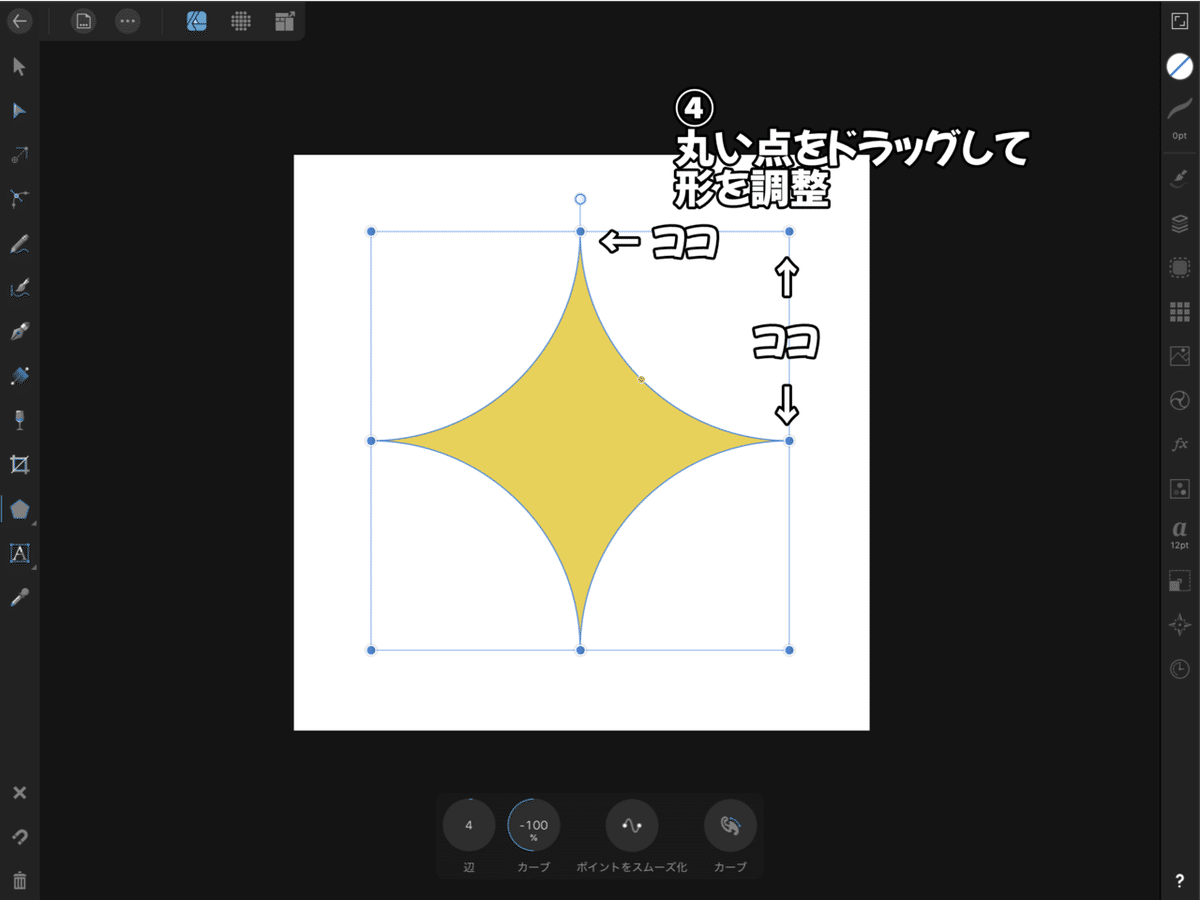
4)コーナーとかの丸い点をドラッグして変形させて形を調整

5)好きな形に整ったら完成!

»「キラキラその2」の作り方
1)図形ツールから「星形」を選択

2)下に出てくるパネルの「辺」を4に変更

3)手裏剣みたいな形になったら、下に出ているパネルの「内径」を5%に変更。

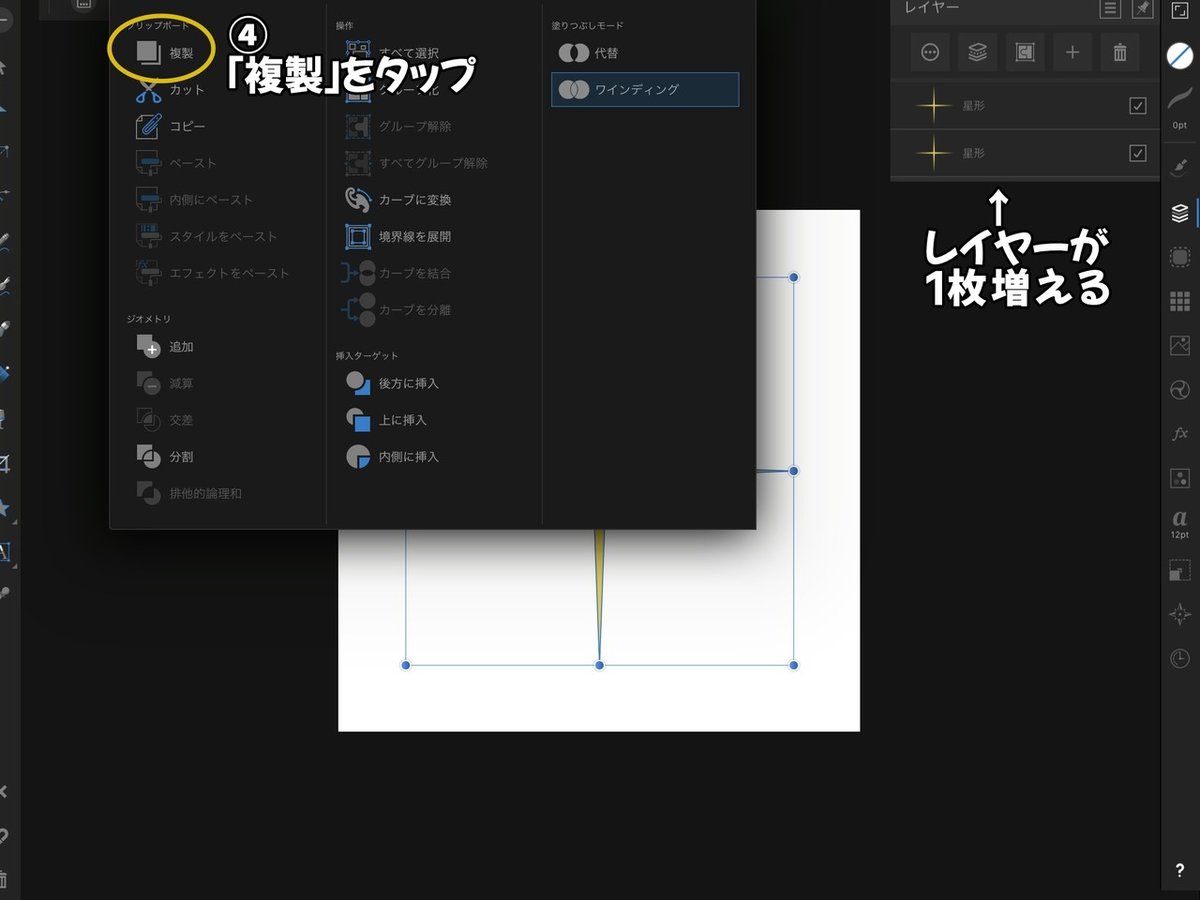
4)細くなったのを確認したら、編集ツールから「複製」を選択。

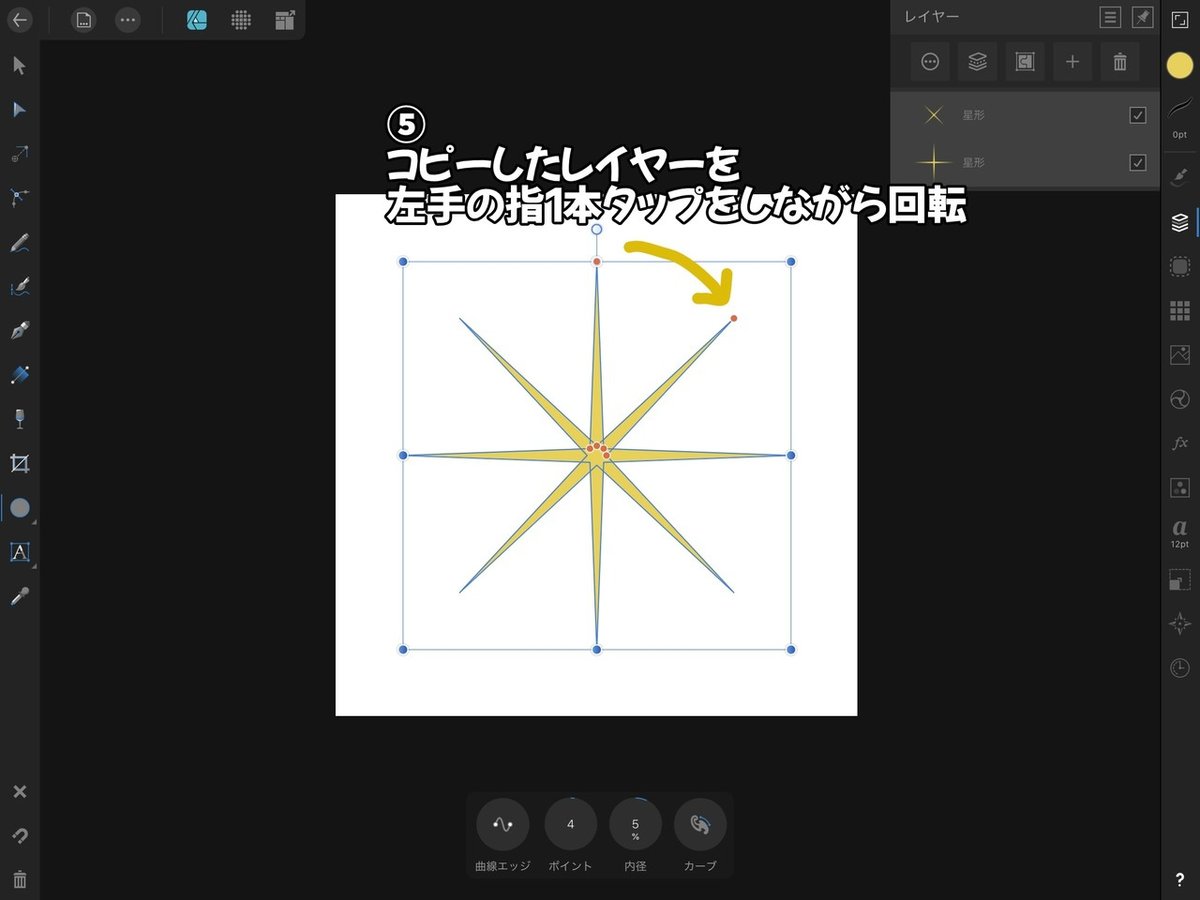
5)レイヤーが1つ増えているのを確認して、iPadの画面を左手の1本指で押しながら回転させる(1本指で押しておくことで、15度ずつ回転する)

6)図形ツールから「楕円ツール」を選択。正円を描いたら、変換スタジオの整列オプションで中央にしておく。(画面を左手の指1本で押さえたまま描くと正円になるよ♪)

7)ツールパネルから「塗り潰しツール」を選択して、下のパネルのタイプを「楕円形」に変更。中央の点を星形と同じ色、円の外側の点を背景と同じ色に設定する。もし逆にしてしまった時は「反転」を押せば大丈夫!(色はお好みで変えても構いません)

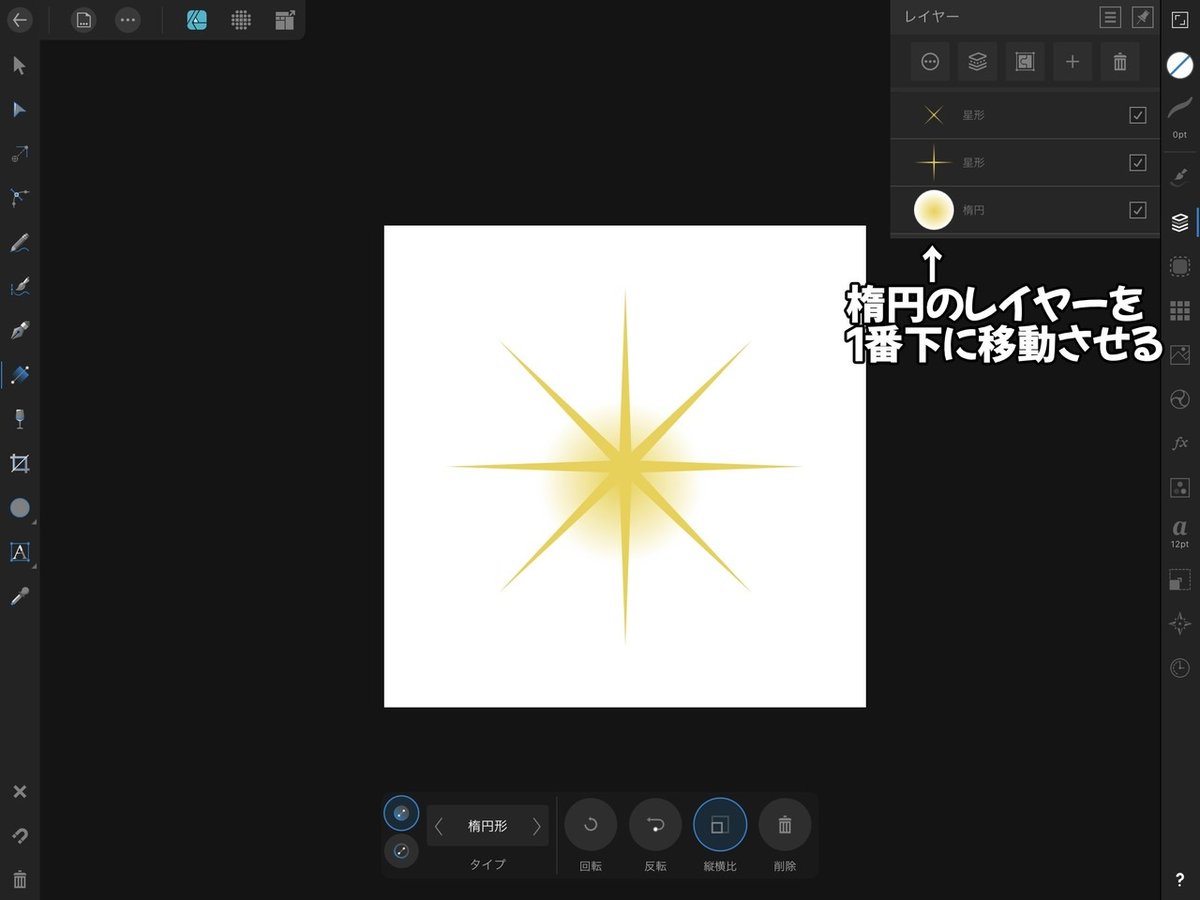
8)楕円のレイヤーを1番下に移動

9)中央の円部分の大きさを調整

10)伸びている星の長さとかを好きな形に整えて

11)お好みの形に出来上がったら完成です!
完成したら、全部をグループ化しておきましょう♪

今まではフリーの画像を探していたけど、これで探す必要がなくりました!自分で作れるから、サイズや色も自由自在♪
この記事がどなたかのお役に立てたら嬉しいです。
この記事が気に入ったらサポートをしてみませんか?
