
【iPad版Affinity Designer】文字にフチドリをつける方法
iPad版のAffinity Designerでも、文字にフチドリをつけることが出来ます。
コツさえ分かればカンタンにできるので、その方法をご紹介します!
»カラースタジオの線でつける方法
iPad版Affinity Designerは、図形や文字の色をカラースタジオで設定します。
まずはその線でつけるやり方から。
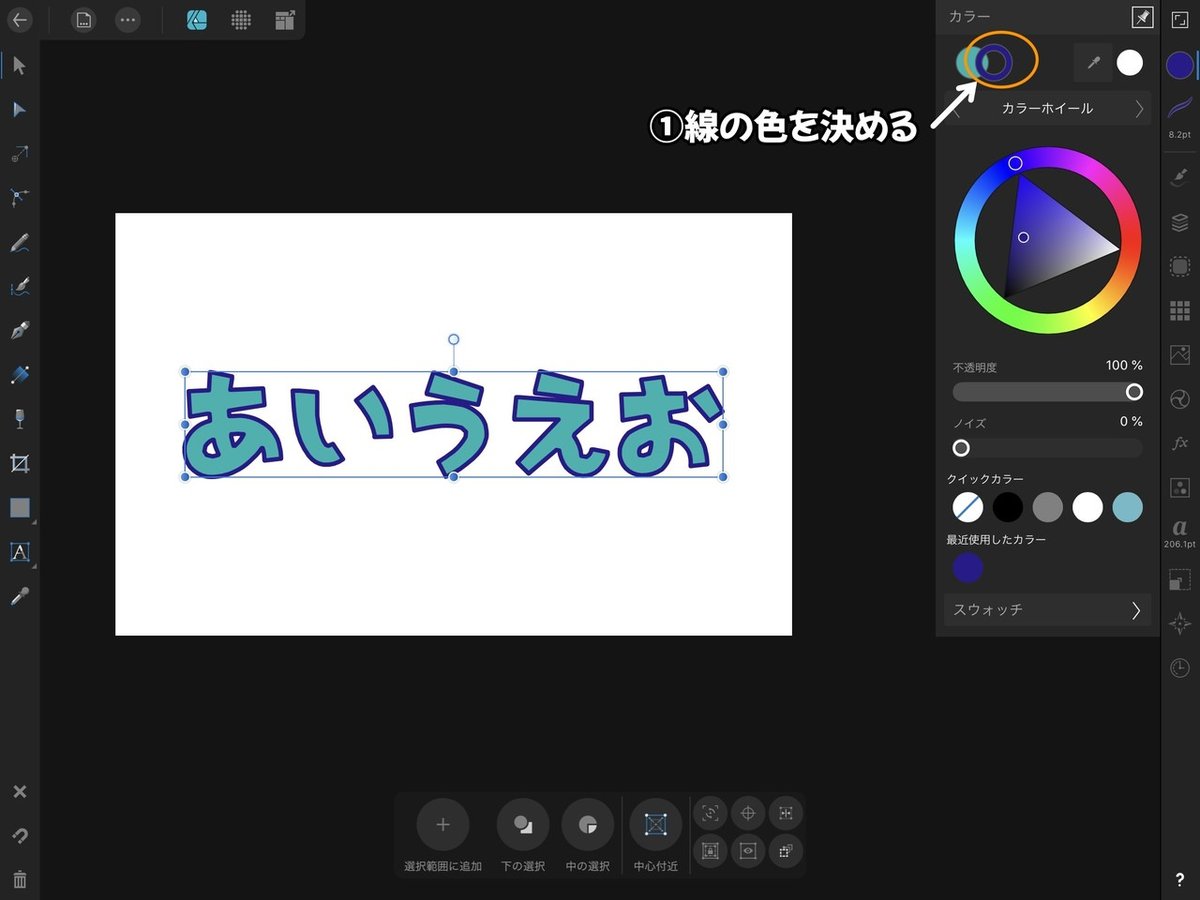
1)入力した文字のレイヤーを選択して、線に色をつける。

これだけです。
なんてカンタン!!
後は、境界線スタジオの詳細設定で自分好みに変えるだけ。

詳細には「線端」「結合」「配置」の3つの設定があります。
文字に影響するのは、「結合」と「配置」で、
・「結合」は文字の角の処理
・「配置」はフチドリを入れる場所
を設定します。
まずは結合から見てみましょう。
・ラウンド結合 → 文字の角が丸くなる
・ベベル結合 → 文字の角が斜めになる
・マイター結合 → 文字の角がシャープになる

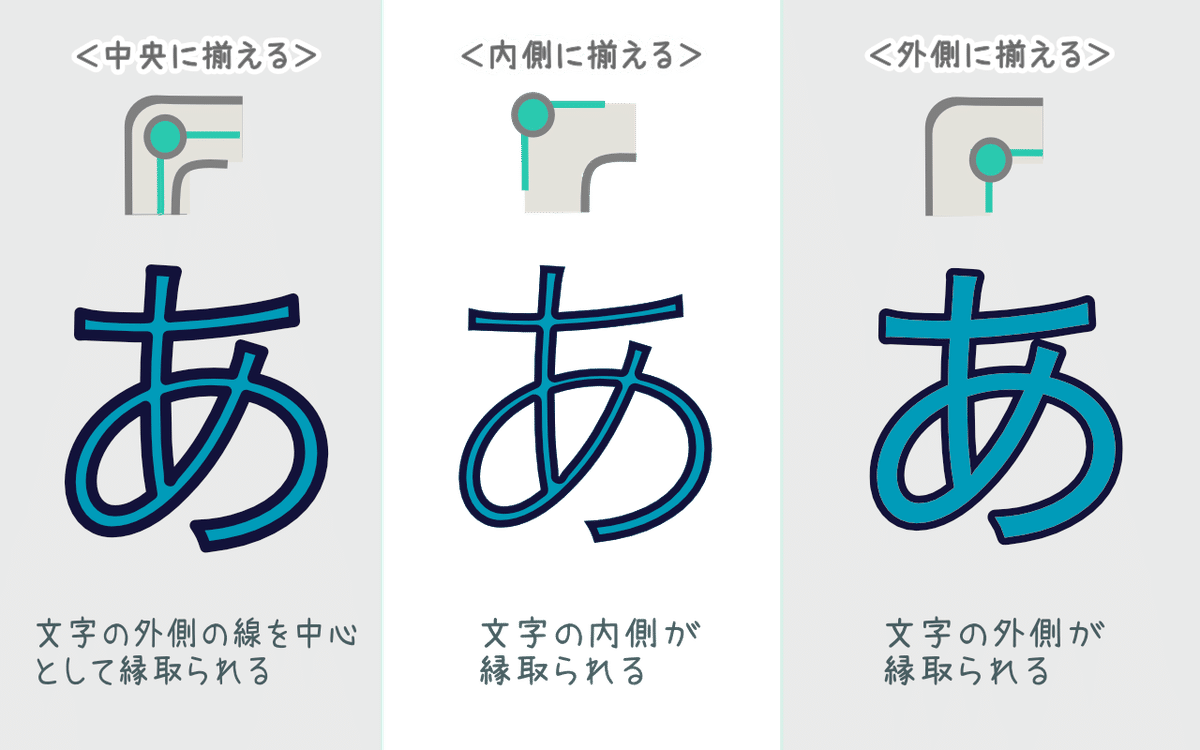
次は配置
・中央に揃える → 文字の外側の線を中心として縁取られる
・内側に揃える → 文字の内側が縁取られる
・外側に揃える → 文字の外側が縁取られる

結合も配置もお好みで使い分けたらいいですが、
私がよく使うのは
結合 → ラウンド結合、配置 → 外側です(これが1番フォントを損なわない)
+++
»レイヤーエフェクトスタジオでつける方法
1)文字のレイヤーを選択して、レイヤーエフェクトをタップ

2)メニューの中から「アウトライン」をオンにして、「アウトライン」の文字をタップ。下に出ている詳細メニューで細かく設定する。

・描画モード→ 基本的には「標準」で大丈夫
・不透明度→ 数字が小さいほど薄くなる(100%が1番濃い)
・半径→ フチドリの幅の設定
・整列→ 線で説明した「配置」と同じ(基本的には「外側」で大丈夫)
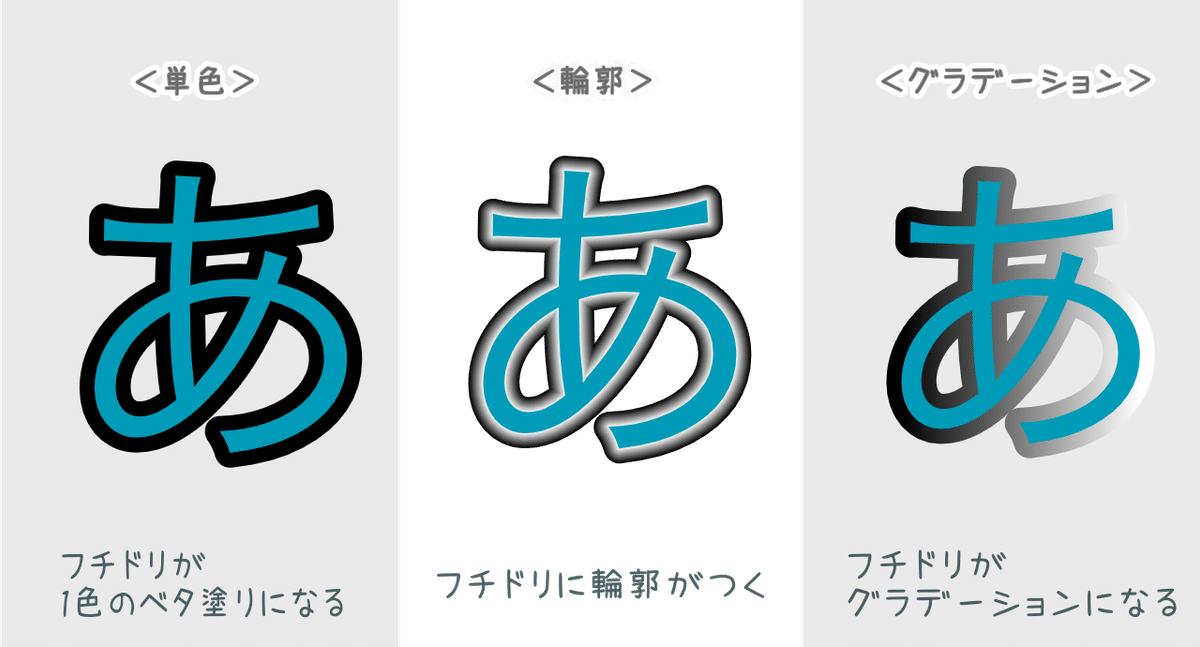
・塗り潰しスタイル →「単色」「輪郭」「グラデーション」の3つから選べる
・カラー→ フチドリする色の設定
線で設定する方法との違いは、塗り潰しの種類が設定できること。
塗り潰しスタイルのそれぞれの違いはこちらです。

+++
いかがでしたでしょうか。
今回は文字にフチドリをつける方法のご紹介でした。
この記事が誰かのお役に立てたら嬉しいです。
この記事が気に入ったらサポートをしてみませんか?
