
AI-Assistantとクリスタを使ってお手軽お絵描き
先日、画像生成AIを使ったお絵描き補助ツールであるAI-Assistantが公開されました。実際にこれとクリスタを使って絵を描いてみたので、そのやり方や感想などを共有します。
お絵描き補助AIアプリ『AI-AssistantV2』公開!|とりにく (note.com)
何ができるの?
詳しい機能は開発者であるとりにくさんのnote(上記)をご覧ください。
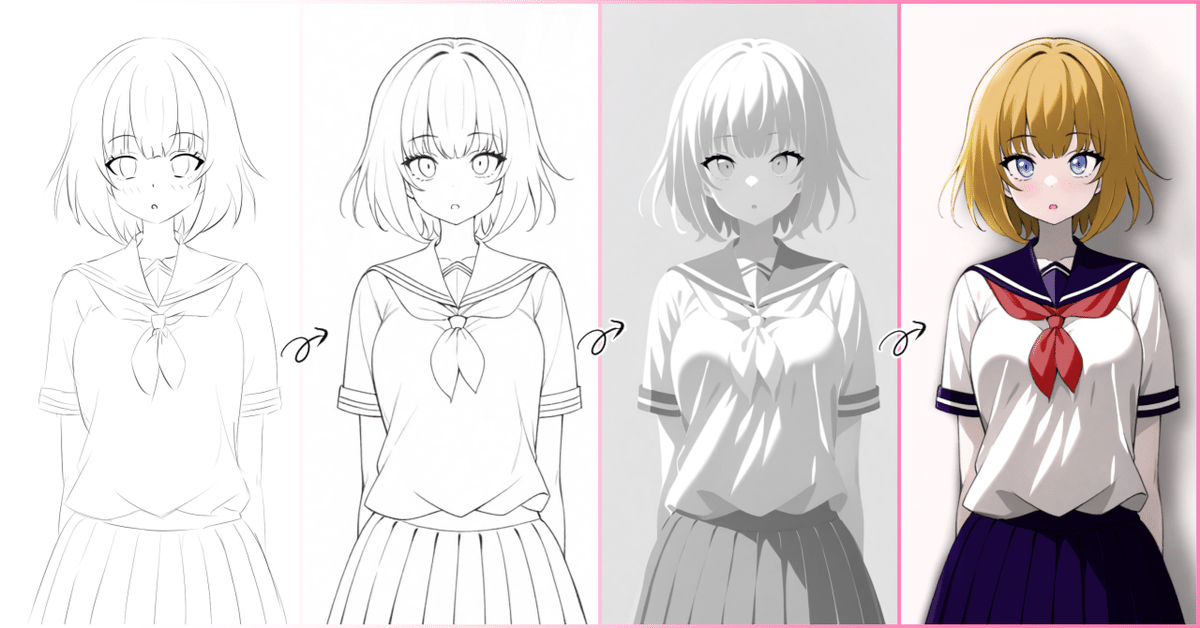
私が今回試したのは以下の2つの機能です。
ラフから線画への自動変換
自動陰影
どんな人向け?
AI-Assistantを動かすには比較的ハイスペックなGPUを搭載したPCが必要です。VRAM12GB以上推奨だそうです。使えるかわからない方はチェックツールが公開されているので確認してみてください。
ローカルAIが使えるPCかどうか判定するアプリ『CUDA-GPUChecker』公開!!!!|とりにく (note.com)
クオリティを多少犠牲にしても製作時間を短縮したい方。線画と影塗りの工程を自動化できるので、その分時短になります。一方で自分で全部描いたのと同じにはならないので、ある程度妥協するつもりでないと作画フローに組み込むのは難しそうに感じました。
限られた時間でお絵描きを楽しみたい初心者の方。AIの補正が効くので、バランスが悪くてもある程度キレイに整えてくれます。一方でお絵描きがうまくなりたい方には、途中の工程を省略してしまっているので、オススメできないかもしれません。
使い方
AI-Assistantの取得
下記のnoteにAI-AssistantのDL先が記載されています。
お絵描き補助AIアプリ『AI-AssistantV2』公開!|とりにく (note.com)
AI-Assistantの準備
上記のnoteの使い方の①~③までの準備を実施してください。
特に③の「AI_Assistant_model_DL.cmd」の実行を私は忘れていて、最初動かなかったので注意してください。
ラフから線画への自動変換
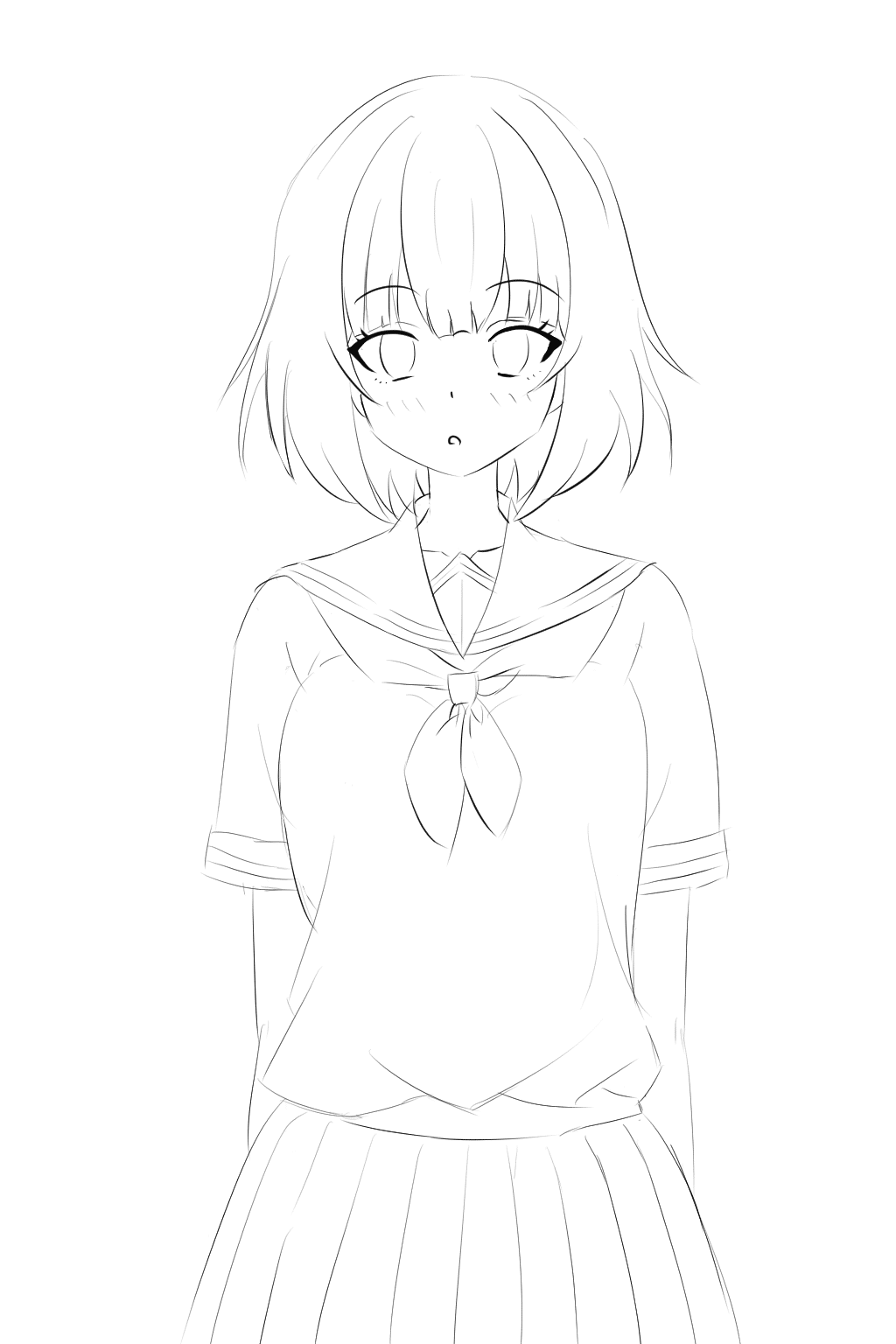
まず、手描きで普通にラフを描きます。

「AI_Assistant.exe」を実行してアプリを起動します。

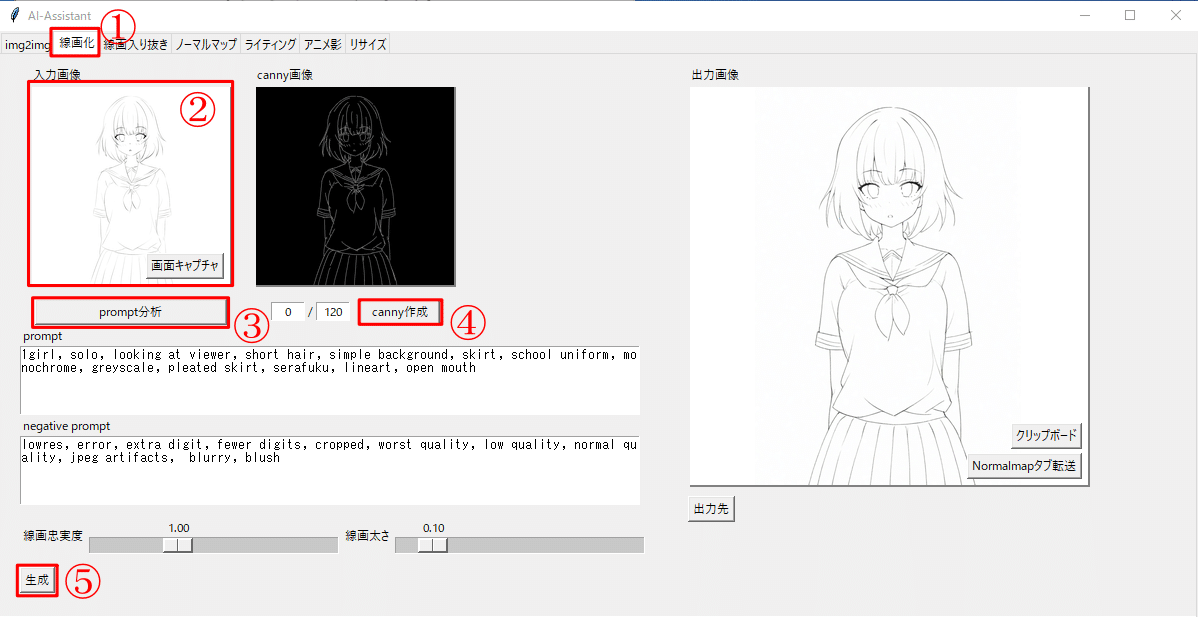
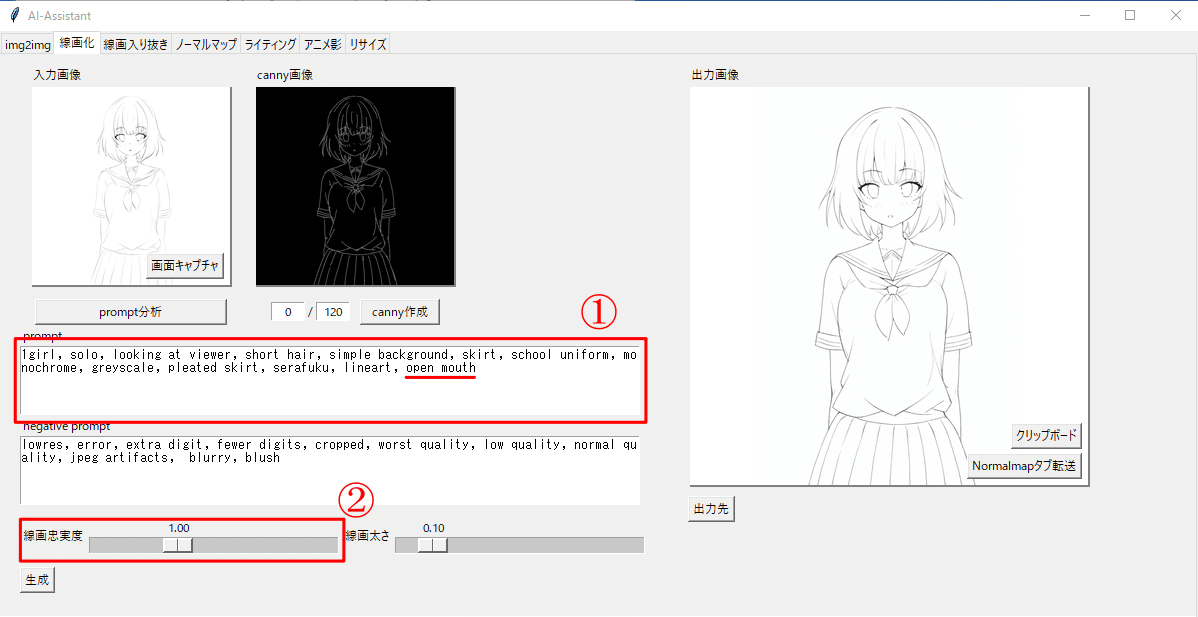
① 「線画化」のタブに切り替えます。
② 「入力画像」にさっき描いたラフをドラッグ&ドロップします。ラフがあるフォルダ名に日本語が入っている場合など(正確には不明)で、ドラッグ&ドロップしても反応しないことがあったので、その場合はラフをディスクトップなどに移動させてからドラッグ&ドロップしてください。
③ 「prompt分析」ボタンを押します。しばらくするとprompt欄が表示されます。
④ 「canny作成」ボタンを押します。「canny画像」が表示されます。
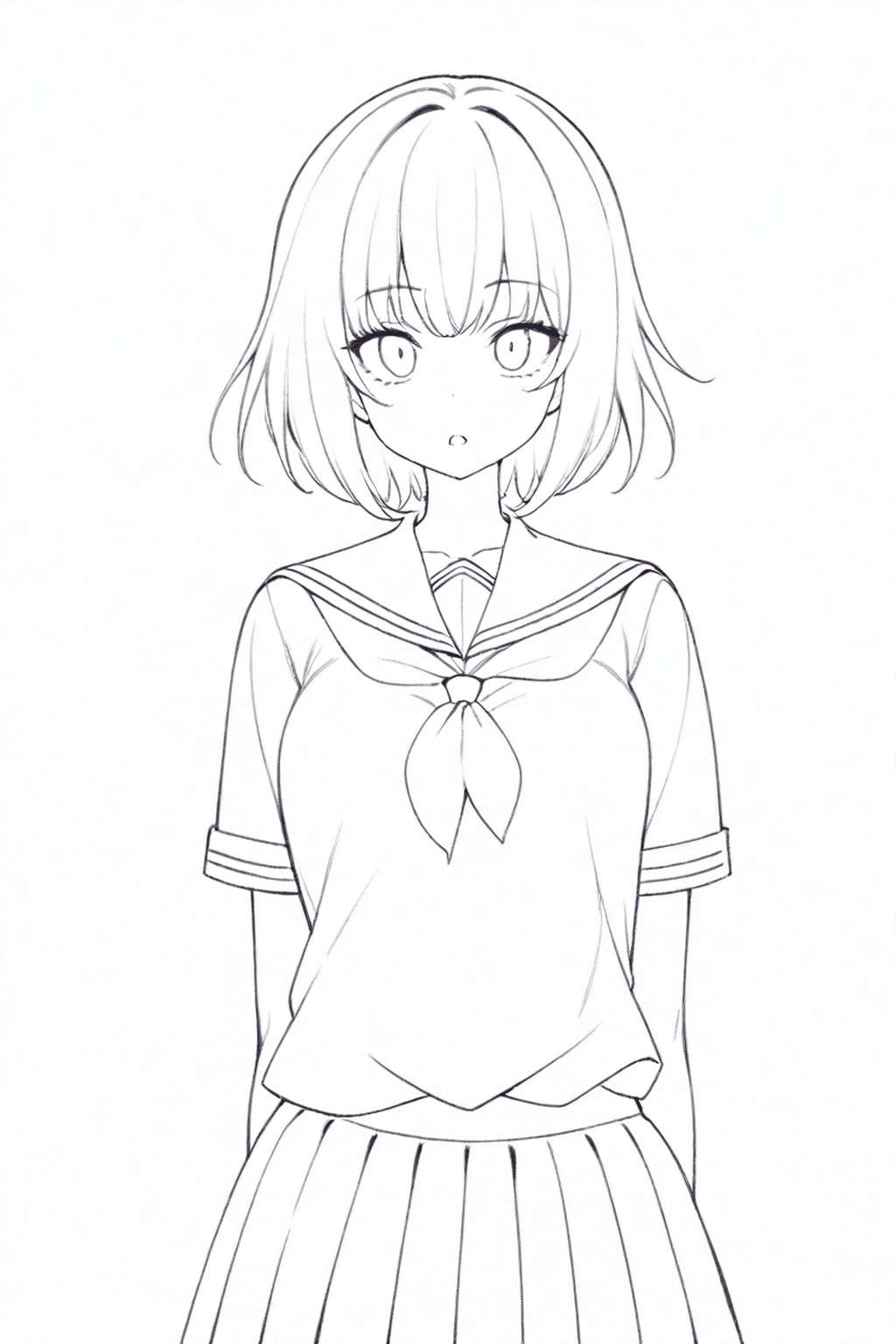
⑤ 「生成」ボタンを押します。しばらくすると線画が「出力画像」に表示されます。

ここから線画の調整をします。線画が期待通りなら調整しなくても問題ありません。

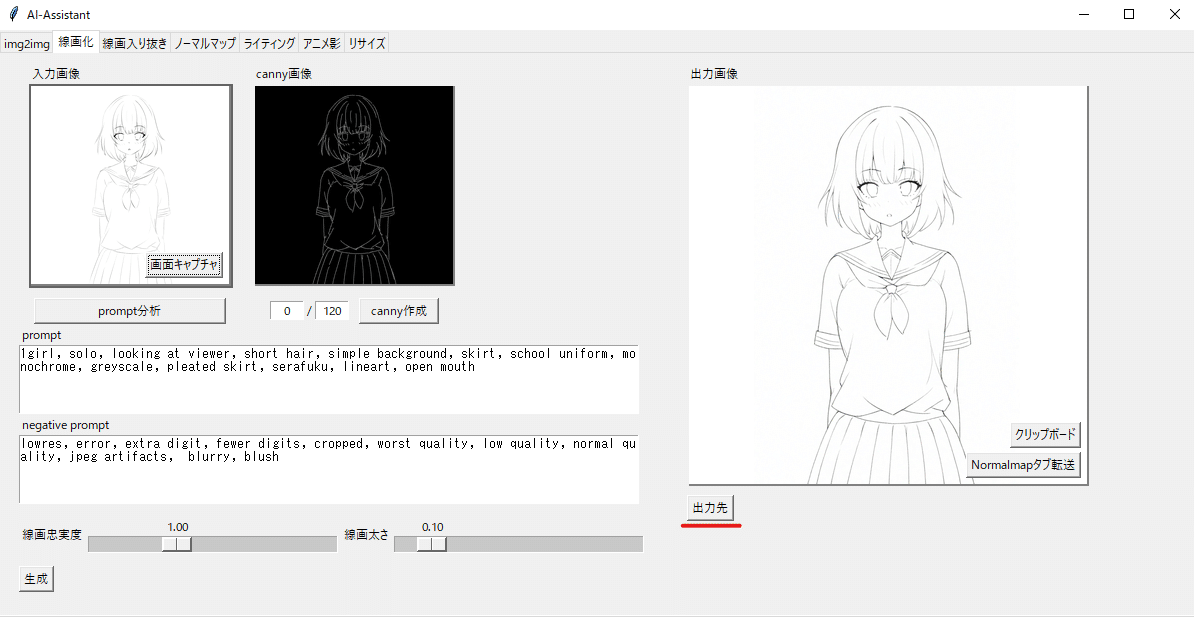
①のpromptを加える(減らす)と出力画像が変化させることができます。ここは普通の画像生成AIと同じです。例えば、最初の出力結果は口が閉じていたので、「open mouth」というプロンプトを加えて、口が開くようにしました。
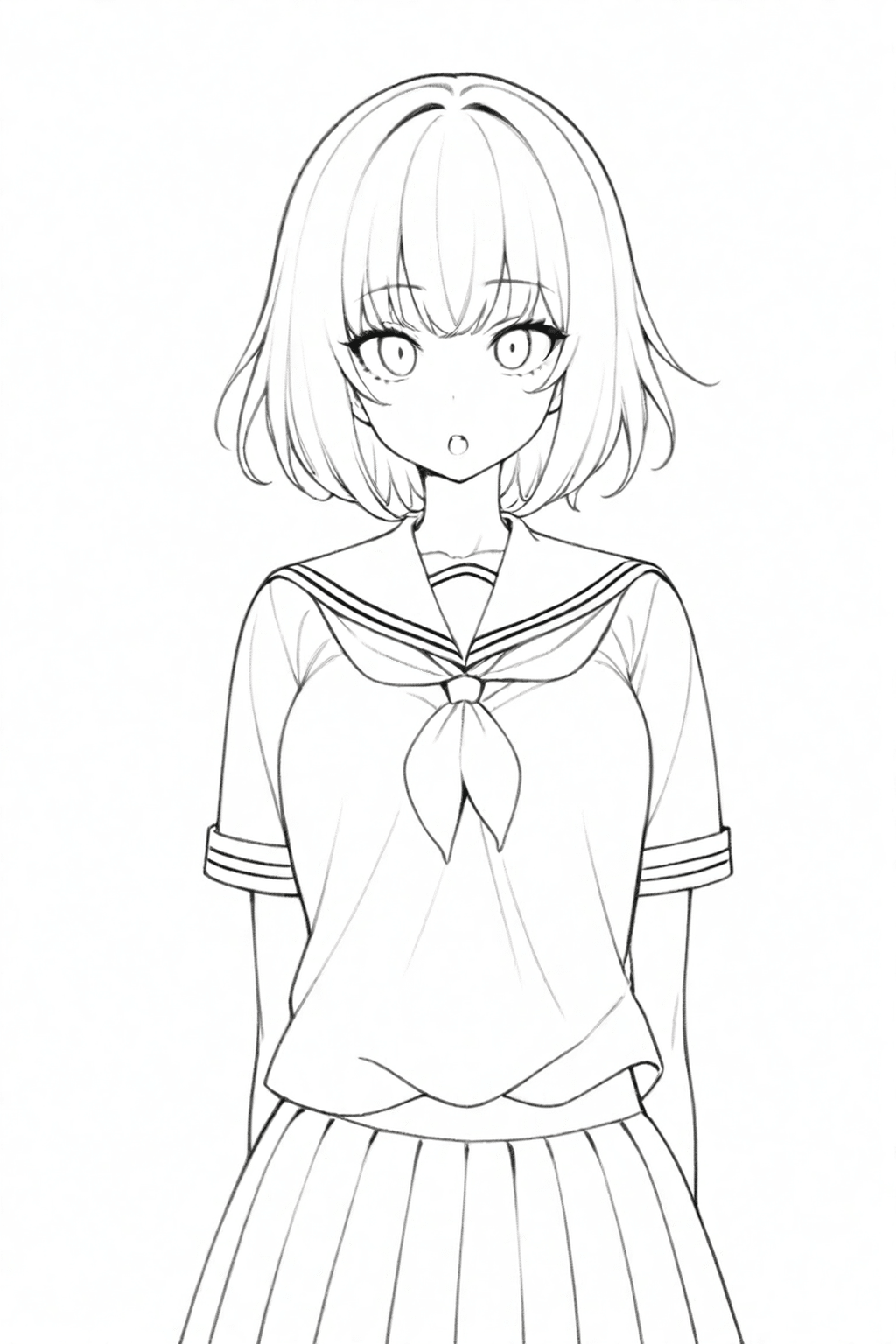
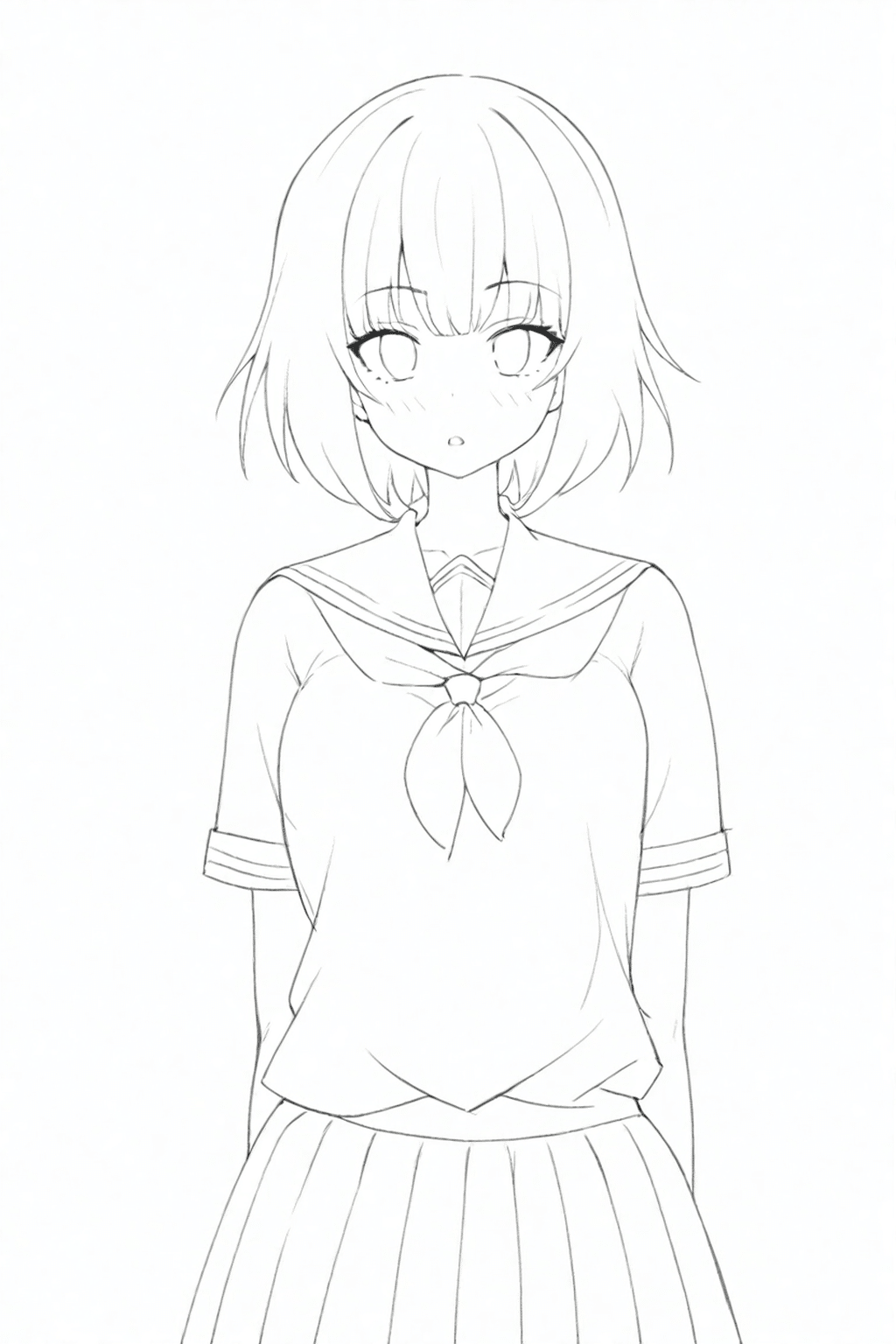
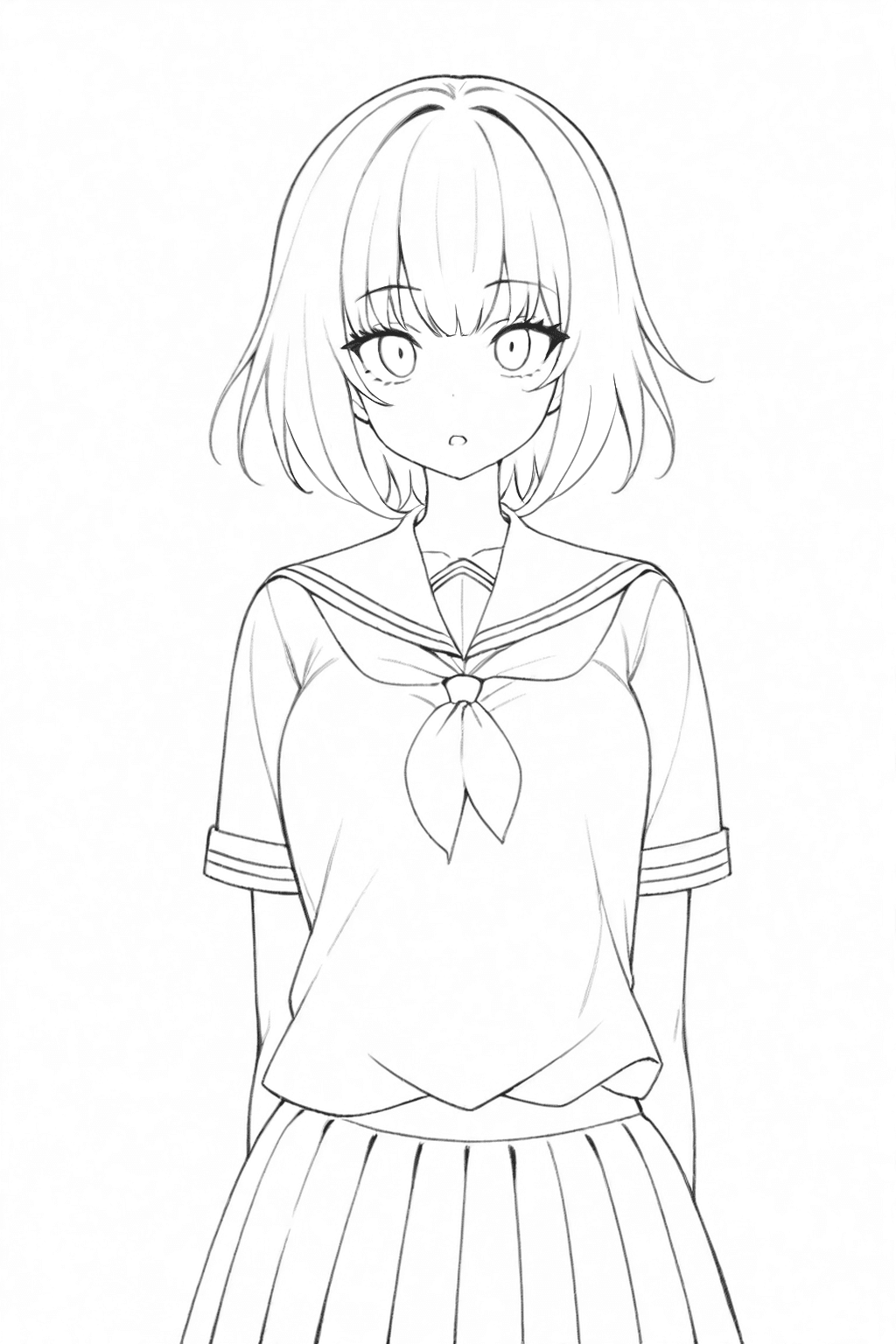
②の線画忠実度でどのくらい元のラフに忠実な線画にするかを決められます。この値を小さくすれば、AIの補正が強くなります。逆に大きくすれば、よりラフに近い線画になります。参考として、線画忠実度が最小の場合と最大の場合の例を載せておきます。


満足のいく線画ができたら「出力先」ボタンを押して、開いたフォルダから
線画ファイルを取得します。

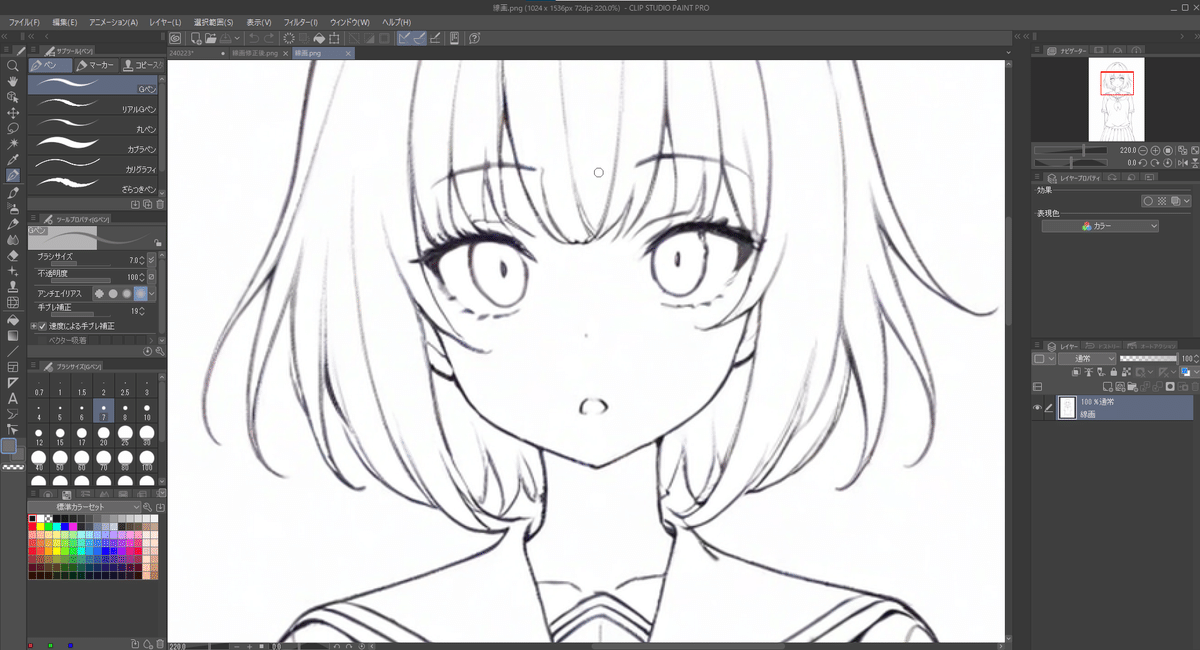
AI生成した線画は遠目にはきれいに見えるのですが、拡大すると細部は結構グチャグチャだったりするので、手動で修正することをオススメします。
特に髪の毛と目元は破綻が多い印象です。AI生成した線画に満足いかないなら、線画まで自分で描いて自動陰影機能だけ使ってもよいと思います。


これで、ラフから線画への変換は完了です。
自動陰影

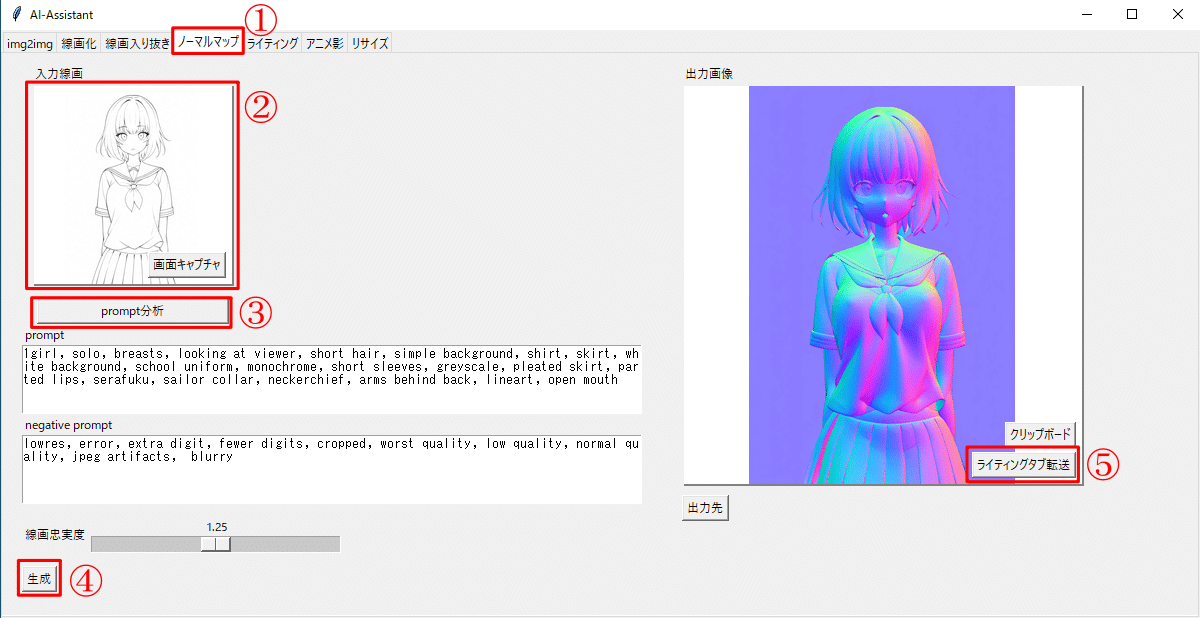
① 「ノーマルマップ」タブを開きます。
② 先程作成した線画を「入力画像」にドラッグ&ドロップします。
③ 「prompt分析」ボタンを押します。しばらくするとprompt欄が表示されます。
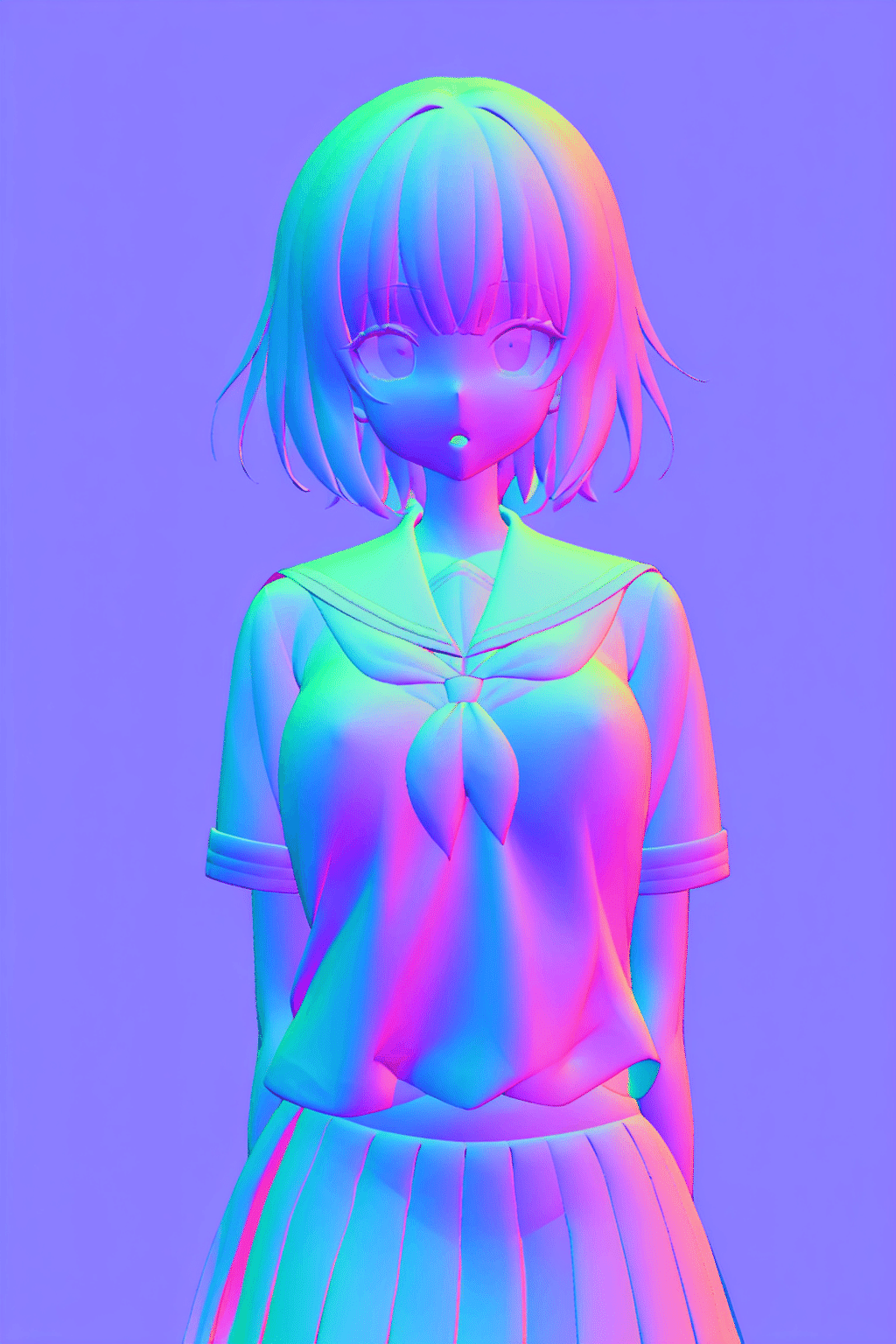
④ 「生成」ボタンを押します。しばらくするとカラフルな画像が「出力画像」に表示されます。ノーマルマップの画像はうまくできているか判断できないので、私は明確におかしいところがなければ次に進んでいます。
⑤「ライティングタブ転送」ボタンを押します。


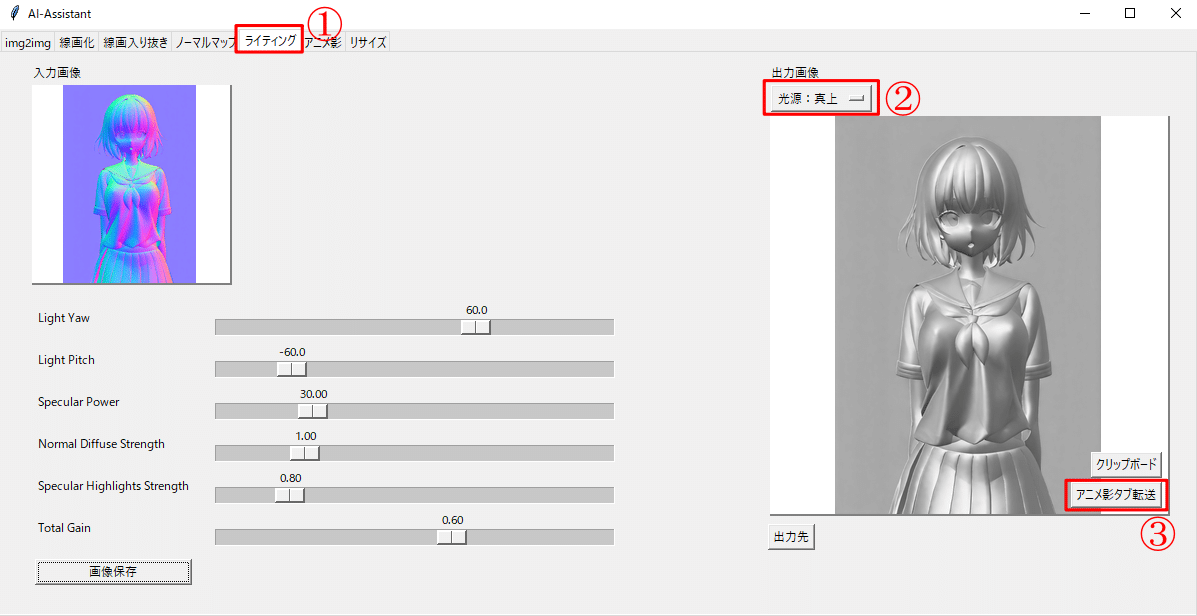
① 「ライティング」タブを開きます。すでに「入力画像」には先程作成したノーマルマップ画像が表示されています。
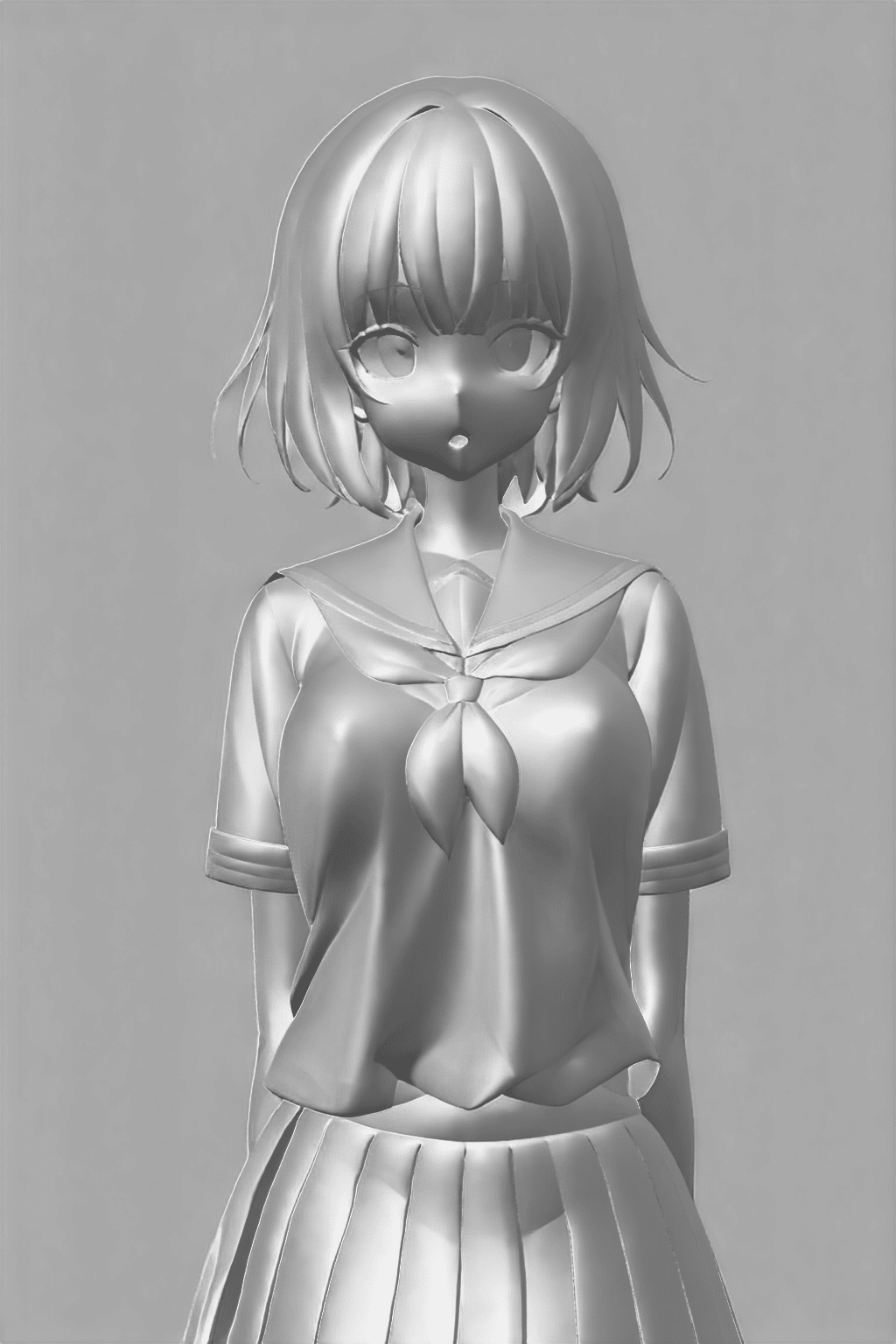
② 出力画像の光源をどれか選びます。選ぶと「出力画像」が表示されます。各パラメータは私もよくわかっていないので、開発者の方のnoteを参照してください。
③ 「アニメ影タブ転送」ボタンを押してください。


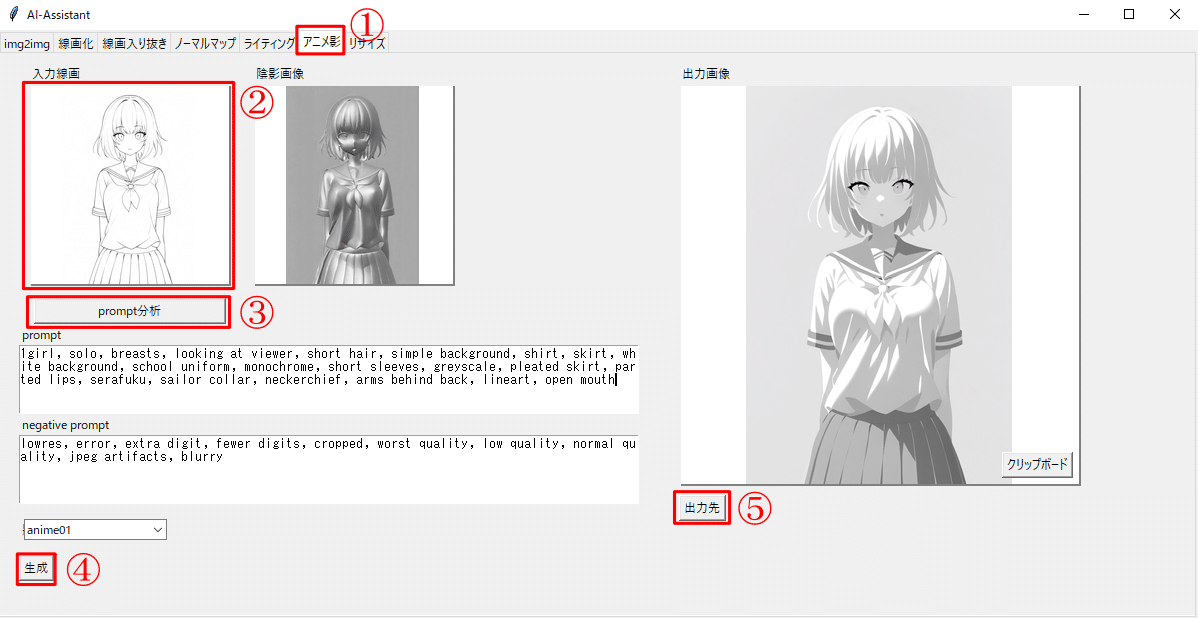
① 「アニメ影」タブを開きます。「陰影画像」には先程のライティング画像が表示されています。
② 「入力画像」に線画をドラッグ&ドロップします。
③ 「prompt分析」ボタンを押します。しばらくするとprompt欄が表示されます。
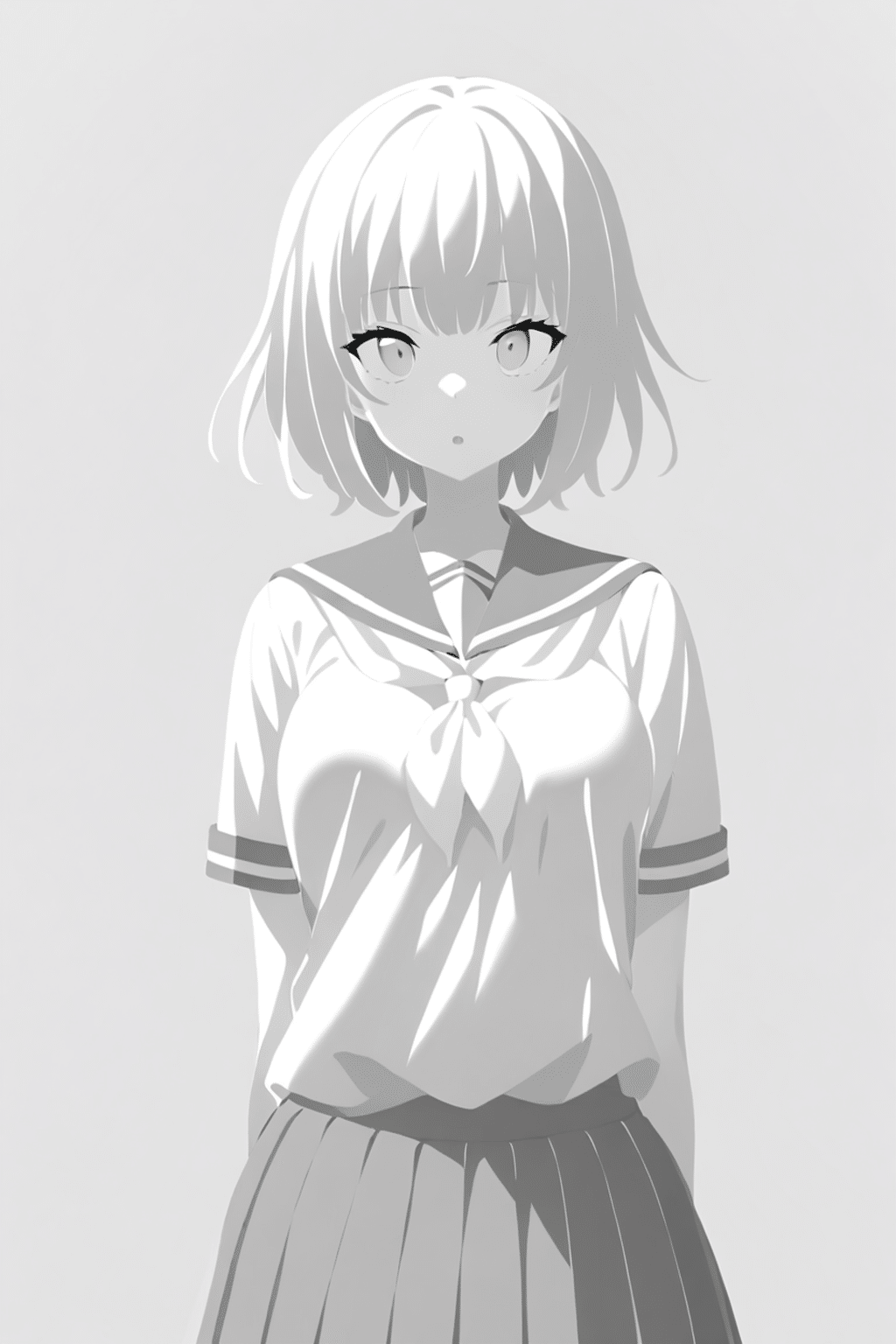
④ 「生成」ボタンを押します。しばらくすると影画像が「出力画像」に表示されます。
⑤ 「出力先」ボタンを押して、開いたフォルダから影画像ファイルを取得します。

ここまで自動陰影の作成は完了です。
クリスタでの色塗り
これからクリスタで線画と影を組み合わせて、手動で色塗りする工程に入ります。私はお絵描き初心者なので、クリスタに慣れてやり方が分かる方は読み飛ばしてもらってよいと思います。どうやったらいいのか分からない方向けに私がやった簡易的なやり方を記載しておきます。「グリザイユ画法」などで調べるともっとちゃんとした塗り方の説明が出てくると思います。

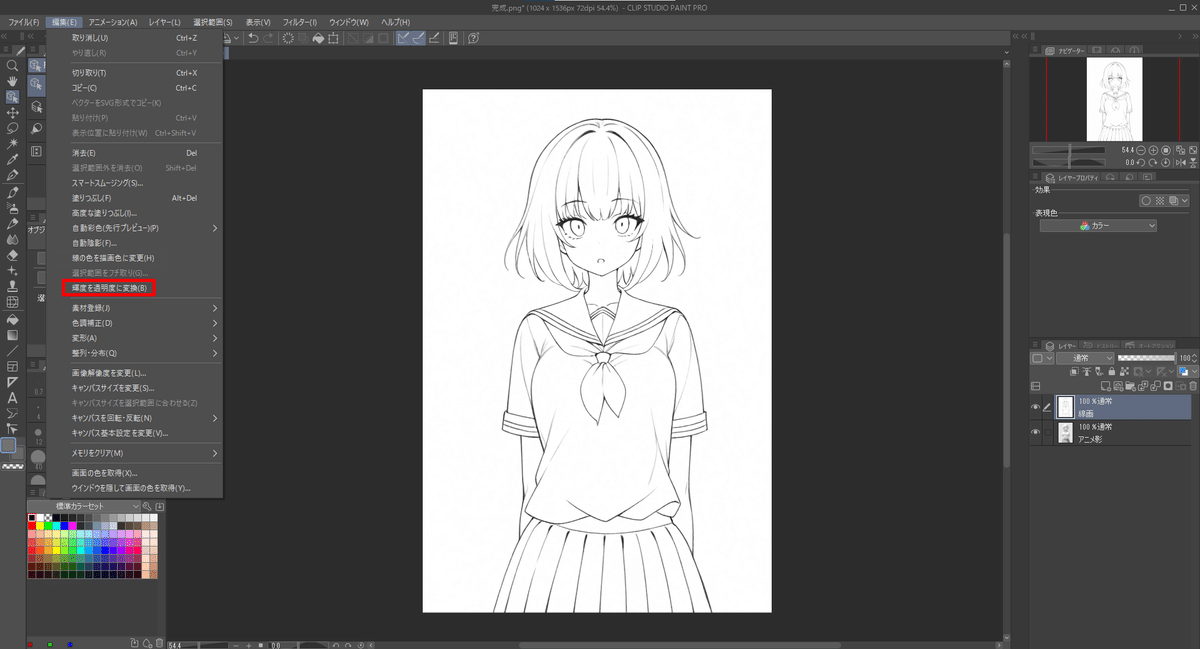
まずは、影画像の上に線画を重ねて開きます。ただ、このままでは線画が透過されていないので、「編集」の「輝度を透明度に変換」を使って線画を透過します。

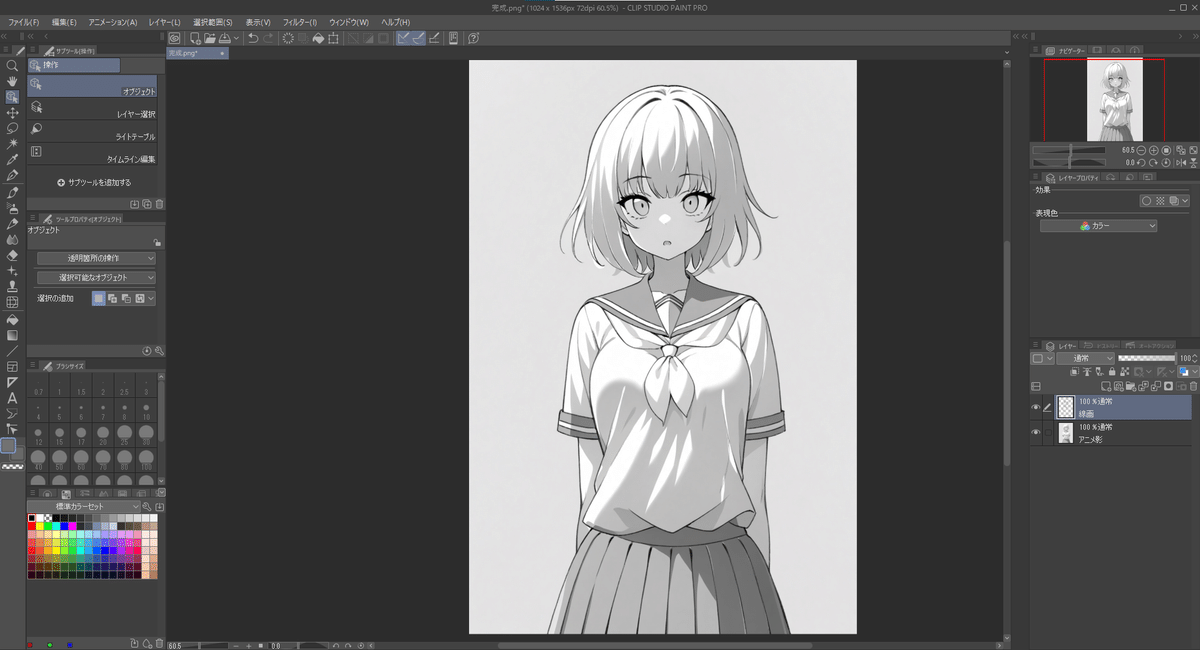
線画が透過されて影が見えるようになりました。しかし、よく見ると線画と影が少しズレていたり、おかしな部分があるので、線画や影を加筆修正します。

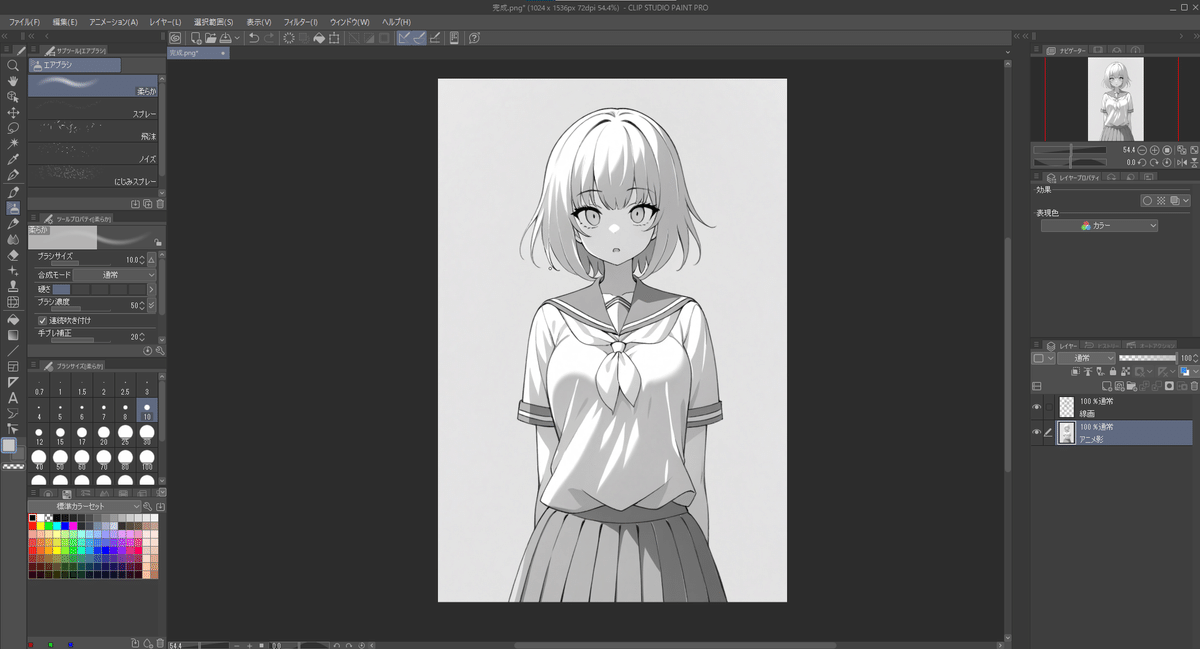
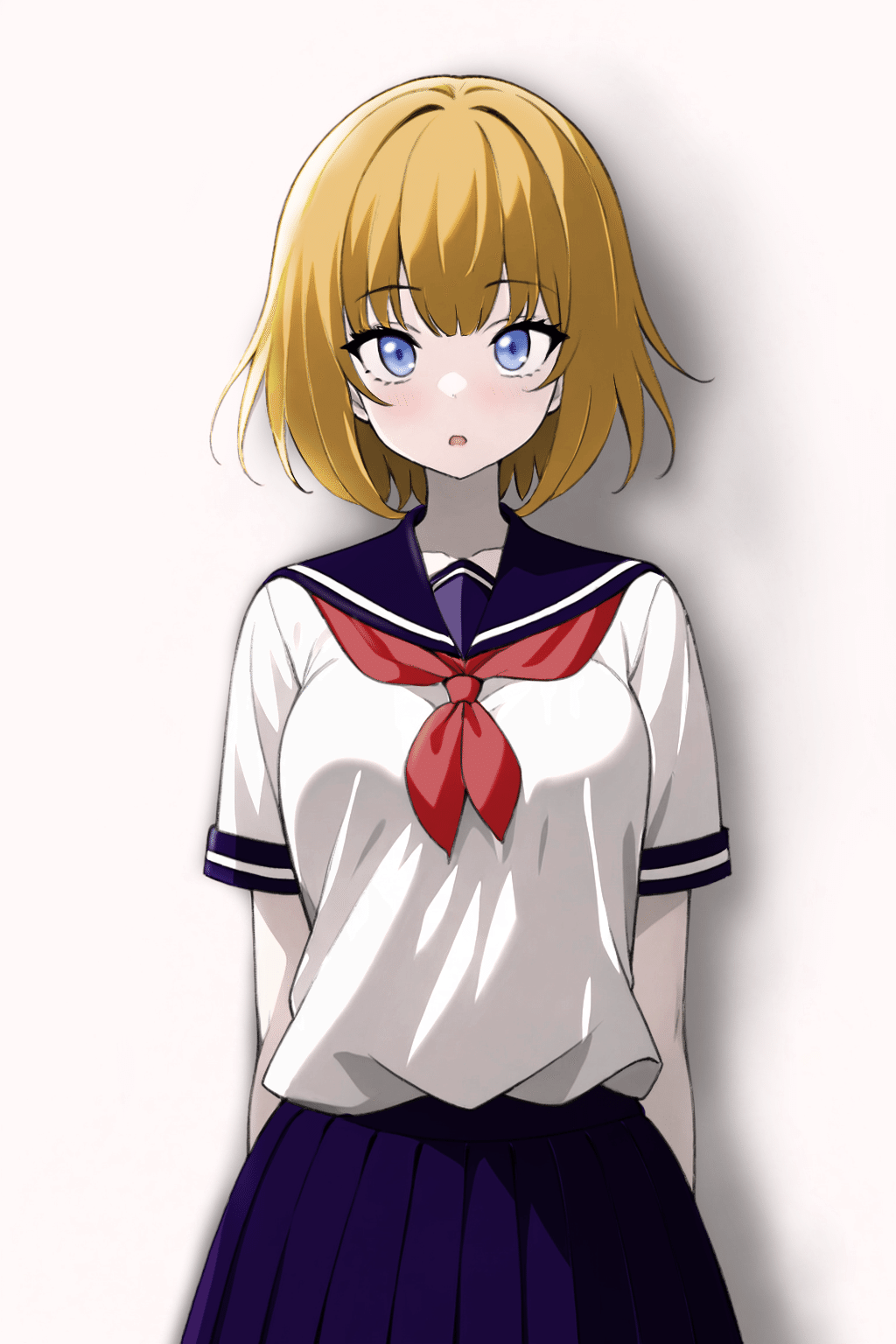
次に色を塗っていきます。一旦、影のレイヤーを消して、線画に合わせて下色を塗っていきます。

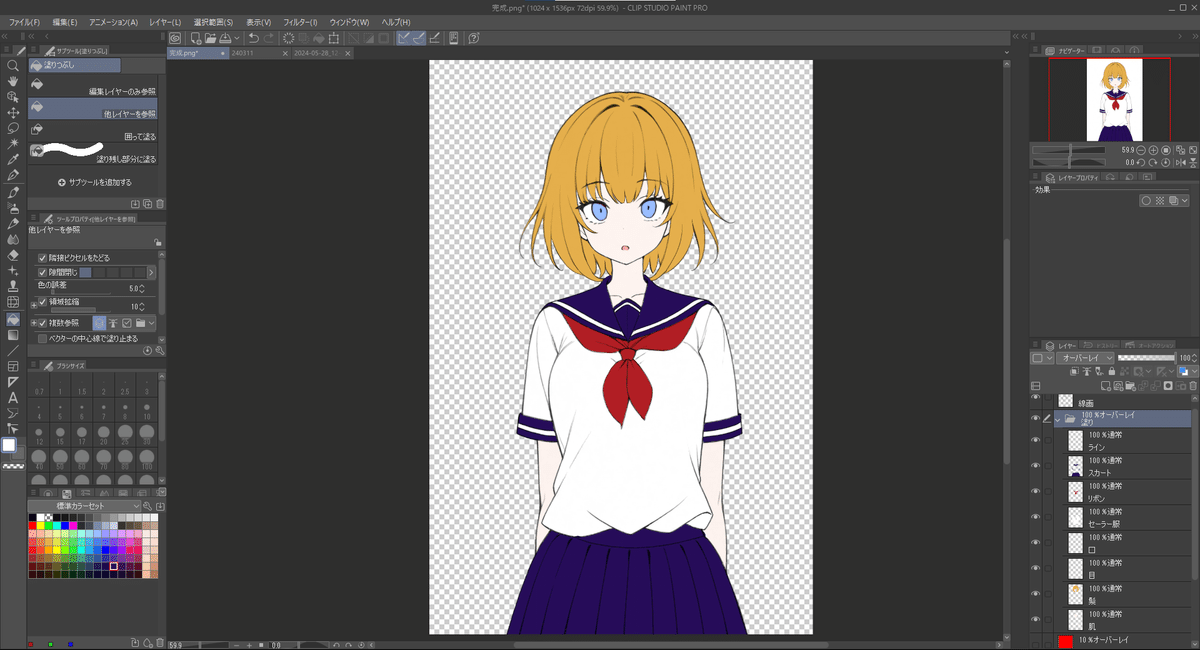
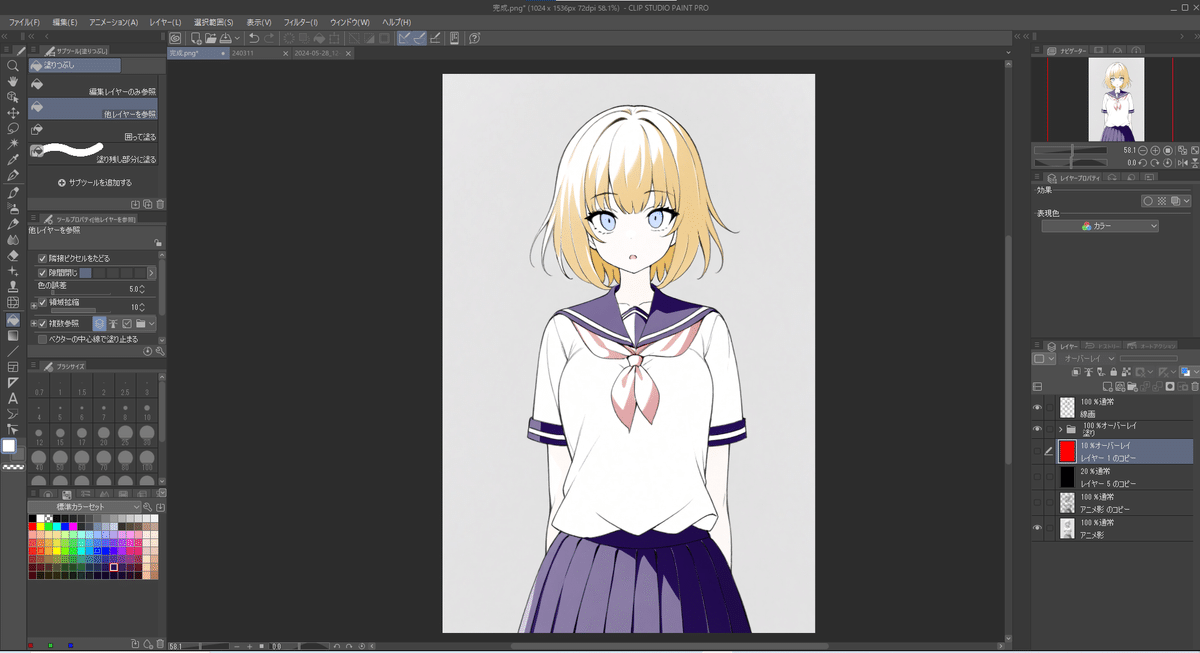
色塗りが終わったら、色を付けたレイヤーをまとめて1つのフォルダにいれます。その後、そのフォルダの合成モードを「オーバーレイ」に変更します。再度、影レイヤーを表示して、影と重ね合わせます。

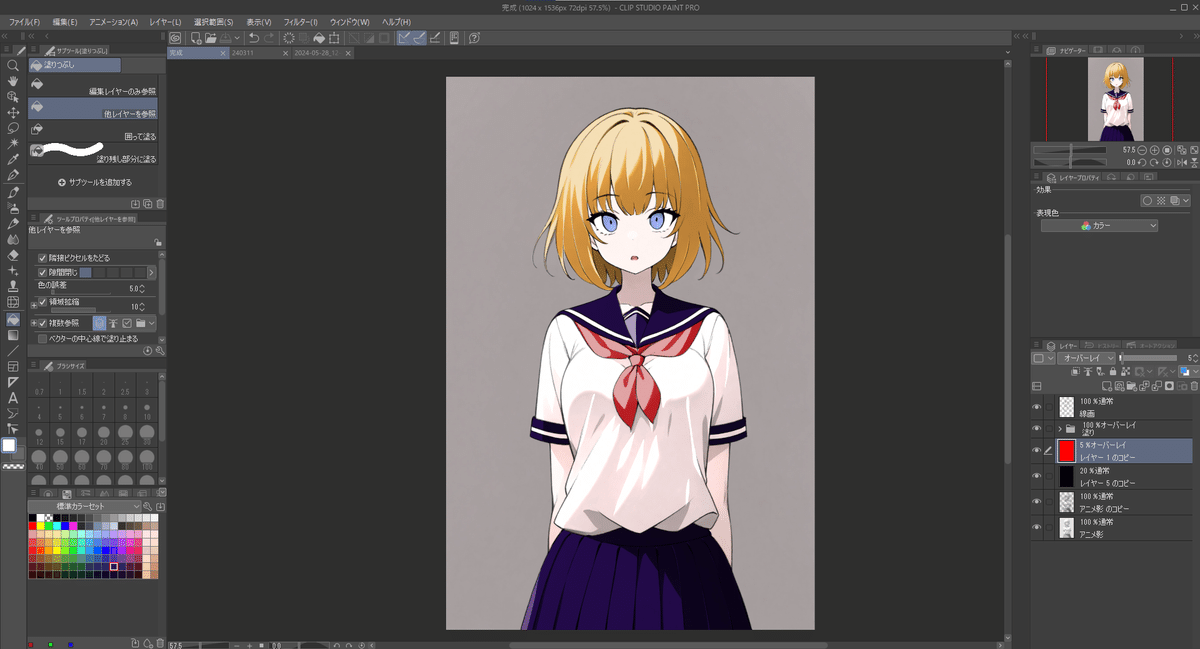
これだけだと色が薄いと思うので、影の色を濃くしたりとか、不透明度20%前後の黒色レイヤーや赤色のオーバーレイレイヤーを挟むなどしてお好みの色合いに調整します。

あとは細部を描き込んだりして完成です。

余談
画像生成AIを含むツールを使って著作権的に問題ないの?
結論からいうと、このツールの使い方なら、まず著作権侵害にはならないと思います。(ただし、人が描いたラフや線画などを入力画像として勝手に使った場合は除く)
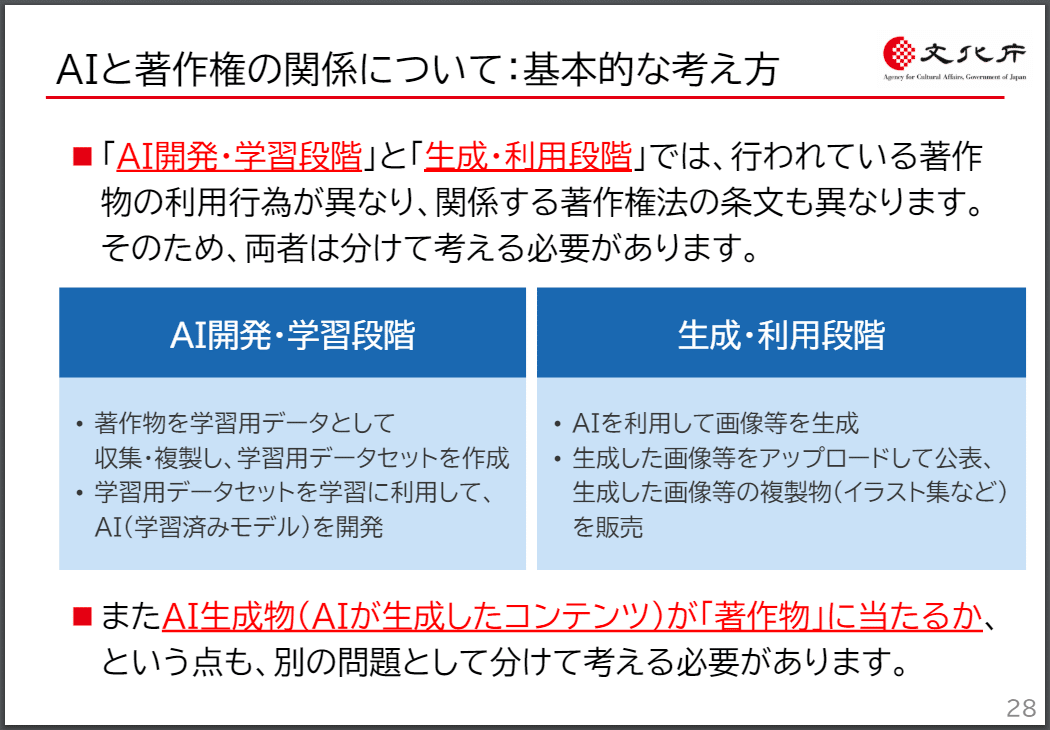
文化庁が公表している生成AIと著作権に関するセミナー資料があるので、詳しくはそちらをご確認ください。
https://www.bunka.go.jp/seisaku/chosakuken/pdf/93903601_01.pdf
要点だけまとめると、まず「AI開発・学習段階」と「生成・利用段階」に分けて考えます。

今回は「AI開発・学習段階」ではないので、「生成・利用段階」だけを考えればよいです。

「生成・利用段階」の判断は簡単でAIを利用していない場合と同じです。
線画をきれいにしたり、自動陰影機能は既にクリスタなどにも搭載されていて、これらを利用しても著作権侵害にはなりえないように、AIツールを使っても同じです。
ただ、これはあくまで法律的にはOKという話なので、SNS上で「無断学習生成AI」と呼ばれ、議論になっているものがこのツールに含まれていることも事実です。その上でも、私はこのツールのような画像生成AIの使い方は問題ないと考えていますが、その事実は知ったうえで使った方が良いと思います。
この記事が気に入ったらサポートをしてみませんか?
