「グループの抜き」で広がる Illustratorのアピアランス
「グループの抜き」を適用することで、グループ化されたオブジェクトの一部を透過させることができます。

Illustratorで部分的に隠すには、クリッピングマスクや不透明マスク、[パスファインダー]効果がありますが、これに「グループの抜き」が加わることで、アピアランスの可能性がぐっと広がります。
グループの抜きの適用方法
「グループの抜き」は、次の3ステップで適用します。
1. 透明にしたい領域の[不透明度]を「0%」にする

2. グループ化する
3. [透明]パネルで[グループの抜き]オプションをオンにする

不透明度を0%にする
[不透明度:0%]に、キーボードショートカットを割り当てておくとスピーディです。[キーボードショートカット]ダイアログボックスの[ツール]カテゴリで設定します。

ポイント
• GPUプレビューをオンにしていると、ギザギザで表示されたり、そもそも透明にならないことがある(GPUプレビューをオフにして確認する)
• [ドロップシャドウ]効果などのアピアランスがうまく適用されないときには、[ラスタライズ]効果を適用する
• 拡張したい場合には、[透明部分を分割・統合]で[アルファ透明部分を保持]オプションをオフにして実行する

使いどころの例
ドーナツグラフ
グラフの中央を透明にし、ドーナツグラフにしたい場合に使えます。

テキストを透明として扱う
テキスト部分のみを透過させたいとき、テキストのアウトライン化処理を行わずに、透明として扱うことができます。

シャッターアイコン
青い罫線、中央の六角形の不透明度を0%に設定。最背面の正円と一緒にグループ化してから、グループの抜きを設定します。後から線幅の変更が可能です。

また、線には[パスのアウトライン]効果などを設定しておく必要がありません。
テキストのアンダーラインの処理
Illustratorのデフォルト機能で引いたアンダーラインは、オフセットをコントロールできず、テキストにくっつきすぎます。といっても、自分で線を引いても、ディセンダーとぶつかる場合、その処理が必要です。そこで、グループの抜きで透明にします。

文字の重なり部分を透明にする
テキストが斜線のパターンの上などにあると読みにくい。背景が白であれば、白い線を加えればよいが、透過したい場合にグループの抜きを使います。

[アピアランス]パネルで線アピアランスの不透明度を0%に設定し、斜線のパターンが設定された図形と一緒にグループ化してからグループの抜きを適用します。
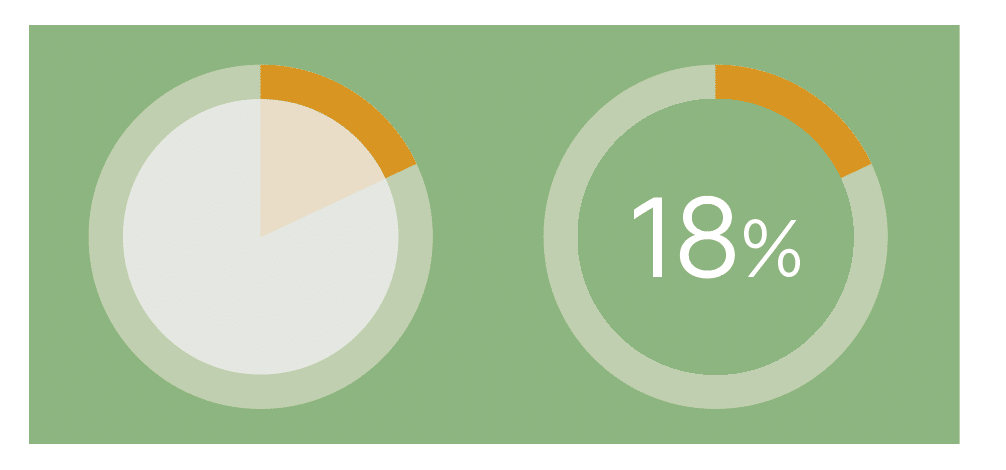
タイムラインなどの円の中央部分を透明にする
[アピアランス]パネル内で「塗りアピアランス」の不透明度を0%に設定し、グループの抜きを設定すると、オブジェクトの塗り部分のみを透明にすることができます。[パスのアウトライン]を適用せずに透過できるので、後からの線幅の変更を柔軟に行えます。

透過部分には[ドロップシャドウ]効果が適用されません。その場合には、[ラスタライズ]効果をかませます。

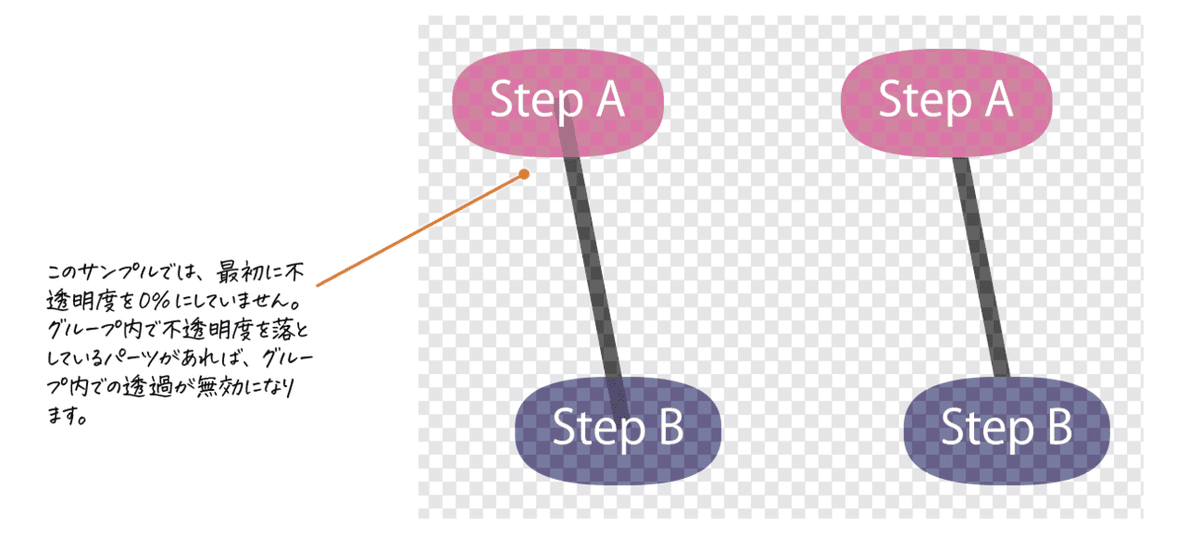
引き出し線
不透明度を設定したオブジェクトの背面のコネクター(線)が透けないように設定できます。

アピアランス内で完結
文字部分を透明にしたグロー効果
[アピアランス]パネル内で、塗りアピアランスや線アピアランスに不透明度を設定し、オブジェクト全体の[不透明度]に「グループの抜き」を設定すれば、1つのオブジェクトだけでも実現できます。この場合、「グループ化」の手順は不要です。もちろん、グラフィックスタイルに登録できます。

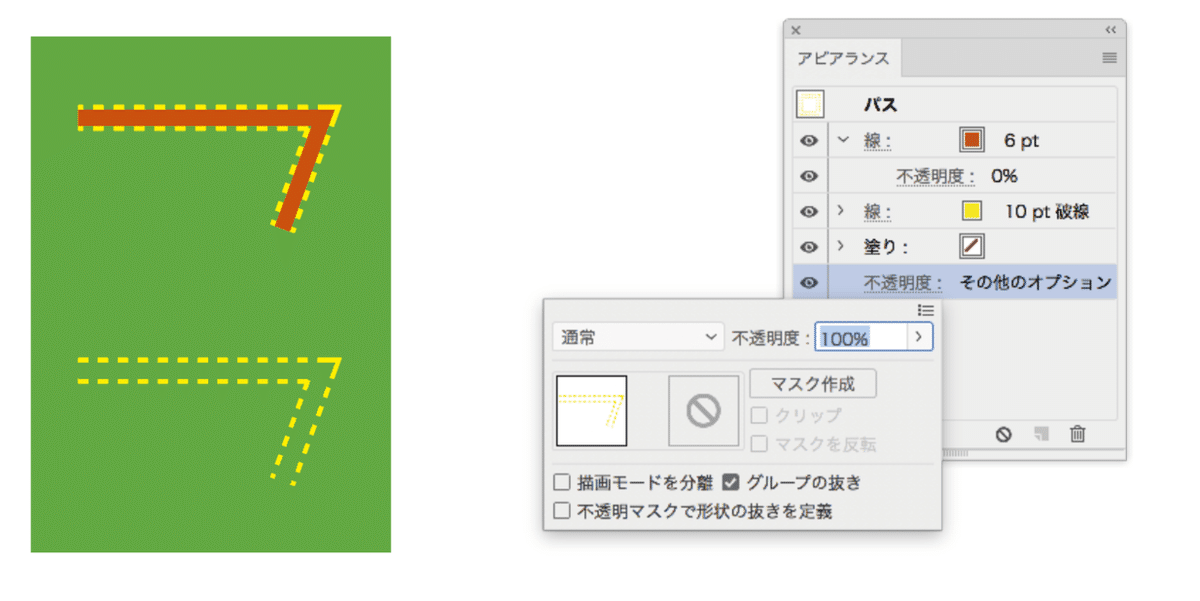
破線の平行線
変更する破線を描画するのは面倒です。ひとつのパスに対してグループの抜きを設定することで実現できます。異なる線幅の線アピアランスを与え、細い方を透明として扱います。

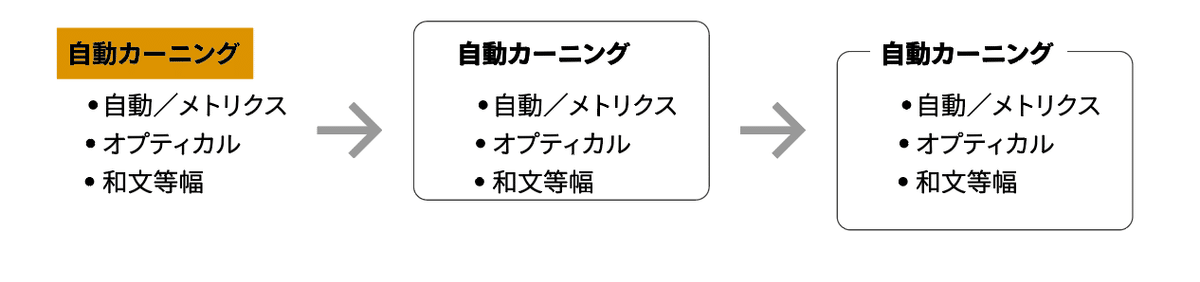
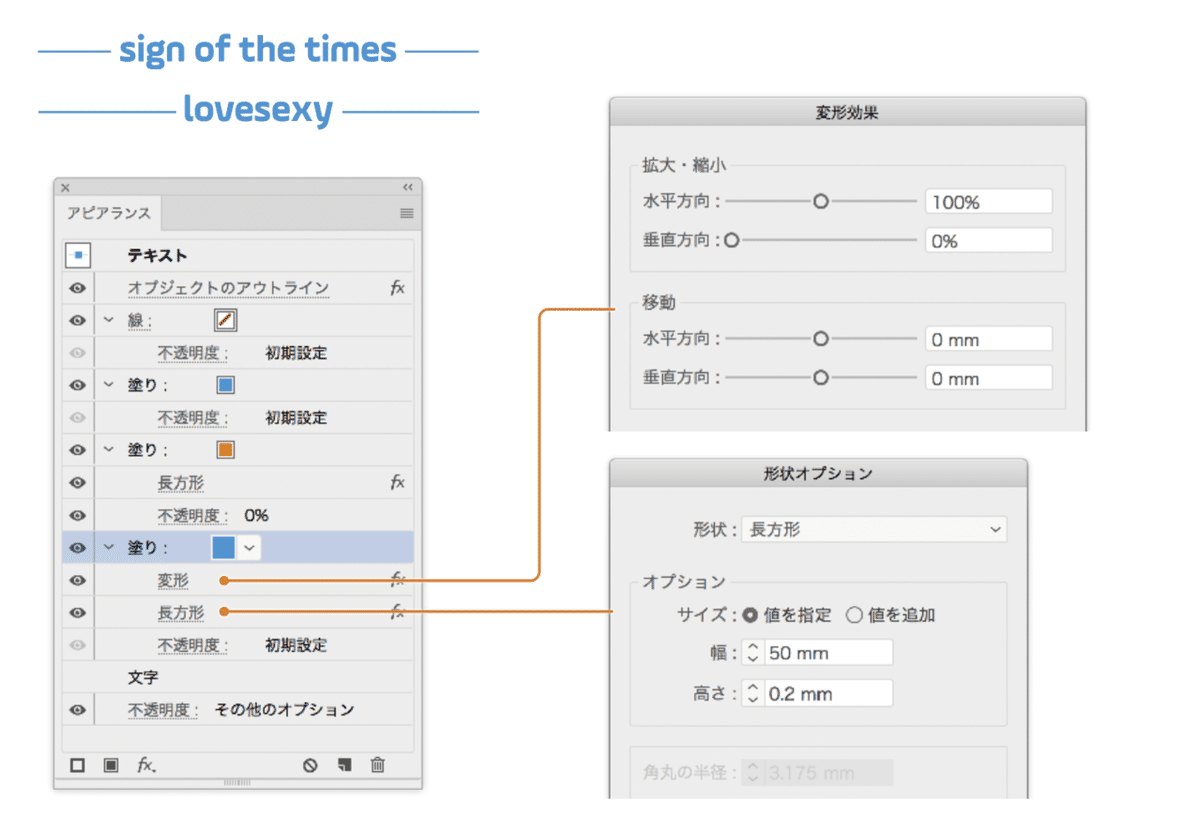
テキストの左右に付加する罫線
次の手順で文字数に応じて伸縮するテキストの左右に付加する罫線をアピアランスで実現できます。
1. 塗りアピアランスを追加し、[変形]効果で幅・高さを0%にしてから、[形状に変換]効果で長方形に変換し、線っぽい大きさに指定する
2. 塗りアピアランスを追加し、[形状に変換]効果で長方形に設定し、[不透明度]を0%に設定する
3. アピアランス全体の不透明度で[グループの抜き]をオンに

固定サイズ
罫線にあたる塗りアピアランスの[形状に変換]効果で「値を指定」にすれば、文字数にかかわらず固定サイズになります。

左右の先端に正円を追加する
1. [変形]効果の[移動]で[水平方向]を「25mm」(罫線の半分)に設定する
2. [形状に変換]効果で「楕円形」を設定し、大きさを指定する(幅、高さ、それぞれ2mmの正円)
3. [変形]効果の[移動]で[水平方向]を「-50mm」(25mm*2)に設定し、[垂直軸にリフレクト]オプションをオンにし、[コピー]を[1]に設定する

オブジェクトのグループ化とグループの抜き
1. タイトルのテキストに塗りオブジェクトを追加し、背景を透明にしたい領域に[形状に変換]効果の「長方形」を設定する(不透明度を0に設定)
2. 全体をグループ化し、グループの抜きを設定する
3. 線アピアランスを追加し、[形状に変換]効果の「長方形」を設定、[変形]効果で下方向に移動