
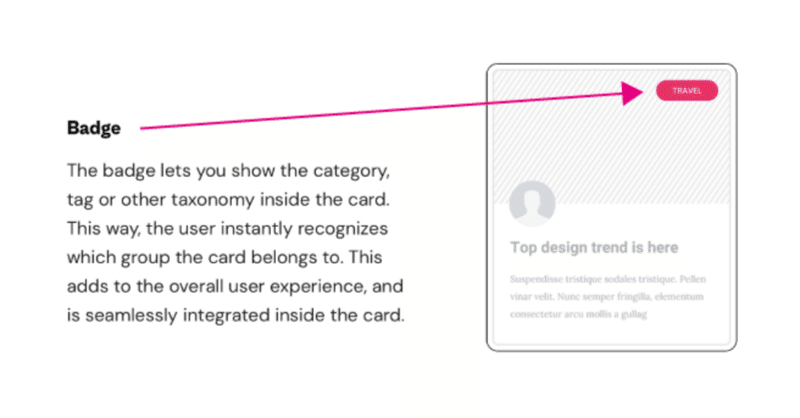
elementorのポストウィジェットで「Badge」が表示されない⇒解決❣️
elementorのポストウィジェットで「Badge」の表示を指定しているのに表示されないので、変だなと思っていました。するとelementorでは、投稿ページでキャッチ画像を設定していないとBadgeを表示しないという仕様になっていました。
実際のところ、地味な技術文書のアーカイブを作るような場合、いちいち各々の
技術文書にキャッチイメージを設定したりしません。
そこでelementorのサポートに問い合わせてみたところ、キャッチイメージがなくてもBadgeを表示できるよう検討中だとのことですが、実践的にすぐに表示させる方法を提示してもらいました。
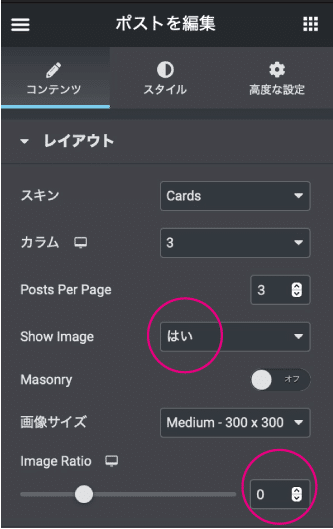
それは、キャッチイメージをダミーで設定して、ポストウィジェットの編集画面で「Image Ratio」をゼロに指定する方法です。大きさゼロの画像を表示させるというトリッキーな方法で、Badgeを表示させることになるんですね。

キャッチ画像はどうせ表示させないので何でもいいのですが、おそらくページをLoadするときにデータ的には読み込まれると思うので、数十バイトしかないspacer.png(透明な画像)を作ってそれをキャッチ画像に設定しました。
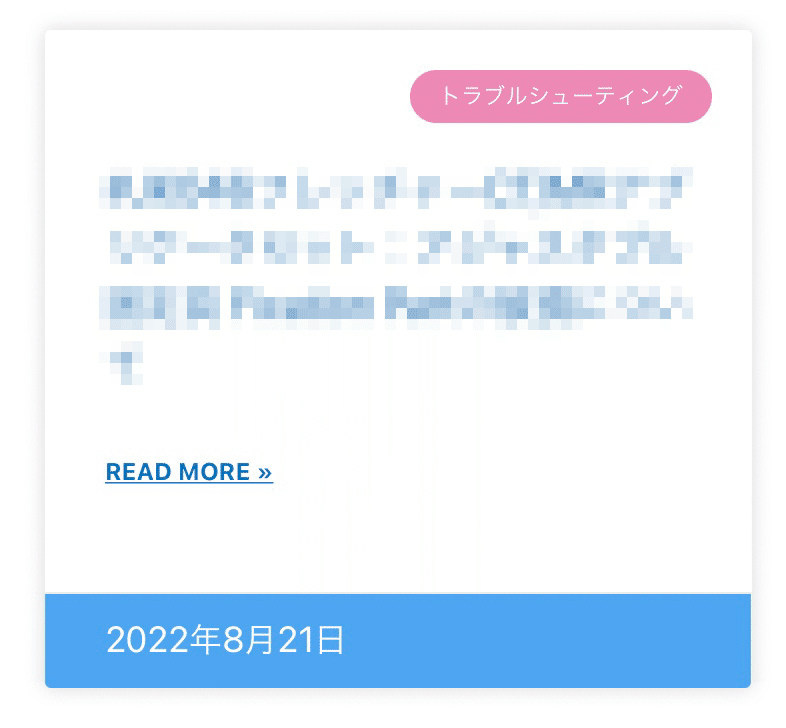
これにより、キャッチ画像を設定しない投稿(実際にはダミー画像を指定)に対しても、アーカイブページでBadgeを表示させることができました。

ちなみに、Badgeに表示されるテキストは、投稿やカスタム投稿タイプで設定してあるタクソノミー(カテゴリーなど)が自動的に表示されます。ここでは、カテゴリー名が自動表示されるように選択しています。逆に言うと、投稿やカスタム投稿タイプで適切な名前を設定しておく必要があります。
この記事が気に入ったらサポートをしてみませんか?
