
PerplexityのProSearchなどの日本語変換の確定でクエリが送信される問題を解決するユーザースクリプトの公開(ホームでたまに送信される問題が発生してるようなので、再度対応)
@toshikawaさんが、labs.Perplexityでの日本語入力問題を解決するコードを作成してくれました!
Labs.perplexity.aiでの日本語入力中のEnterで送信されないようにする。
自分がClaude3-Opusと相談しながらやっても、だんだん変な方向に行ってReactの問題か?みたいになって解決できなかったので、助かりましたm(_ _)m
Claude3-Opusに名誉挽回させようと思って、クエリの返還とProSearchでの追加質問でもEnterで送信されないようにしてみました。テストが不十分ですが、問題なく送信されなくなったので、テストしてみてください。
追記:2024年6月7日運営への報告から大分時間がかかりましたが、ページ機能での入力含めて問題が解決しました。ユーザースクリプトをオフにしても大丈夫にりました。また、不具合が発生したらツィッターで連絡いただければ、対応可能なものであれば対応します。
追記:2024年6月17日ホームからの入力でたまに同じ問題が起きるようになったので、コードを修正しました。入力で問題が起きた方は再度修正した1.91のコードを適用してオンにしてください。(完全に問題は解決できませんでした)
追記:2024年6月18日運営に報告したところ、対応するとのことなんので、しばしお待ち下さい。

使用方法
アドオンとしてまず、TamperMonkeyやGreasemonkeyなど、ユーザースクリプトを使用できるアドオンが必要となります。
このコードには問題ないことは確認していますが、セキュリティ上の問題を発生させることも出来るアドオンですので、自己責任でご利用ください。
TamperMonkeyのダッシュボードを開き、

右上にある+ボタン(新規スクリプトを作成)を押してください。
すると、エディターが開くので、下のコードをコピペして保存すれば使用できます。
※2024/05/03追加されたページ機能でも同じ不具合が起きていたので、コードが適用されるように修正しました。
2024/05/14GPT-4o追加から、クエリ編集とProSearch追加質問でだめになっていたので修正しました。
コード
// ==UserScript==
// @name Universal Composition Events
// @namespace toshikawa&willplion&Claude&GPT-4o
// @version 1.91
// @description Prevent Enter key from submitting search query during Japanese input on any site
// @match *://*.perplexity.ai/*
// @grant none
// ==/UserScript==
(function() {
'use strict';
function addEventListeners(input_element) {
var isComposing = false;
// 日本語入力開始
input_element.addEventListener('compositionstart', function(){
isComposing = true;
});
// 日本語入力終了
input_element.addEventListener('compositionend', function(){
isComposing = false;
});
// 修正後のhandleIMEEnter関数
function handleIMEEnter(event) {
if (event.code == "Enter" && isComposing) {
event.stopPropagation();
event.preventDefault();
}
}
// handleIMEEnter関数をキーダウンイベントのリスナーとして登録
input_element.addEventListener('keydown', handleIMEEnter);
}
// 初期化時に、特定のテキスト入力要素にイベントリスナーを追加
var input_elements = document.querySelectorAll(".items-center.flex.w-full.outline-none.focus\\:outline-none.focus\\:ring-borderMain.font-sans.flex.items-center.dark\\:bg-offsetDark.dark\\:text-textMainDark.dark\\:placeholder-textOffDark.dark\\:border-borderMainDark.dark\\:focus\\:ring-borderMainDark.selection\\:bg-superDuper.selection\\:text-textMain.duration-200.transition-all.bg-background.border.text-textMain.border-borderMain.focus\\:ring-1.placeholder-textOff.shadow-sm.rounded-t-\\[32px\\].rounded-b-\\[32px\\].py-sm.px-sm textarea");
input_elements.forEach(addEventListeners);
// MutationObserverを使用して、新しく追加されたテキスト入力要素を監視
var observer = new MutationObserver(function(mutations) {
var newInputElements = [];
mutations.forEach(function(mutation) {
if (mutation.type === 'childList') {
mutation.addedNodes.forEach(function(node) {
if (node.nodeType === Node.ELEMENT_NODE &&
node.matches(".items-center.flex.w-full.outline-none.focus\\:outline-none.focus\\:ring-borderMain.font-sans.flex.items-center.dark\\:bg-offsetDark.dark\\:text-textMainDark.dark\\:placeholder-textOffDark.dark\\:border-borderMainDark.dark\\:focus\\:ring-borderMainDark.selection\\:bg-superDuper.selection\\:text-textMain.duration-200.transition-all.bg-background.border.text-textMain.border-borderMain.focus\\:ring-1.placeholder-textOff.shadow-sm.rounded-t-\\[32px\\].rounded-b-\\[32px\\].py-sm.px-sm textarea")) {
newInputElements.push(node);
}
var nestedInputElements = node.querySelectorAll(".items-center.flex.w-full.outline-none.focus\\:outline-none.focus\\:ring-borderMain.font-sans.flex.items-center.dark\\:bg-offsetDark.dark\\:text-textMainDark.dark\\:placeholder-textOffDark.dark\\:border-borderMainDark.dark\\:focus\\:ring-borderMainDark.selection\\:bg-superDuper.selection\\:text-textMain.duration-200.transition-all.bg-background.border.text-textMain.border-borderMain.focus\\:ring-1.placeholder-textOff.shadow-sm.rounded-t-\\[32px\\].rounded-b-\\[32px\\].py-sm.px-sm textarea");
newInputElements.push(...nestedInputElements);
});
}
});
newInputElements.forEach(addEventListeners);
});
// 全てのdiv要素を監視対象とする
var observerConfig = {
subtree: true,
childList: true
};
observer.observe(document.body, observerConfig);
})(); 導入に成功していれば、labs.Perplexityの他、

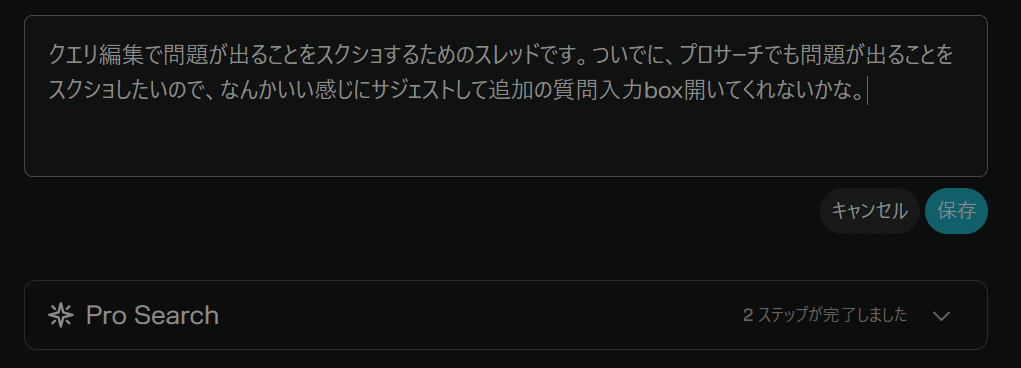
ここを押すと出来るクエリの再編集と


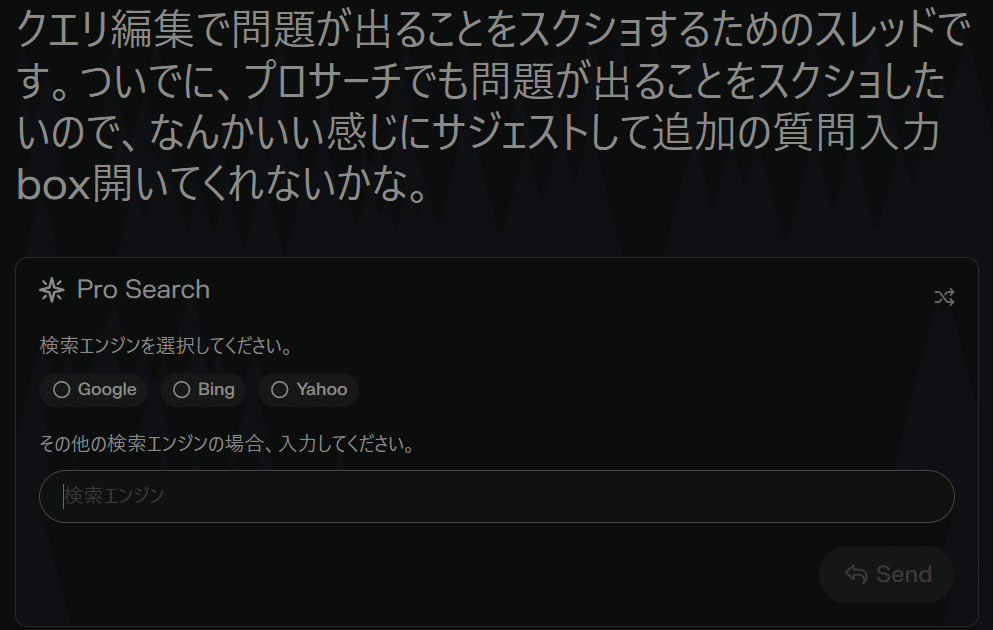
画像のようにProSearchで出てくる追加質問でもEnterでの日本語確定時の送信がされないようになります。
何か問題があれば、ツイッターやディスコ(@willlion)までご連絡くださいm(_ _)m
末尾ながら、公開の許可をくださった@toshikawaさん、大変有り難うございましたm(_ _)m
表紙画像はStableCascadeで「Publishing a user script that solves the problem of queries being sent when a Japanese translation is finalized, such as ProSearch in Perplexitymasterpiece, best quality」という、表題英訳をそのまま突っ込んでできた画像です。最初は女性の顔のドアップで、なんか怖かったので2枚目に生成した画像です。
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
