【AviUtl】「ディスプレイスメントマップ3D」スクリプトの話【基本編】
貴方です。
今回は、ゆうきさん作の「ディスプレイスメントマップ3D」というスクリプトについて話をしようかなぁと思います。
スクリプトのDLはこちらの動画の概要欄から→【https://www.nicovideo.jp/watch/sm20001035】
初めに

標準ディスプレイスメントマップはこのように予め用意したマップ通りに画像等をX,Y方向に歪ませたりすることができるものでしたが、こちらのスクリプトでは、X,Y方向に加え、Z方向にも歪ませることができます。


標準ディスプレイスメントマップ(上)とディスプレイスメントマップ3D(下)を同じマップ、同じ移動量でXを変化したもの。ディスプレイスメントマップ3Dは引き延ばされるような感じで変化するっぽいです。
基本的な使い方
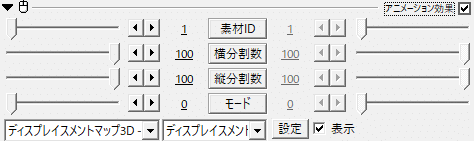
まず、輝度テーブルにしたい画像やオブジェクトを用意し、そのオブジェクトに「ディスプレイスメントマップ3D - 輝度テーブル作成」をかけます。

素材ID:輝度テーブルの番号です。輝度テーブルを呼び出すときにこの番号で指定します。
横分割数/縦分割数:この値が高いほど滑らかに歪みます。歪ませる対象のオブジェクトに複数の輝度テーブルを適用する場合は、輝度マップ同士の分割数を一致させて下さい。
モード:
0: データを新規作成します。
1: 既存データと平均します。...つまり、同じID同士の輝度テーブルを合成します。
表示:輝度テーブルにしたオブジェクトを表示するか否かを決めます。輝度テーブルにしたオブジェクトをそのまま歪ませるなら表示する、別オブジェクトを歪ませるなら表示しないでいいと思います。
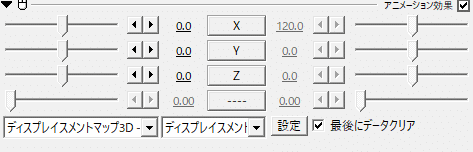
次に、歪ませたいオブジェクトに「ディスプレイスメントマップ3D - 描画」をかけます。

X,Y,Z:どれくらい歪ませるかを設定します。
最後にデータクリア:画終了後に、輝度テーブルをクリアします。下のレイヤーのオブジェクトでも同じデータを使用する場合は、チェックを OFF にして下さい。...つまりチェックを入れると下の画像の赤く囲まれている部分以外のオブジェクトが、チェックを入れたオブジェクトが使った輝度テーブルでは歪まなくなります。(「歪ませたい画像」は描画をかけて、最後にデータクリアにチェックしてあるオブジェクト、「輝度マップ」は「歪ませたい画像」に適用した輝度テーブルです)


X,Y,Z素材ID:参照する輝度テーブルの番号です。使いたい輝度マップの番号を書いてください。X,Y,Zで別々のテーブルを適用することができます。
つなぎ目補正:つなぎ目を消すために、分割した画像を、少し大きく描画します。...歪ませるとオブジェクトに穴が開いてしまうことがあるのですが、その部分を消すことができます。ただし、画像がモザイクをかけたような感じになってしまうので、ただ大きくすればいいというものではないです。
3Dつなぎ目補正:ONの場合、つなぎ目を3Dで補正します。OFFの場合、XY平面で補正します。...Zを歪ませる、後述する、「ディスプレイスメントマップ3D - 座標の回転」を使用する場合はチェックを入れておいたほうがいいと思います。
描画サンプル

・使用した輝度テーブル

・元画像

・X変化

・Y変化

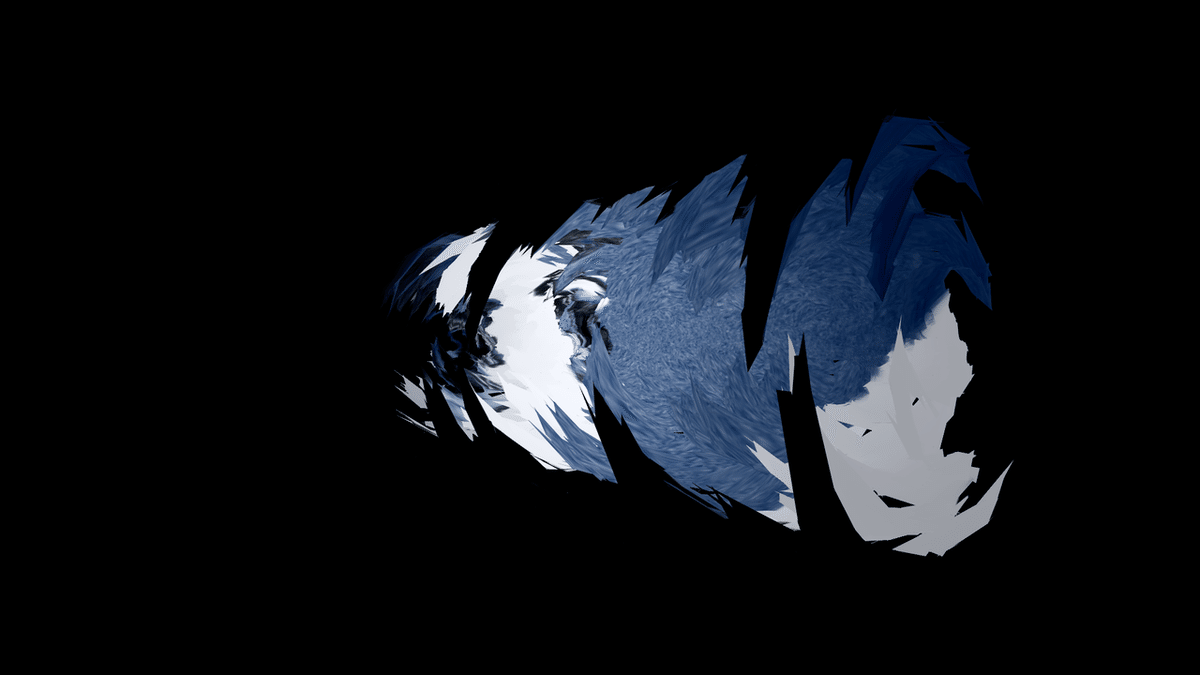
・Z変化(カメラの位置を変えてある、シャドーなし)
使用上の注意

「ディスプレイスメントマップ3D - 描画」の下にある効果は一切適用されません。何かをかけたい場合はその上に置いてください。
ディスプレイスメントマップ3D - 移動
つなぎ目補正と3Dつなぎ目補正が無いだけで「ディスプレイスメントマップ3D - 描画」と同じです。
「ディスプレイスメントマップ3D - 描画」で使った輝度テーブルとは違う輝度テーブルを同時に使いたいって時とかに使えばいいと思います。
ディスプレイスメントマップ3D - 座標の回転

X,Y,Z軸回転:X,Y,Z軸で回転変形をします。これは見てもらったほうが早いかなぁ。
※使用した輝度テーブルと元画像は描画サンプルのものと同じです

・X軸回転(カメラの位置を変更してある、シャドーなし)

・Y軸回転(カメラの位置を変更してある、シャドーなし)

・Z軸回転
ディスプレイスメントマップ3D - 座標の回転(中心)
使い方が判明しました
座標の回転(中心)を座標の回転の上に置くことで、回転に中心を変化させることができるもののようです。
恐らくこういうことなので参考までに↓
https://twitter.com/who_watakushi/status/1357574916220932097?s=21
追伸:この部分は、もう少し色々試したら書き足します
このスクリプトを使ったもの
...と称した宣伝

・チェス駒(クイーンのつもり)
上の方の波打ってるところで使っています。
【PVSF2020R】Protoflicker【AviUtl Only】
ちょこちょこ使っています(説明放棄)
( ・∇・)ノシ
この記事が気に入ったらサポートをしてみませんか?
