
ノーコードでランディングページが作成できるサービス「SAKUTTO lp」のはじめかた
会員登録からデザインテンプレートを使用してランディングページを作成する簡単な使い方までの紹介になります。無料会員登録で1ランディングページのみサブドメインでの公開もできますので、気軽にお試しすることができます。まずは無料の会員登録を行ってページを作成してみましょう。
無料会員登録をしてみる
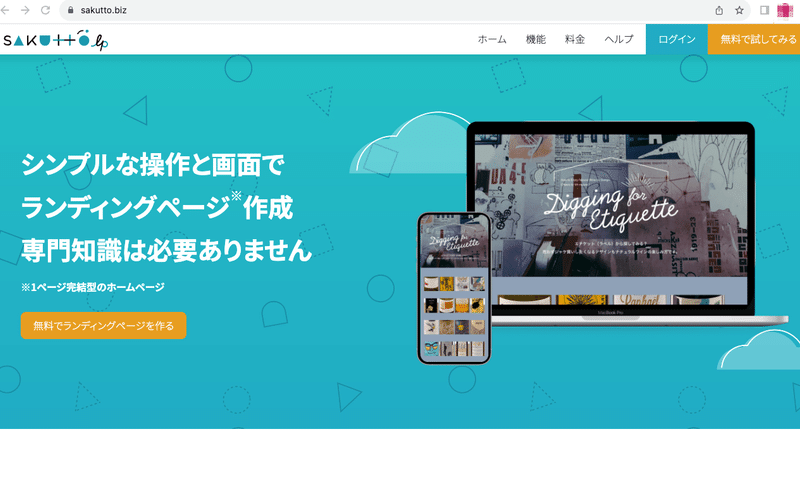
TOPページの右上の「無料で試してみる」ボタンをクリックします。

メールアドレス、パスワード、名前を記入して、利用規約、プライバシーをチェックして「会員登録」ボタンをクリックします。


入力したメールアドレスにメールが飛んで来るので、メールに記載されているURLをクリックすると登録が正式に完了しログイン画面が表示します。

メールアドレスとパスワードを入力して「ログイン」ボタンをクリックしてログインします。

デザインテンプレートを使用してランディングページを作成してみる
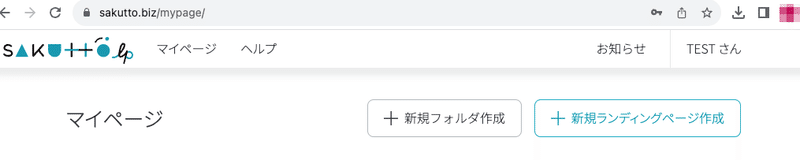
ログインするとマイページ画面に移ります。「新規ランディングページ作成」ボタンをクリックしてランディングページを作成します。

ベースのデザインがあった方が作成しやすいので、「テンプレートから選んで作成」を選択します。

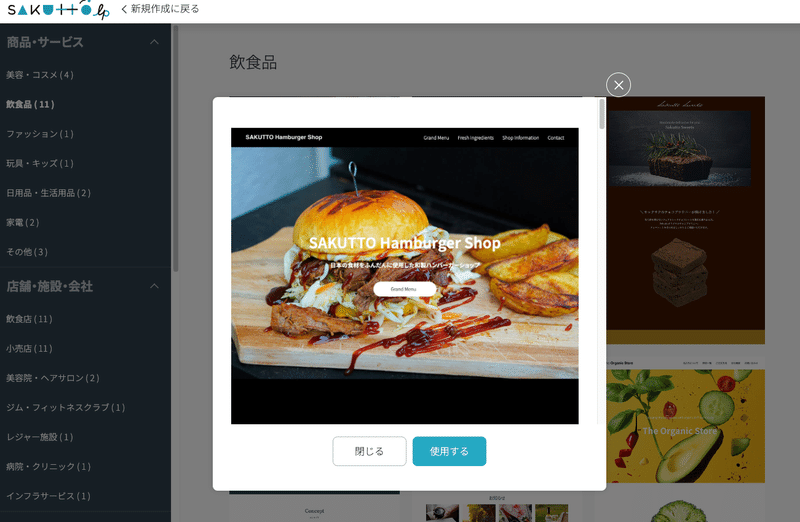
お好みのデザインテンプレートを選択して「表示」ボタンをクリックするとそのデザインの全体を確認することができます。

デザインテンプレートの全体を確認して、そのテンプレートを使用したい場合は「使用する」ボタンをクリックすることで初期設定画面に移ります。

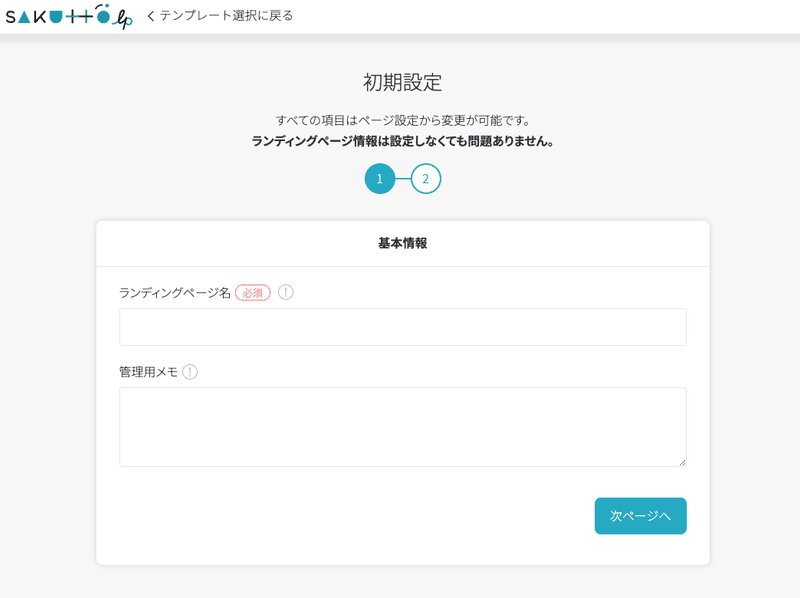
初期設定画面で任意にランディングページ名を付けます。あとで変更もできますので、適当に入力して頂いても問題ありません。
「次ページへ」のボタンをクリックして次の設定画面に進みます。

ランディングページの情報が登録できますが、あとから入力することもできますので、ここは何も入力せず「設定完了」ボタンをクリックします。
クリックするとランディングページが作成され編集画面に移ります。

デザインテンプレートを編集してみる
編集画面では、メニューのパーツ、メイン画像のパーツ、タイトルのパーツなど各パーツ単位で別れていて、パーツを積上げてランディングページを
作成するイメージになります。
下図の右の赤枠でパーツのテキストや画像を編集し、下図の左の青枠でパーツの細かな箇所を調整することができます。

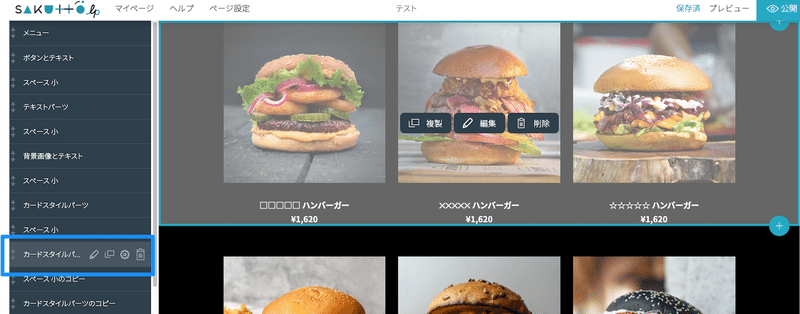
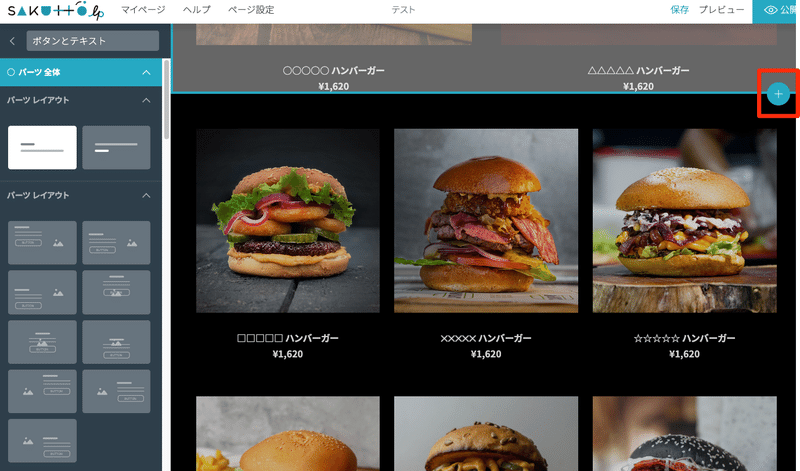
パーツの上にマウスのポインタを乗せるとそのパーツに水色の枠が付き、「複製」「編集」「削除」のボタンが表示します。右の+アイコンをクリックすると新しいパーツを追加することができます。
「編集」ボタンをクリックして編集してみます。

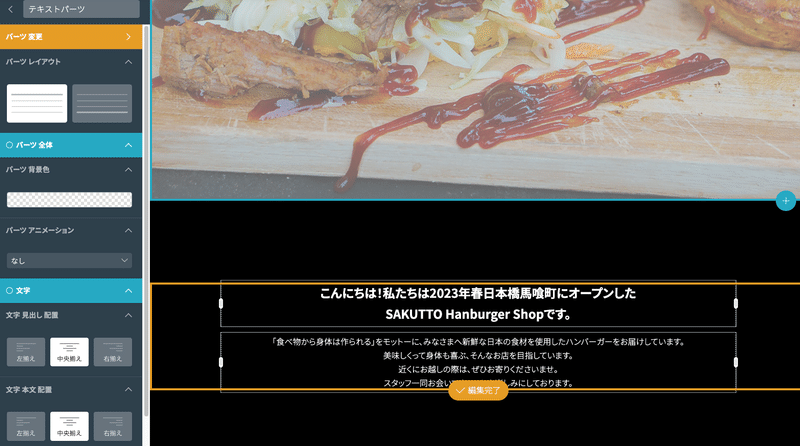
「編集」ボタンをクリックすると左側は、編集するパーツに対応した細かな設定ができるモードに切り替わります。

見出しのテキストを編集してみます。下図のタイトル左上青枠のアイコンで、テキストを太文字、イタリック体、下線、リンク、AI機能が使用できます。(※AI機能は無料版の場合はお試しで3回まで使用できます。)
下図の左の下部青枠で見出しのフォントの種類、大きさ、カラー、行間、文字間などが変更できます。

下図の左青枠で示す(並んでるどれか)をクリックすると対応したパーツが選択されます。車輪のアイコンをクリックするとそのパーツが編集モードに切り替わります。えんぴつのアイコンをクリックするとパーツの名称が編集できます。パーツに名称を付けて管理するとわかりやすくなります。

パーツを追加してみる
下図の赤枠の+のアイコンをクリックしてパーツの追加ができます。

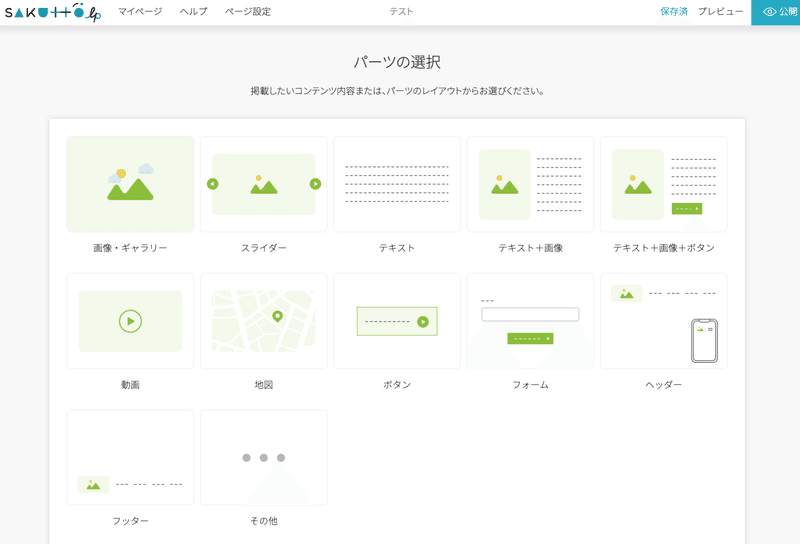
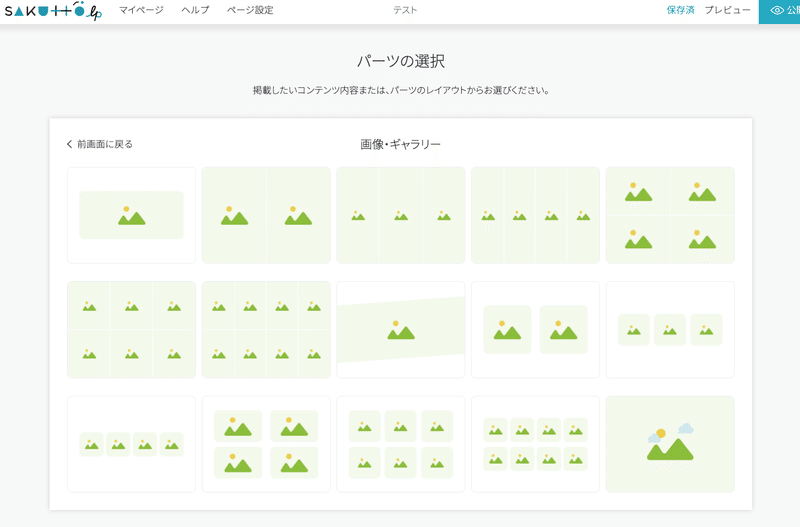
パーツ選択画面から追加したいパーツのレイアウトをクリックします。

追加したいパーツをクリックするとパーツが追加されます。
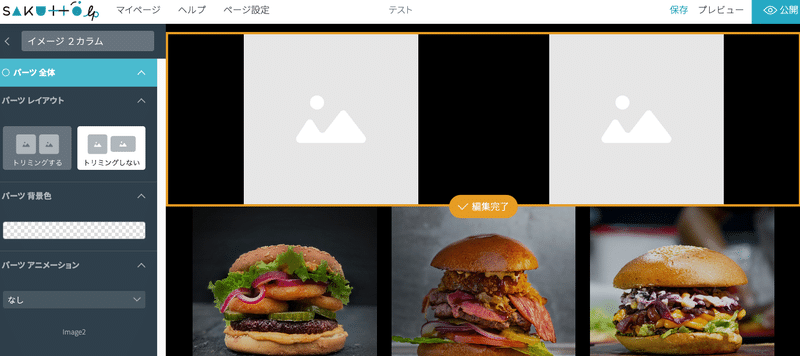
ここでは2カラムのパーツを追加してみます。

パーツが追加されたら、用意して頂いた画像をドラック&ドロップでアップします。簡単な操作でパーツを追加することができます。

プレビューしてページを確認してみる
作成したランディングページをがメイン右上の「プレビュー」ボタンで確認することができます。「プレビュー」ボタンを押すとPC,タブレット、スマホのアイコンが表示しますので、クリックすると各プレビューモード確認することができます。下図はスマホで見た時のプレビューになります。

パーツを編集してテキストや画像を更新し、必要に応じてパーツを追加・削除し、プレビューで確認しながらランディングページを作成していきます。
パーツの順番を変更したい場合はドラック&ドロップで入れ替えることができます。
サブドメインを設定して公開してみる
ページが完成したらサブドメインで公開する準備を行います。
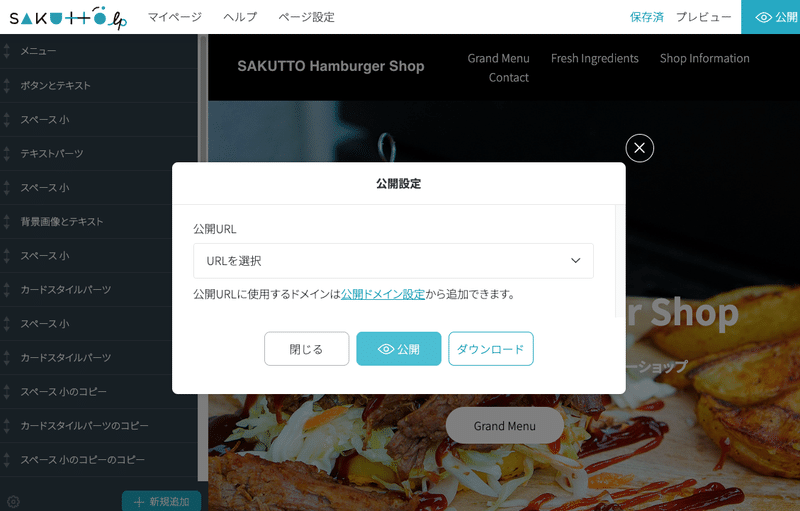
画面右上の「公開」ボタンをクリックすると公開設定のウインドウが表示します。「公開ドメイン設定」リンクをクリックしてサブドメインを作成します。

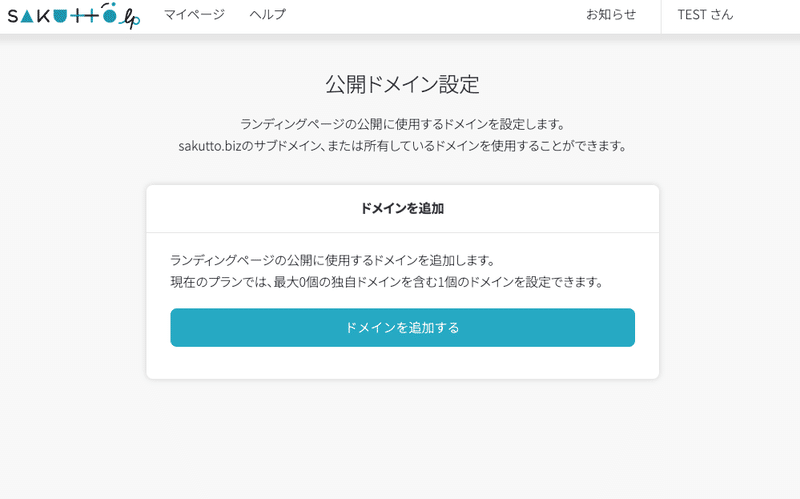
「ドメインを追加する」ボタンをクリックします。

無料会員では独自ドメインの設定はできませんので、サブドメインを付けて公開します。例えばtestを入力するとhttps://test.sakutto.bizで公開することができます。すでに使用されている場合は登録することができません。
(※半角英数字での登録になります。)サブドメインを入力して「追加」ボタンをクリックします。

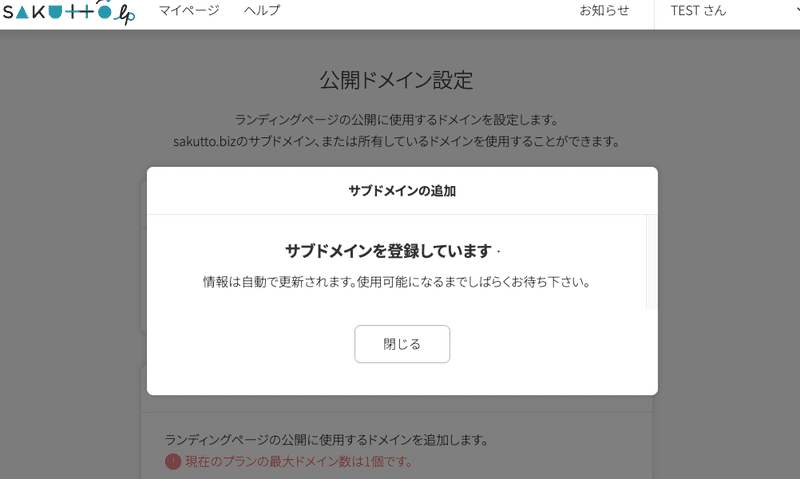
サブドメインの登録がはじまります。登録されるまで数分かかりますので、「閉じる」ボタンを押して登録されるまで待ちます。

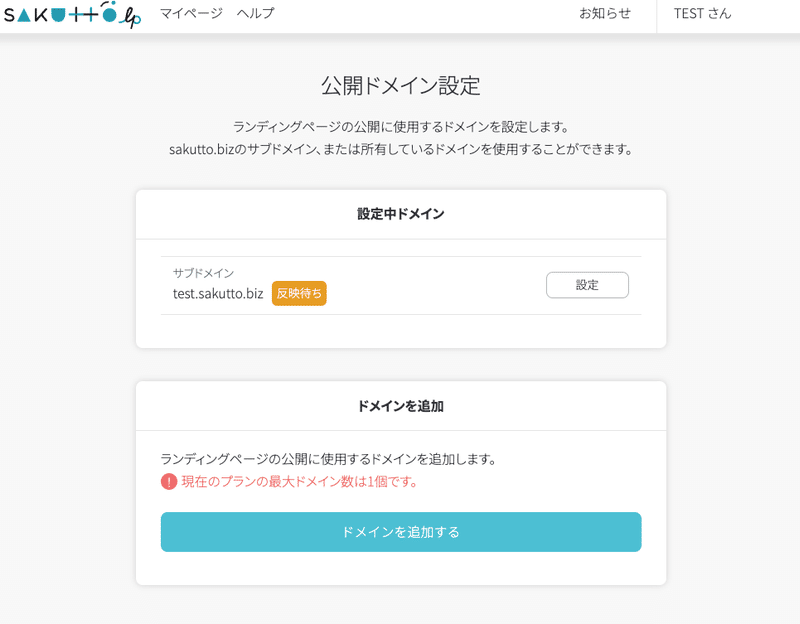
登録されるまでは反映待ちのアイコンが表示します。
一度ログアウトやブラウザを閉じてしまっても問題ありません。
(※無料会員では3つのランディングページが作成できますが、サブドメインが使用できるのは1ページのみになります。)

一度ログアウトかブラウザページを閉じてしまい、お茶でも飲みながら
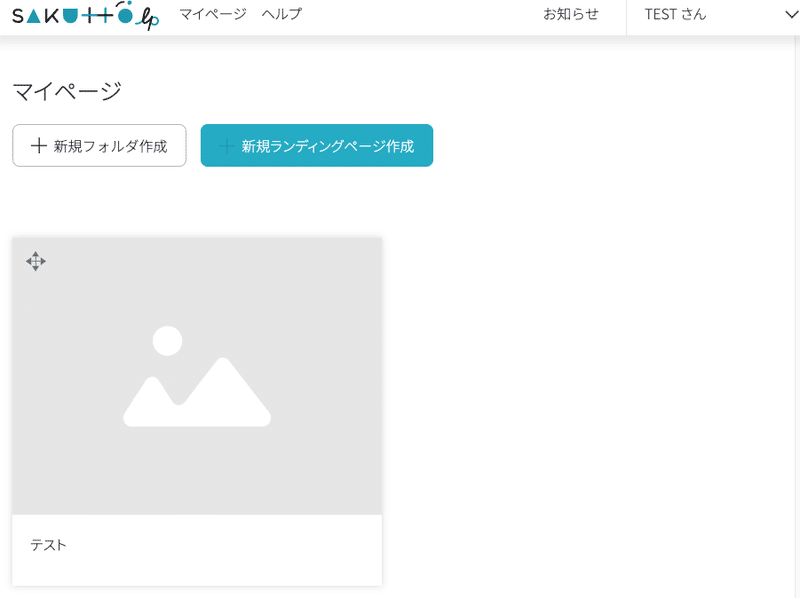
数分待ってからログインし直してみましょう。ログインすると作成したランディングページが追加されています。

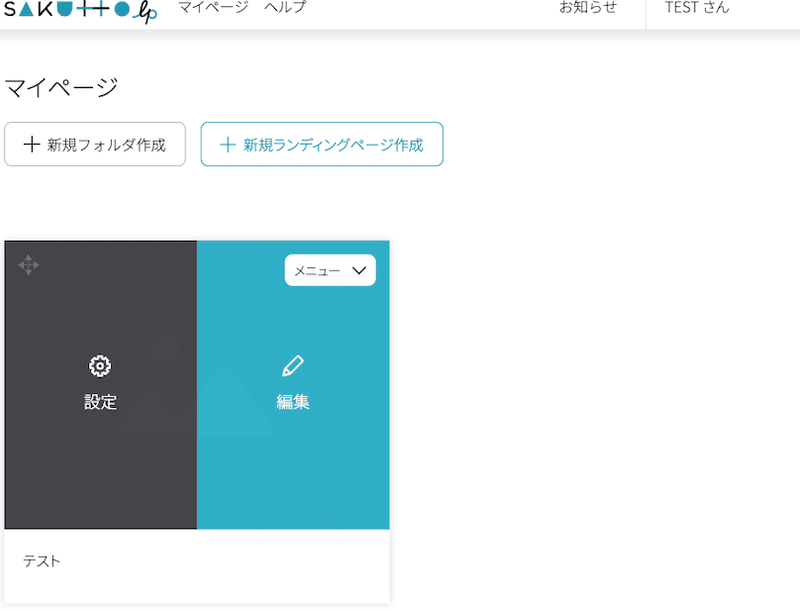
作成したランディングページの上にカーソルを持っていくと設定と編集が表示しますので、編集をクリックして編集画面に移動し、公開ボタンクリックして公開設定のウインドウを表示します。

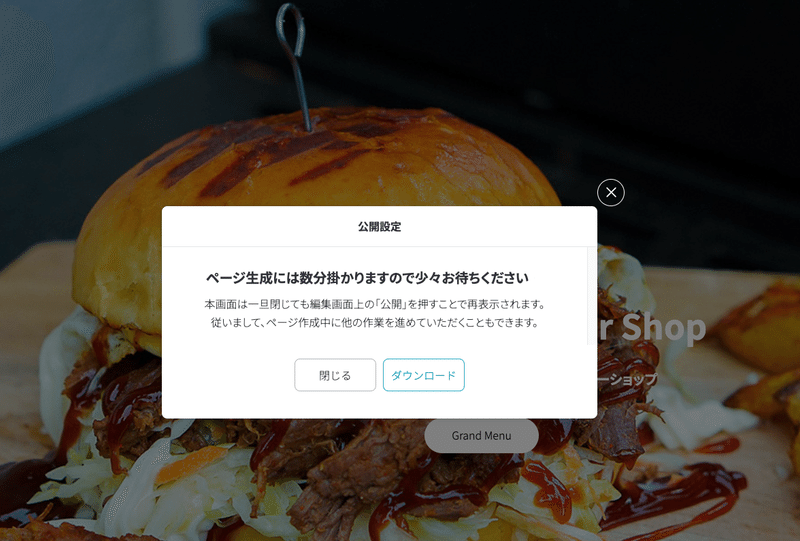
公開URLの選択に、登録したサブドメインが表示されていれば登録は完了していますので、サブドメインを選択して、「公開」ボタンをクリックします。

ページが公開するまで数分かかりますので、お茶でも飲んで待ちましょう。ブラウザを閉じたり、ログインし直しても問題ありません。
(※無料会員はダウンロード機能は使用できません。)

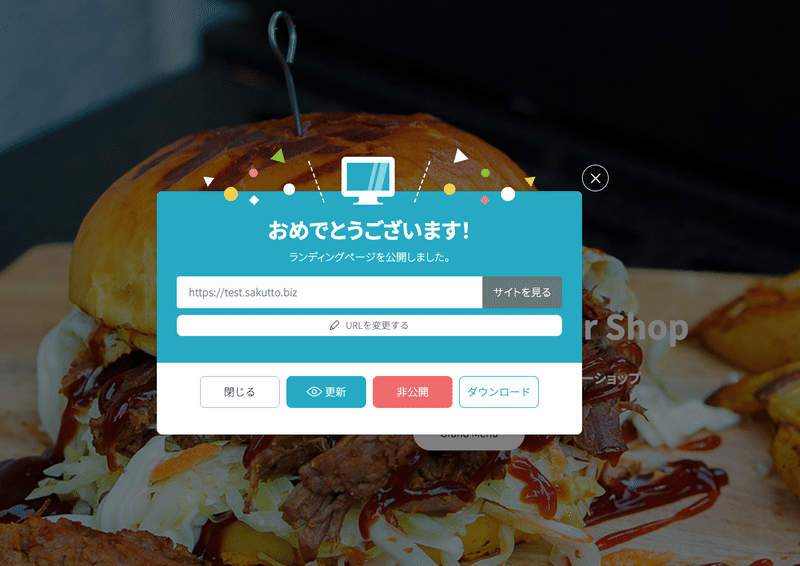
このままの状態でしばらく経つと下図の「おめでとうございます」のウインドウが表示します。(※ブラウザを消してしまったりログイアウトした場合は、上記の手順で、ログインしなおし、「公開」ボタンをクリックして下さい。)
「サイトを見る」ボタンをクリックします。作成したサイトがサブドメインで公開されていることが確認できます。ここまでが一通りの手順になります。

公開後、ランディングページを更新したい場合は編集画面で編集し、「公開」ボタンをクリックすると上記と同じ「おめでとうございます」ウインドウが表示しますので、「更新」ボタンを押すと更新した内容が数分後に反映されます。
1〜2時間の学習時間で簡単にランディングページが作成できるようになります。
キレイなランディングページを作成するコツは?
以下SAKUTTO lpで綺麗なページを作成するコツになります。
綺麗な画像を使用する
当たり前といえば当たりまえですが。。スペースのパーツを使いこなす
スペースのパーツが用意されていますので、パーツとパーツの間は同じ高さにしたスペースのパーツを入れることでバランスの良いページが作成できます。テキストの量をあわせる
各パーツの中でテキスト量などをできるだけ合わせることで、スマートな見せ方ができます。パーツアニメーションを使う
各パーツにパーツアニメーションを付けることができます。ページをスクロールしていくとそのパーツが表示する度に設定したアニメーションが動作しますので、オシャレ感が増します。
お時間ありましたら一度チャレンジしてみてください。
この記事が気に入ったらサポートをしてみませんか?
