
iPhoneのshortcutsでNotionに画像を投稿する
画像をNotionに投稿するiPhoneのshortcutsを作ったのでご紹介します。写真やスクショを資料としてトピック毎にまとめて保存したい時に使用しています。Dropboxにアプロードした画像を Notion API を使ってNotionに追加しています。
iPhoneのshortcutsでNotion APIを使う準備
作るにあたってはこちらのページを参考にさせていただきました。冒頭で紹介されているtweetをこのページの方法で実現しています。このページ内の手順STEP4までは済んでいるものとして先に進めます。APIの疎通ができ、データベースIDまでわかっている状態です。
Dropboxに画像を保存して表示用のURLを取得する
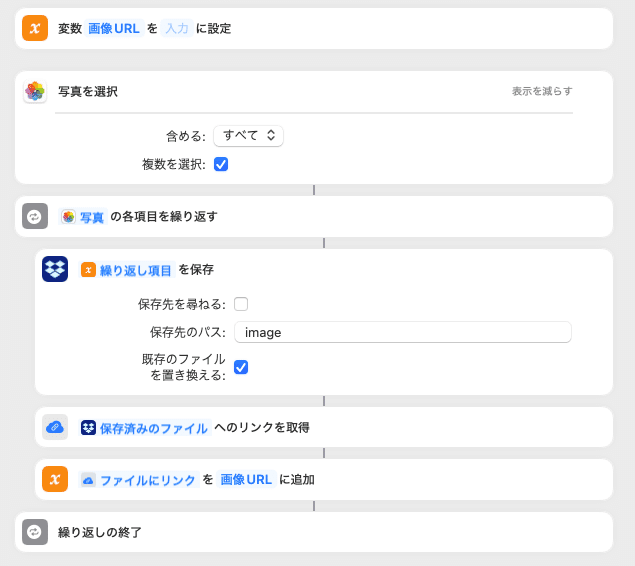
①shortcutsから画像を保存しやすい、②外部から画像を表示できる、という2点の要件を満たすものとして、Dropboxに画像を保存することにしました。画像を選択し、一枚ずつDropboxに保存します。まとめて保存することもできますが、枚数が多い時にエラーが出てしまったので一枚ずつにしました。Dropboxの画像URLが戻されるので保存しておきます。

画像URLは以下のルールで直リンク用のURLに変更します。これをやっておくことでNotion内で表示できるURLになります。
www.dropbox.com → dl.dropboxusercontent.com
?dl=0 → 削除
データベースにアイテムを作成する
Notion APIを使って画像を登録するには、以下の手順で進める必要があります。
データベースにアイテムを作成する
作成したアイテムのページIDを取得する
画像をブロック単位でアイテムに追加する
まずはページ作成APIを使ってデータベースにアイテムを作成します。ページタイトルは都度入力します。


戻り値に含まれているidをpage_idとして変数に設定します。これが今作ったページ(アイテム)を示すidです。このページに画像を追加していきます。プロパティを追加したい場合はproperties内に任意で追加してください。
作成したページに画像を追加する
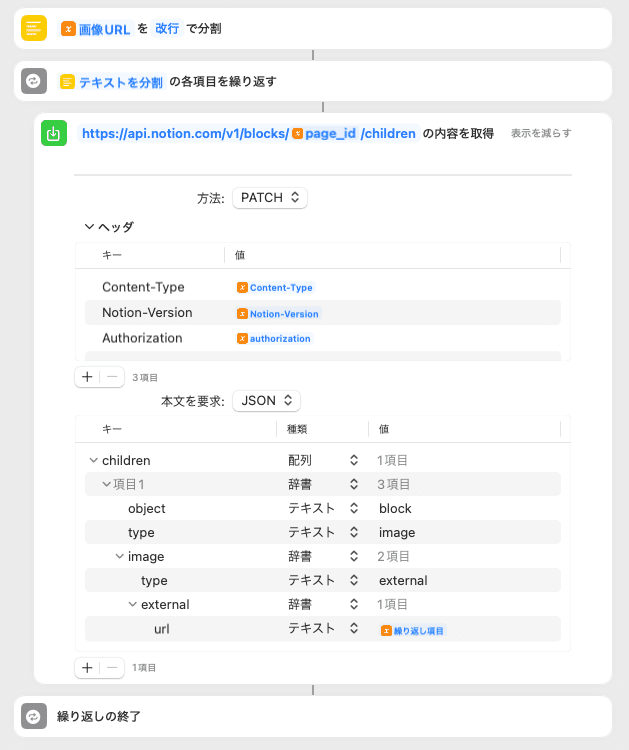
先程作ったページに画像を一枚ずつブロックとして追加します。Dropboxの画像表示用URLを分割し、一つずつブロック追加APIを叩きます。

画像以外のブロックを追加したい場合には必要なだけブロック追加APIを叩いてください。

ブロックのリファレンスはこちら。
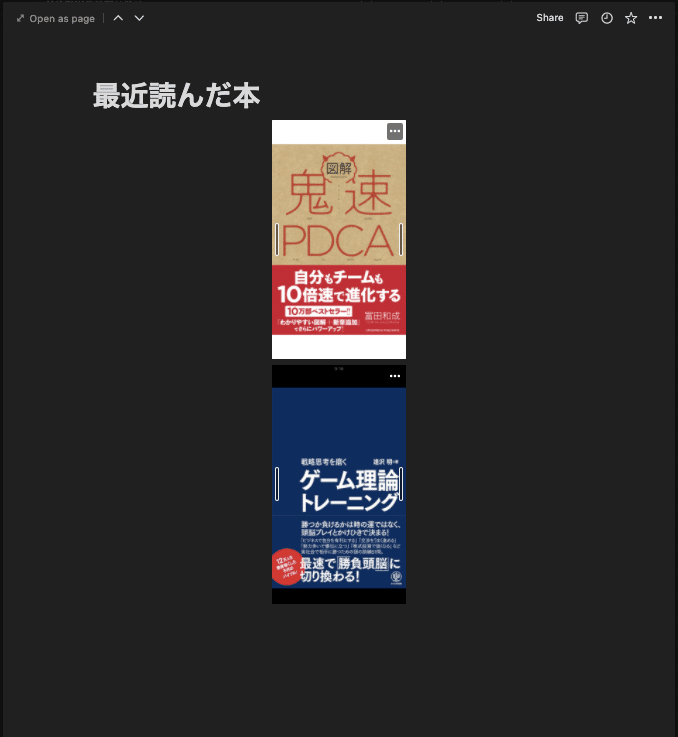
動作確認
新規に作られたページに画像が追加されていることを確認しました。

悩んだところ
shortcutsを使う?
やろうとしていることはNotionを開いてページ作成後に画像を追加すれば実現できます。しかし、写真やスクショを撮ったあとでNotionを起動してから写真を選ぶという工程は直感的にやりづらく、めんどくさく感じていました。スマホのHome画面から直接呼びして画像を選択すれば勝手にページを作ってくれる仕組みにしたかったので、Shortcutsを使うことにしました。
画像をNotionにアップロードできない?
Notion APIを使ってNotionに直接画像をアップロードする方法はありません(2022/5/4現在)。そのため外部にアップロードした画像のURLを貼って表示する必要があります。今回は個人利用のため、かんたんにアップロードできて直リンクを取得できるDropboxに画像をアップしています。Notionの画像を外部に公開する場合にはExpireDateの問題があるようなので、webサーバーにホスティングするなどの対策をする必要があります。しかし今回は個人利用のためDropboxで十分でした。このあたりの話は以下のページに詳しかったです。
この記事が気に入ったらサポートをしてみませんか?
