Flutter : BackdropFilterを試してみた
今週のウィジェットで紹介された「BackdropFilter」を試してみました。
ドキュメントはこちら
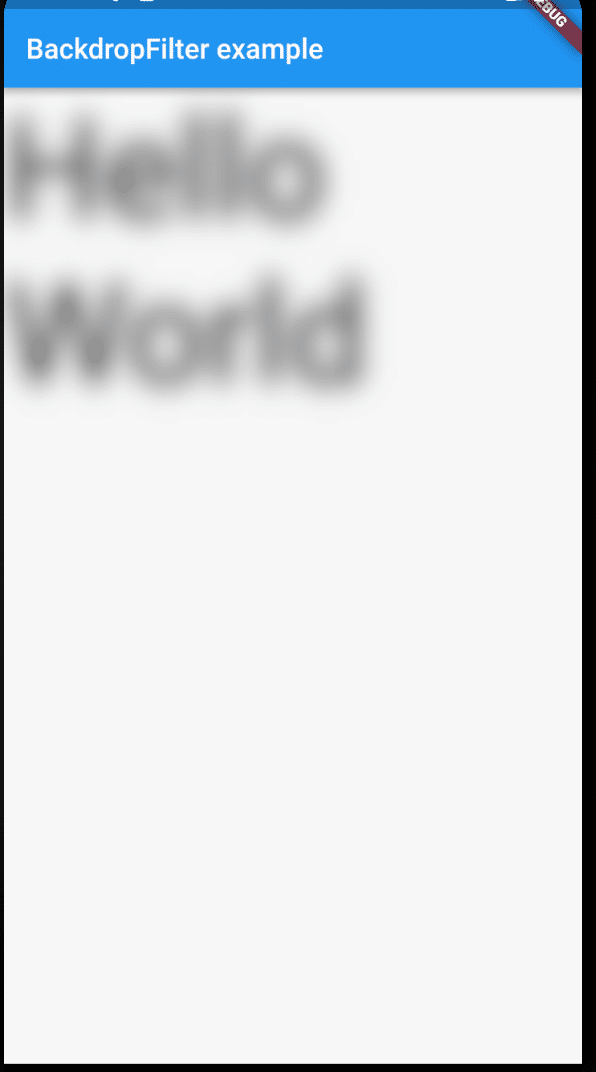
BackdropFilterで出来ることは、childで指定したウィジェットにフィルタ効果を付けることです。フィルタはfilterプロパティで指定したImageFilterが適用され、例えば下の画像のようにぼかしをかけることができます。

サンプルコードはこちら
import 'package:flutter/material.dart';
import 'dart:ui';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return new MaterialApp(
title: 'Flutter Demo',
theme: new ThemeData(
primarySwatch: Colors.blue,
),
home: new Scaffold(
appBar: AppBar(
title: Text('BackdropFilter example'),
),
body: new Stack(
children: <Widget>[
Text(
'Hello World',
style: TextStyle(
fontSize: 100,
),
),
new ClipRect(
child: new BackdropFilter(
filter: new ImageFilter.blur(sigmaX: 10.0, sigmaY: 10.0),
child: Container(
color: const Color(0).withOpacity(0),
),
),
),
],
),
),
);
}
}
この記事が気に入ったらサポートをしてみませんか?
