
【配信画面カテゴリー】対戦画面
今回のテーマは「試合画面」です。eスポーツの大会配信において必要不可欠な画面かつ、気を使うべき画面でもあると思います。
私は普段AREA CUP(エリア杯)の配信とカメラマンをしているものです。
詳しい実績などは以前の記事に書いておりますので良かったらご覧ください。
今回の「対戦画面」は以前に投稿した記事では「最低限準備するべき画面4選」として紹介し、そのまま「対戦画面」と表現しているものです。以下の記事は私の記事の中でも特に伸びている記事ですので是非お読みください。
画面構成

私が作る際は
・ゲーム画面
・チーム名×2
・プレイヤー名×8
・得点×2
・左上のロゴ
が基本構成です。
対戦画面の使い所
説明する必要があるかはわかりませんが、もちろん試合が始まる際に切り替えます。私が配信を担当しているときは、試合が始まる前のステージが確定したときに試合画面に切り替えて、ステージの解説を実況解説に促しています。メイン画面に戻すタイミングは試合終わりの決めポーズが完了したタイミングと決めています。
いろんな大会のレイアウト
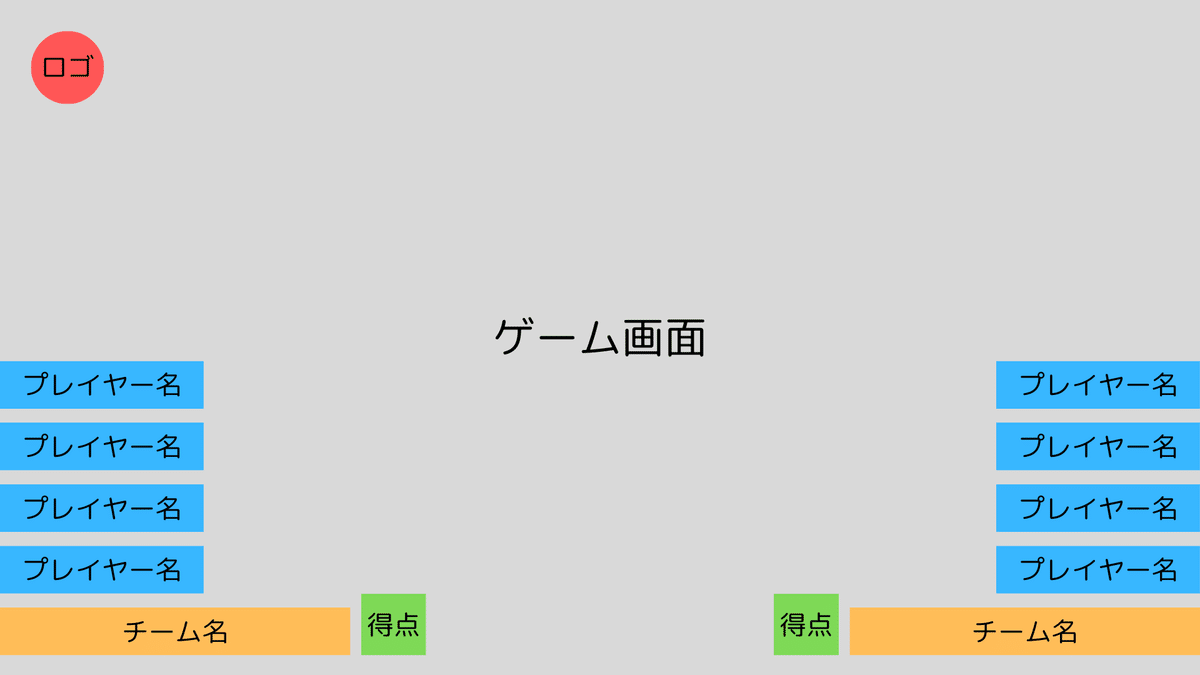
エリア杯系列、みも杯、STS

今一番主流な画面レイアウトだと思います。このレイアウトの良いところはゲーム画面がフルスクリーンで表示できる点です。ゲーム画面のUIの観点で右上以外の隅にプレイヤー名やチーム名、得点を入れても特に邪魔にならないように配置をしています。試合画面を作る際はもとのゲーム画面のUIにも気を使いましょう。
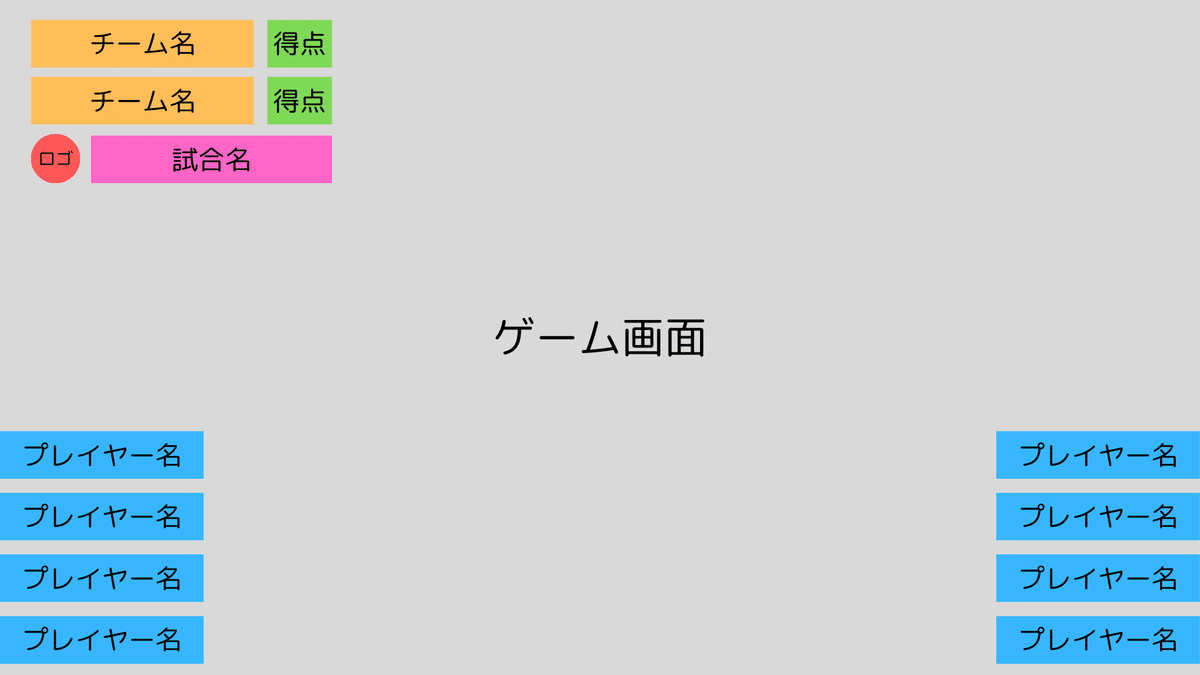
リプロ系列

スプラというタイトルは観戦カメラをする際ゲーム画面上部のUIが映すチームを切り替えると反転してしまう仕様があります。

青チームを映すと黄色と青が反転してしまう
そのため、先程の1つ目のレイアウトはそういった仕様と少し相性が悪いと感じます。その点リプロのレイアウトはチームの情報全てを左右で分けるレイアウトではなく、プレイヤー名以外を左上に集約させているのでいくらか違和感なくみることができると思います。プレイヤー名まで左上に持っていくと情報量が多すぎるので左右に残しているのでしょう。プレイヤー名が書かれた枠はほんの僅かにチームカラーがついているところも細かくていいなと思います。
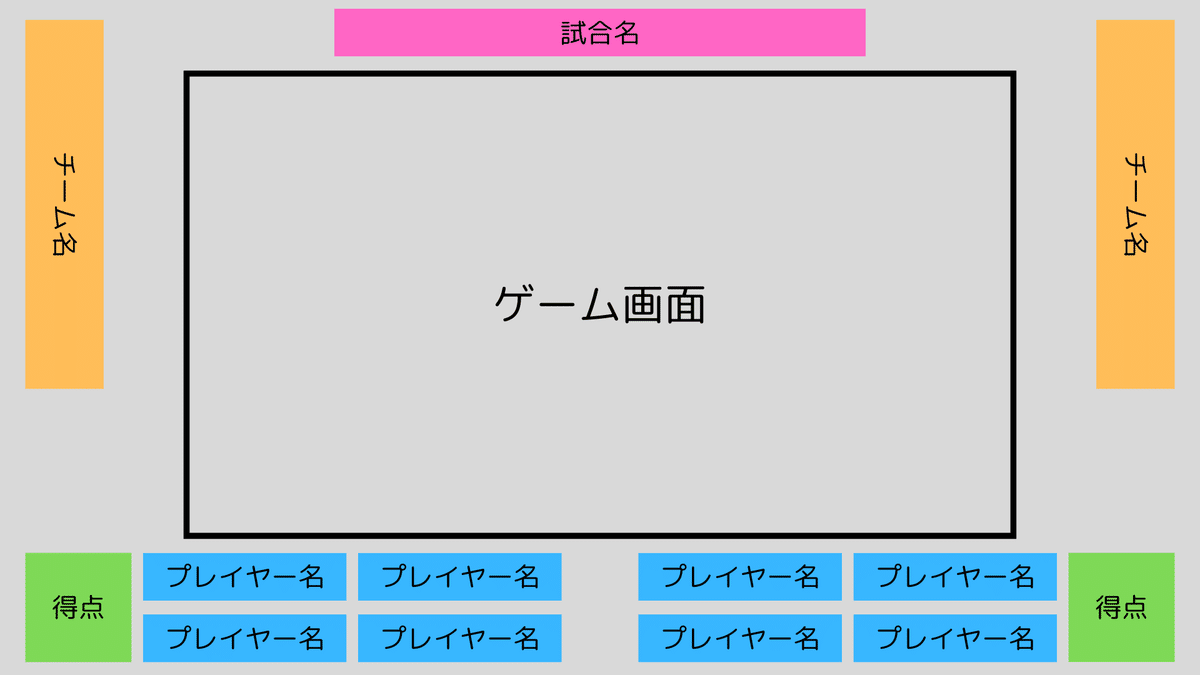
昔のエリア杯系列

最近の大会ではあまり見かけなくなったレイアウトです。ゲーム画面を少し小さくすることでチーム情報をゲーム画面と被せないレイアウトです。ゲーム画面が小さくなるデメリットはあるものの、製作の難易度が少し落ちます。初心者にはオススメのレイアウトです。
プレイヤー名まで載せるべきか
スプラ界隈ではプレイヤーを押し出すようなムーブメントが他のタイトルと比べあまり大きくないため、大手運営を始めプレイヤーの名前を売るという意味合いで積極的載せています。
しかし、大手運営エリア杯系列、リプロ系列はどちらもツールを活用した「迅速なチーム情報の書き換え」を行っています。つまり、大手運営ではチーム名とプレイヤー名はキーボードの手打ちで行っていません。ですから、わざわざ手打ちでプレイヤー名を書くことは私は推奨しません。他にもやることがあるためかなり忙しいので…
エリア杯系列では試合名は記載していない
ここで言う「試合名」というのは、「決勝」「準決勝」や「BO3」と言った試合情報のことを指しています。試合名を表示してほしいというお声は届いているのですが、やれない理由が「エリア杯で使っているツールが対応していない」からです。でも必要なものな気がしますので、いずれ私がなんとかします。
得点は数字で書くか、棒を光らせるか
現存するスプラ大会の殆どは得点は数字で表示していますが、スマブラなどの大会では棒を光らせることで得点を表現しているところが存在します。棒を光らせたほうがかっこいいので私もやりたいのですが、途中でBO3(2本先取)からBO5(3本先取)にルール変更される大会と少し相性が悪いし、導入するのが少しだけめんどくさいです。デザイン性を追求したい方は是非やってみてください。
まとめ
試合画面は大会配信の要ですので、見栄えももちろん大事ですがゲーム画面を邪魔しないことのほうが一番大事です。試合画面は特に視聴者のことを考えた画面づくりを心がけたいですね。
この記事が気に入ったらサポートをしてみませんか?
