
PhotoshopとIllustratorとSketchを上手に使っていこう
PhotoshopとIllustratorとSketchが最近のウェブデザインツールとして上がってますね。
お客様のニーズに合わせて、いつもはデザインしないアプリをベースアプリとしてデザインを要求されることもあるかとおもいます。
今回は、「だいたい同じことができる、でも得意不得意はあるかも」といったことをアプリをまたいで考えてみました。
※この記事は2015-12-03に配信したものをすこしだけ加筆・修正して配信しています。note購入時のご注意はこちら
マスクの扱い

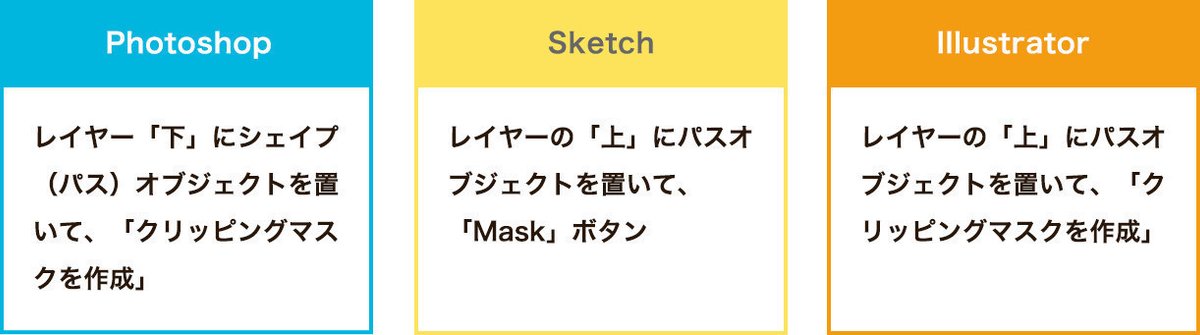
マスクしたいレイヤーの上に置くか、下に置くかだけ気をつければOKです。
PsとAiでは他のマスク方法もありますが、「クリッピングマスク」が全部に共通する形に近いかなと思います。
ここから先は
1,169字
/
7画像
¥ 100
