
Photo by
hiilagram
ジャンプ率を考える(フォントPCとSPは、同じか?編)
★ジャンプ率とは?
大きい要素と小さい要素の大きさのお比率のこと
★ジャンプ率を使うとどうなる?
デザインの印象を変えることができる
メリハリがつく
見せたいところへ視線を誘導できる
★ジャンプ率高いといい?
必ずしも良いとは限らない
サイトの目的、どういう印象を与えたいかによって選ぶ必要がある
高い:躍動的、元気、大胆な印象
低い:冷静、高級感、大人っぽい
最近気になっている、レスポンシブの時の
PCとSPは、同じジャンプ率かを調べてみました。
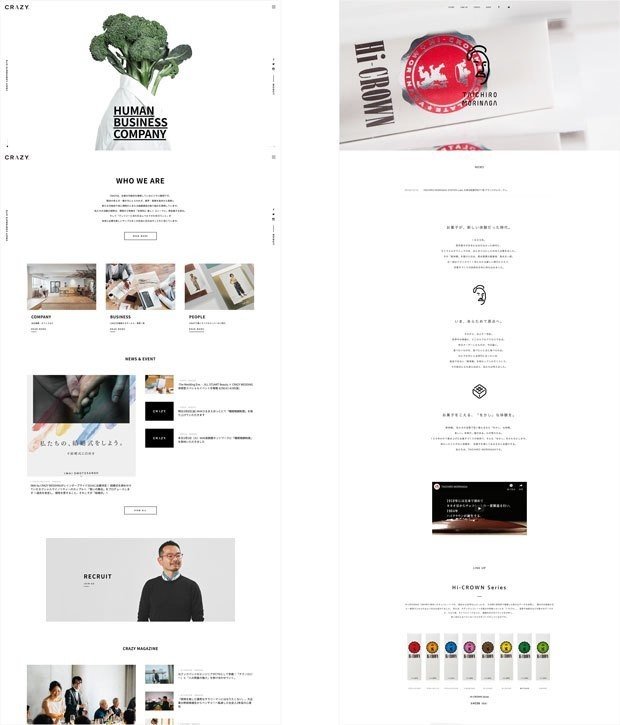
こちらのサイトを参考にしてみた!
https://www.crazy.co.jp/
--------------
MV コピー
font-size:75px(38px);
font-weight:700;
--------------
概要文のところ
見出し(H2)
font-size:48px(20px);
font-weight:700;
letter-spacing:2.4px(1px)
ine-height:52.8px(22.5px);
本文(P)
font-size 15px(10px);
letter-spacing:0.375px(0.25px);
line-height:35px(18px)
ボタン
font-size 12px(10px)
font-weight:700
letter-spacing:3.6px(3px);
line-height:13.2px(11px);[
--------------
コンテンツリストのところ
見出し(H2)
font-size:26px(13px);
font-weight:700;
letter-spacing:1.3px(0.65px);
line-height:32.5px(16.25px);
説明文(P)
font-size 13px(10px);
letter-spacing:0.65px(0.5px);
line-height:26px(20px);
テキストリンク
font-size 12px(10px);
font-weight:700;
letter-spacing:3.6px(3px);
line-height:13.2px(11px);
--------------
記事リストのところ
見出し(H2)
font-size:26px(15px);
font-weight:700;
letter-spacing:1.3px(0.75px);
line-height:43px(24.87px);
日付
font-size 12px(10px);
letter-spacing:0.3px(0.25px);
line-height:18px(15px);
記事タイトル
font-size 18px(13px);
line-height:26px(17.33px);
ボタン
font-size 12px(10px);
font-weight:700;
letter-spacing:3.6px(3px);
line-height:13.2px(11px);
https://www.morinaga.co.jp/taichiro/
-----------
見出し(H1)
font-size:20px;(15)
ニュースタイトル
font-size:14px;(13)
-----------
見出し(H1)
font-size:24px;(18)
font-weight:500;
letter-spacing:3.84px;
line-height:28px;
本文(P)
font-size:15px;(11)
font-weight:400;
letter-spacing:1.5px;
line-height:37.5px;
-----------
見出し:コピー(H2)
font-size:36px;(23)
font-stretch:100%;
font-weight:600;
letter-spacing:6.48px;
line-height:36px;
本文(P)
font-size:15px;(11)
font-stretch:100%;
font-weight:400;
letter-spacing:1.3px;
line-height:28px;
-----------
見出し:商品名(H3)
font-size:16px;(16)
font-weight:700;
letter-spacing:0.39px;
line-height:28px;
商品説明(P)
font-size:13px;(11)
font-weight:400;
letter-spacing:0.39px;
line-height:28px
▼
▼
▼
比率にしてみると〜
https://www.crazy.co.jp/(比較的ジャンプ率の高いサイト)
【PC】5:3.2:1.733:1.2:1:0.866:0.8
【SP】3.8:2:1.3:1.3:1:1:1
https://www.morinaga.co.jp/taichiro/(比較的ジャンプ率の低いサイト)
【PC】2.4:1.6:1.333:1.066:1:0.933:0.866
【SP】2.090:1.636:1.363:1.454:1:1.181:1
(※本文サイズから決めることが多いので、本文サイズを1としてます)
▼
▼
▼
結果
フォントのジャンプ率は一緒じゃない。(予想通りではあるが・・・・)
PCとSP同じような印象を保つためにはフォントのジャンプ率だけではなく
別のことが必要になる。
まだまだ調べたサイトが少ないが・・・
フォントのサイズだけではなく、ウェイトや文字間、行間、
いろんなところにも工夫があることを知った。
当たり前のことだけれど
細かく計算して(たくさん試して割り出して)
細かく整理しているからこそ綺麗にみやすく見えるのだと思う。
この記事が気に入ったらサポートをしてみませんか?
