覚書: Rails: Tailwind CSS: スキャフォールドのスタイル
Tailwind CSSを使用した時のスキャフォールドのスタイルについての覚書です。
rails new account-app -c tailwind
cd account-app
bin/rails g scaffold Account name email
bin/rails db:migrate
bin/dev
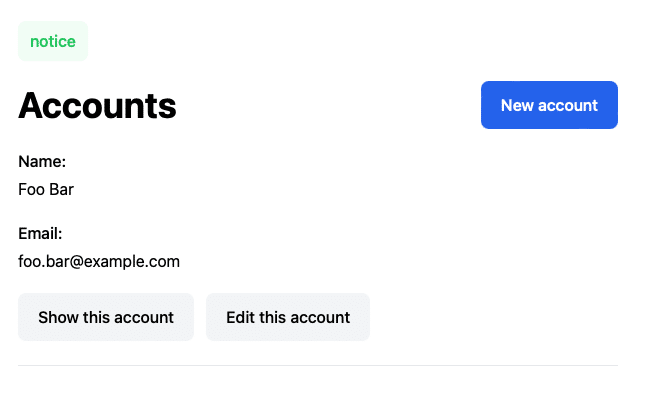
open http://localhost:3000/accountsindex.html
https://play.tailwindcss.com/x4fsoMIVS4
<main class="container mx-auto mt-28 px-5 flex">
<div class="w-full">
<p class="py-2 px-3 bg-green-50 mb-5 text-green-500 font-medium rounded-lg inline-block" id="notice">notice</p>
<div class="flex items-center justify-between">
<h1 class="font-bold text-4xl">Accounts</h1>
<a class="rounded-lg py-3 px-5 bg-blue-600 text-white block font-medium">New account</a>
</div>
<div id="accounts" class="min-w-full">
<div id="account_1">
<p class="my-5">
<strong class="block font-medium mb-1">Name:</strong>
Foo Bar
</p>
<p class="my-5">
<strong class="block font-medium mb-1">Email:</strong>
foo.bar@example.com
</p>
<a class="rounded-lg py-3 px-5 bg-gray-100 inline-block font-medium">Show this account</a>
<a class="rounded-lg py-3 ml-2 px-5 bg-gray-100 inline-block font-medium">Edit this account</a>
<hr class="mt-6" />
</div>
</div>
</div>
</main>
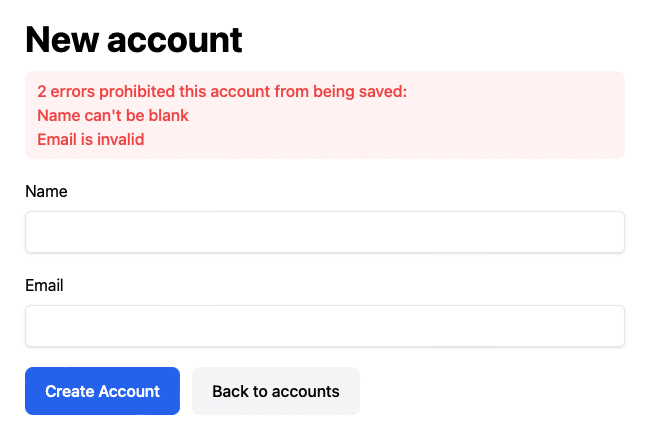
new.html
https://play.tailwindcss.com/O8bssSkUGl
<main class="container mx-auto mt-28 px-5 flex">
<div class="mx-auto md:w-2/3 w-full">
<h1 class="font-bold text-4xl">New account</h1>
<form class="contents">
<div class="bg-red-50 text-red-500 px-3 py-2 font-medium rounded-lg mt-3">
<h2>2 errors prohibited this account from being saved:</h2>
<ul>
<li>Name can't be blank</li>
<li>Email is invalid</li>
</ul>
</div>
<div class="my-5">
<label>Name</label>
<input class="block shadow rounded-md border border-gray-200 outline-none px-3 py-2 mt-2 w-full" type="text" value=""">
</div>
<div class="my-5">
<label>Email</label>
<input class="block shadow rounded-md border border-gray-200 outline-none px-3 py-2 mt-2 w-full" type="text" value=""">
</div>
<div class="inline">
<input type="submit" name="commit" value="Create Account" class="rounded-lg py-3 px-5 bg-blue-600 text-white inline-block font-medium cursor-pointer">
</div>
</form>
<a class="ml-2 rounded-lg py-3 px-5 bg-gray-100 inline-block font-medium">Back to accounts</a>
</div>
</main>
以上です。
この記事が気に入ったらサポートをしてみませんか?
