HTMLコーダーへの道 (4)
h1〜h6要素の話
HTMLの思想における見出しの重要性
HTMLの見出し用の要素はh1要素からh6要素までレベルが6段階もあります。
見出しを6段階も用意するって随分と念入りで周到だなという気がしますよね。
第1回で書いたように、HTMLの出自が取扱説明書や学術論文を整理するためだったというのが理由でしょう。
body要素内に置くことができるタイトル専用の要素は無い
HTMLにはtilte要素というものがあるのですが、これはhead要素内専用でbody要素内では使えません。
誰しもウェブページの最初の部分にホームページのタイトルや会社名をバーンと掲げたいはずですが、そこは(一般的には)h1要素で代替することになります。
『タイトルと見出しは違うものだと思うけど…』と納得がいかなくも他に方法はありません。
デフォルトのフォントサイズ
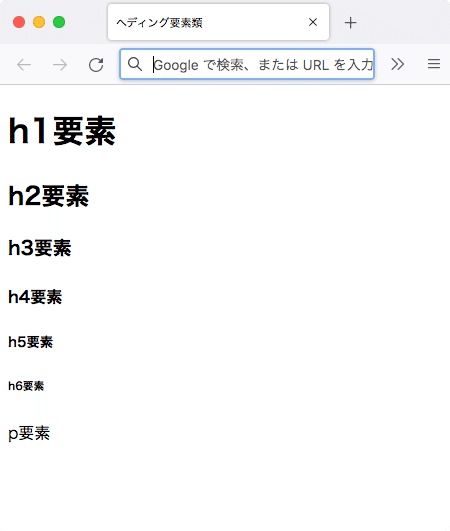
たいていの解説ページでは「見出しはh1要素が一番大きく、h6要素が一番小さい」と説明されます。
WWWブラウザのデフォルトではh1〜h6要素は全て太字です。
h1要素は標準の文字の2〜3倍くらいのフォントサイズであり、h2, h3と数字が大きくなるにつれてフォントサイズは小さくなります。
ほとんどのブラウザではh4要素で普通のテキストと同じフォントサイズになります。
h5要素は普通のテキストよりも小さく表示され、h6要素はさらに小さく表示されます。

見出しはあってもなくてもどっちでもいい
ただし、SEO的にはという話。
見出しの要素内のテキストが普通のテキストよりも重要視されるということはありません。
見出しは出現順序を守って、しかし見た目の大きさは自由
h1要素は大見出し、h2要素は中見出し、h3要素は小見出しというように、数字が大きくなるほどレベルは下がっていきます。
見出し用の要素は数字の小さいものから使うというのが決まりですが、h1要素の次にh3要素を使うなどの順番飛ばしは禁止ではありません。
一番最初に使うのがh2要素からでも問題無いです。
セクショニング・コンテンツやセクショニング・ルートで明示的にサブセクションを作った場合は、そのサブセクション内の最上位の見出しをh1要素に戻しても良いですし、戻さなくても良いです。
(急にセクショニングとか言われても何言ってるのか全然わかんないですよね^_^ また今度説明します)
とりあえず大事なのは出現順序です。
一例として以下を見てください。
<body>
<header>
<hgroup>
<h1>たんぽぽ通信</h1>
<p>5年1組 学級新聞</p>
<hgroup>
</header>
<h2>2023年7月16日発行号</h2>
<aside>
<p>こんにちは、みなさん!初めての学級新聞ができましたよ!
これから毎月、学級での出来事やお知らせ、面白い情報などをお伝えしますので、楽しみにしていてくださいね。</p>
</aside>
<main>
<h3>学級での出来事</h3>
<h4>クラス遠足のお知らせ</h4>
<p>今月末にクラス遠足があります!目的地は近くの動物園です。
みんなで動物たちを見学して、楽しい時間を過ごしましょう。
持ち物や参加費については、担任の先生から詳細が伝えられますので、家族の方と相談して準備を進めてください。</p>
<h4>体育祭の準備中</h4>
<p>今年の体育祭は盛りだくさんの競技やイベントが予定されています。
クラス対抗リレーに向けて、練習も順調に進んでいます。みんなで協力して、一丸となって頑張りましょう!</p>
<h3>お知らせ</h3>
<h4>週末の宿題について</h4>
<p>週末の宿題は数学の問題集と国語の読書感想文です。
時間に余裕を持って取り組みましょう。
わからない問題や困ったことがあれば、担任の先生に質問してみてください。</p>
<h4>学級委員選挙のお知らせ</h4>
<p>学級委員選挙が近づいています。
候補者の立候補や宣伝活動がスタートしていますので、みなさんも自分自身や友達を応援してみてください。
学級委員はクラスのみんなの声を代表する大切な役割ですよ!</p>
<h3>面白情報</h3>
<h4>今月のおすすめ図書</h4>
<p>『冒険者たちの宝探し』という本がおすすめです。
ワクワクする冒険の物語で、読んでいるうちに自分も冒険に出たくなるかもしれません。
図書室にもありますので、ぜひ手に取ってみてください。</p>
<h4>みんなの夏休み計画</h4>
<p>夏休みが近づいていますね!
みんなはどんな予定がありますか?
旅行やプールでの水遊び、友達との楽しいイベントなど、ぜひクラスで共有してみましょう。
素敵な夏の思い出を作りましょう!</p>
</main>
<aside>
<p>以上が今月の学級新聞の内容でした。
次回の学級新聞もお楽しみに!皆さんの活躍する様子やお便りもお待ちしています。
それでは、楽しい学級生活を送りましょう!</p>
</aside>
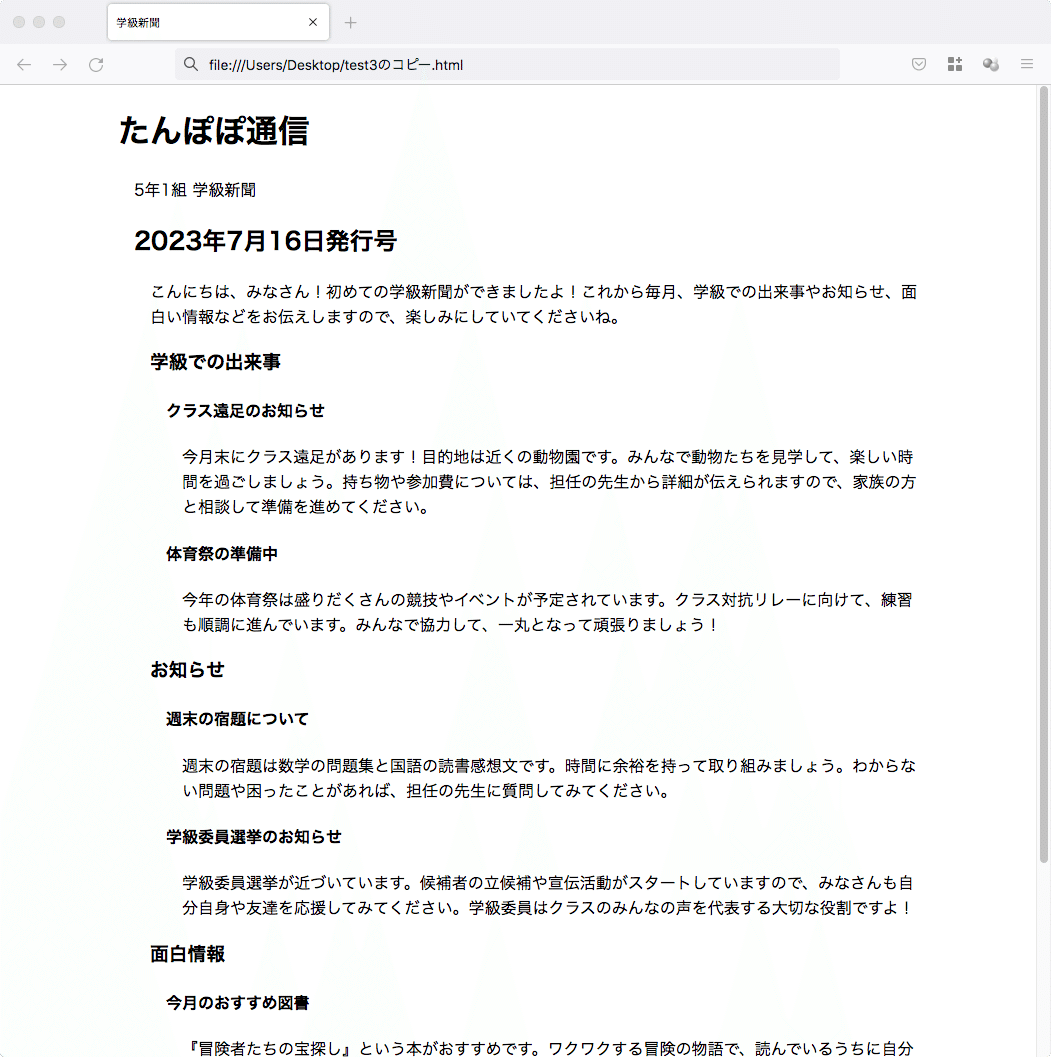
</body>文字の大きさはブラウザの初期設定のままに、CSSで字下げだけを設定した場合↓

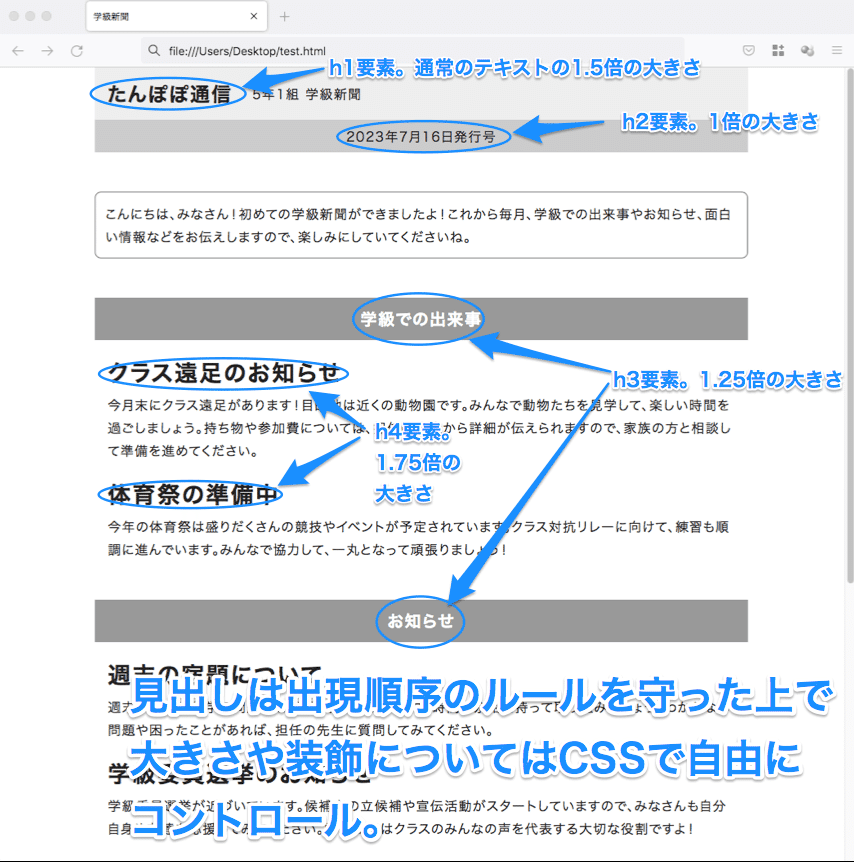
文字の大きさなどCSSで装飾をした場合↓

このように、見出しのレベルと文字の大きさを連動させる必要は無く、デザインによってh4要素のフォントサイズが一番大きいということもあり得るのです。
今回はここまでです。
お疲れ様でした。
この記事が気に入ったらサポートをしてみませんか?
