読みやすくて良き 文字の大きなサイト
ベゴニアが多年草か知りたくて
ホムセンの園芸コーナーでベゴニアを見かけた。まだ迎えたことはなかったその花を買おうかしばし悩む。買う気持ちを固めたものの最後にひとつ確認。
ベゴニア、多年草?(だといいな)
ググって出てきたサイト「Plantia」

「ベゴニア 多年草」でググった1位がこの記事。
購入前に確認しておきたかったポイント
ベゴニアは多年草か
(原産地では多年草だとして)日本においても一年草扱いではなく多年草か
夏越し、冬越しに難はないか
あたりをチェックしていく。
閲覧してて思った。このサイトなんだか読みやすいぞ。
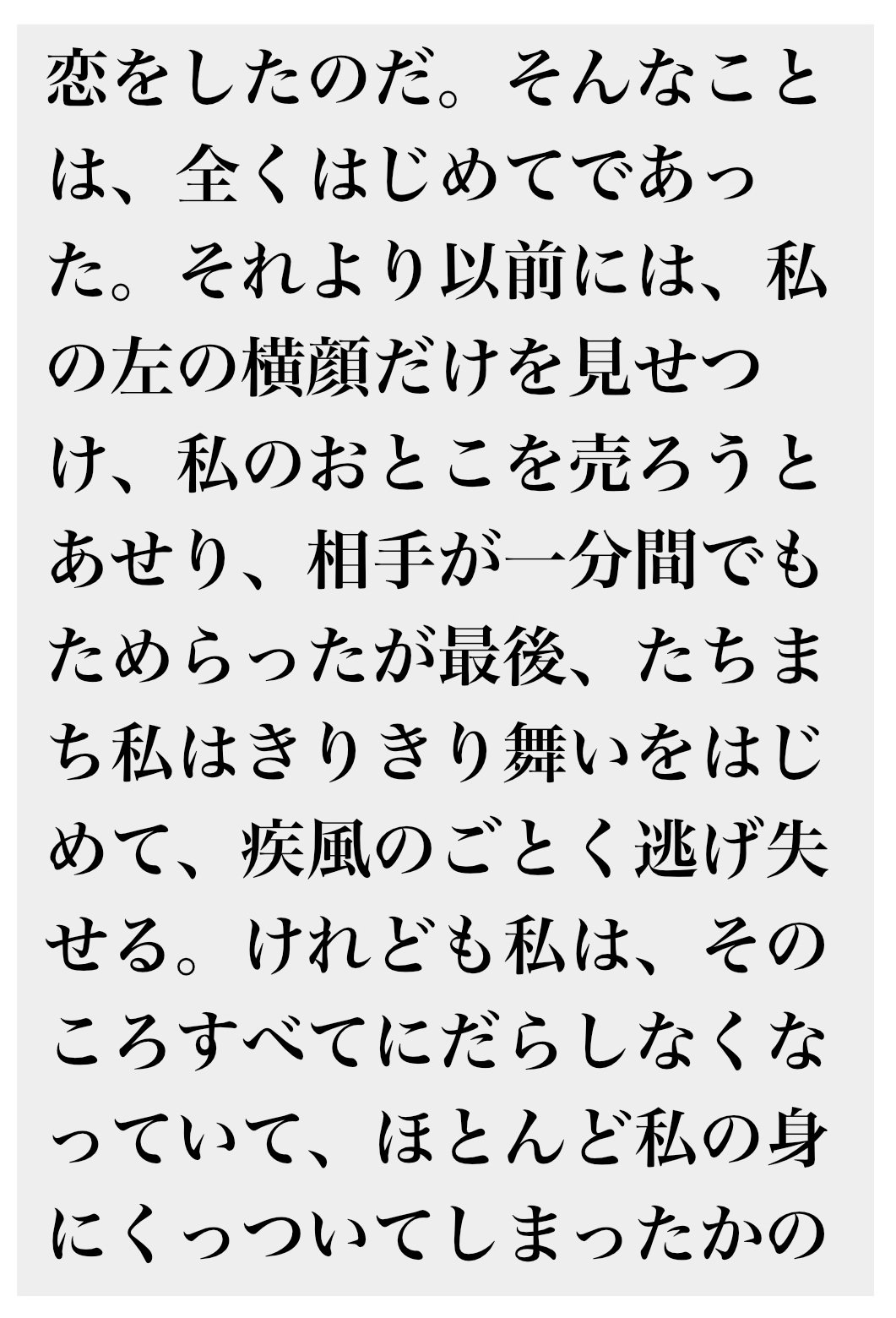
文字でかいね?
CSSの文字サイズ
CSSを確認したところ
font-sizeが
タイトル 2em
見出し 1.8em
本文 1.4em
になっていた。
タイトル(2em)

見出し(1.8em)

本文 (1.4em)

ZOOMすればいい、じゃないんだよね
こういうページがあったとする。

文字が小さくてちょっと読みづらいなぁ。
そう思ってピンチアウトするじゃん?
けどその操作の結果だいたいはこうなる。

続きを読むためには右に左にスクロール。ダルい。
ズームしたいわけじゃないんだよね。
文字を大きくしてほしいだけ。
つまり…こう!

自分のペースで下に読み進めていけばいいだけ。
目に飛び込んでくる文字数は少なめの低負荷。
↑これが読みやすいと感じたいちばんの理由だったのかも。
たのしい探求
この読みやすさはなんでなんだろうな〜?
とCSSを見ていくと、行間だったりパディングだったりほかいろいろ、調整がされているな〜と気づくことが多々。
トップページの構造もいい感じ
文字サイズを大きくした、だけじゃない
たのしいサイトを見つけて探求にワクワク。
この記事が気に入ったらサポートをしてみませんか?
