G1-00c[Aina]の使い方【共通説明】
G1-00c[Aina]【R18ver3.1】の使い方説明:
※注意※
本記事は【R18ver3.0】時点での3Dモデル「アイナ」の使い方説明です。
■はじめに
当使い方説明ではUnityや3Dモデルを使った事が無い初心者さんを対象にしています。
「初心者さんでも自由にアイナを動かしたり着せ替えを楽しめる」所までご案内いたします。
出来るだけ丁寧に解説していきますが、中には説明不足な所もあるかもしれません。お気づきの所がありましたら一番下の連絡先へご連絡ください。
注意事項:
以下の内容についてはサポート外となります。予めご了承ください。
・VRChatの基本的な知識
・説明していない使い方
・Unity上のエラーとその対処方法
■Unity導入編(初心者さん用)
①「Unity Hub」を事前にダウンロード&インストールしてください。
※外部リンクへの移動は自己責任でお願いします。

UnityHUBダウンロードURL:
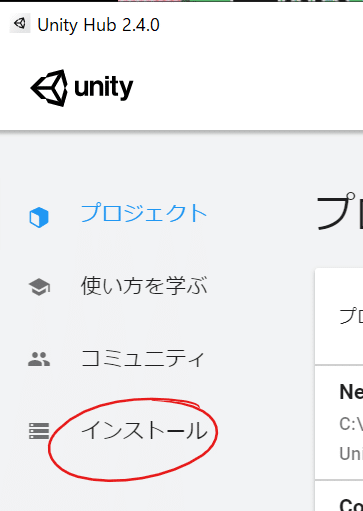
②Unity Hub内に、必要なUnityのバージョンをインストールします。
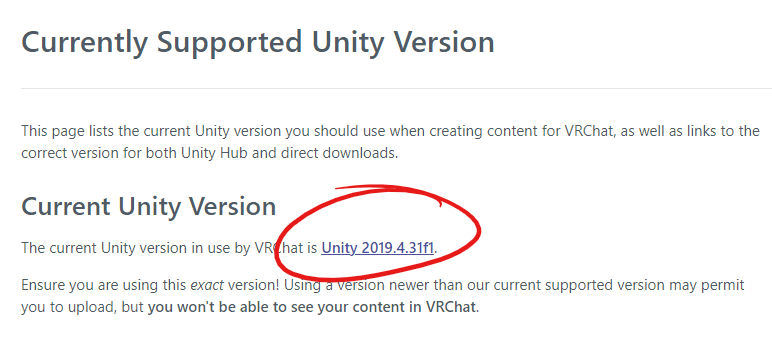
※今回説明ではUnity 2019.4.30f1を使用していますが、VRChatで使用する場合は下記リンクから最新の対応Unityバージョンを確認し、そちらをインストールしてください。

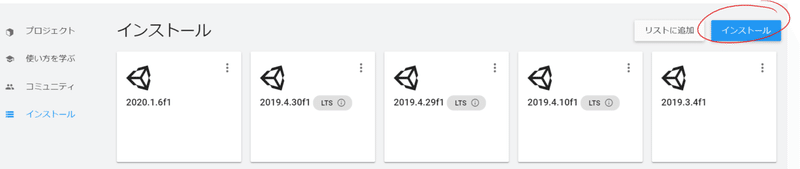
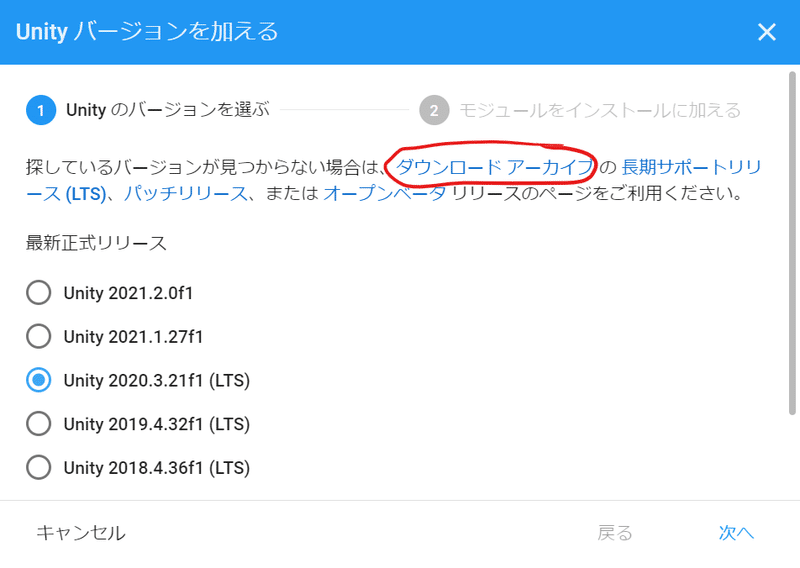
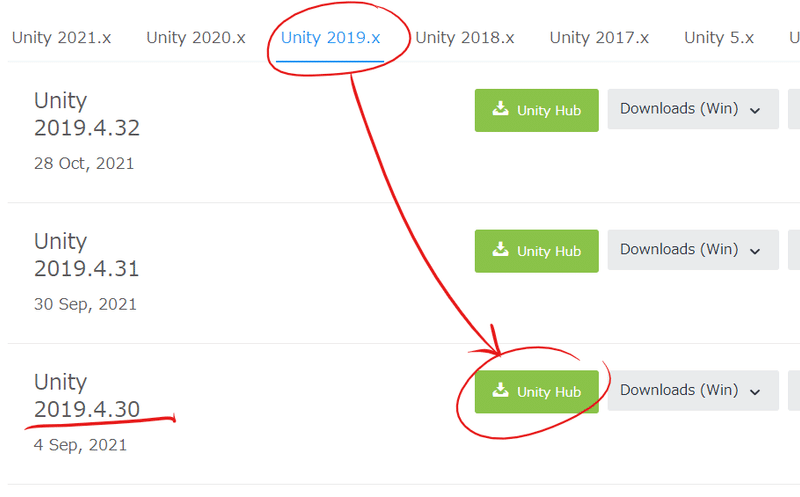
Unity Hub内で各versionをインストールする手順:


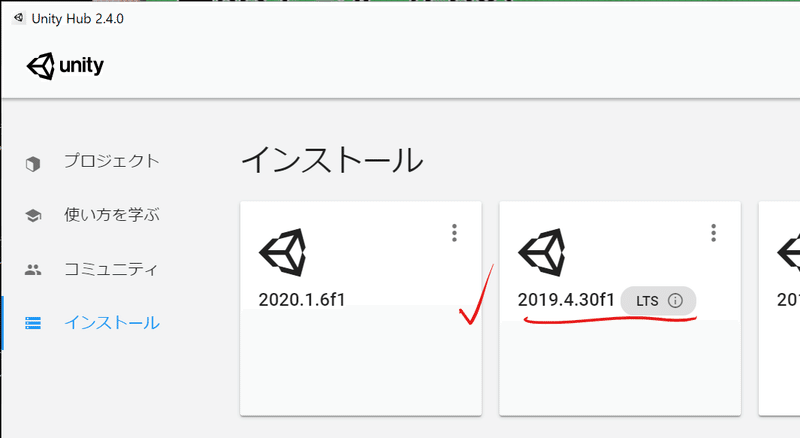
最新正式リリースに該当バージョンがあればこの場で選択可能ですが、無い場合は「ダウンロードアーカイブ」を選択


インストールしたいUnityのバージョンを探し、「Unity Hub」ボタン
※この記事執筆時点ではUnity 2019.4.30f1ですが、用途に応じてバージョンを選んでください。

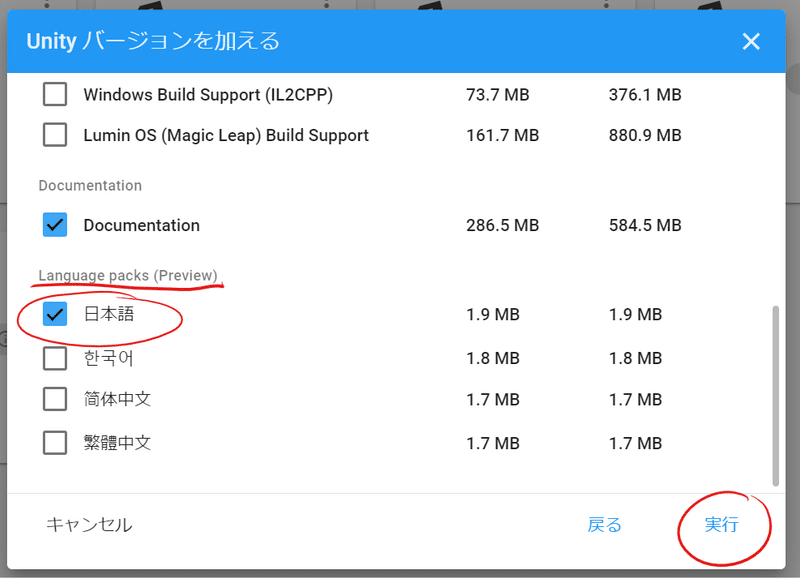
追加モジュールが特に必要なければ「実行」

インストール完了

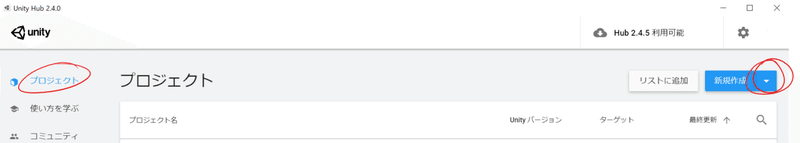
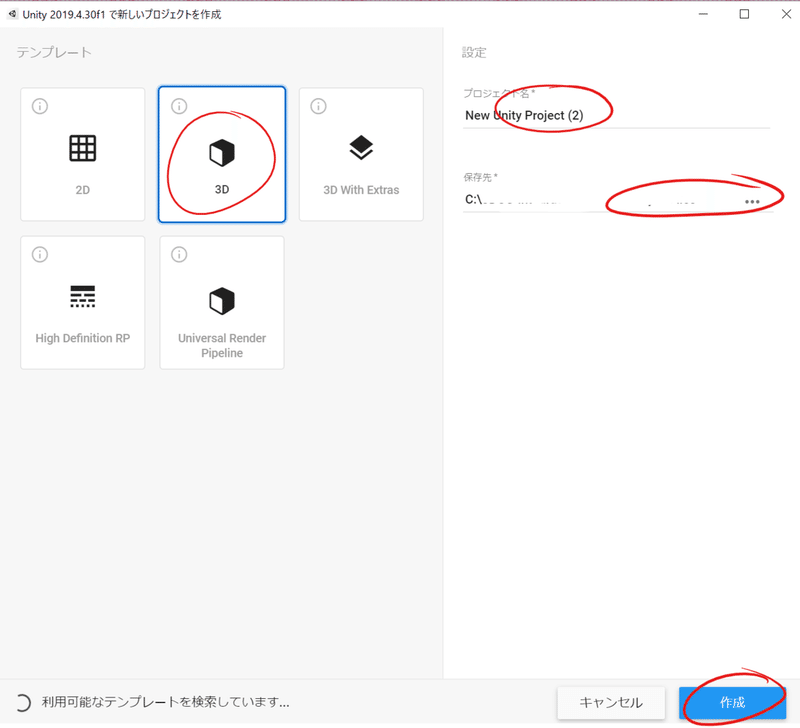
③プロジェクト作成

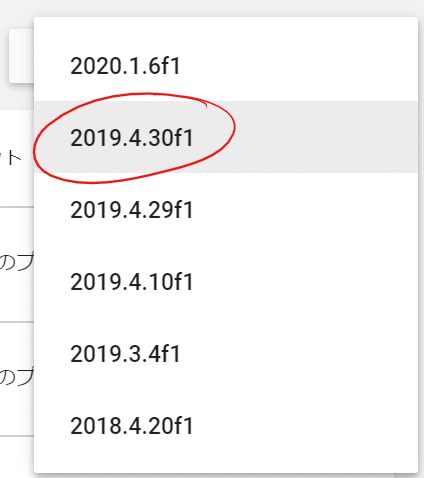
インストールしたUnityのバージョンを選択

Unityプロジェクト名と保存場所を設定
(これから作業する全てのデータがこの中に保存されます)

――――――――――――――――――――――――――――――――――
■インポート編①(Unityで遊ぶ場合)
①DynamicBone(Asset Store)有料アセット
こちらが無くても動作しますが、髪などを揺らしたい場合には必要です。
※「MagicaCloth」を購入している場合そちらでも代用可能です。ただし現状はMagicaCloth用の設定をしておりませんので、MagicaCloth公式の説明に従って設定が必要です。
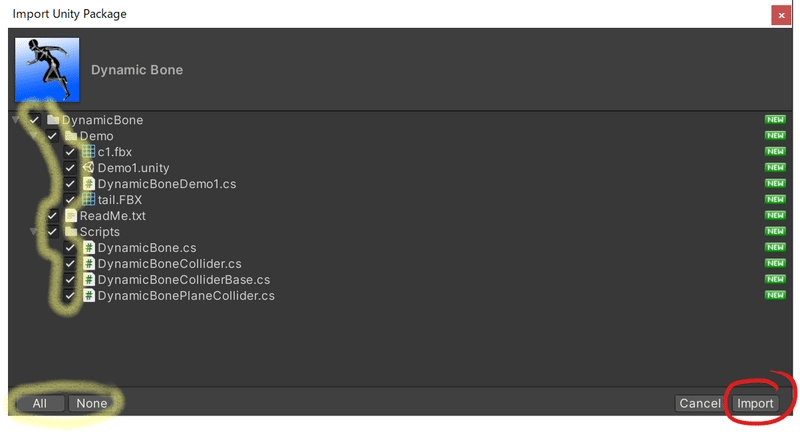
購入後、Unityの画面内でAsset Storeを開き、Importボタン

[Import]を押すとインポート開始。
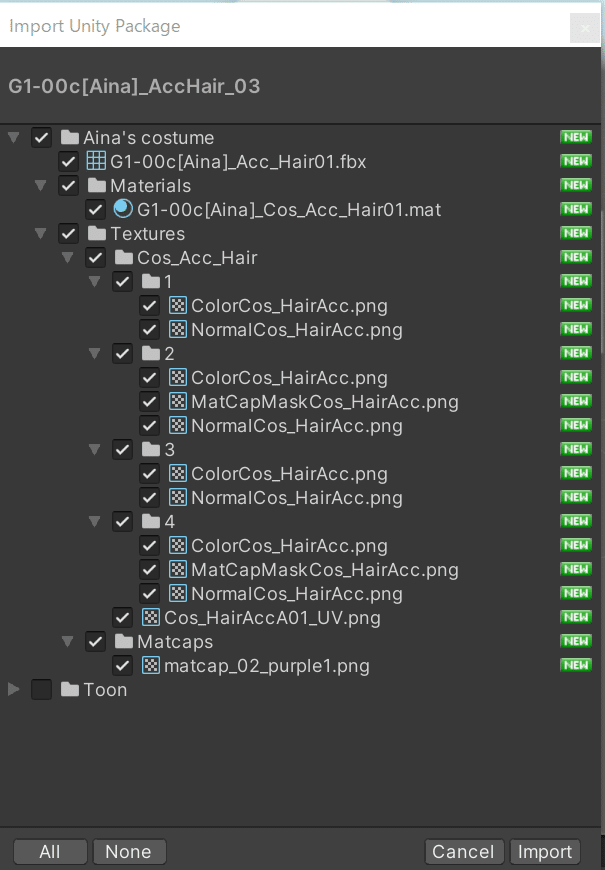
(import画面内では必要に応じてインポートする対象をON・OFFできます)

②購入したG1-00c[Aina]の本体(Unitypackage)
UnityPackageをダブルクリックでimportできます。

③AvatarTools(Unitypackage)
衣装着用の為に下記「AvatarTools」(無料)というツールを使用します。
事前に入手してください。
UnityPackageをダブルクリックでimportできます。
※ダウンロードできない、使用できないなど何か問題があった場合はツールの作者様ではなくゆにみらい(私)へご連絡ください。ツール作者様にご迷惑がかからないようにお願いします。

準備完了!
――――――――――――――――――――――――――――――――――
■インポート編②(VRChatで遊ぶ場合)
「■インポート編①(Unityで遊ぶ場合)」でimportしたものに加えて、以下もインポートします。
Unityで遊ぶ場合はこちらは飛ばしてOK
①VRCSDK3(Avatar3.0)
下記リンクのDownloadから最新版をダウンロード。UnityPackageをダブルクリックでimport。

②VRCAvatarEditor
VRChat用の設定をするのに便利なツールです。お勧めですが、無くても問題はありません。
表情の組み合わせなどを自分でカスタマイズする場合はこちらを使うと便利です。
※今回の説明では使用しません。
――――――――――――――――――――――――――――――――――
■Unityの準備と基本的な使い方(初心者さん用)
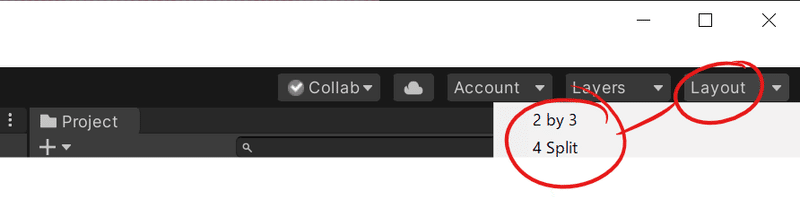
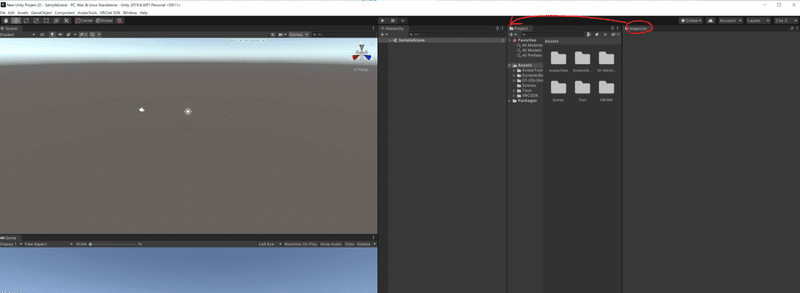
プロジェクトを立ち上げたら、まず配置を使いやすいものに設定しましょう。
①初期設定
お好みでレイアウトを選ぶか、各タブを移動して自分好みに設定。


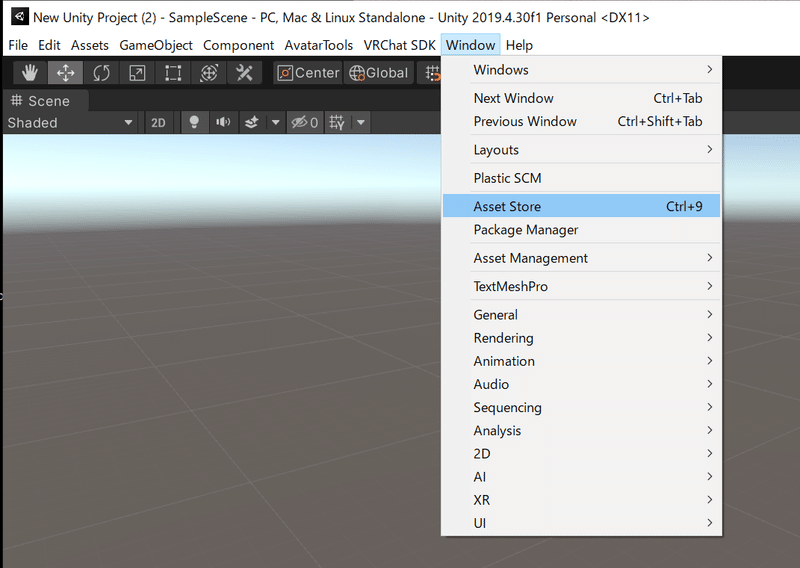
「AssetStore」等必要なタブは[Windows]から表示できます。


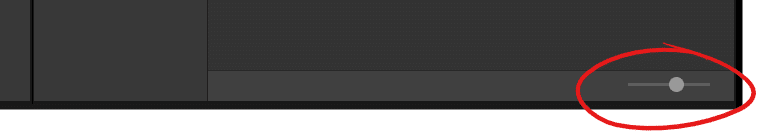
project内のフォルダはこちらで見やすいサイズに調整してください。(最小がオススメ)

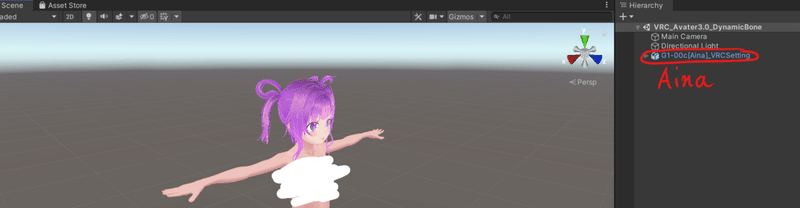
②アイナ本体の表示
下記のどちらかの方法で、アイナを表示させます。
※アイナちゃんは初期状態では全裸で表示されるので閲覧ご注意ください。
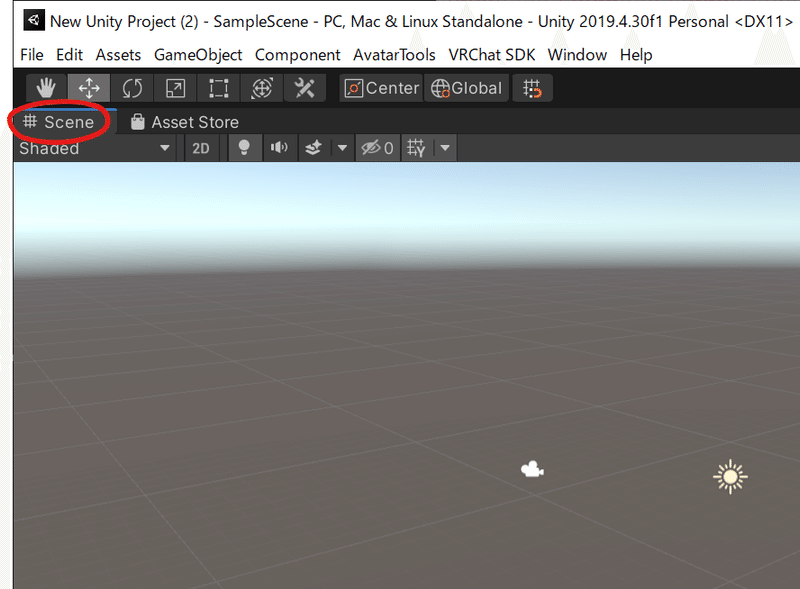
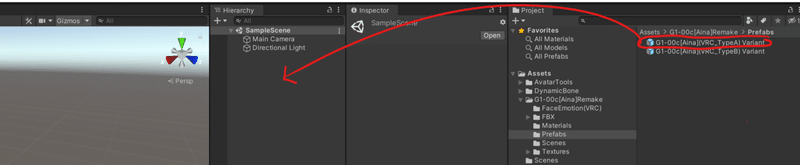
Sceneを開く場合: ←今回はこちらで説明を進めます。
「Assets/3Dモデルフォルダ/Scenes/」内のSceneをダブルクリックで開きます


Scene内にアイナを配置する場合:
「Assets/3Dモデルフォルダ/Prefab/」内のデータを【Hierarchy】へD&D

Hierarchy内に配置するとScene内にも配置されます。Sceneに配置への配置=Hierarchy内に配置と同じことです。
※ただしSceneへ直接放り込むと、配置場所がバラバラになって後で面倒なので特に理由が無ければHierarchy内に配置しましょう。
③Sceneと操作方法について
Sceneはキャラクター等のオブジェクトを配置したり、移動できる遊び場です。ここに[Project/Assets]内のデータを放り込むことで、好きなように遊べます。
・カメラも、ライトも、キャラクターも、それ以外のオブジェクトも全てこの中で同じように動かせます。
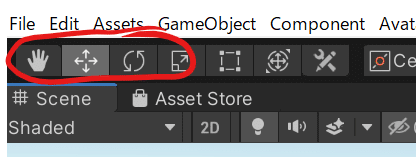
選択した後表示される「矢印(移動)」「円(回転)」などを切り替え、矢印や円を触って動かします。
操作方法:
・Scene内の自分の視点操作は、右ドラッグと中ボタンコロコロです。
・「Ctrl+S」で現在開いているScene内の設定が上書き保存されます。予期せぬエラーに備えて保存しながら進めましょう。
・オブジェクトを選択する場合はScene内だと触りづらいので、Hierarchyで触ります。
・Ctrl、Shiftによる複数選択など基本的な操作はWindows上の操作と同様です。※オブジェクトを複数選択するとConsoleで赤色警告が発生する場合があります。
・複製はCtrl+D
試しに以下の操作切替を使い、自由に移動したり変形して試してみましょう。
(何か間違えて保存してしまったら、もう一度アイナ本体のSceneをimportすれば元に戻ります)


④Inspectorについて
Hierarchy(Scene)内で選択しているオブジェクトに関する情報や設定は、全てInspector内に表示されます。
この情報表示はProjectタブ内のデータを選んだ場合も閲覧できます。
・Scene内のオブジェクトを移動した場合、ここの上部にある「Transform」の数字と連動していてこちらからでも操作できます。

⑤Game画面と「Camera」について
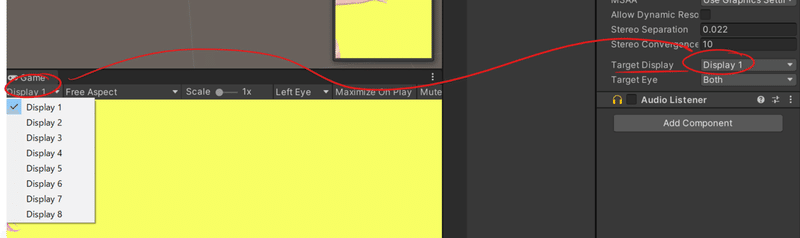
・配置されているカメラの映像はGameタブ内に表示されています。
・Game画面下の「Display1~8」は、カメラの情報の下にある「Target Display」と連動しています。複数カメラを配置している場合、それぞれのカメラにDisplay1~8を設定する事で、Game画面に表示されるカメラの映像を切り替える事ができます(色んな角度から見たい時にオススメ)

その他の使い方や、ライトの説明は割愛します。色々お試しください。
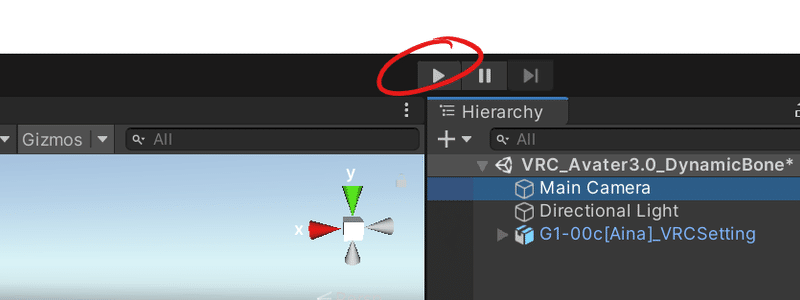
⑥再生について
何かScene内の物を動作させたい場合は再生ボタンを押します。
試しに再生ボタンを押してみてください。特に何も動きませんが、アイナちゃんを動かした時に揺れもの(DynamicBone)が動作しているはずです。

他にも、キャラクターにアニメーションを設定している場合など動作させたければこちらの再生ボタンを押してください。終了する場合も再生ボタンを押すだけです。
※再生中に動かしたものは再生を終えると元の状態にもどります。つまり情報が保存されません。ただし内容によっては再生が終わってもそのまま情報が残る場合もあります。(Material情報など)
※何か設定したりimportする場合は再生を終了してから行ってください。
――――――――――――――――――――――――――――――――――
■衣装の着用
基本的な使い方が分かった所で、まずアイナちゃんに付属の衣装を着せていきます。(※再生中にimportしないでね)
着用手順:
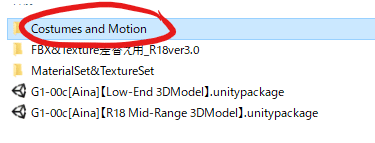
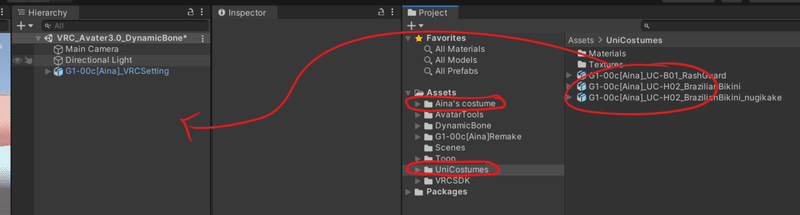
①「3D衣装」をUnityへimport。
こちらフォルダに付属の衣装が入っています。

今回はこちらの衣装を着せてみましょう。
※アイナちゃんのバージョンによっては付属の衣装が異なります。

各衣装のunitypackageをダブルクリック。


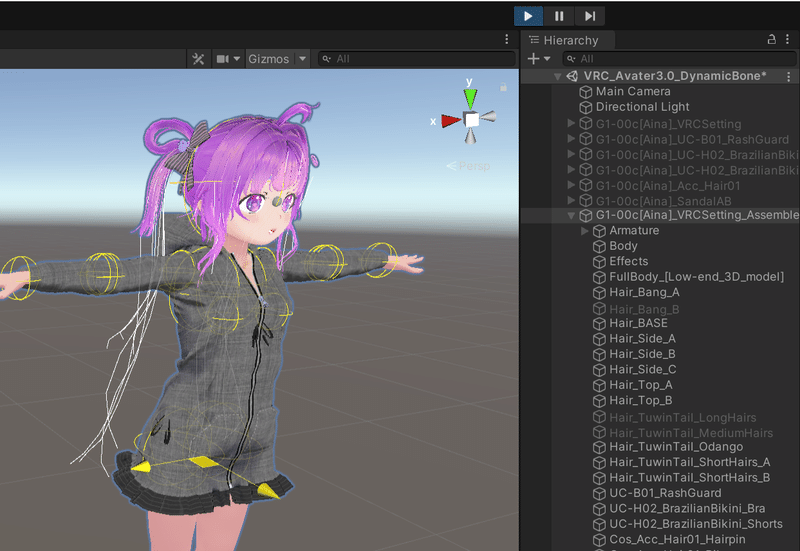
②「Hierarchy」内へ、「3D衣装」を入れる
・FBXを放り込みます(Prefabが用意されている場合は、Prefabを入れる)

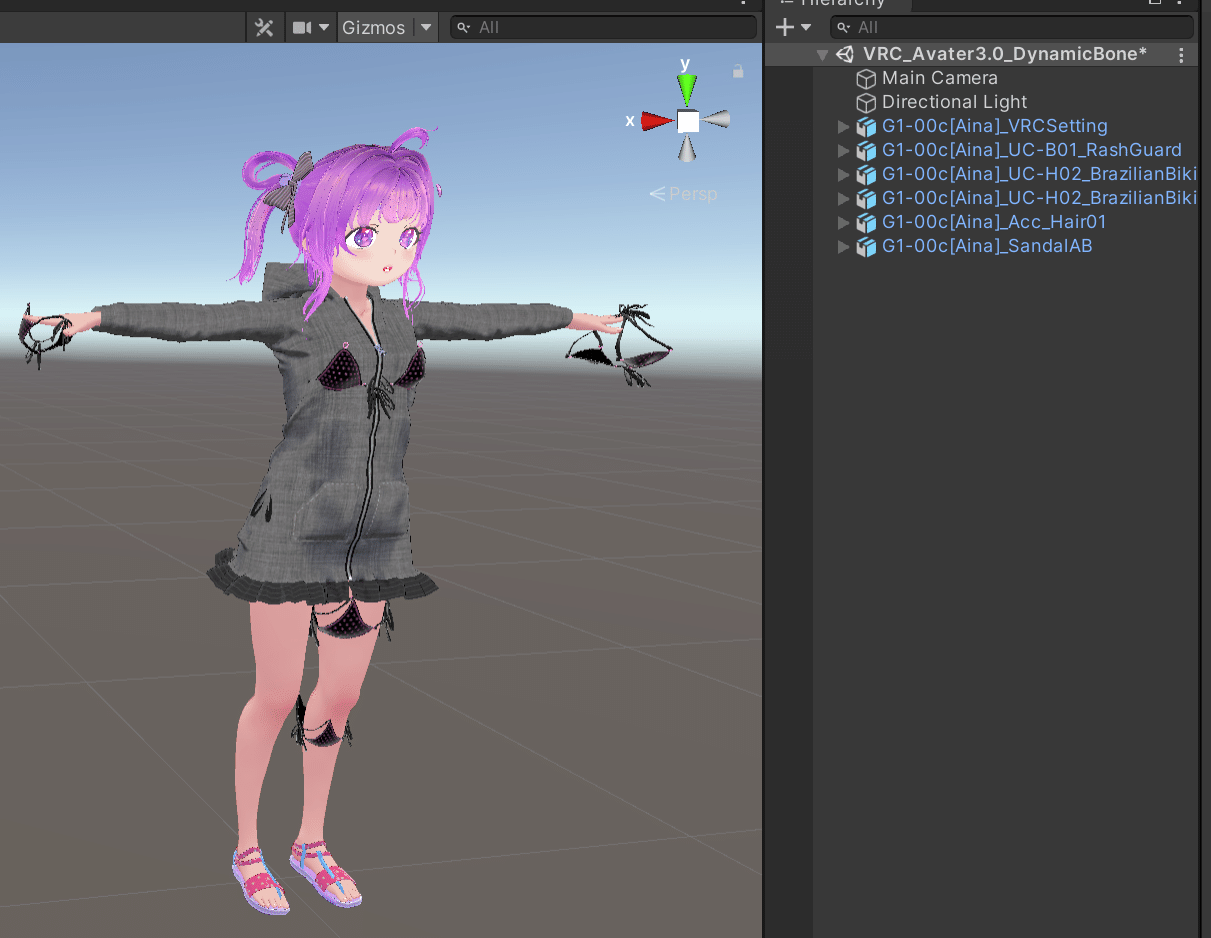
・配置された衣装がキャラクターの位置と合っているのを確認してね。
(衣装が置いてあるだけなので、まだ着用できていません)

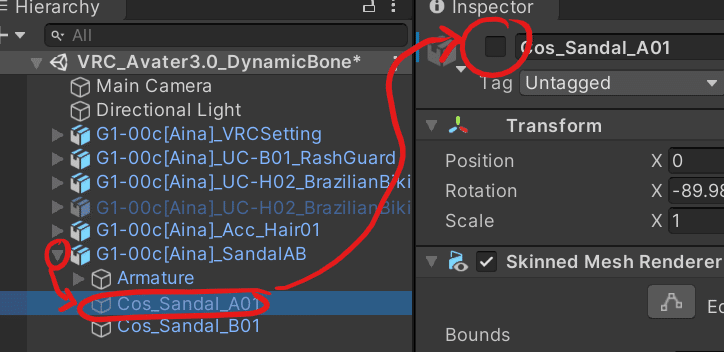
③不要な衣装があれば、OFFしておくか削除します。
・削除:Delete
・OFF:Inspectorで ✅をOFFにする



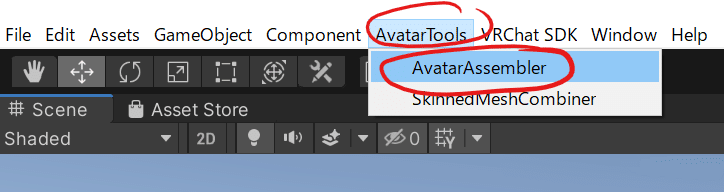
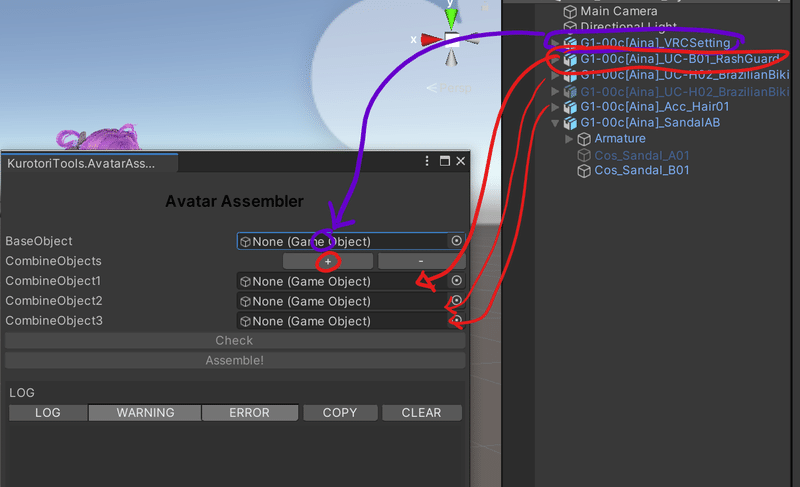
④AvatarTools/AvatarAssembler

⑤「+」を押す(衣装項目を追加)
⑥↑に「3Dモデル(人物)」、↓に「3D衣装」を入れる。「Assemble!」


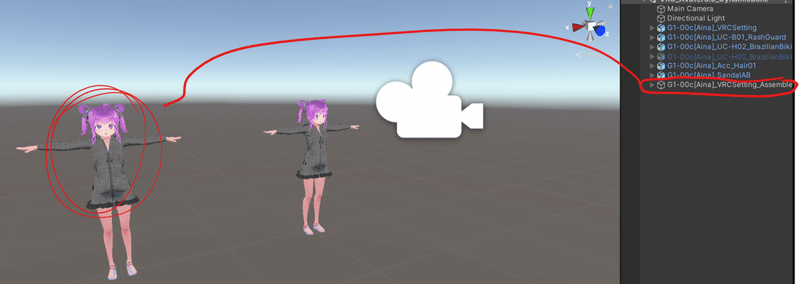
⑦「3Dキャラクター名+_Assemble」がHierarchy内に配置されます。
この時点で衣装と3Dモデルが合成されています。

・元の「3Dモデル(人物)」「3D衣装」の表示をOFFにするか、Hierarchyから削除しましょう。
・「3Dキャラクター名+_Assemble」のPosition Xを「0」にしてね。
・不要な衣装(サイズ違いのブラ等)が入っている場合、これをOFFにしておきましょう。


以上で着せ替え手順は完了です。
再生ボタンを押して、アイナちゃんを移動すれば衣装も追従します。

同様の手順でご自由に着せ替えをお楽しみください。
補足:アイナちゃん用衣装は付属品の他にも、私のBOOTHショップ内で販売品を追加予定です。もしよかったら時々新衣装がないかのぞいてみてください。
――――――――――――――――――――――――――――――――――
■衣装のカスタマイズ
付属の衣装には色々な機能を搭載しています。少しだけ使ってみましょう。
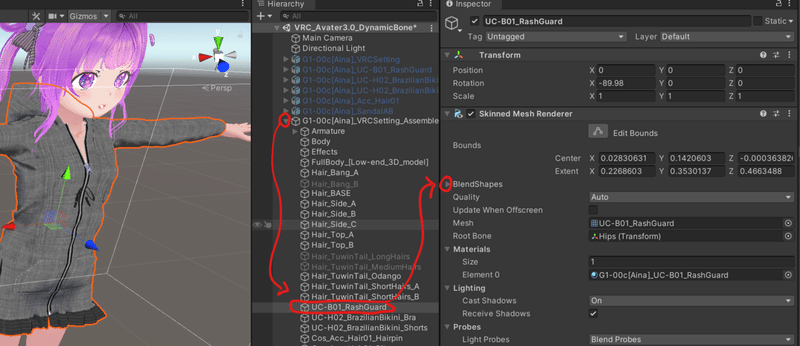
①衣装のBlendShape機能
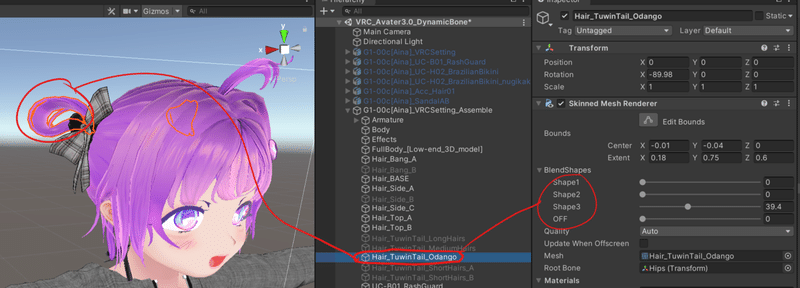
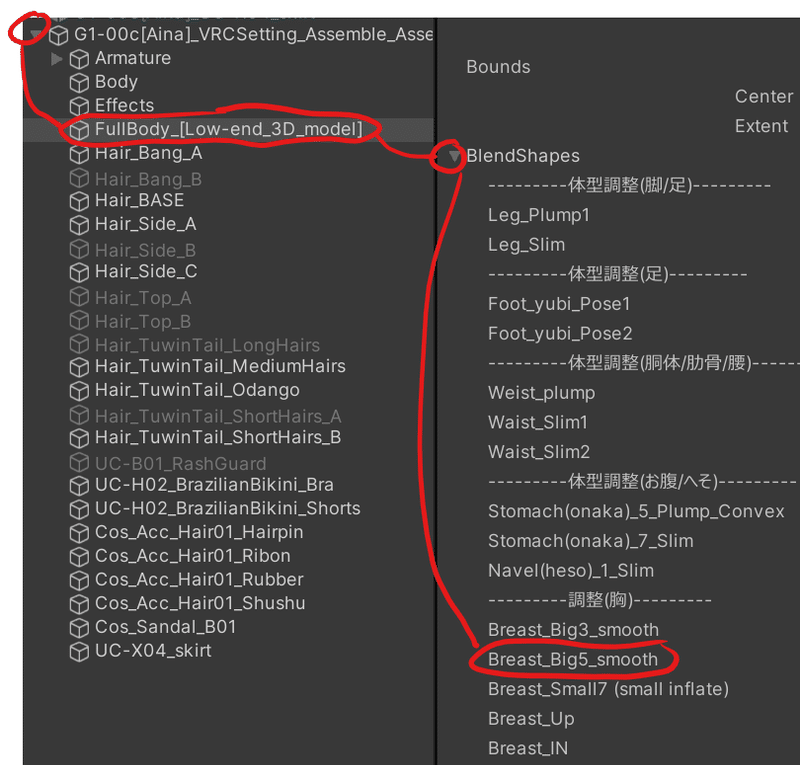
衣装を選択して、「BlendShape」を開く

調整したい部分の数値を100にする
(数値入力で100以上の設定も可能ですが、通常は0~100の範囲で使います)


フードを消す機能です。
こんな感じで、各衣装に色々な機能を内蔵しています。試してみてね。
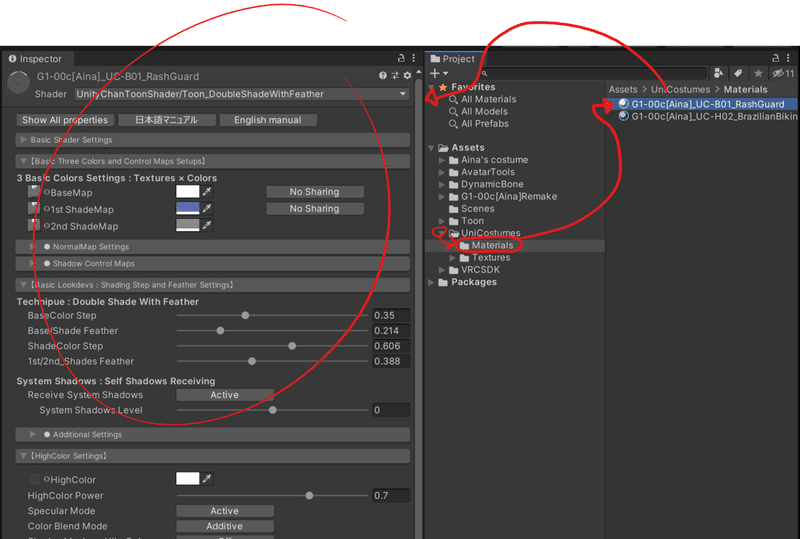
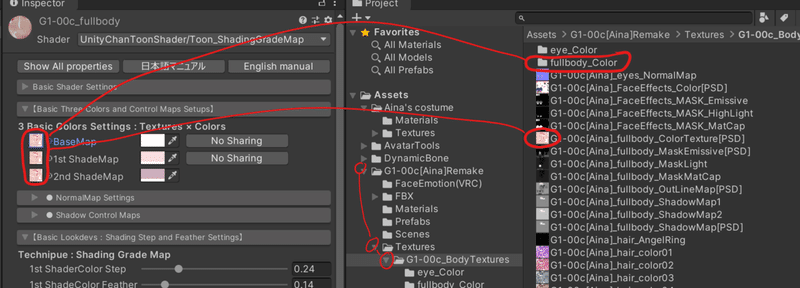
②マテリアル設定を変更する
着用している衣装は「マテリアル」と言って、色・質感・影を司るデータで色々調整できます。
通常は「Material」を選択してInspectorで色々いじります。

項目がいっぱいあって、調整するの大変そうだしどこを調整して良いか迷っちゃいますよね?
でも大丈夫!初心者さんでも簡単に変更できるように用意してあります!


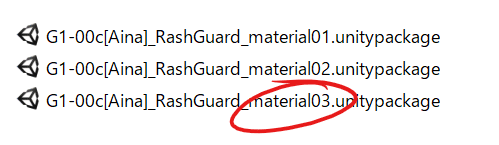
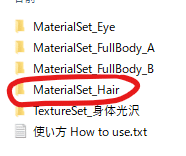
衣装の中に入っている、このUnityPackage(=拡張子が.unitypackageのファイル)をダブルクリックするだけですぐに切り替わります。

完了!簡単ですよね?
この機能で切り替えてみて、どうしてももっと細かく調整したくなった時だけマテリアル設定をご自身でやってみるという手順がオススメです。
着せ替え楽しいですよ~!
その他アイナちゃんの衣装に関する詳細説明は下記リンク内の衣装販売ページに記載していますのでそちらも併せてどうぞ⇩
※ 【下記リンクは年齢制限付き作品もありますのでご注意ください】
――――――――――――――――――――――――――――――――――
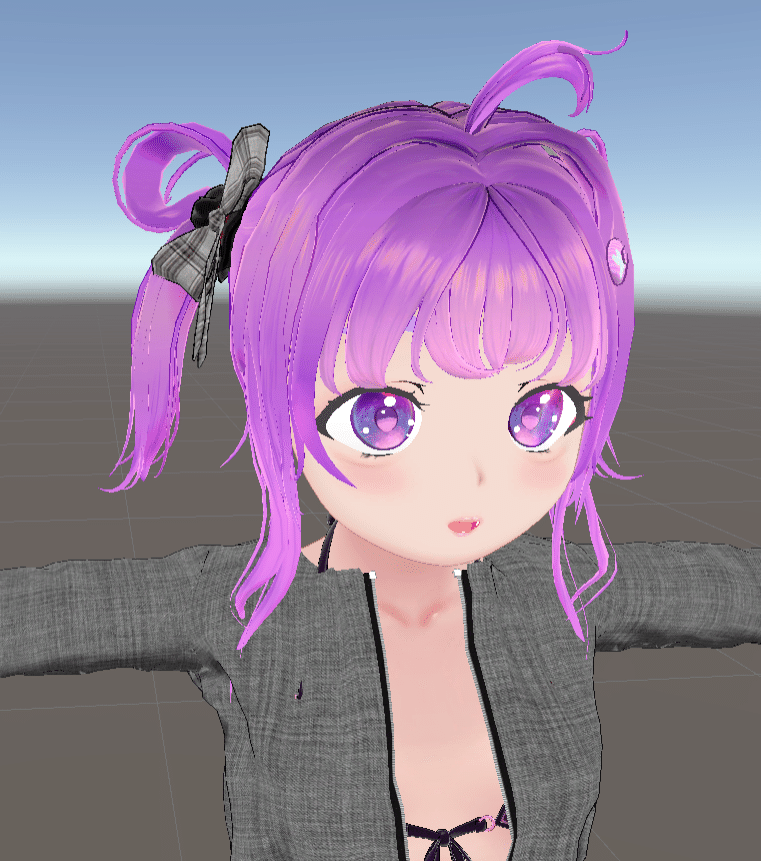
■アイナちゃんの調整機能①(表情&顔の形状)
アイナちゃんには以下のように「表情」と「顔の変形」機能が内蔵されています。

試しに↓の画像の数値に従って、表情+顔の変形をやってみましょう。


変更前:

表情+顔の変形 適用後:

少し年齢層が下がって可愛い感じになりました!
※今回のように細かく顔を変形した場合、組み合わせによっては表情が100%だと崩れる場合があります。もしそうなった場合は表情の%を調整してみてください。極端な変形でなければそれで解決するはずです。
今回は顔調整の一部だけ紹介しました。
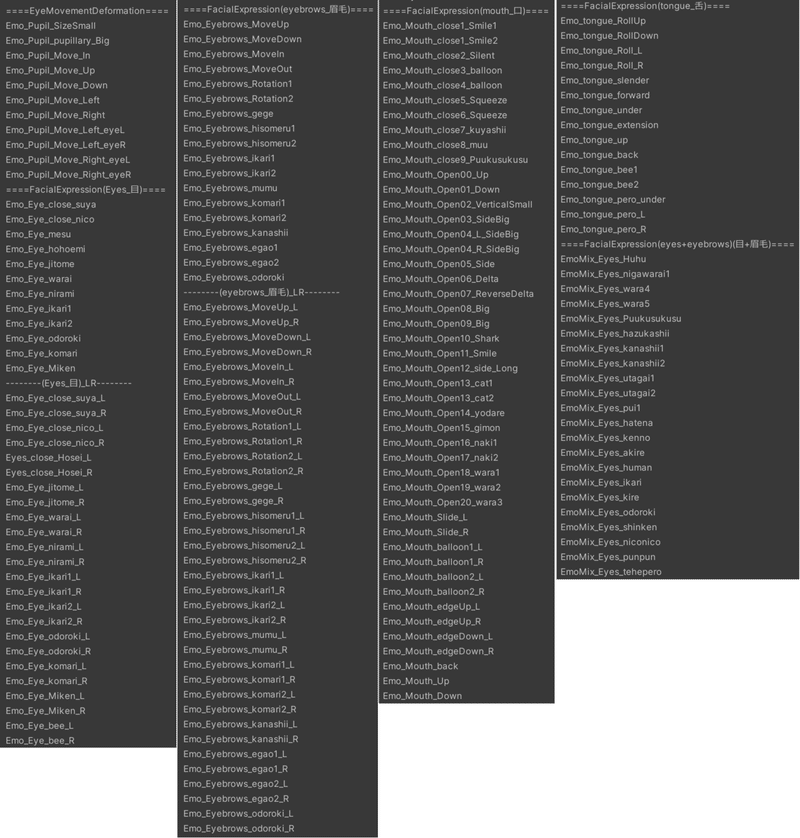
他にも以下のように大量に機能があるので好きな組み合わせを探してみてください。
・簡単に年齢層を調整したい場合はアゴ、顔全体調整の機能辺りがオススメです。
・調整は無限大なので、作者もどんな組み合わせが出来るか把握しきれていません。アイナちゃんの可愛い組み合わせがあれば試してみたいので作者(ゆにみらい)に情報共有してくれると嬉しいです~。
表情:

顔の変形:

――――――――――――――――――――――――――――――――――
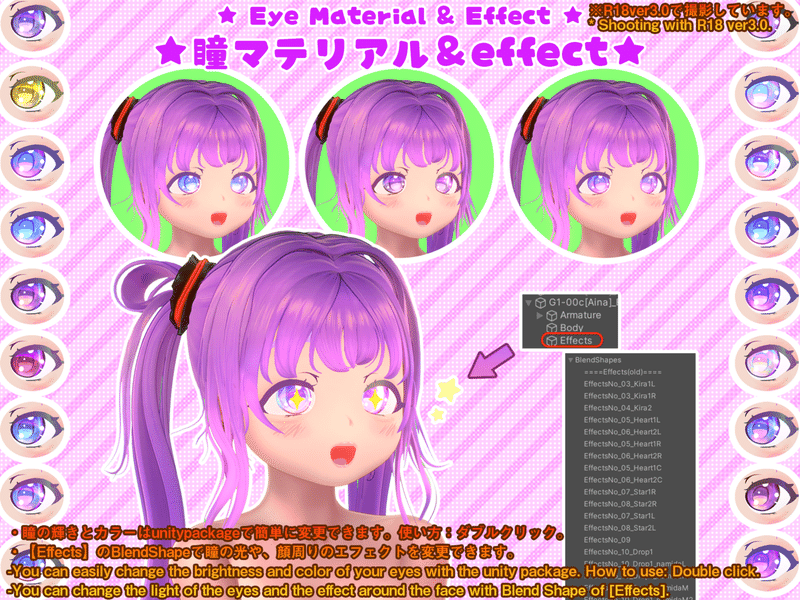
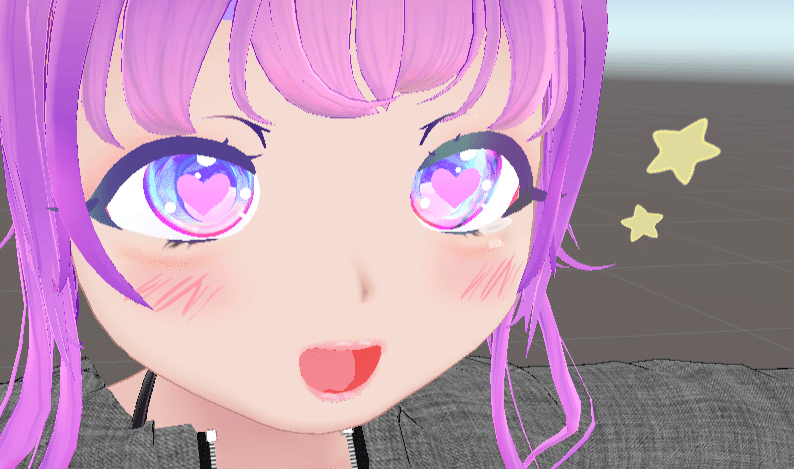
■アイナちゃんの調整機能②(瞳&エフェクト)
瞳はカラーテクスチャを沢山用意しています。

テクスチャををマテリアル調整で差し替えたり、PSDファイル内で変更も出来ますが…これも変更するの面倒ですよね?
でも大丈夫!瞳も簡単に変更できるように用意してあります。


使い方:
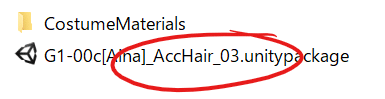
①👇の赤色unitypackageをダブルクリックすると「瞳周りの輝き変更」を一発で変更できます。
②👇の緑色unitypackageをダブルクリックすると「輝き+カラー」を一発で変更できます。

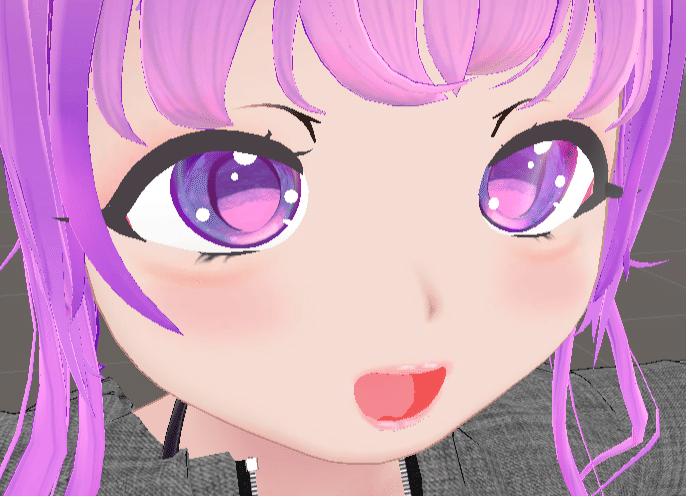
試しに少し使ってみましょう。
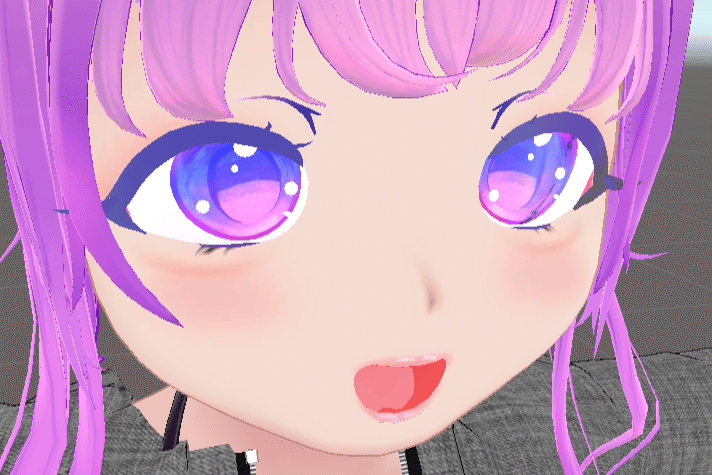
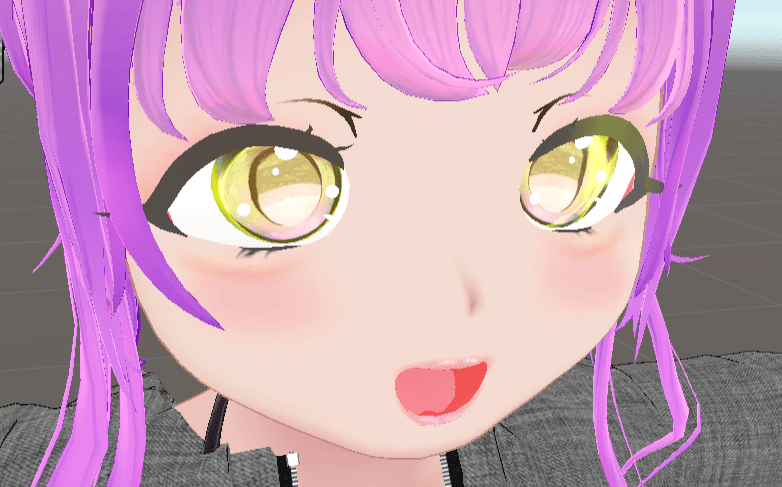
変更前:

「瞳周りの輝き変更」ダブルクリック:

「輝き+カラー」ダブルクリック:


こんな感じで簡単に変更できます。↓の画像ように他にも沢山用意してあるので好みのキラキラアイをお楽しみください♪

エフェクト①:
顔周りのエフェクトはこちらで表示できます👇


エフェクト②(瞳の光):
光の位置などを調整できます




※BlendShape100%で上手く機能しない場合は、100%前後の数値調整をお試しください。
――――――――――――――――――――――――――――――――――
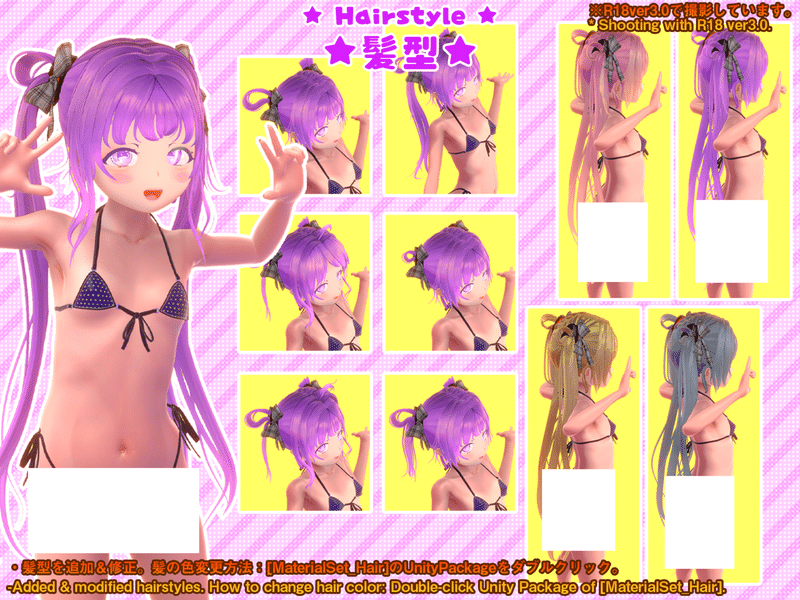
■アイナちゃんの調整機能③(髪型)

髪型の変更:
髪型のバリエーションを幾つか用意してあります。✅ON OFFで組み合わせを試しましょう。


↓odangoは機能付きの髪型です。(大きさの調整など)

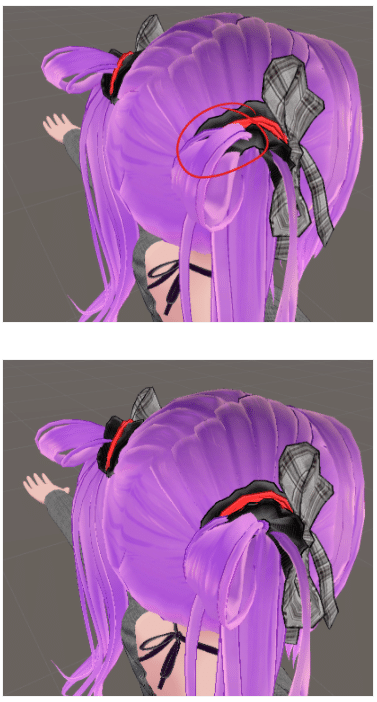
↓odangoは髪飾りに連動機能があります。髪飾りも一緒に調整しましょう。

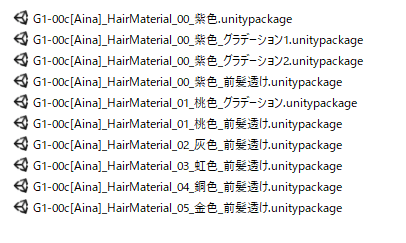
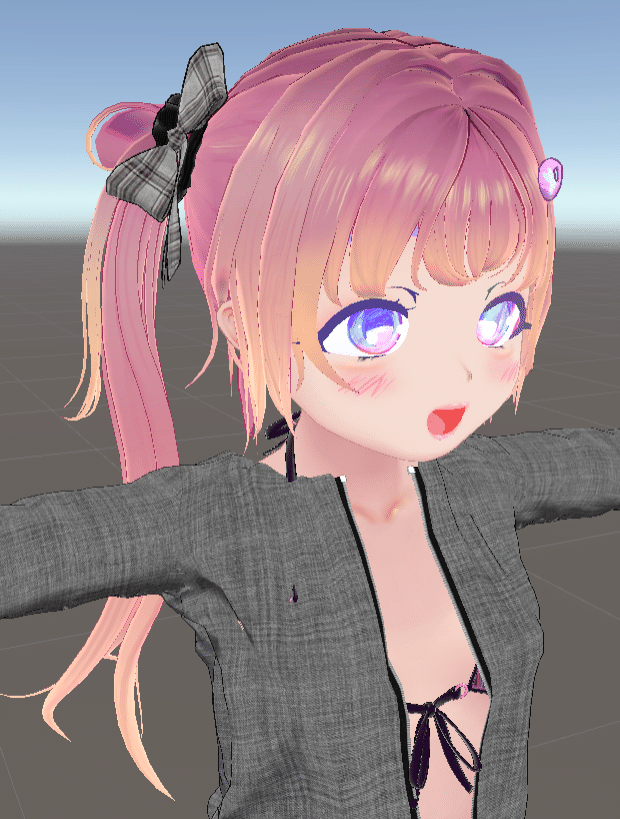
髪色変更:



※髪型のマテリアル設定は初期状態では「明るい場所での使用」を想定してEmissive設定をONにしています。暗い場所で違和感がある場合はOFFをお試しください。

――――――――――――――――――――――――――――――――――
■アイナちゃんの調整機能④(肌の描写)
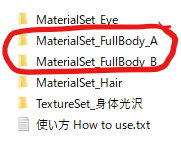
①肌のマテリアル変更:
ダブルクリックで簡単に変更できます👇



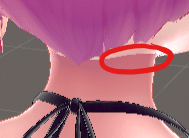
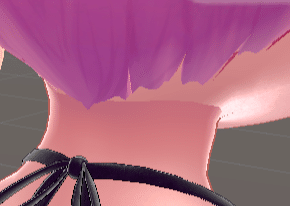
・頭部と身体は別マテリアルです。身体マテリアルを変更すると頭部連結部分が目立つ場合があります。予めご了承ください。
・違和感を減らしたい場合は頭部も併せて調整してください。頭部側の設定も少し用意してあります。


②日焼け(カラーテクスチャ)の変更:
PSDファイルとPNGを用意しています。

PNG差分で日焼けパターンを変更できますが、PSDは他にも色々変更できるのでおすすめです。
(肌の影線が邪魔な場合はPSDファイルのレイヤーでOFFにできます)


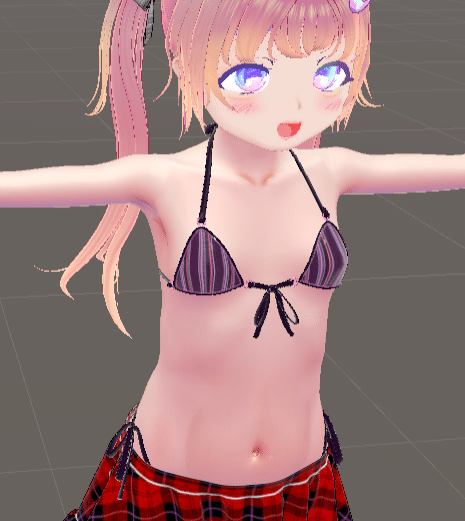
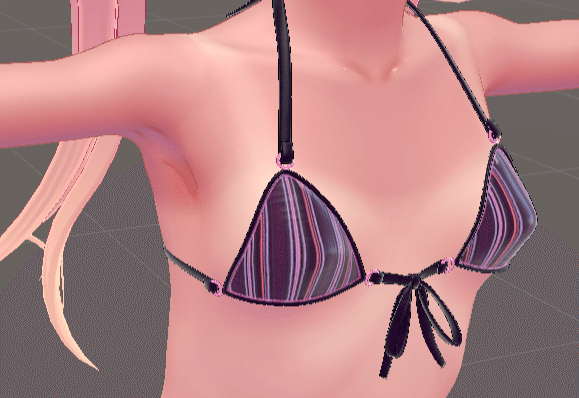
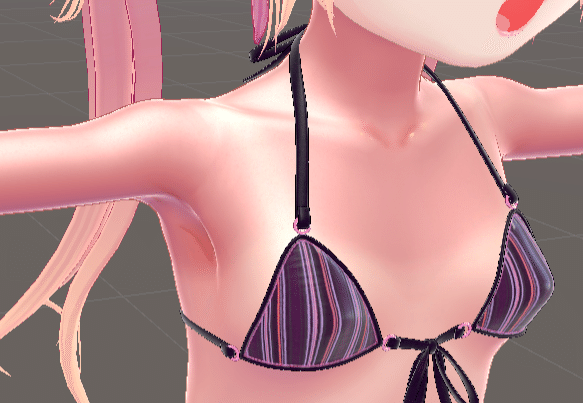
③身体の光沢変更:
ダブルクリックで簡単に変更できます👇



こちらを適用すると、光沢だけでなく肌の質感も少し変わります。

以上3種類が基本的な肌描写の変更方法です。色々な組み合わせをお楽しみください。
――――――――――――――――――――――――――――――――――
■アイナちゃんの調整機能⑤(バストサイズと貫通対策)
調整例① size:Small7

調整例② size:Big5

バストサイズ調整:
まず下記の手順で調整します。
身体側のバスト調整機能👇

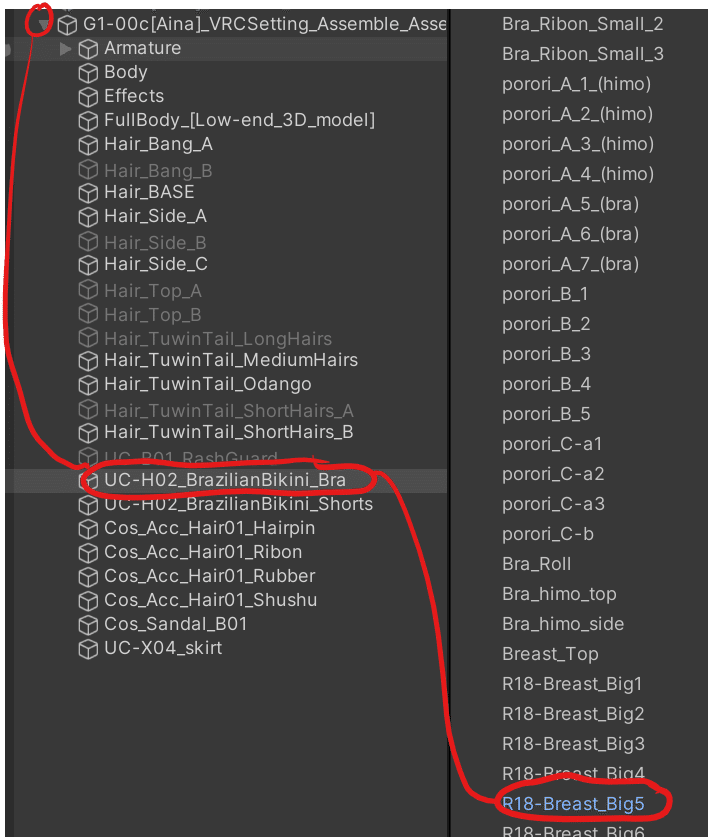
水着側のバスト調整機能👇

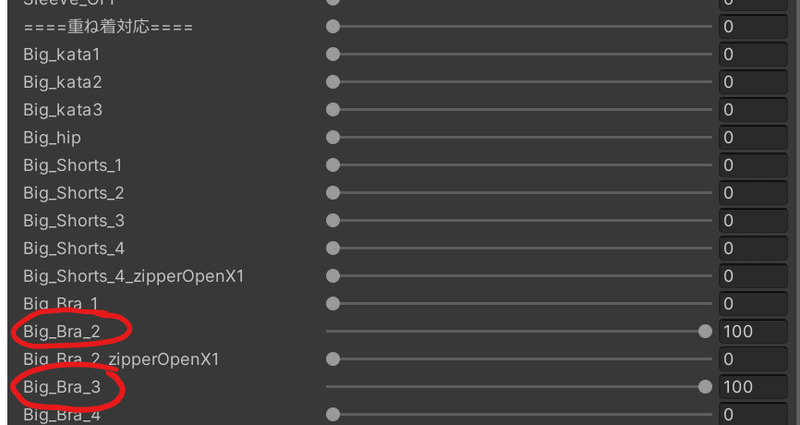
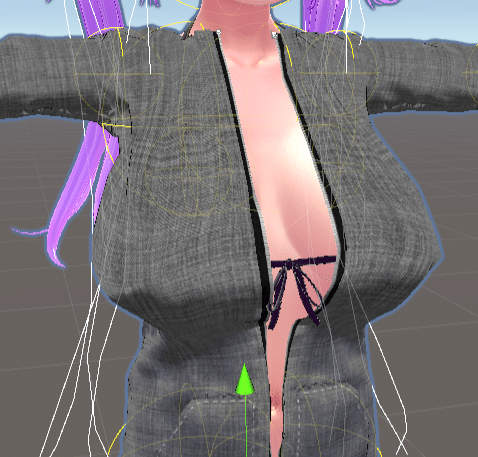
続いて同様の設定をラッシュガードにも行いましたが…

単純なバストサイズ調整だけだとはみ出してしまったので、重ね着用の補正機能も使います。


これでバストサイズに対応した重ね着対応…と言いたいところですが、まだ設定が必要です。
バストサイズ変更時の貫通防止:
このようにバストサイズを大きく変更した状態で動く(揺らす)と、衣装が肌にめり込む場合があります。
これは過去に販売していた衣装でお問合せ頂く事が多くて悩みの種でしたが、色々試作した結果現在はこれに関する対策も実装も構築済みです。

使い方は簡単です。衣装に付属しているこちらのunitypackageをダブルクリックするだけ。


動いてもズレない。安心♪
同じように、ラッシュガードにも貫通対策を適用してみた所…
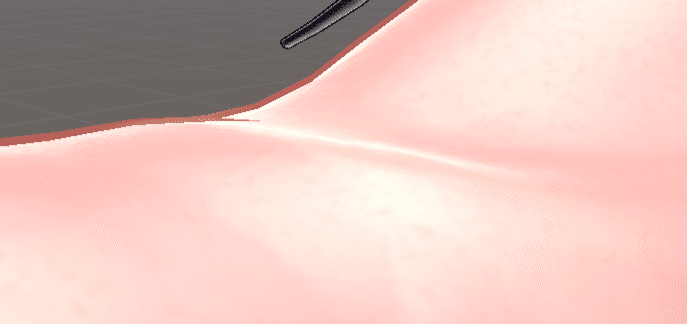
隠れるべきところはガードできていますが、それでもこのように一部貫通する場合があります。

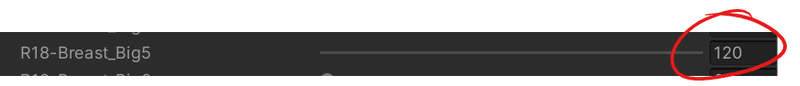
こういう時は、服のバストサイズ調整機能を少し大きめに使うなど、服側を膨らませる機能で多少軽減できます。(数値を120にするなど)



――――――――――――――――――――――――――――――――――
■VRChatへのアップロード手順(VRChatで遊ぶ場合)
ここではアイナちゃんをVRChatへアップロードする手順だけ紹介します。
VRChatで遊ぶ為の前提知識や基本的な使い方についてはここでは紹介しません。VRChat自体初心者の場合は他のBlogなどをご確認願います。
※注意※
アイナちゃんは非常にポリゴン数(Poly)の多いキャラクターです。
VRChatにアップロードできる設定にはしてありますが、VRChatの推奨値(基準は最大でも70,000Poly)に対してかなりオーバースペックです。(衣装を着用によって100,000Polyを余裕で超えてしまう)
この後紹介する方法である程度スペックを基準値に近づけることはできますがどうやっても推奨値にはなりません。
この為大人数の場に連れ出すことはあまり推奨できません。特に着用する衣装によっては周りの迷惑になる可能性もありますので、スペックと持ち込む場所について考慮したうえで自己責任でご利用お願いいたします。
アップロード手順:
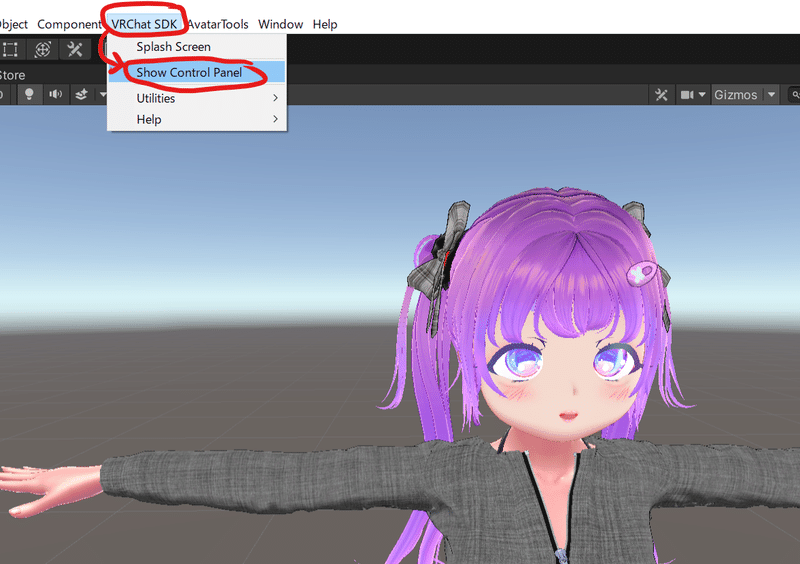
①VRChatSDK/Show Control Panel

表情は初期状態に直しました(VRChat上の表情と干渉しないように)
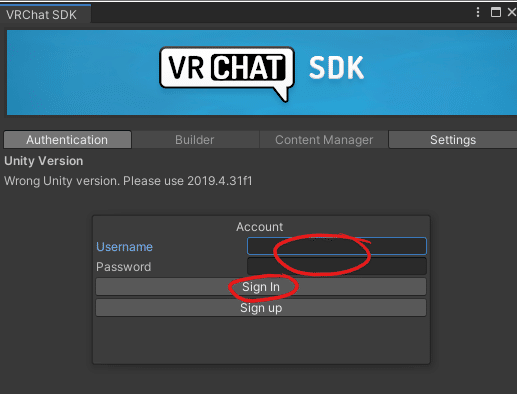
②VRChatログインの入力
(VRChatへログインする時と同じ情報を入力)

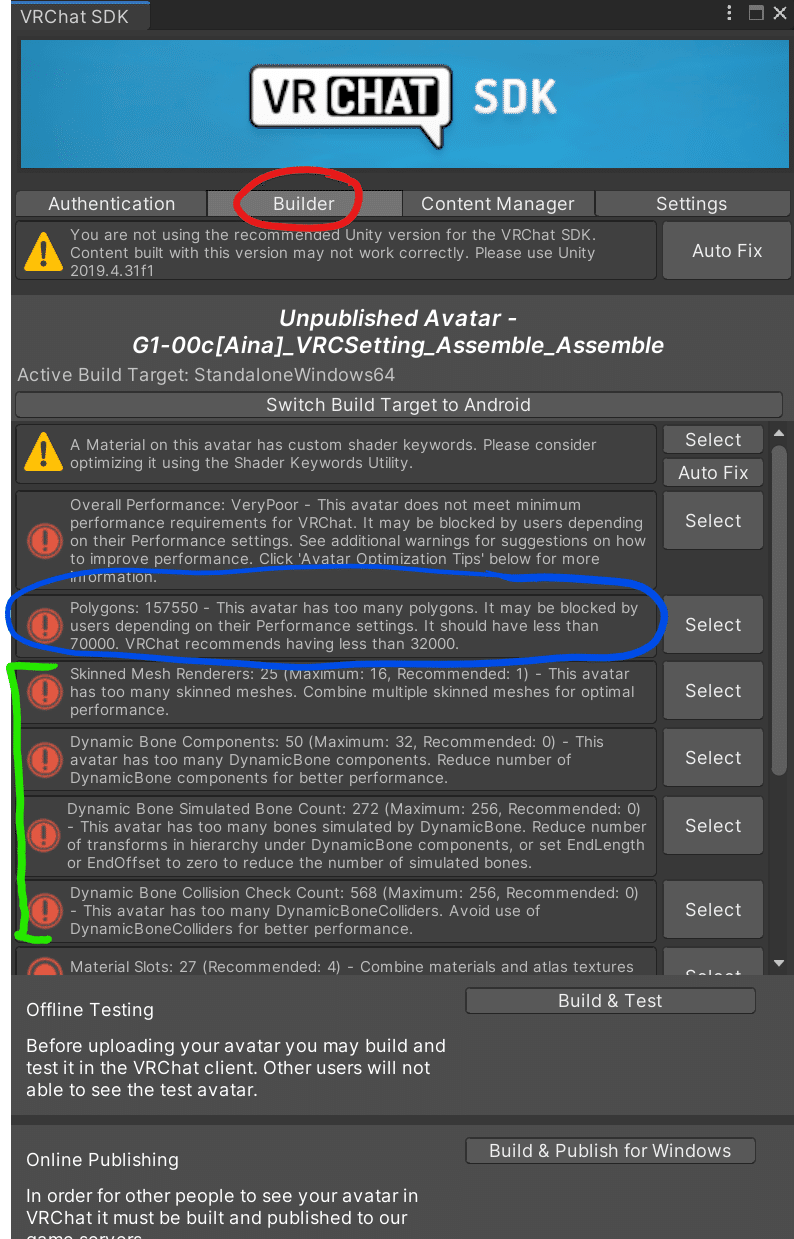
③[Builder]
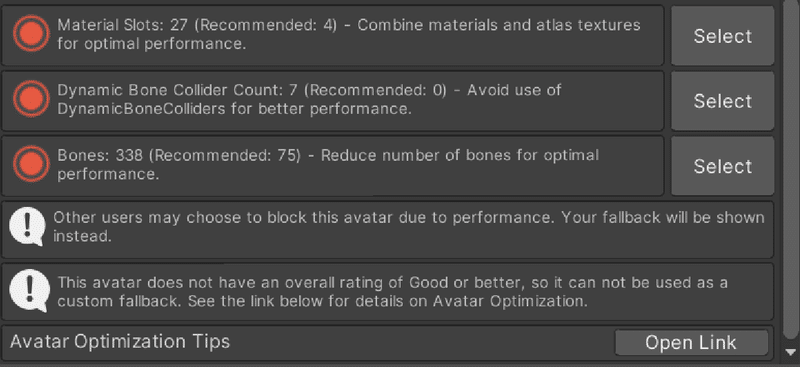
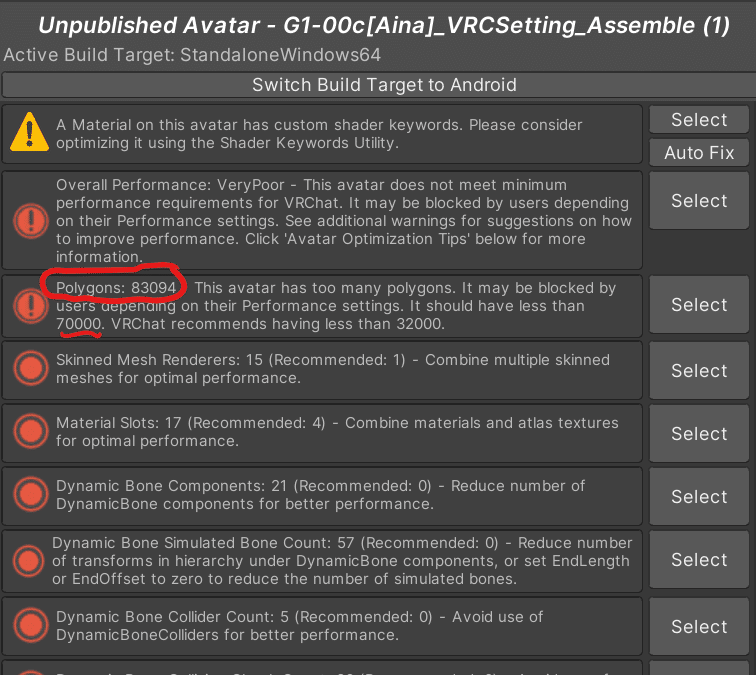
こちらを開くと、現在表示状態のキャラクターを「VRChatにアップロードできる基準を満たしているかどうか」判定されます。
そして赤色の警告は基準を満たせていません。
かなり警告されていますね…


ざっくり言うと、
青色:「ポリゴン数が基準を凄くオーバーしてますよ」
緑色:「ボーンと揺れもの設定が基準を凄くオーバーしてますよ」
で、その他も推奨値を大きく超えているというような警告かと思います。
つまり、今はVRChatへアップロードの制限を大きく超えている状態です。ご注意ください。
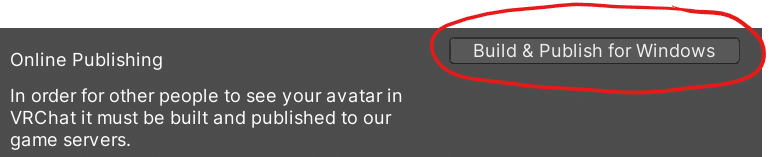
ただし、この状態でも一番下の「Build & Publish for Windows」を押せばアップロード可能&アバターとして使用出来ます。でも非推奨です。
この基準オーバーによって起きた問題についてこちらでは責任を取れません。どうしてもアップロードしたい場合は自己責任でお願いいたします。
(使用する場合も、周りに迷惑がかからない利用に留めて頂きますようお願いいたします)
基準オーバーでこのままアップロードする場合(非推奨):
追記:
・この段階で赤色警告『~mip map~』と表示されている場合は「Auto Fix」を選んでください。アップロード可能な状態になります。
「Build & Publish for Windows」を押すとアップロード画面に移動します。

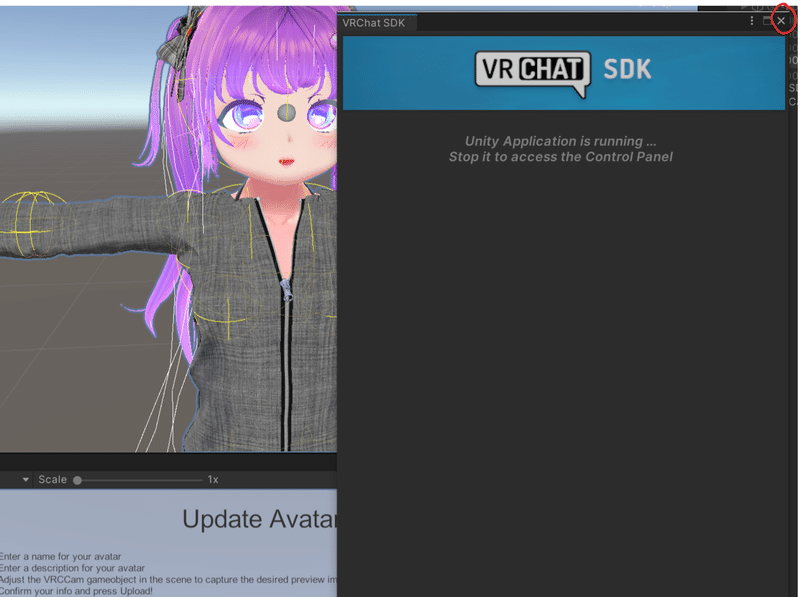
VRCHAT SDKは閉じる↓

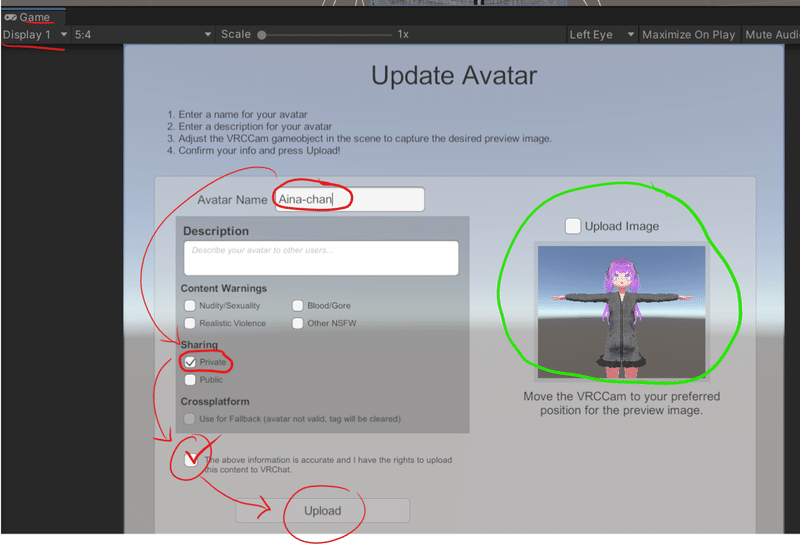
「Game」にVRChatアバターアップロード画面が表示されます。
・赤色部分に記入と✅が必須です。
・Sharingは必ず ✅Privateに設定してください。
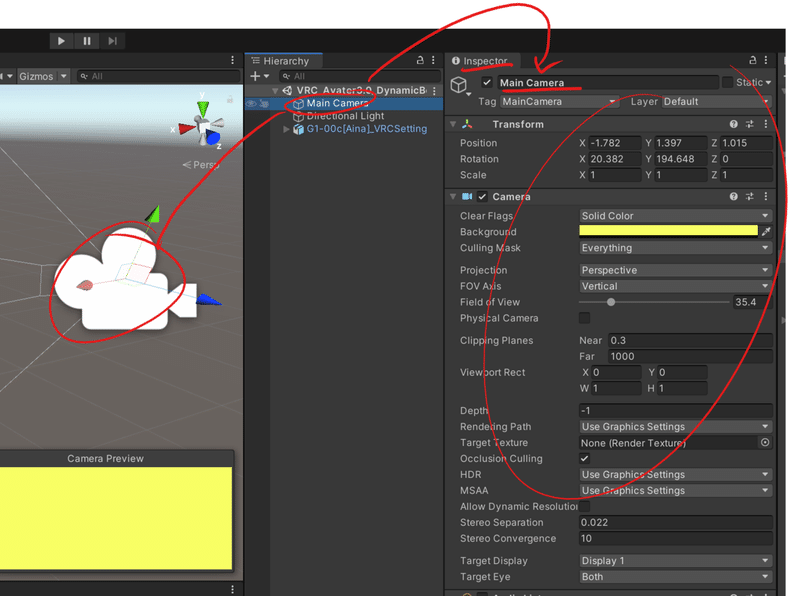
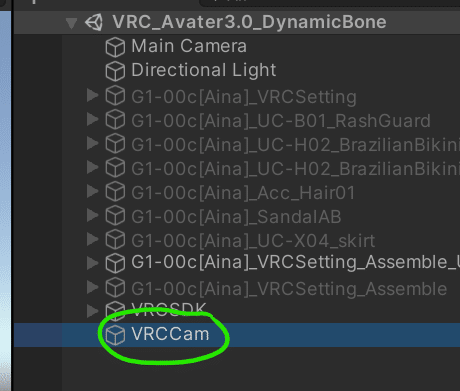
・緑色の部分は任意です。アバター用のサムネを設定できる機能です。Scene(Hierarchy)に追加された「VRCCam」という名前のCameraと連動しています。このカメラに映っている姿がサムネとして登録されます。
※Game画面に何も映らない場合「Display1」を選んでください。


Uploadを押した時点でアップロードが始まります。あとはVRChatにログインすれば追加されています。
もし追加されないようであれば、これまでの手順を何か間違えているか、あるいはVRChat側の使い方を間違えている可能性があります。ご確認ください。


アップロード手順としては以上です。でもこのままだとオーバースペック過ぎて連れて行けないので、次はデータを少しでも基準値に近づける作業を紹介します。
――――――――――――――――――――――――――――――――――
■VRChat推奨値に近づける方法
VRChatの推奨値に近づける方法の紹介です。
今回やる事としては、
・ボーン数を減らす
・揺れもの(DynamicBoneとコライダー)を減らす
・ポリゴン数を減らす
この3つだけです。他にもやるべき項目はありますが、テクスチャの使い過ぎやマテリアルが多い問題については必要に応じて対応してください。
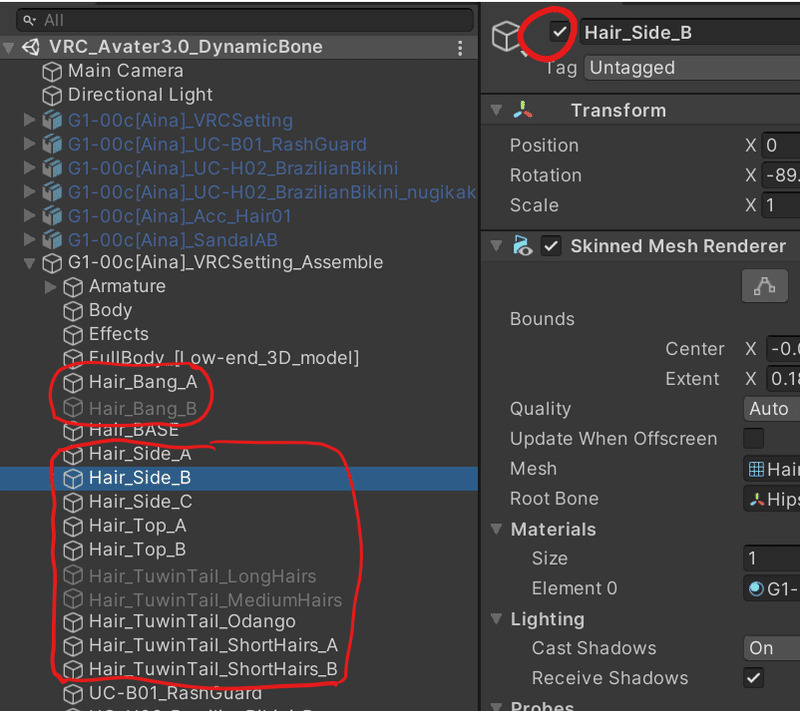
①髪型の削除:
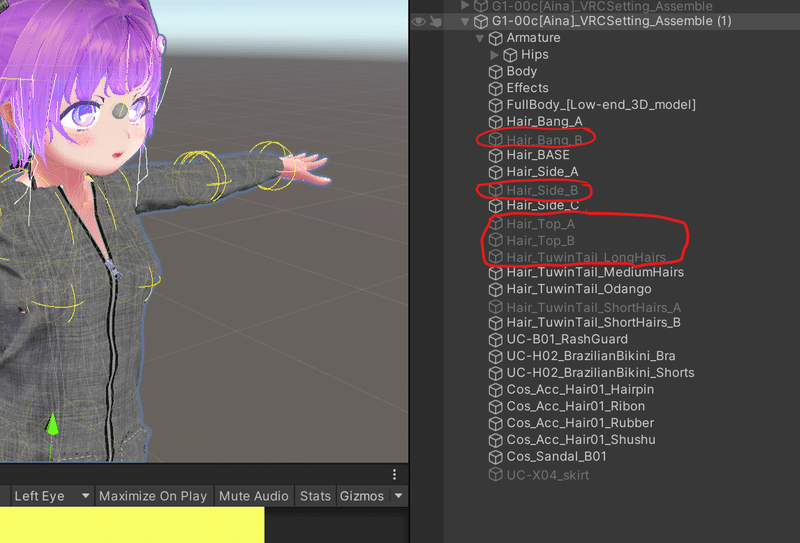
まず、使ってない(表示してない)髪型を削除します。
この時、削除する髪型の名前を覚えておきます。

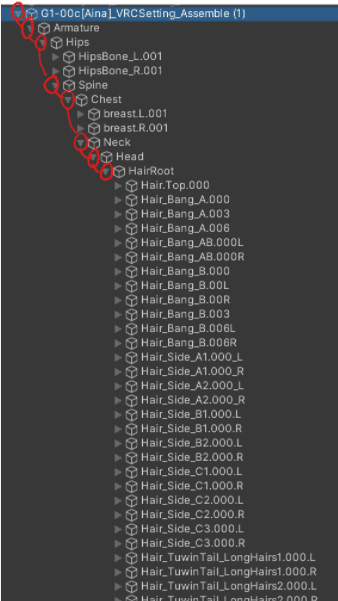
次にアイナちゃんの中身の一番上にある「Armature」の▼を押して中身を開いていきます。
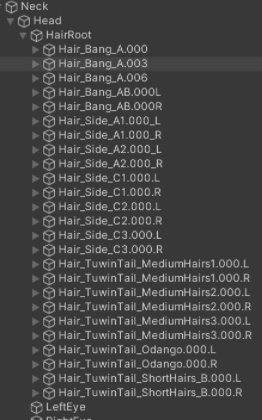
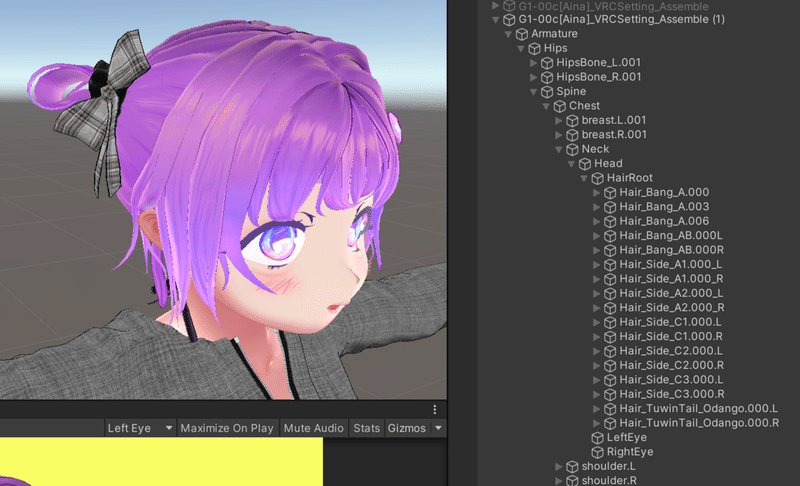
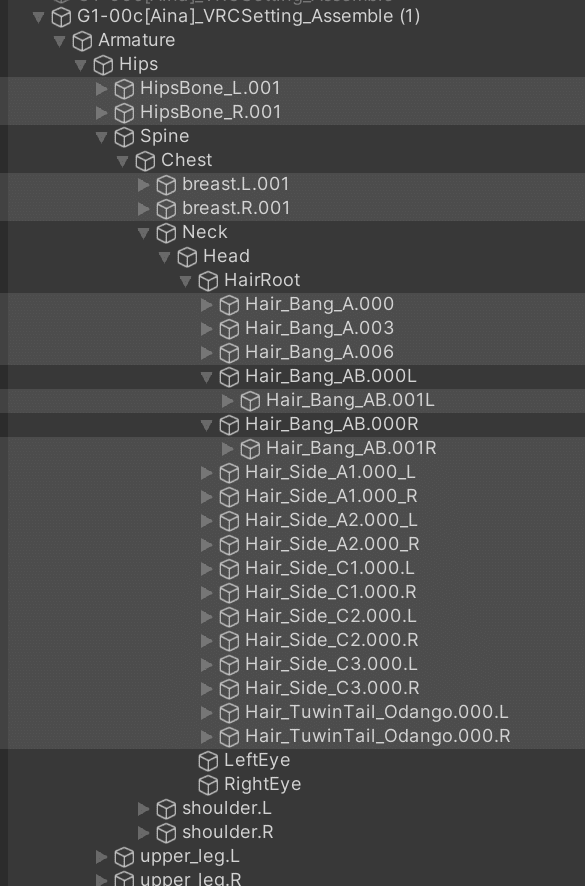
「G1-00c[Aina]~/Armature/Hips/Spine/Chest/Neck/Head/HairRoot」と開くとこうなります。
これは髪のボーン(動きを制御する骨)の一覧です。

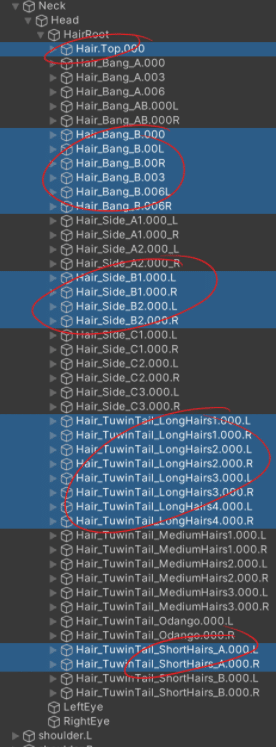
この中から「先ほど削除した髪型の名前」と同じものを削除(Deleteキー)していきます。
髪型の名称に対応したボーンを置いてあるので、先ほど削除した髪型と同じ同じ名前のボーンもまた不要ということです。


ボーンの量がかなり減りましたね。こんな感じで、他の髪型も減らせる所は減らして、一緒にボーンも削除していきます。
最終的に[TuwinTail_Medium...]と[TuwinTail_Short...]も消しました。

②衣装を減らす:
容量の大きい衣装を減らす(Delete)ことで、ポリゴン数減少を図ります。

折角着せたラッシュガードを消しました…
この時点でどれだけ近づけたか一旦確認してみます。
アップロード手順の途中で見たこの画面を表示してみると、

まだ容量オーバーしているものの、全体的に制限値に近づいてきました。
これ以上削れる衣装が無いので私にできるのはこれが限界です…。
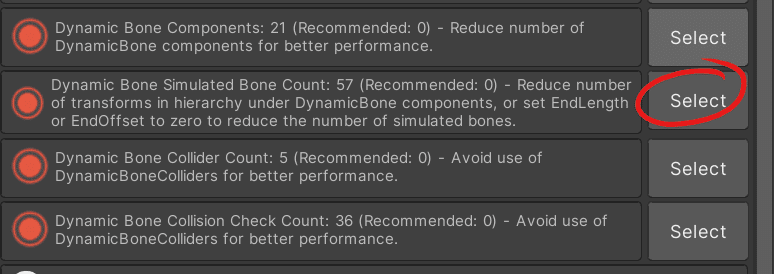
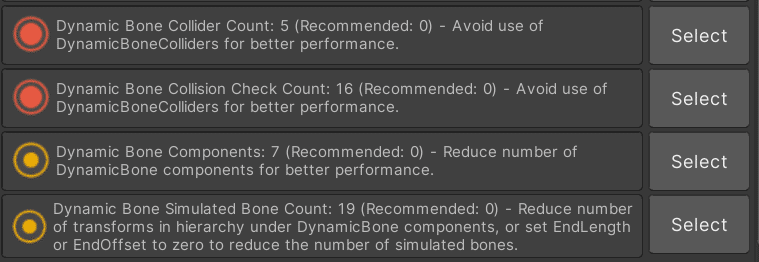
あとはdynamicboneの設定関連で削除できる所をやってみます。以下の4つの警告への対処ですね。
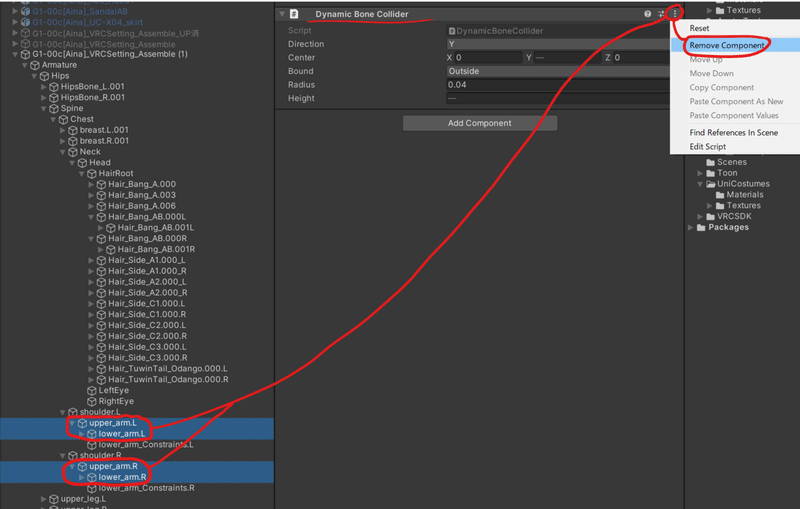
「Select」を押すことで、警告に関係している部分(=DynamicBoneの設定画関わっている部分)を自動で選択してくれます。


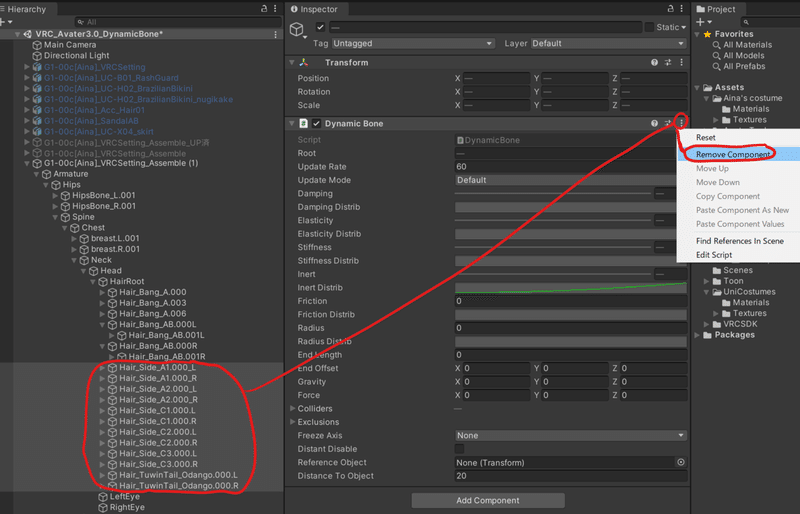
この中から揺らしたり触って動かす必要のない部分(揺れもの設定無くても良い部分)を洗い出し、DynamicBoneの設定を解除していきます。
前髪以外の髪型は全てDynamicBone設定解除します。(=前髪だけ揺れる)

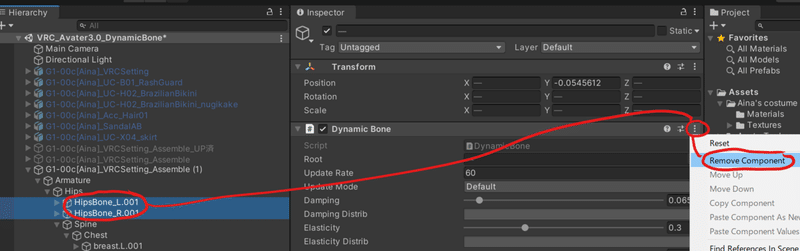
お尻の揺れも解除

腕のコライダー(揺れものに触れる事が出来る機能)も解除


DynamicBoneの解除はここまでです。色々解除しましたが、これでも残ってしまいましたね。
このようにどうしてもアイナちゃんは制限を超えてしまいます。アイナちゃんがオーバースペックなのは仕様ですので容量低減の対策などは予定しておりません。
どうしてもVRChatで使用したい場合はここまでの問題点に十分注意して自己責任でご利用ください。
――――――――――――――――――――――――――――――――――
■ 近づくと身体やパーツ(衣装等)が消える時の対処方法
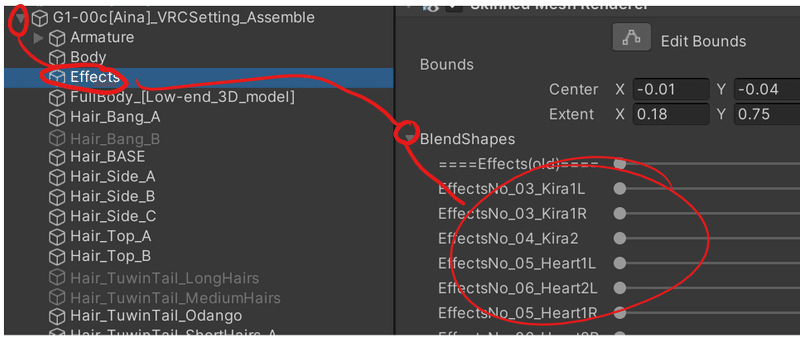
カメラを移動したときなど、もし衣装や体の一部だけが消えてしまう場合は以下の操作をしてください。
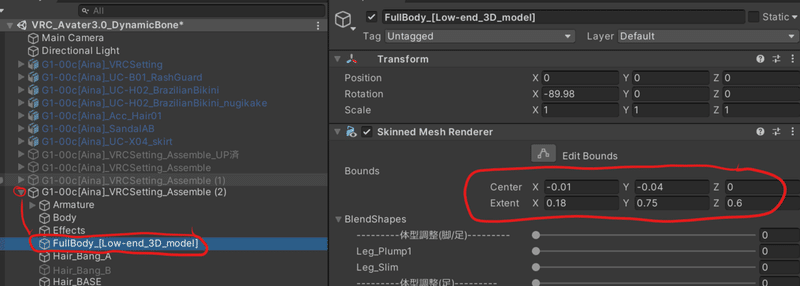
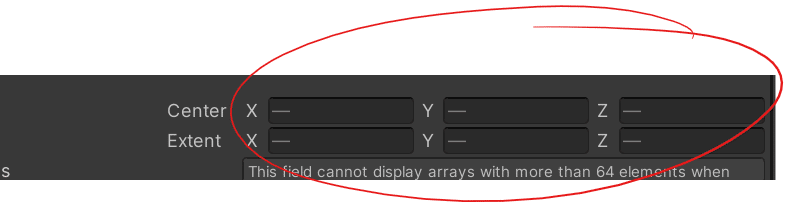
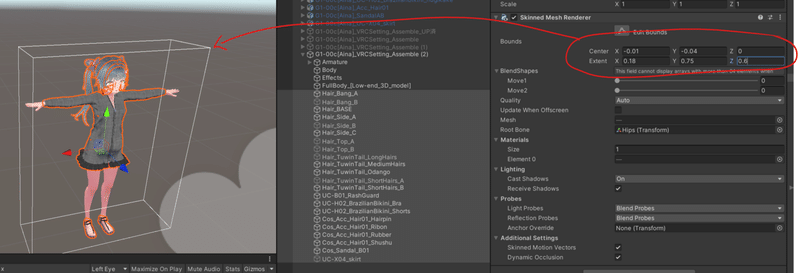
①身体データのBounds値を覚える
アイナちゃんの場合は
Center X: -0.01 Y: -0.04 Z: 0
Extent X: 0.18 Y:0.75 Z: 0.6

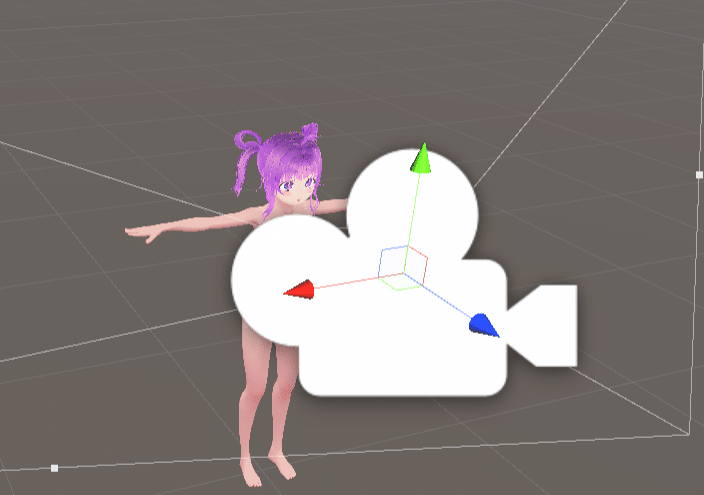
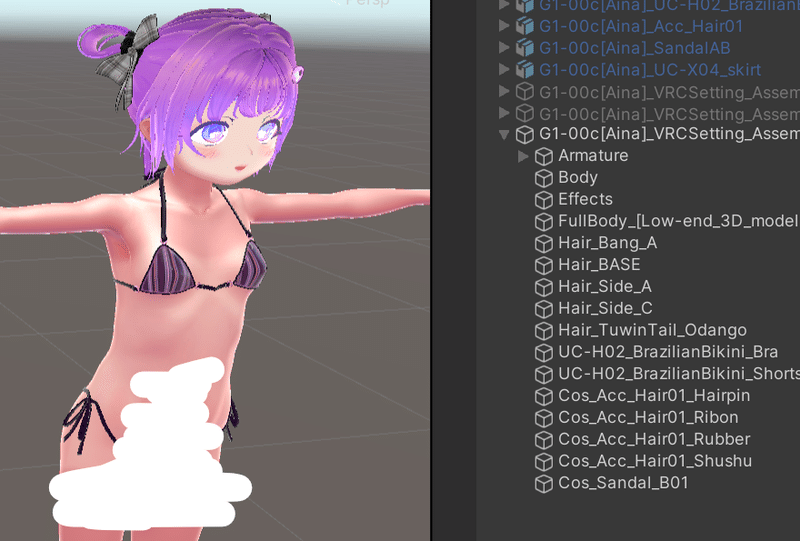
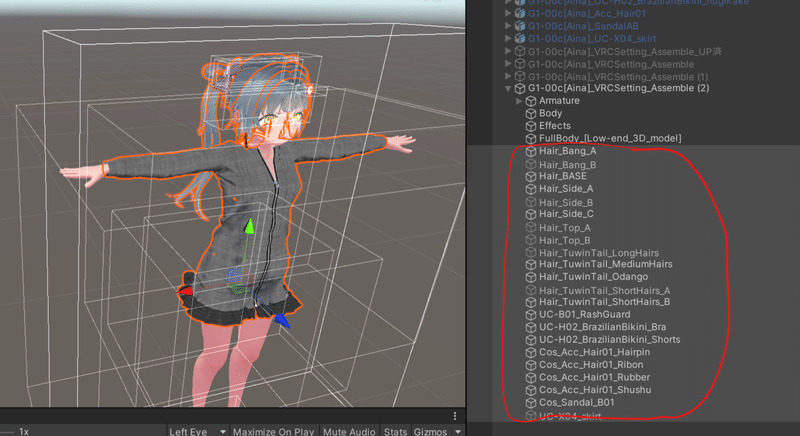
②全ての身体パーツ&衣装を選択
すると、このように白い箱が沢山表示されます。
この白い箱=Boundsで、これを全て同じ大きさ&位置に直す必要があります。

③(選択したまま)先ほどのBounds値を入力

④完了。白い箱が一致。
これで一部だけ突然消えるという現象がなくなります。

――――――――――――――――――――――――――――――――――
共通の使い方説明は以上です。
R18ver3.0限定の内容については、Ci-enにR18ver3.0専用説明ページを用意致しました。そちらも併せてご覧ください。
――――――――――――――――――――――――――――――――――
■ 連絡先
本作品に関するご要望、ご意見、問題点、ご質問等がありましたら下記連絡先をご利用ください。
(1)【BOOTH】https://unimirai.booth.pm/
BOOTH作品に関するお問い合わせは、ショップ内の「✉メッセージ」をご利用ください。
(2)【作者Webサイト】https://unimi3d.com/
サイト内の「お問い合わせ」からメッセージをどうぞ。
この記事が気に入ったらサポートをしてみませんか?
