自作フィルタでnoteのブロック機能実現できた件
noteのブロック機能使っても検索には引っかかるので
見たくないものを避ける目的で使えないという点に悩まされてきた
そこで広告ブロックのアドオンAdblockPlusで自作フィルタ試してみたらいけた
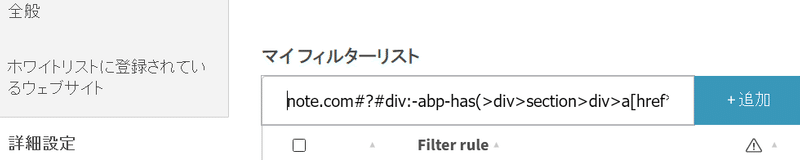
note.com#?#div:-abp-has(>div>section>div>a[href*="/ユーザーID/"])
↑のやつを

こんな感じで登録したらできた
これはどういうフィルタかというと
note.comのサイト内で
<div>
<section>
<div>
<a href="/ユーザーID/を含むなんちゃら~"></a>
</div>
</section>
</div>
こんな感じの構造を内包するdivをブロックしますよみたいな感じ
これやるにあたってCSSセレクタ調べてたけど
<div class="hoge"> こういうのは ##div.hoge
<div id="hoge"> こういうのは ##div#hoge
基本的にはこんな感じで特定できますよーみたいなのは出てくるけど
子構造に○○を含む親のdivを特定するにはっていうのは難しくて難航
その後hasというやつを使えばいいというのはわかったものの
Adblockの解説サイトとかでもあまりこれの使い方書いてるとこ見つからず……
でもふとAdblockの組み込みフィルタのソース眺めてたらhas使ってるのあって
それが:-abp-has(>なんちゃら~)みたいな形式だったのでわかった
これで記事検索で特定IDの記事を表示されなくすることができるように
ただこれ完璧じゃなく画面スクロールしたときの読み込みだと現れることもある
noteの仕様変わったら使えなくなる可能性もある
まあ本来noteの公式機能でつけてほしいんだけどなあ
この記事が気に入ったらサポートをしてみませんか?
