
[All-In-LoRA]色々変更しました。
絵がブ○アカなのは許してください。
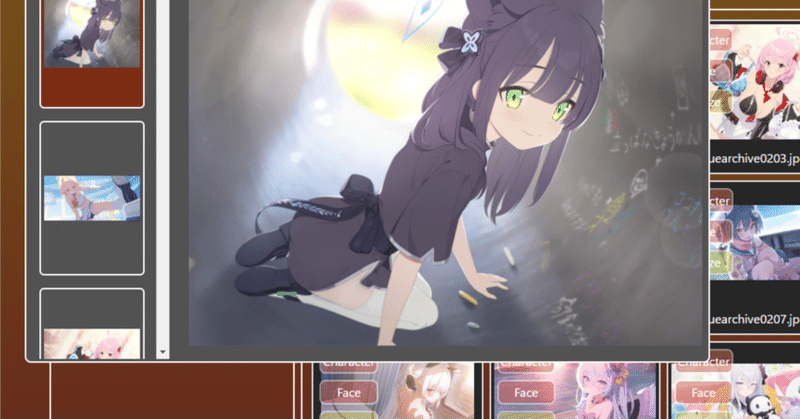
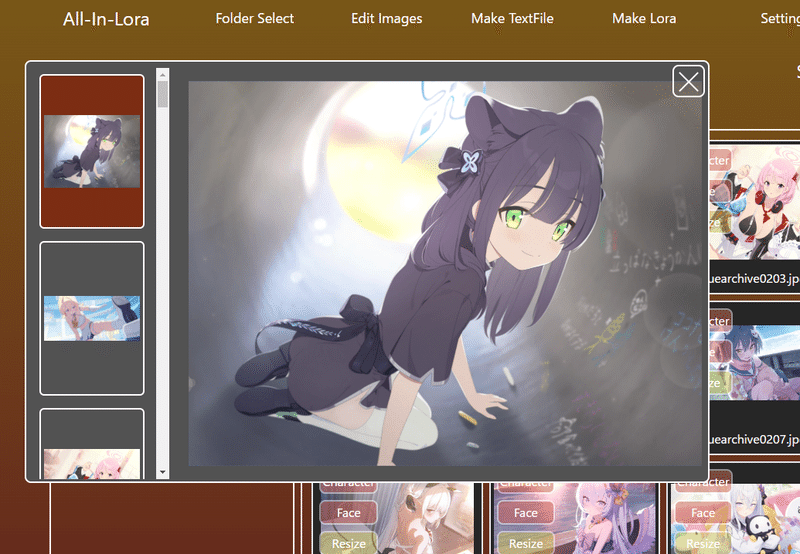
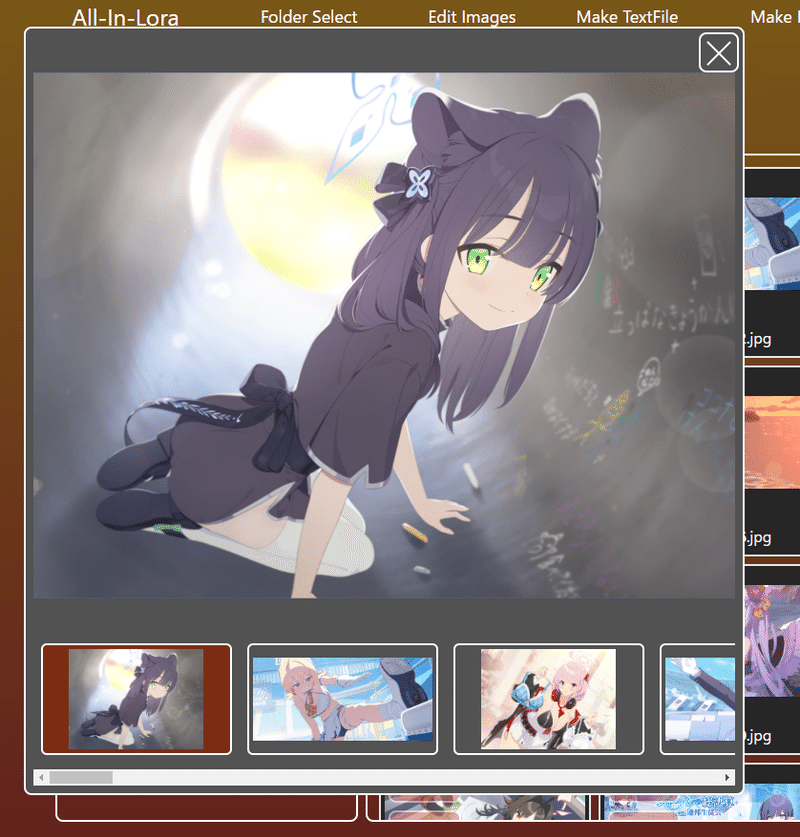
1.プレビューウィンドウのアスペクトが変更した時の仕様変更
現在作っている画像のプレビューウィンドウなのですが、複数の画像を選択している状態だと、画像と選択した画像のリストがウィンドウ上に載り、画像のリストから画像を選択することでプレビューしたい画像を見ることが出来るという仕様になっております。
で、今回の変更でウィンドウが縦長の場合と横長の場合でリストの並び方が変わります。


リスト部分の画像が見やすいように画像の並べ方を変更しました。
こうすることで画像の選択もしやすくなります。
2.今日、Teleportタグの存在を知りました。
今日、Vue.jsのドキュメントをぼけーっと眺めていたら、Teleportというタグがあるのを知りました。
そのタグはtoプロパティにタグ名を指定することでそのタグの子要素にすることができるらしいです。
<Teleport to="body">
<div v-if="open" class="modal">
<p>Hello from the modal!</p>
<button @click="open = false">Close</button>
</div>
</Teleport>上記の例の場合、このTeleportで囲まれた要素はBodyの子要素になります。
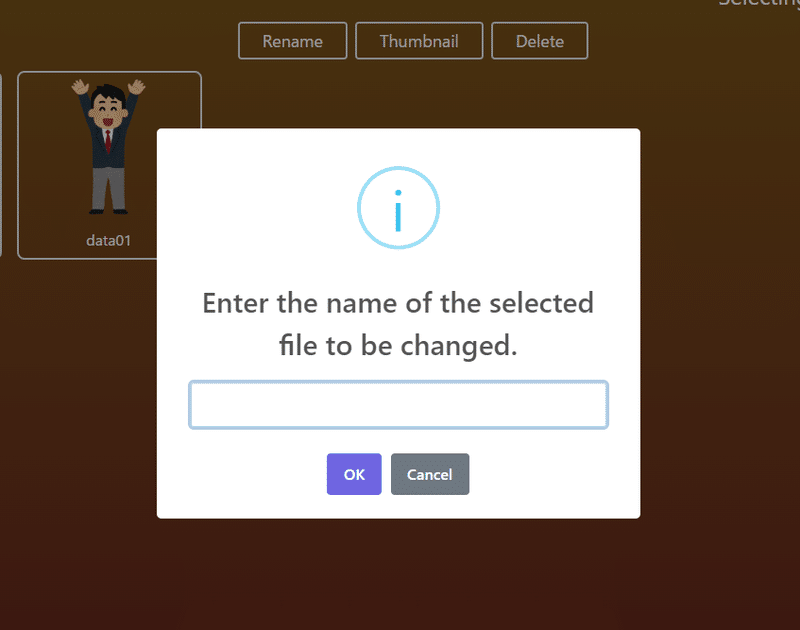
このTeleportタグを使ってモーダルウィンドウを作成したくなったので、作ってみました。


こういうのを自作で作れることを知ったので、アプリ内のモーダルウィンドウを作り替えようかと思います。
3.しっかし完成しないなぁ…
正直、もうちょっと早く仕上げれたらなぁ…と思ったりしております。
明日も頑張ります。
この記事が気に入ったらサポートをしてみませんか?
