
なあなあで始める! 個人サイトの作り方
はじめに
この記事はクエストノーツAdvent Calendar12/20の記事です。
詳細はこちら。
はじめまして、umbrellaです。
……はじめまして!!!!!!!
うそです、また会いましたね。
前回クソ記事を書いている途中でもう一つ書きたい話が出て来たので、もう一回書けるドン!!!!! あ~あ。
というわけで本日は
「ログの公開・キャラ設定やイラストのまとめ用にフォロワーさんがWixというサービスを使っていて、自分も試してみたらすごくよかったので貴様らも作って俺に見せろや~」みたいなお話です。
クエノの便利なログ機能から一歩踏み込んで(この機能ほんとうにありがたいです)、ログに色を付けたり文字装飾をしてみたり、タグ付けて検索性上げたり、ログのページを見栄えよくレイアウトしたい!という煩悩を良い感じに満たしたい時も人間にはあるじゃないですか。
ログついでにキャラ紹介とかも一緒に作れたら楽しいじゃんねえ?楽しいから作ろうぜ!という塩梅でございますわね。
今回はそんな人類の憧れ、個人サイトを
センス不要! コード知識不要! 直感的な操作のみ!
で作る手順を説明していけたらと思います。
教えるから作ってよ。たのむ~
基本的にPCで操作する前提で書きますのでご容赦ください。
あとクソ長いです。必要な人だけ読みな。
サービス自体がとてもよく出来ているのでこんなもん書かなくてもいいっちゃあいいのですが、サイト作るの面白かったし皆にも作ってほしいので、書きます! GO!
3/29追記
一部画像がサムネイル表示されないようです。クリックすると普通に表示されます。
①アカウントを作ろう!
まずはWixの公式サイトに赴いてアカウントを作りましょう。Googleアカウントと連携すると早い。
ただしその場合メールアドレスの@以前がサイトのアドレスになるので名前バレしたくないアドレスは避けた方がいいぜ!!!!
まあここは流しても問題ないだろ……。
これが出来ない人はそもそもこのページ来れないと思うので。
アカウントを登録すると「新しいサイトを作る」みたいな画面に変遷すると思いますが、今回はテンプレートから作りたいのでこの画面は閉じるor別のタブでテンプレを探すなどで無視して構いません。理由は後述します。
「wix テンプレート」で検索するか、下記のリンクからページを開きましょう。
②テンプレートを選ぼう
前項でテンプレのリンクを開いた方は、こう思ったのではないでしょうか?
「オタク向けのテンプレがねえぞ・・・・・・・?」
そう、Wixは基本的にパンピー向けなので我々ギークが幻視するいにしえの個人サイトっぽいテンプレは存在しないのです。諦めてください。つまりこのパンピー向けのテンプレを改変しまくって俺達の色に染め上げるのが今回の記事の主目的となります。
※アクセスカウンターは導入できるらしいですが割愛します。
ではなぜオタクに理解のない陽キャであるテンプレを使いたいのかというと
「サイトを作るための操作方法」
「作りたいサイトに近いレイアウト」
の指標がざっくりあると作りやすいからです。
特に前者。wixはhtmlだのCSSだの一度も触った事のない赤子 (私とか) でもサイトが作れるようになっていますが、工具のたくさん入った大きい箱を渡されて「今からこれで家を建てろ」と言われても難しいですよね。テンプレにはその「工具の使い方と設計図」がある程度揃っています。
前項で「新しいサイトを作る」を無視していいと書いた理由がこれですね。そっちを無視しないで正規ルートを使うとなんも分らんままよーいドンが始まって死にます。死にました。死なない人も普通にいるだろうけど私は死んだので皆も死ぬ前提でこの記事を書いています。

という訳でとりあえずテンプレを選んでみました。もうオシャいですね。
各テンプレのサムネを選んで「表示」を押すと内容が見れます。
ここで選んだポイントは
・メニューやタイトルの位置
・全体の色味やレイアウト
です。なんのサイトかとか、オタクくんには必要ない項目がある…みたいなのは考慮していません。いらないものは消せばいいのです。
落ち着いた色がいいな~とか、ポップな感じにしたいな~とかそれくらいのアバウトなイメージで選んでOK。
どうせ覚えてきたら色かたちも原型留めなくなります。

ちなみに今回はブログ投稿によるログ上げを想定しているので、「ブログ」がメニューにあるテンプレートを選ぶと後々便利です。
気に入ったらものがあったら、右上の「編集」から直接サイト制作に入りましょう。
③サイトを作っていこう!
よお~~~し…… じゃあ作るぞぉ……
開いたらこんな感じの画面になると思います。

はい!これが全てです!
もうあなたはサイトが作れます!お疲れさまでした!!
うそです! そうは問屋が卸さないので、解説していきます。
まずは試しにテンプレート内の適当なものをクリックしてみましょう。たとえばページの一番右上をクリックすると、

ほほ~ん。このサイトメニューみたいなのは「横型メニュー」って言うらしいですね。では、さっきの開いてすぐの画面からこの横型メニューというのを探してみましょう。

ウォ! なんか種類の違うやつが出た!!
ということで、Wixのサイトページは基本的にこの「パーツ」を組み合わせ、配置する事で出来上がります。 もっと詳しく言うと、
ヘッダーとフッター … 全ページ共通のサイトの上下のやつ
ページ … ページ。としか言いようがない。
セクション … そのページ内における段落みたいなもの
パーツ … ページ内に配置する文字や画像、リンクなどのコンテンツ
という感じです。細かいところは違うと思いますがこの認識でいいです! そんな感じでこれらを時には消し、時には自分好みのべつのパーツに差し替える方法が分かりました。どんどん魔改造していきましょう。
まずは前述の横型メニュー。このパーツを選択すると表示される「メニューの管理」から見た目や表示項目の設定をカスタマイズできます。
今あるページから自動でボタンとリンクを生成してくれます。えらい。

項目の並べ方が変えたくなったら「レイアウトの変更」、見た目を別のデザインに変えたい時は「デザインの変更」からいじることができます。
この操作はメニュー以外のほぼすべてのパーツで共通なので、変えたい時はとりあえず見てみましょう。
それでは次にページ全体の色味も変えてみます。
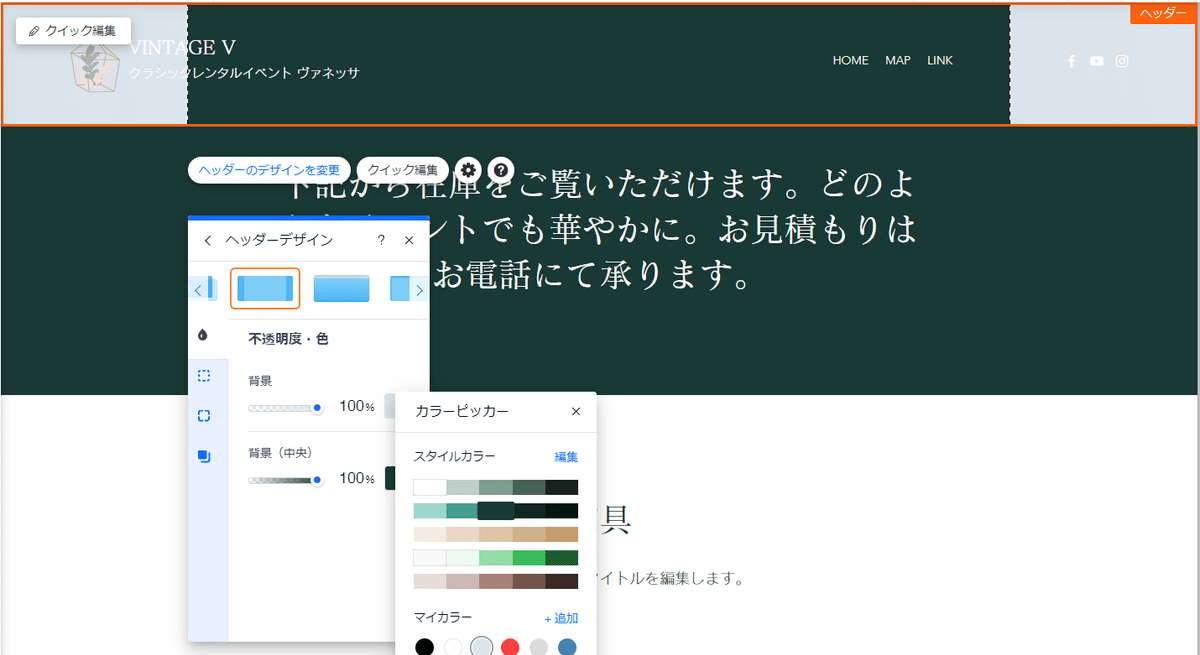
まずはヘッダーです。パーツが存在していない空白部分をクリックして「ヘッダーのデザインを編集」。そして
「デザインをカスタマイズ」>「不透明度・色」と進んで色のアイコンを選択。カラーピッカーが出てきますね。

カラーパレットの上部に、「スタイルカラー」という項目がありますね。これを編集するとカラーパレットの色の組み合わせを変える事が出来ます。今回は使わないので興味があったら見てください。
マイカラーの「追加」を押します。

両端の色が変わりました。
カラーの編集方法はスライダーを動かす、カラーコードの入力の二種類です。「マイカラー」は便利ですがは表示件数に限りがあり、しばらく使っていないといつの間にかなくなっていた…という事になるので、よく使う色はカラーコードを控えておくのがオススメです。
そんな感じで変えていきます。
今回は単色ですが、背景は画像を使用することも可能です。画像はお手持ちのものでもいいですし、wixから提供されているものに加えてunsplash、更にShutterstockの素材も提供されているため大抵はここで揃ったりします。加工もバッチリ。
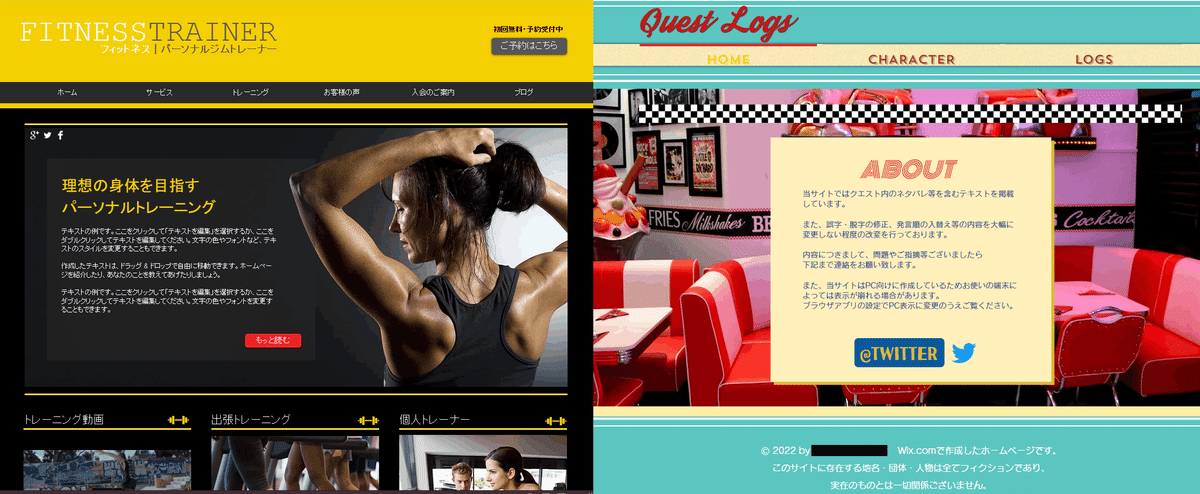
で、いじったのがこちら。

……いいんじゃないか?
いいんじゃないか!? これは自作ボードの存在しない観光協会サイトです。
ちなみに先程の画像では薄い水色にしていましたが、近所の地方自治体みたいなしょっぱいデザインになっちゃったので変更しました。迷走した時にいつでもどんなデザインだったかを見返せるように、テンプレートの元ページは開いたままにするのがおすすめです。
余談ですが、TTF形式のフォントは読み込ませて使う事が出来ます。商用可のやつだけだよ!規約読んで使おう!
wixが用意してくれている分だけでもおもしろいフォントが多いですが、メニューなどシステム関連は筆記体や装飾の多いものよりも読みやすいフォントを選ぶといいと思います。
サイト制作ではなくデザイン全般の話ですが、可読性は最重要です。これは宇宙の真理なのでよろしく頼む。
④ページを増やしてリンクさせよう
ここまで来るともう残りはなし崩し的に作れると思いますが、「ログ上げのためにブログを使用する」が目標なので頑張って解説します。
編集するページを切り替える場合は左横のメニューの「サイトページとメニュー」から変更します。元からあるページを改変しても、白紙のページを追加してもいいです。
今回は「ホーム」「キャラ紹介」「ログ(ブログ)」の三つにページを分け、「キャラ紹介」から該当するキャラのログに移行できるようにする…といった感じでいきましょう。
※イヴォールオストは街なので、キャラ紹介を街の紹介、ログを施設の告知に置き換えます。
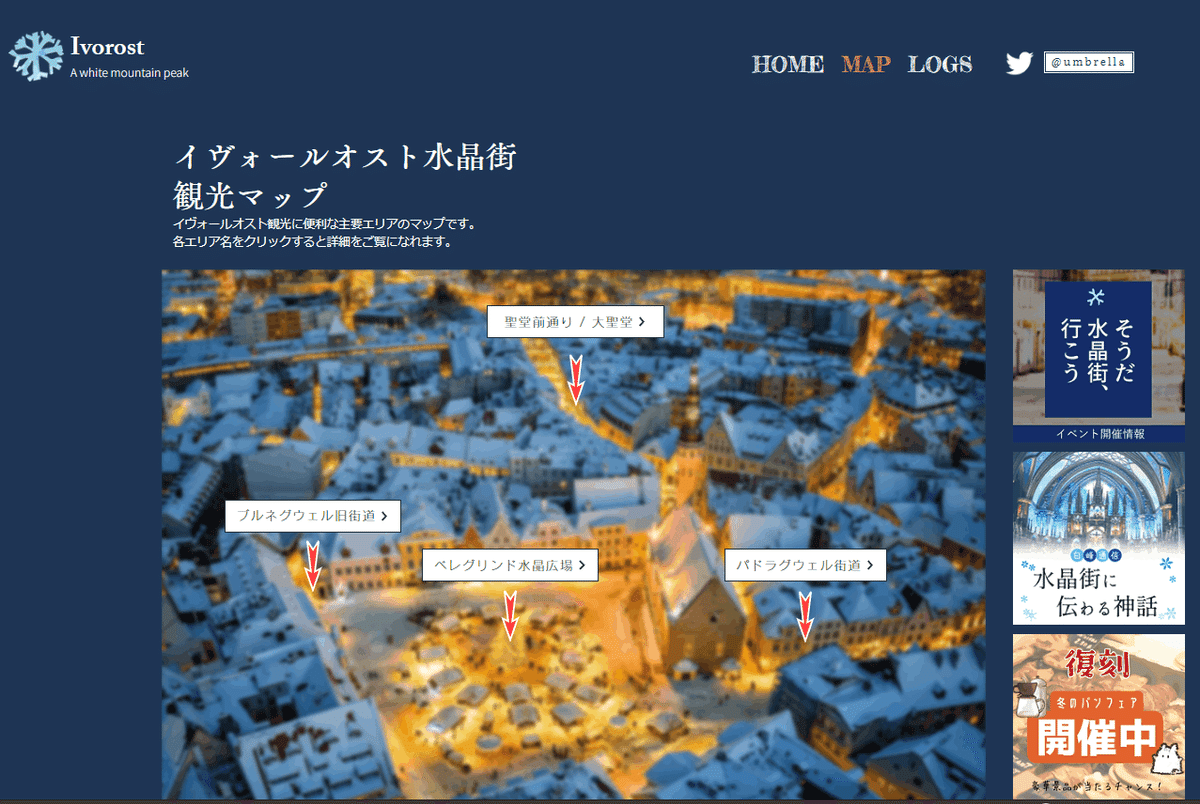
まずはページを作成。

いいじゃん・・・・・
各地名は「ボタン」というパーツを使用しています。
これはオンマウス時に簡単なアニメーションとリンクを設定することができ、まあ要するに使うと見栄えがいいです。
設定はこんなん。

ボタンには簡単なアニメーションを付けられると説明しましたが、これは自作の画像2、3枚でも可能です。
この場合、「画像ボタン」>適当なものを画面に配置>「アイコン変更」で通常時、ホバー時、クリック時の画像をそれぞれ自作の画像と差し替える事で出来ます。クリック時は地味なのでホバー時と同じ画像適用してもいいかも。
それで遊ぶと、こんな感じ。


キャラのアイコンに表情差分を設定したりすると天才度高まると思うので、好き放題やるといいです。
このデモ用サイトではここから更にボタンをクリックした先の詳細ページも作りますが、皆さんいい加減ログの話を聞きたいと思うので割愛です。
詳細ページもやる事は変わりません。
画像やパーツを配置して、別のページのリンクを設定する。もうこの一連の操作がすべてと言っても過言ではない。
※重要※
テンプレートのページを流用したりページをコピペで複製すると、そのページのアドレスがちょっと変な事になるので「サイトメニュー」の各ページの設定から「SEOベーシック」に移り、URLスラッグを変更しましょう。
⑤ブログを用意しよう!
じゃあ早速ログ編集を…! といきたいのですが、ブログのページはこれまでの編集と若干操作が異なるので説明をします。

若干いじりましたが初期設定はこんな感じです。まあこの辺は各項目見れば大体わかるはず。
ポイントは、
・レイアウトの設定の設定箇所が2つある
・フォント設定は投稿ページからは行わない
の2点です。
一点目は記事の一覧ページと本文のページがふたつあるので、デザインの編集も2か所あるよ!ということ。気を付けましょう。
二点目は記事の編集ページでフォント変えるのは効率悪いよということ。フォントは「記事ページ」>「設定」>「デザイン」で色・フォント・サイズを指定できます。
いっぱい項目がありますが、ここで登録されたフォント設定が記事を書く時のデフォルトになるよって事ですね。
投稿ページでもフォントの色やサイズを変える事は出来るのですが、本文のすべてをいちいち編集するというのは現実的ではないです。あくまで装飾用と考えましょう。
また、タイトルのフォントは投稿ページからはどうあっても変えられません。
設定についてはこんな感じ。

まあ……はい、これで記事は完成ですね。キャラ毎に台詞の色を変えたり太字で強調したりして公開しましょう!!1
で、公開の前に大事な部分の設定をひとつ。
サイトの管理メニューのSEO設定から検索結果に出ないようにします!!

変なスパムとかに見つかりたくないですからね。言うべきタイミング見当たらなかったので今言いました。
そんな感じで記事を公開→サイトを公開という手順でログを上げる事が出来ました!おめでとうございます!!

まあ部分はもっと無限にありますが、大体やればわかるのでやってみてください。やって。
ここからはログ編集に便利な機能とか先日のアドカレ記事で挙がった顔アイコン付きログについての余談です。
余談1:ログ編集でおすすめの機能
コードスペニット! 以上終わり。
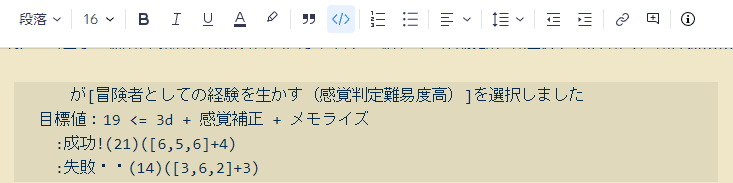
うそ。こういうやつです。

知ってる人もいるかと思いますが、なんかこう、コードを貼り付けるやつ…です!筆者は図のようにダイス判定や戦闘時のラウンドごとに区切って使っています。
元々コードをのっけるためのやつなので、記事ページから見ると数字の部分が勝手に赤色でハイライトされて見やすくなります。

こんな感じ~。これにダメージの軽減だけ青に色を変えてみたりとか、台詞だけ太文字にしたりとかするとなんかまあ、いい感じですね。以上!
余談2:アイコン付きのログは上げられるか?
結論:できるっちゃできるけど、できないっちゃできない
アイコン付きのログについては12/4のアドカレ記事にて説明をしてくださっています。マジで良かったです。
それにしても結論の歯切れが悪いですね~。
どういうことかというと、ブログにhtmlを貼り付ける機能はありますが、上記で取得したhtmlは文字数が多すぎるためため上限に引っ掛かります。
一応ワードプレスを経由したり迂回に迂回を重ねれば可能ではあるらしいのですが、wixブログ単体でのアップは難しいと考えてください。
ただし、サイトページに直接htmlを貼り付ける事は可能です。
これを使用する場合、ブログの記事一覧に掲載したり、カテゴリーで分けるのは難しくなるほか、記事ページを手作業で増やしたりと継続的に行うにはやや非現実的な感じがします。
とりあえずそんな感じなので、あとは各々いいようにしてみてください。
余談3:キャラページのイメージ湧かないよ~
サンプル画像が架空の観光サイトなんだからそりゃそうだと思う。
そういうわけで身を切って筆者の作った本物のサイトでどんな風にしてるかの画像を貼っておきます。ダミーのくまちゃんを用意しました。


かわいいだろ?
まとめ
いかがでしたか!!!?
実はモバイル端末の設定とかアニメーションの話とかまだまだあるのですが、6000字越えたのでもういいでしょう。いいですね。
今回のアドカレ記事内でのチュートリアルと組み合わせて色々出来ると思いますので (ブログ使わないでnotionにリンクするとか。ブログの使い勝手はしょうみ普通なのでテキスト管理はそっちの方がいいかも) 、みんなも思い思いの方法でキャラの設定とかログとかの個人サイト作れ!!!そして公開しろ!!私に見せろ!!!!
こういう事してみたいよ~とかここがわからないよ~などありましたらお気軽にTwitterにDMとかください。知ってる事なら気前よく答える事でしょう。
それではよきクエノライフを。
画像:wix公式サイト/エディターページ
サイト制作に使用した画像:wixエディターから取得できる画像(unsplash)
この記事が気に入ったらサポートをしてみませんか?
