
【開発者が押さえておくべきデザインの基礎】part1:Webデザインの歴史
みなさんこんにちは、@ultaroです!
近年のWeb UIデザインのトレンドとして、マテリアルデザインとフラットデザインが主流となっています。
開発者といえど最低限のデザインの基礎は押さえておきたいところですね。それぞれのデザインを理解するために、ルーツをさかのぼってみましょう!
Web UIデザインの歴史
スキューモーフィズム
スキューモーフィズムは2008年ごろから登場したデザイン手法で、ユーザーにとってなじみのないデジタルオブジェクトやインターフェースの外観を現実の物体を模倣したデザインです。
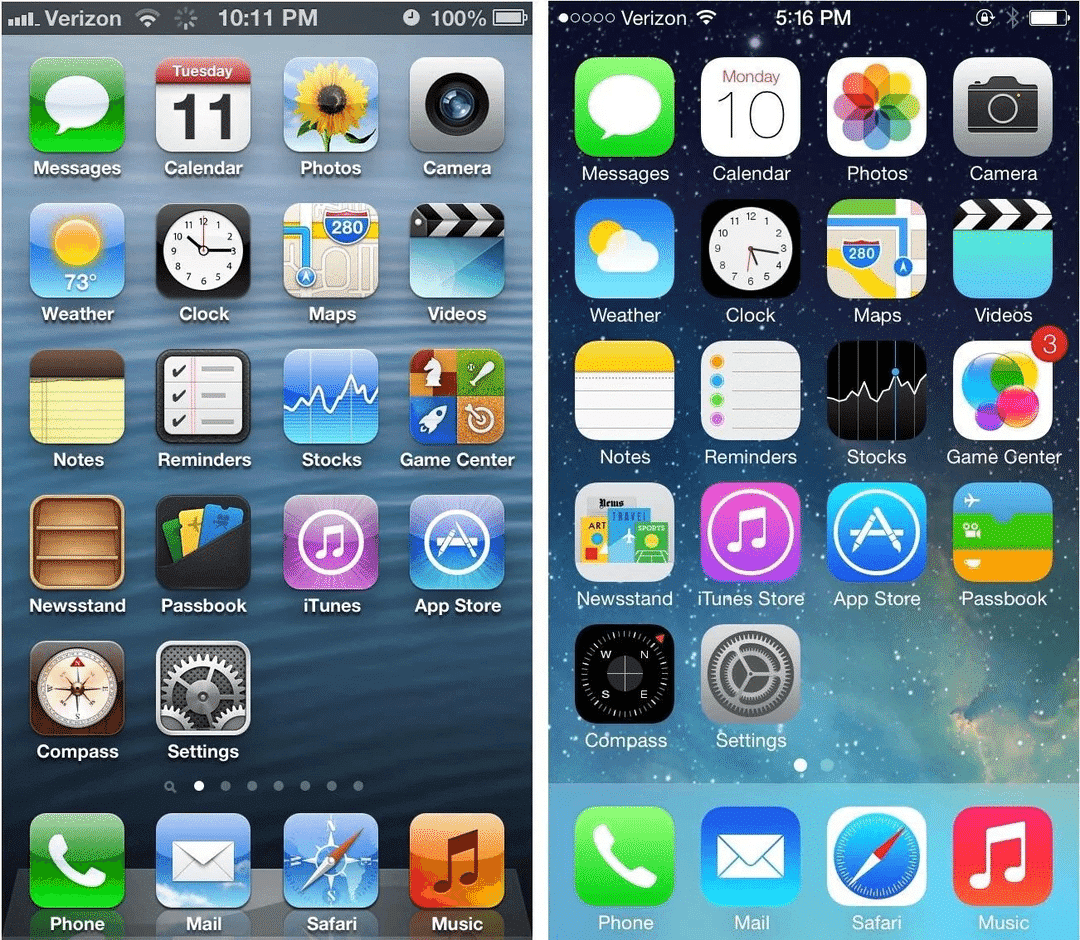
下の画像の左側がスキューモーフィズムを施したデザインです。
Cameraアプリなど特徴が出ています。
(出典:Reddit.com)

パソコンやスマートフォンが世の中に登場してから間もないころ、アプリケーションはなじみがなく、とっつきにくいものでした。そのため、スキューモーフィズムを取り入れてユーザーにとって操作が直感的に分かるようにしました。
スキューモーフィズムは長らくデザイン界をけん引しました。しかし、モバイル技術が進歩するとともに多くのユーザーが操作に慣れ、リテラシーが高まったことで、リアルな質感を追求せずとも画面上の機能を理解できるようになりました。
デザインのトレンドとしてユーザビリティに重点を置くようになり、よりシンプルなデザインが求められるようになりました。
そこで登場したのがフラットデザインです!
フラットデザイン
フラットデザインは2011年ごろ登場したデザイン手法で、立体感を取り除いたデザインが特徴です。グラデーションや影をなくしたシンプルなデザインになっています。
様々なデバイスが出現したことで、マルチデバイスへの対応が必要になった当時、フラットデザインはレスポンシブ対応がしやすく重宝されました。フラットデザインを採用することはいくつかメリットがあります。
①シンプルなデザインなので、余計な情報がなく、メッセージをより素早く伝えることができます。
②デバイスの解像度に依存することなく同じデザインを表現できます。
③シンプルなデザインなので、ページの読み込み速度も短縮できます。
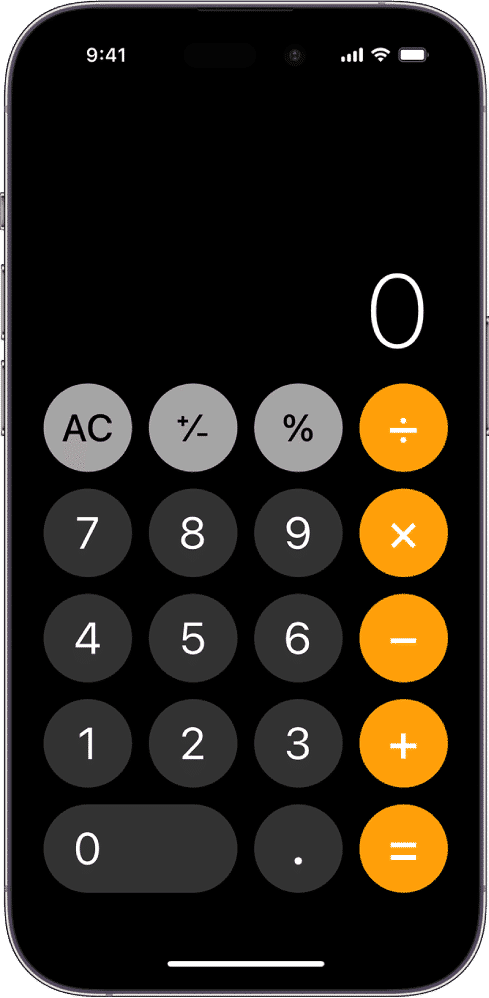
例えばiPhoneの「計算機」アプリはフラットデザインでデザインされています。(出典:iPhoneユーザガイド)

一方で、フラットデザインにはデメリットも存在しました。
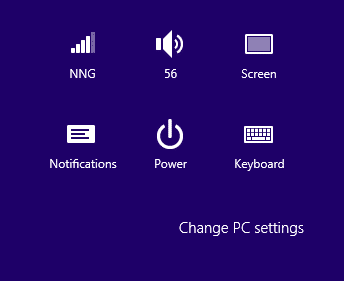
ニールセン・ノーマン・グループの調査によると、フラットデザインではボタンなのか、装飾なのか直感的に判断が難しいというものがあります。
下記の画像のように、一見するとアイコンがクリックできるか判断が難しいかもしれません。

また、フラットデザインはシンプルなデザインだからこそ他のサイトとの区別化が難しく、全世界のサイトが似たようなデザインで溢れました。
そこでマテリアルデザインという新たなデザイン手法が出現しました!
マテリアルデザイン
マテリアルデザインは2014年ごろGoogleが提唱したデザインのガイドラインです。マテリアルデザインでは、シンプルさに加えてかつて流行したスキューモーフィズムを取り入れています。
マテリアルデザインを採用することはいくつかメリットがあります。
✅物体に奥行きがあるので、ユーザにとってより直観的なデザインを表現できます。
✅アニメーションによりリッチなWebシステムやモバイルアプリと親和性が高いです。

まとめ
冒頭で紹介したとおり、フラットデザインとマテリアルデザインの二つが近年のデザインの主流です。これからwebページを作成する場合はどちらかのデザインを採用するのがよいでしょう。
フラットデザインは、グラデーションや影などで作られる立体感を無くした、シンプルなデザインです。
マテリアルデザインは、シンプルなデザインに加えてスキューモーフィズムの特徴を取り入れており、直観的です。
それぞれに異なる特徴があるため、どちらが優れているかは一概には言えません。作成するアプリケーションのイメージに合い、よりユーザビリティを高くできるデザインを選択しましょう!
この記事が気に入ったらサポートをしてみませんか?
