Gitを試して改めて感じたPyCharmの魅力とVS Codeの魅力
今日もネタは山ほどあるがとっちらかりそうなのでコンパクトを目指して書いてみる。(コンパクトになるとは言っていないw)
(約 3,800文字の記事です。)
今日の学習成果物
全然コンパクトにまとまらず😭
Gitを使い始められるかテストした
Gitの実験的な運用テストの開始
要するにサンプルプロジェクトを用意して適当にGitでブランチしたりマージしたり、Gitを自分の道具にするためにいじり回してみた
Gitに登録(commit)すると自動的にバージョン番号が1ずつ増える仕組みの導入に成功。これでバージョン管理がだいぶ楽になる。
GitはしばらくはPCのHDD内(ローカル環境)でZbrushプラグインのソースコード管理専用。なのでしばらくはGitHubは使わない。学習もいったんカット。
commitを小まめに分割してもPyCharm上から簡単に1つに結合&それまでのcommitコメントもひとまとめにできることが分かったのが大きかった。
conflictの修正方法も割と地味というか結局、黙視確認で結合なのね。了解。
これだけ覚えればとりあえず実際のソース管理はできそうだと判断した。
CI/CDの基礎知識を得た
Continuous integration / Continuous development
継続的な統合 / 継続的な開発
要するに継続的な開発環境と、それを受けて世に放つ商品としての2つのブランチを必ず用意して運用してね、という知識。
今後は開発用ブランチと公開用ブランチの2本併走を基礎としよう。
当たり前の話みたいだが、改めて学んでみると確かに納得。こういう基礎を飛ばして自己流でやっているからしっちゃかめっちゃかになるんだな😭
バージョン管理方法の再検討
実はこれ、割と早い段階で気付いていたものの、致命傷にならないから伸ばし伸ばしにしていた事実。開発レベルとプロダクトレベルで管理用のリビジョンナンバーVer.x.x.x、これも変えようかなと検討中。だってそうしないとプロダクトレベルのVer.1.0.0用の開発時点では、Ver.1.0.0.x.y.zなど長いリビジョンナンバーしか使えないことになる。無意味。読みづらい😭
そもそもリビジョン番号を別物だと考えれば、開発中は例えばDEV.2.3.4だったりDEV.5.6.7でもいいわけだよね、んでリリース時点でリリースブランチに結合した段階でVer.1.0.0になってくれればよくて、その時点でDEV.8.0.0など綺麗にしてもいいわけで。そうすれば開発中のブランチでも3桁リビジョンナンバーが使える。そう思ったわけ。思うのは自由。
実際、Zbrushプラグインの開発中にもテスト開発とリファクタリングによってメインエンジンが3回更新されている。DEV.1.0.0~3.0.0まであることになる。その間にもバグ修正などもある。でも開発段階で3桁使えればだいぶ楽。もし開発段階での完成型がDEV.5.6.7だったとしても、リリースブランチにマージする直前にDEV.5.7.0としてVer.1.0.0にマージすればスッキリ。
開発エンジンの第5形態のバグ修正版が製品版Ver.1に実装された、という解釈ね。スッキリ分かりやすい。
開発ブランチのバージョン管理と、世に公開するリリースブランチのバージョン管理を分けることで3桁の数字をかなり広く使えるのでは?と思った。今回それを実践してみたい。
Gitで小まめで分かりやすく管理したい
今日のテストでGitを使い始められそうだという手応えを得た。ChatGPTに質問してみても、2~3時間ごとに開発内容の区切りに応じてcommitする作戦は有効だ、という回答を得た。
そしてcommitが連発されたとしても、作業のある程度の区切りで1つのcommitに結合し、そのコメントを複数行のコメントにまとめてしまえば履歴としても価値がある。
今のところ、その結合したcommitを元に戻すことは考えていないしその必要もない段階でのみ結合する予定。
これによって1日単位では作業の区切りごとに気軽にcommitしてGitに登録しておきつつ、数日単位で大きく進化したあとで、増えすぎた過去のcommitを主要な単位に結合(squash, rebase)しておけば問題ないだろう、という作戦。そうすれば作業全体の履歴も残りつつ、全体も把握しやすい。
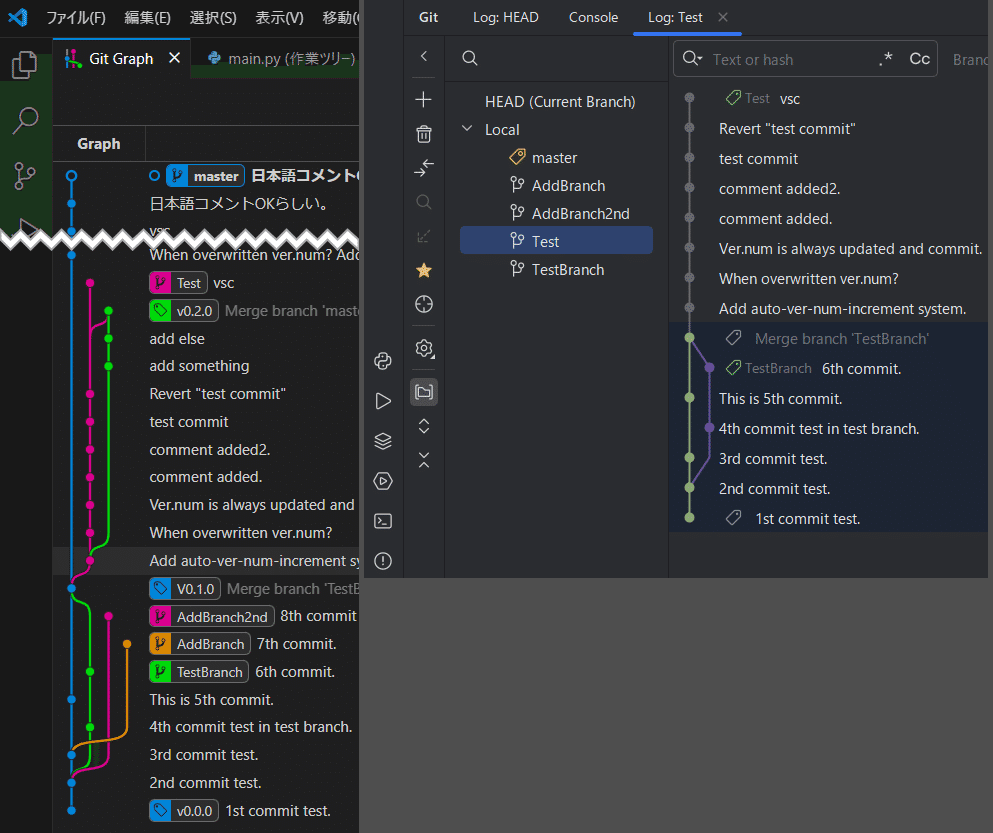
ブランチのグラフ化はVS Codeが便利
VS Codeでは拡張アドオン「Git Graph」を入れた。一番綺麗で分かりやすく可視化してくれる。

PyCharmでも分からなくはないが、全体俯瞰ならVS Codeだろう。
なおグラフは「下から上」に向かって伸びる仕様。そういうものらしい。
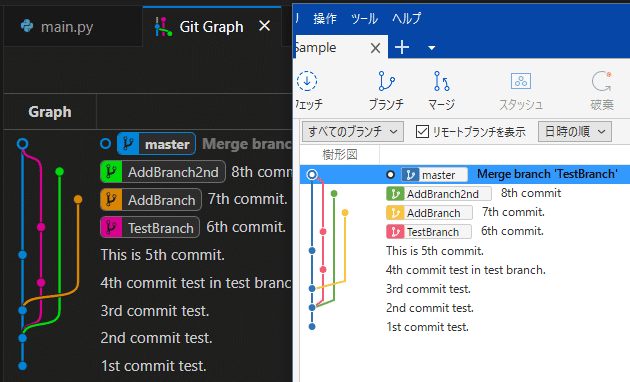
Sourcetreeも善戦している。だが見やすさではVS Codeが上だった。Sourcetreeはフォントサイズを変えられないので、極小表示なのだ😭

Sourcetreeでもグラフの可視化は同じ結果。善戦している。そしてGitそのものの操作に関してはSourcetreeのほうがVS Codeよりも上。結局、色んなソフトを試して使ってみれば自然と答えが出そうだ。
あと、当然ながらCUIでGit Bashもある。Gitの出身はCUIだ。

GUIならばGitHub Desktopもテストした。ひえ~。数が多い😱
個人的にはVS CodeとPyCharmというレギュラーメンバーだけで何とかできれば嬉しい。あるいはSourcetreeも出番があるか?
Git Bashは、……、できれば勘弁して欲しい。
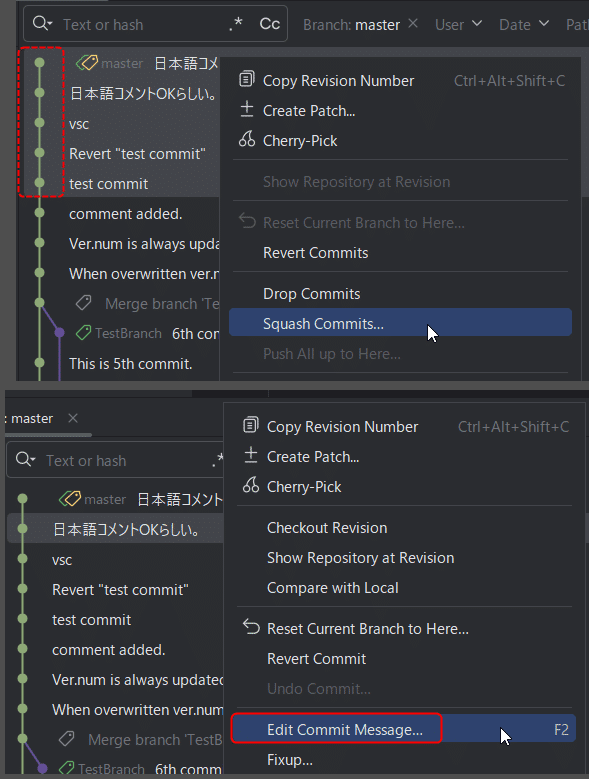
commitの操作はPyCharmが便利
PyCharmはGitについても既に「こなれていてとても使いやすい」、さすがのIDE環境だ。VS Codeとの違いを感じた。
PyCharmのIDEとしての充実さ。PyCharmでは簡単に複数commitの結合(squash)や過去のcommitのコメント編集ができる。

逆にVS Codeではそれはできないっぽい。(拡張アドオンをいれればできるだろうが今は知らん。)
そもそもPyCharmでもVS Codeでも同一のGitを開けば、どちらかで得意な作業をGitに対して行なえばリアルタイムで更新されるので問題ないっしょ。
結局PyCharmとVS Codeは両方使う
結局PyCharmとVS Codeは両方使うことになるわけよ。お互いの得意分野が違うので、被る機能よりも便利に使える機能のほうが多い。
プログラミングは全体俯瞰が重要

昨日も書いたが、コーディングは単純作業。可能な限りAIに任せても問題ない。それよりも人がやるべきことは、コード全体像の把握。各関数の相互関係や外部ファイル、ストレージとの関係。
そして当然ながらファイル管理。ある日落雷や水害でPCやサーバが壊れても泣かないように。
HDDやSSDがある日突然壊れるリスクも当然ある。それらに対する備えはAIはしてくれない。そういう部分を人がやる必要がある。
今後のために「手順や仕組み」を整備中
今回のZbrushプラグイン開発では、そういうソフト開発やコードのメンテなどの仕組みにこだわっている。というのもソフト自体は既にほぼ完成している。今までならもうリリースしている頃だ。
だが今回からは違う。色々と思うところがある。今まで同じ手法では行き詰まりを感じている。なので、開発からリリース、メンテ、販促などなど全体を見て考えていることが多い。
そうすることで、今の性能で公開すべきか、あと少しだけ頑張ってもう少し便利にしてから公開すべきか、色々と考えて判断するシーンが増えた。
なのでまだリリースタイミングはないと判断した。今でもやれることはまだあるし、やってからリリースした方が色んな効果が高いと思ったからだ。なので今は開発の仕組み作り、ここに注力している。
ソフト自体はとっくにできているのに、だ。
なんでもかんでも「早ければいい」というものでもない。
全体を俯瞰したとき、今もっとも重要なポイントは「リリース時期の早さ」じゃない。多分、中身と、これからの拡張開発のための仕込み、この2つだと思った。そしてそれはまだ未熟だ。なのでもう少し煮詰めてからのリリースの方が、色んな効果が高い。そしてその仕組み作り。
そう、今後、グルグルとループを回すことになる。なのでその回転効率を上げるための仕組みを今作っている最中。できてしまえばいよいよグルグル回せばいいだけ。だが今はまだその回転効率が悪い。だからその仕組み作りというわけ。
でも今日1日の充実感。楽しかった😍
Gitを学んでよかった。Gitだけではなくてここに至るまでの色んな学習、例えばPython、PyCharm、VS Code、AutoHotkey、(Zscriptは知っている)、Git, GitHub Desktop, SourcetreeなどのGit関連ソフト、色々触ってみたが、ようやく1つに繋がろうとしている。
はい、今日もムダに長くなった😅
これにて終了~。
今回の創作活動は約45分(累積 約3,875時間)
(1,123回目のnote更新)
いいなと思ったら応援しよう!