
[未経験からUI/UXデザイナーへ vol.3] よろしくFIgma
こんにちはつーじーです。
未経験からUI/UXデザイナーになるべく、フリーターしながら勉強しています。日々の勉強日記をつらつらと書いています。
この前、apple musicで髭男のアルバムを聴いてたんですけど、「なんか音が...すごい良いなぁ。」って思って、なんか以前と違うことに気づいたんです。以前より定位感がすごいなって。
よく見てみるとDolby ATMOS(音が立体的ですんごい臨場感になる技術)でリマスターされていたみたいです。ちょっと前に空間オーディオ導入されたものの、洋楽ばっかりで少しさみしいなあって思ってたんで、この音源聞けて嬉しかったです。これがスタンダードになって行ったら個人的にはもっとハッピーです。
てなわけで、今日も書いていきます。
よろしくFigma
以前Figmaの使い方全然わかんねーって思って思って以下のudemy講座を始めました。つい先ほど全部学び終えてホカホカなので、そのことからお話ししたいと思います。

初心者から始めるアプリデザイン<UI/UXデザインをFigmaで学ぼう!>Webデザインにも応用可能
全体の構成としては
前半:基本的な使い方
後半:テクニックやプラグインを交えたハンズオン
となっています。
正直、前半部分はなかなか順調に進まなかったです。というのも「これはこういう方法でやります。では次」と言った具合で、基本的な使い方を短い動画で解説し、次から次へ進んでいく形式です。
説明が端的で分かりやすいんですが、手先と脳みそが解説スピードに追いつきません。なので一旦動画を停止して、自分で手を動かして、わかんなくてもう一回再生して、みたいなことを2、3回ぐらい繰り返します。そしたら手と脳みそが周回遅れで追いついてくる、みたいな感じです。
何事もそうなんですけど、0から1を覚える段階って割とカロリー使うんですよね。しかも「これどこで使うんだろう?」っていうのもモヤモヤしながら進めなきゃなんで。そんな感じで前半は耐えの時間でした。コンポーネントとか、ライブラリとか、プラグインとか実際は使うの?って懐疑的でした。
UIトレースするだけなら、それらはあまり不要なんで。
しかし一転、後半のハンズオンでは覚醒し、そのモヤモヤも知らぬ間に払拭されていました。「これ習ったやつ使えばいいんだ!」ってな感じで、前半で習った内容が伏線として全部回収されていく感じがしました。
コンポーネントもライブラリもプラグインも、きちんと設定することですごく階層の見通しがよくなりました。デザインの細部が部品化・共通化・自動化されることで、より全体に目を向けることができるようになったと感じます。ちゃんと前半部分で基礎を積んでおいてよかったなと感じました。
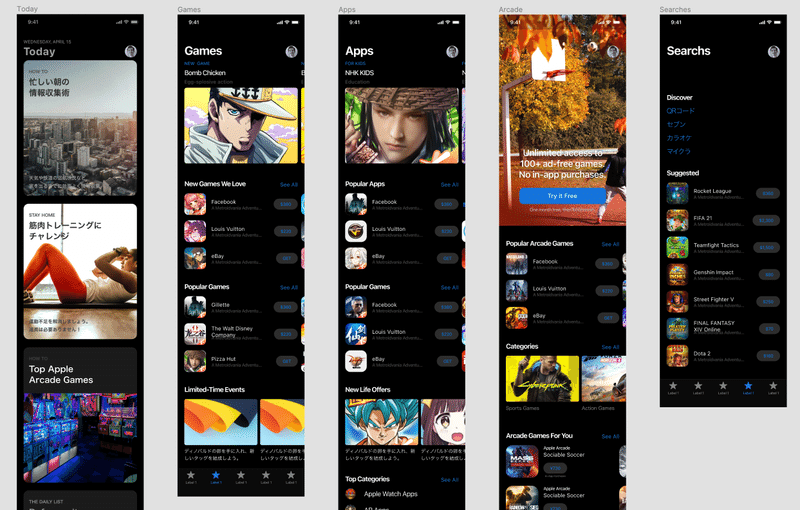
そして講義の最終課題としてApp Storeのページを、以前より詳細に作り込みました。

https://www.figma.com/file/PMQMGp59ZzBQbI2GBZlKKx/App-store?node-id=0%3A1
プロトタイプをつくって実際動かしてみました。簡単なアニメーションも追加してぬるっと動いてるの見ると、いつも見てるやつだ!!って感動しちゃいます。
アニメーションって装飾的な意味合いのものだと考えてたんですけど、実際快感なんですよね。進捗具合が視覚的に増える様子とか、ボタンがちょこんと出てくる様子とか。立体感やものの動き方って、ちゃんと作り込まないと物理学的に不自然に見えるんだなって、形になってから気づきました。
自分でデザインしたものでもないんですけど。これでFigmaの基本的な使い方はオッケーです。とはいえ、あくまでツールなんで使ってなんぼだろうなと思います。形を作るための手段はばっちりゲットしたんで、ガンガンUIトレースやっていきたいと思います。
今日はこんぐらいで。
この記事が気に入ったらサポートをしてみませんか?
