WEBデザイン基礎(8)Bootstrapでテンプレートを作ってみよう。
Bootstrapのテンプレートは、ネット上にたくさん公開されていますが、英語のテンプレートが多く、日本のサイトにはしっくりこないものが多いように感じます。それでは、自分でテンプレートを作ってみましょう。
まずは、ワイヤーフレームを作ってイメージを固めましょう。例えば、ケーキ屋さんのお店のホームページや、趣味のイラストを紹介するブログなどと具体的に考えるとイメージしやすいです。
下記のページなどを参考にして、またいろいろなホームページを見て、アイディアを練ってみよう。
Bootstrapのテンプレートがダウンロードできるページ
まず、ワイヤフレームを作る
シンプルな1カラムのテンプレートを作ります。これを見本に応用してください。

色やフォントの大きさを決める
色はテンプレートをユーザーが自由にカスタマイズできるのですが、色を決めたり、サンプル画像をテンプレートに張り付けておけば、手間も省け、作りたいページのイメージもしやすくなります。

イメージが固まったら、HTMLのコードを書いていこう。
BootstrapのスターターHTMLの<body>に<header><nav><main><footer>タグのみ追加します。それぞれのブロックに、Bootstrapのコンポーネントを入れて、CSSを加えて、デザインしていきます。
<!doctype html>
<html lang="ja">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css" integrity="sha384-9aIt2nRpC12Uk9gS9baDl411NQApFmC26EwAOH8WgZl5MYYxFfc+NcPb1dKGj7Sk" crossorigin="anonymous">
<title>CAKE SHOP</title>
</head>
<body>
<header>
</header>
<nav>
</nav>
<main>
</main>
<footer>
</footer>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js" integrity="sha384-OgVRvuATP1z7JjHLkuOU7Xw704+h835Lr+6QL9UvYjZE3Ipu6Tp75j7Bh/kR0JKI" crossorigin="anonymous"></script>
</body>
</html>今回は、全体をcontainerに入れます。中身を入れていきます。
templete1.html
<!doctype html>
<html lang="ja">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css" integrity="sha384-9aIt2nRpC12Uk9gS9baDl411NQApFmC26EwAOH8WgZl5MYYxFfc+NcPb1dKGj7Sk" crossorigin="anonymous">
<!-- cakeshop CSS -->
<link rel="stylesheet" type="text/css" href="css/cakeshop.css">
<title>CAKE SHOP</title>
</head>
<body>
<div class="container">
<nav class="navbar">
<ul class="nav">
<a class="navbar-brand" href="#">CAKE SHOP</a>
<li class="nav-item">
<a class="nav-link active" href="#">チーズケーキ</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">季節のケーキ</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">アクセス</a>
</li>
</ul>
</nav>
<header>
<div class="row">
<div class="col">
<img class="img-fluid top-img" src="cake.png" alt="Responsive image">
</div>
</div>
</header>
<main>
<div class="row">
<div class="col">
<h2>見出しが入ります。</h2>
<p>ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。</p>
</div>
</div>
</main>
<footer class="footer">
<div class="copy">
<p class="text-center align-middle">© your cake shop name 2020</p>
</div>
</footer>
</div>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js" integrity="sha384-OgVRvuATP1z7JjHLkuOU7Xw704+h835Lr+6QL9UvYjZE3Ipu6Tp75j7Bh/kR0JKI" crossorigin="anonymous"></script>
</body>
</html>cakeshop.css
.navbar{
background-color:#583822;
color:#FFF;
}
.navbar-brand{
color:#FFF;
}
.navbar-brand:hover{
color:#ffff00;
}
.nav-link{
color:#FFF;
}
.nav-link:hover{
color:#ffff00;
}
.top-img{
width: 100%;
height: 200px;
object-fit: cover; /* 画像をトリミングする */
}
.main{
background-color:#333;
}
.footer{
height:100px;
background-color:#583822;
color:#FFF;
}
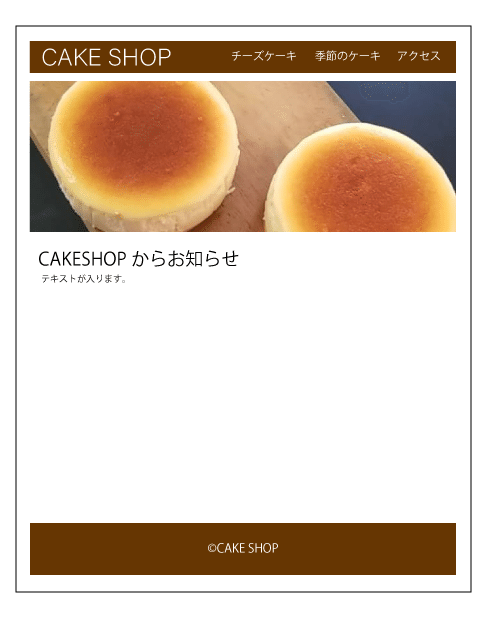
以下のように表示されば、成功です。ブラウザの画面を小さくして、レスポンシブデザインになっているか確認します。

課題 上記のテンプレートを参考にして、下記のテンプレートを制作してください。ヒント・カード参照。

この記事が気に入ったらサポートをしてみませんか?
