WEBデザイン基礎(2)
WEBデザインの基本的な考え方
WEBデザインは、四角のボックスを組み合わせて作っていきます。
雑誌の表紙やポスターと違い、パソコンやスマホのブラウザで見るという制約があります。必ず上からスクロールして読みますし、ユーザーの環境によっては、フォントも幅のサイズも違う場合があります。さらに大きな違いは、随時更新するということです。一度作ったら終わりではありません。
見やすさ、デバイスの違いによる見た目の違いへの対応、更新のしやすさなど考慮に入れると、四角いボックス(箱)を組み合わせたデザインがとても作りやすいというわけです。
また、WEBデザイン全体が、一定のルールに基づいてデザインされていると、誰が見てもわかりやすいデザインになります。極端な例ですが、タイトルがページの一番下にあっては、誰もタイトルだと気づきません。
ヘッダー、フッターの考え方も、その共通のルールのひとつです。
四角いボックスを作ってみよう
HTMLで<div>タグを使って、ボックスを作ります。<div>タグは、ボックスの範囲を指定できます。
<コード1>を修正します。<head>内にスタイルの指定をします。
ここでは、背景が赤の100ピクセルの正方形を作ります。
<style type="text/css">
<!--
#a {
width: 100px;
height: 100px;
background: red;}
-->
</style>
<body>内に、idを”a”に指定した<div>を作成します。
<div id="a">
<p>BOX1</p>
</div>
<コード2>box.html
<!Doctype HTML>
<html>
<head>
<meta charset=utf-8>
<title>BOX</title>
<style type="text/css">
<!--
#a {
width: 100px;
height: 100px;
background: red;}
-->
</style>
</head>
<body>
<div id="a">
<p>BOX1</p>
</div>
</body>
</html>

このように表示されたら成功です。続けてボックスを増やしていきます。
<コード3>box2.html
<!Doctype HTML>
<html>
<head>
<meta charset=utf-8>
<title>BOX</title>
<style type="text/css">
<!--
#a {
width: 100px;
height: 100px;
background: red;}
#b {
width: 100px;
height: 100px;
background: blue;}
-->
</style>
</head>
<body>
<div id="a">
<p>BOX1</p>
</div>
<div id="b">
<p>BOX2</p>
</div>
</body>
</html>

特に指定をしなければ、左寄せ、上から順番に追加されます。
横並びにするには、 ボックスの位置を絶対位置に指定しても、できなくはないのですが、もっと簡単な方法があります。
/*絶対位置の指定*/
position:absolute; top:○○px; left:○○px;横並びのボックスを作る
フロートプロパティを使用し、左寄せにし、次のボックスは、左に回り込みます。
float: left;<コード4>box3.html
<!Doctype HTML>
<html>
<head>
<meta charset=utf-8>
<title>BOX float</title>
<style type="text/css">
<!--
#a {
width: 100px;
height: 100px;
background: red;
float: left;
}
#b {
width: 100px;
height: 100px;
background: blue;
float: left;
}
#c {
width: 100px;
height: 100px;
background: yellow;
float: left;
}
-->
</style>
</head>
<body>
<div id="a">
<p>BOX1</p>
</div>
<div id="b">
<p>BOX2</p>
</div>
<div id="c">
<p>BOX3</p>
</div>
</body>
</html>
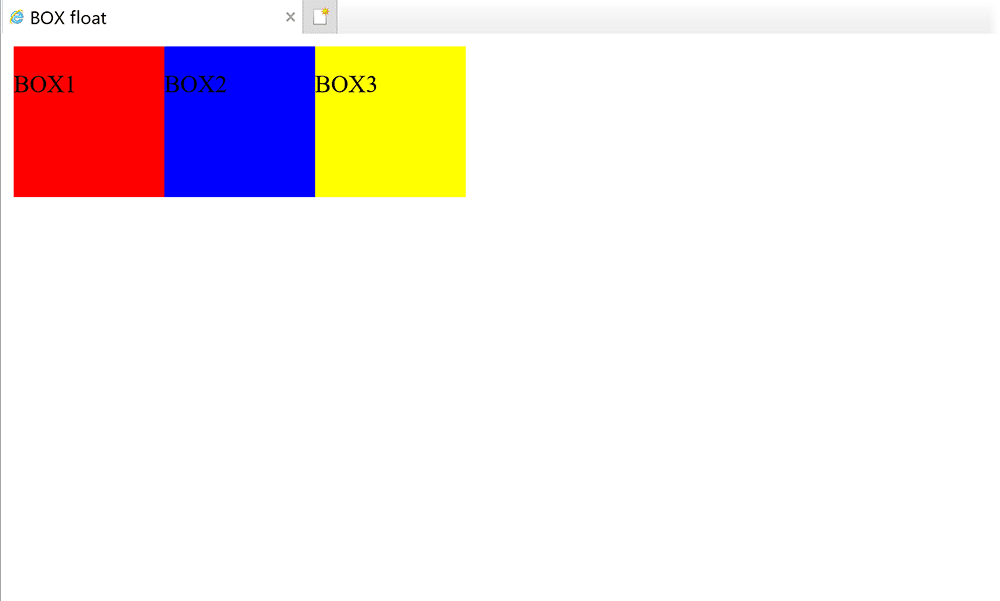
このようになれば、成功です。
横並びを解除するには?
clear:both;を使用し、floatを解除しよう。
clear:both;<コード5>box4.html
<!Doctype HTML>
<html>
<head>
<meta charset=utf-8>
<title>BOX float clear</title>
<style type="text/css">
<!--
#a {
width: 100px;
height: 100px;
background: red;
float: left;
}
#b {
width: 100px;
height: 100px;
background: blue;
float: left;
}
#c {
width: 100px;
height: 100px;
background: yellow;
float: left;
}
#d {
width: 100px;
height: 100px;
background: green;
float: left;
}
#e {
width: 100px;
height: 100px;
background: orange;
float: left;
}
#f {
width: 100px;
height: 100px;
background: purple;
float: left;
}
.fc{
clear:both;
}
-->
</style>
</head>
<body>
<div id="a">
<p>BOX1</p>
</div>
<div id="b">
<p>BOX2</p>
</div>
<div id="c">
<p>BOX3</p>
</div>
<div class="fc">
</div>
<div id="d">
<p>BOX4</p>
</div>
<div id="e">
<p>BOX5</p>
</div>
<div id="f">
<p>BOX6</p>
</div>
</body>
</html>
無事2段のボックスはできましたか?
大きさや位置を自在にコントロールできれば、デザインがとても楽しくなります。大きさを変えたり、隙間を作ったりして、自由にボックスを組み合わせてみよう。
