
【自学】「Coinすごろく」 制作記
【2020.12 小5自主学習】
僕は今回もHackforPlayでゲームを作りました。
HackforPlayFes#9(12/26日開催)に向けて、「すごろく」のステージを作りました。
今回は普通のすごろくゲームではなく、「Coinを使ったすごろくゲーム」
にしよう!と思いました。
背景の制作
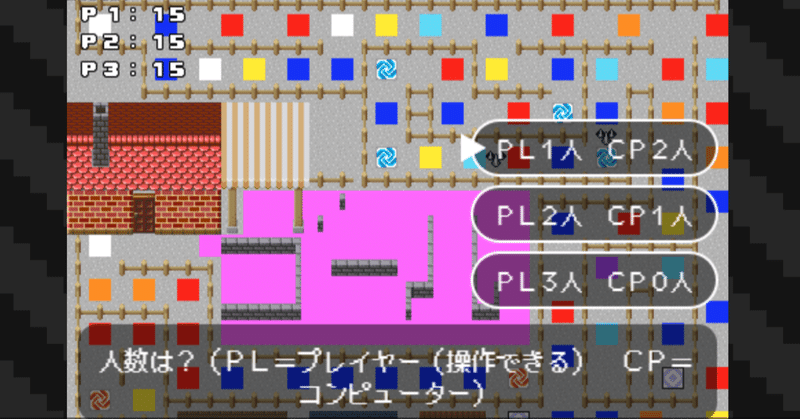
まず背景を作りました。

マスにぴったり止まった時の設定
青色マス:+3coin
赤色マス:-2coin
黄色マス:?マス 何が起こるかはお楽しみ
水色マス:1マス進む
オレンジマス:青 赤 水色のどれかのことが起こる
紫色マス:何が起こるかはマスに止まってからのお楽しみ♪
白色マス: 何も起こらない
青ワープ:ワープ専用通路にワープする
赤ワープ:もう一個のワープにテレポートする
通ったときまたは踏んだとき
トゲのゆか:通るだけで2coin減る
白色のテレポーター:地獄のループ道にテレポート
という設定にしました。
こんな感じに配置。
↓ ↓ ↓ ↓ ↓ ↓ ↓

敵を設置
敵は2体、ペンギンきしのみためにしました。
同じようにランダムで数字が出たりするようにしました。
曲がるときの条件分岐をつくる
if文というのをつかいました。
if文というのは、
たとえばif(this.たいりょく= = =5) {
await this.はなす(‘たいりょくは5です’)
}
と書いたとすると、
もし 自分のたいりょくが5だったとき
たいりょくは5ですという
という意味になります。
ifというのはもしという意味でした。
こんかいのif文は
if(this.mapX= = =○○&&this.mapY= = =○○){
this.むきをかえる(むき. ○○)
}
というコードをよく使いました。
この意味は
もし x座標が●●だったかつy座標が●●だったとき
むきを●●にする
という意味です。
なので、
x座標が5かつy座標が3なら
むきをひだりにする
という感じに作ってみました。
完成!!
公開するのが楽しみです!
使ったツール:(使用言語;Javascript)
作者:鉄道パークR
【これは2020年12月に書いたものです】
この記事が気に入ったらサポートをしてみませんか?
