
代替テキストをChatGPT-4oと一緒に考える|webアクセシビリティ
こんにちは。YUIDEAでアートディレクターをしているTottiです。
webアクセシビリティに対応したサイト制作を行う中で、地味につまづく"代替テキスト"。
この身近で奥深い問題をAIと一緒に考えてみました。
そもそも代替テキストって何?
代替テキストは、htmlで画像要素<img>に追加される属性の一つ(alt属性)で、画像が読み込まれない場合や、ユーザーがスクリーンリーダーを使用している場合などに、代替テキストが画像の代わりに表示されたり読み上げられたりします。
そして、webアクセシビリティのガイドライン『WCAG 2.0/JIS X 8341-3:2016 』の達成基準には下記のように示されています。
1.1.1 非テキストコンテンツ: 利用者に提示されるすべての非テキストコンテンツには、同等の目的を果たすテキストによる代替が提供されている。ただし、次の場合は除く: (レベル A)
なるほどなるほど。
非テキストコンテンツ(画像、動画、音声、図表、グラフ、アニメーションなどのテキスト以外の情報)と同等の目的を果たすテキストというのがポイントですね。
単にテキストに置き換えるのではなく、非テキストコンテンツが果たす目的をテキストでも同様に果たす必要があるということです。
これに結構悩むことがありまして、AIに適切な代替テキストを作成してもらおうというわけです。
代替テキストの自動生成には、すでに複数のサービスがありますが、今回ご協力いただくのは5/14にリリースされた「ChatGPT-4o」。
生成する条件としては下記のように設定しています。
「写真:●●●」のように画像の種類(写真、図版、グラフなど)を冒頭に入れる。
代替テキストが150ワードを超える場合は、別に説明文を付けるなど適切な方法を提案する。
では、早速生成していただきましょう!
Level 1:写真
下記の写真は、とある就活セミナーの様子として適切な代替テキストの作成をお願いしました。

生成された代替テキストはこちら。
写真:就職活動セミナーの様子です。プレゼンターはタブレットを持ち、ヘッドセットを着用して参加者にプレゼンテーションを行っています。大きなスクリーンにはオンライン参加者が映っており、参加者たちは机に座り、プレゼンターに注目しています。
よいですね。画像の解析はAIのお得意なところです。
ただ、就活セミナーの様子であるなら、学生はこの写真を見て「このセミナーはスーツじゃなくて私服で参加していいカジュアルなものなのだな」という情報も得られると思うのです。
参加を検討している学生にとって服装の情報って地味に大事ですよね。
というわけで服装の情報も足してもらって再生成。
写真:就職活動セミナーの様子です。プレゼンターはタブレットを持ち、ヘッドセットを着用して参加者にプレゼンテーションを行っています。大きなスクリーンにはオンライン参加者が映っています。参加者たちは机に座り、カジュアルな服装でプレゼンターに注目しています。
どうでしょう。画像と同等の役割を果たしているでしょうか。
では次にいきたいと思います。
Level 2:フローチャート図
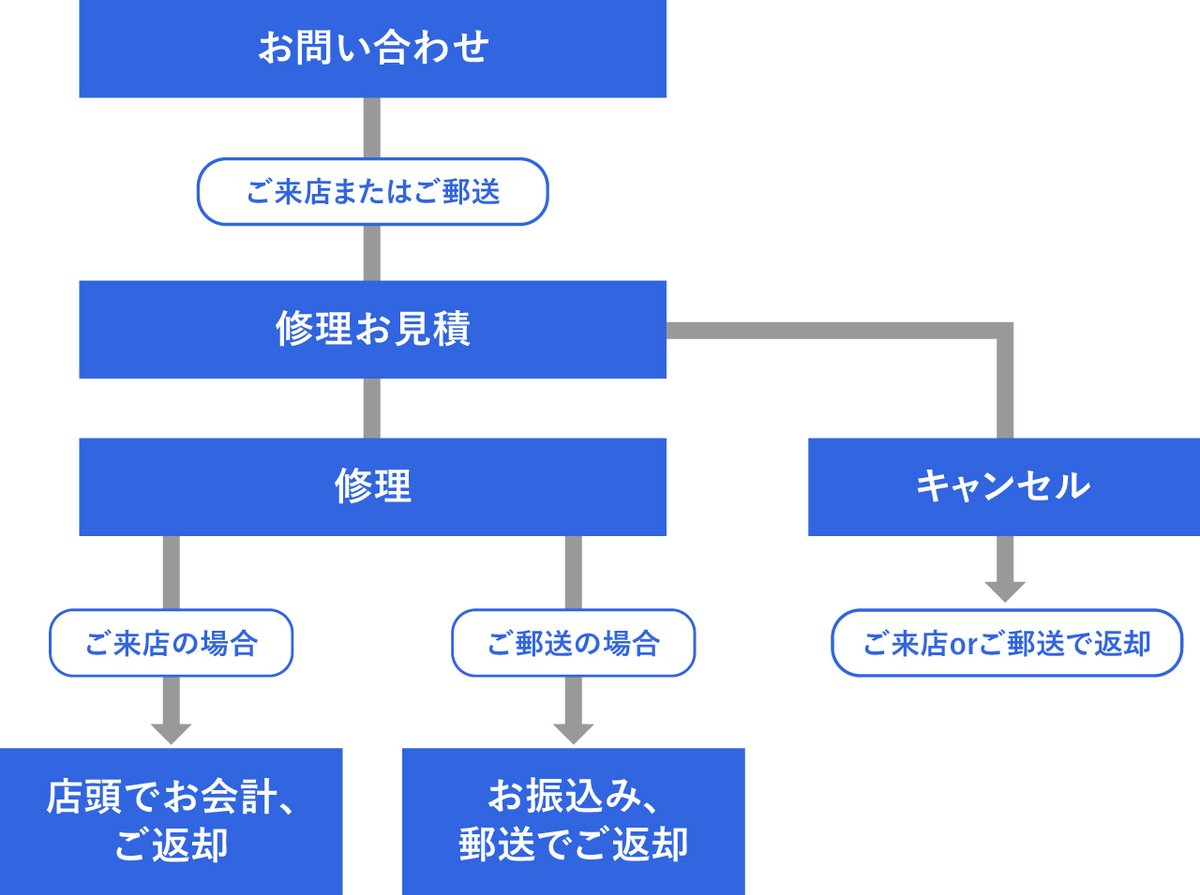
これは、家電の修理依頼のフローチャート図です。この辺から、はてどうしたものかと手が止まって考えることが増えてきます。

生成された代替テキスト&説明文はこちら。
図版:家電製品の修理フローチャート。問い合わせから修理完了までの流れを示しています。
(説明文)
この図は、家電製品の修理プロセスを示しています。以下のステップで構成されています。
1.お問い合わせ:お客様が修理について問い合わせを行います。
2.ご来店またはご郵送:修理品を店舗に持参するか、郵送します。
3.修理お見積:修理品の見積もりを行います。
4.修理:見積もりに同意いただいた後、修理を開始します。
5.修理後の対応:
・店頭でのお会計、ご返却:ご来店の場合、修理完了後に店頭でお会計を行い、修理品を受け取ります。
・お振込み、郵送でご返却:郵送での修理依頼の場合、振込確認後、修理品を郵送します。
6.キャンセル:見積もりに同意いただけない場合、修理をキャンセルします。キャンセルの場合は、店舗へのご来店か郵送で修理品を返却します。
やはり全てを説明すると長くなるので、代替テキストで概要を説明し、詳細な説明は別につける方法になりました。
説明文を別につける場合、目が見える人には情報が重複したり、ページが長くなってしまうリスクもあります。
その解決法として下記のような実装で、説明文を折りたたむ方法を提案してきました。
<div>
<img src="repair_flowchart.jpg" alt="図版:家電製品の修理フローチャート。問い合わせから修理完了までの流れを示しています。">
<details>
<summary>修理フローの詳細を表示</summary>
<p>この図は、家電製品の修理プロセスを示しています。以下のステップで構成されています:</p>
<ol>
<li><strong>お問い合わせ</strong>: お客様が修理について問い合わせを行います。</li>
<li><strong>ご来店またはご郵送</strong>: お客様は修理品を店舗に持参するか、郵送します。</li>
<li><strong>修理お見積</strong>: 修理品の見積もりを行います。</li>
<li><strong>修理</strong>: 見積もりに同意いただいた後、修理を開始します。</li>
<li><strong>修理後の対応</strong>:
<ul>
<li>店頭でのお会計、ご返却: ご来店の場合、修理完了後に店頭でお会計を行い、修理品を受け取ります。</li>
<li>お振込み、郵送でご返却: 郵送での修理依頼の場合、振込確認後、修理品を郵送します。</li>
</ul>
</li>
<li><strong>キャンセル</strong>: 見積もりに同意いただけない場合、修理をキャンセルします。キャンセルの場合は、店舗へのご来店か郵送で修理品を返却します。</li>
</ol>
</details>
</div>なるほど。
この方法であれば、すべてのユーザーにとって見やすく、必要な詳細情報を提供することができますね。
それにしても、説明文に若干違和感がある部分もありますが、フロー図の意図を正確に読み取り、キャンセルを「見積もりに同意いただけない場合」という表現にしていたり、画像解析と日本語の解釈の精度の高さに驚きます。。。
最後は概念図です。
Level 3:概念図
言葉で説明しずらい、言葉よりビジュアルの方が分かりやすいという理由で作られることが多い概念図。
それをテキストで表さねばなりません。
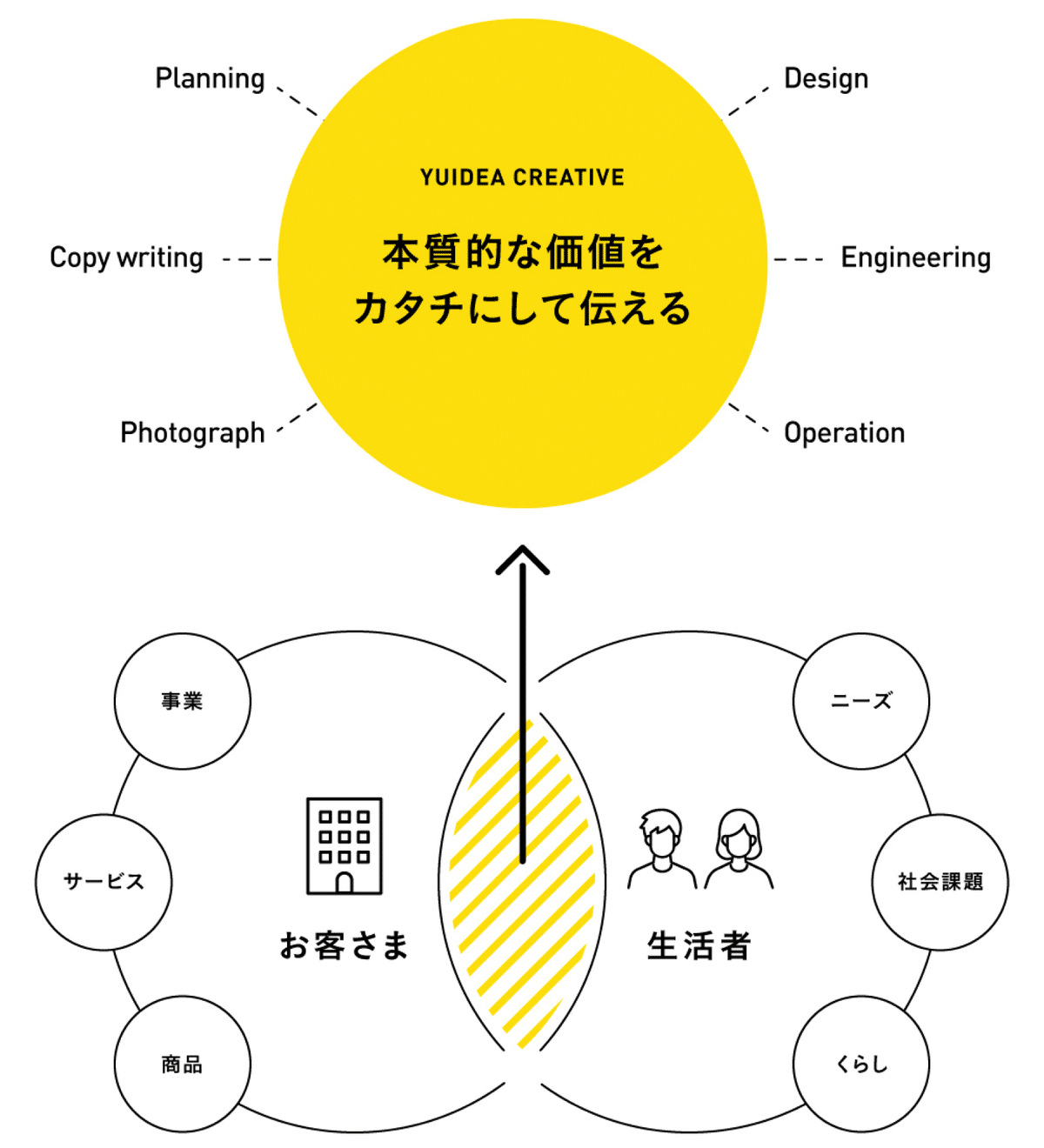
下記は私たちYUIDEAのクリエイティブポリシーです。
自分たちでもうまく説明できるか怪しいですが、生成していただきます。

図版:クリエイティブポリシーを表す図。中央に「本質的な価値をカタチにして伝える」のメッセージと、周囲に関連する要素が配置されています。下部には「お客さま」と「生活者」が示されています。
(説明文)
この図は、クリエイティブチーム「YUIDEA CREATIVE」のポリシーを表しています。図の中央には「本質的な価値をカタチにして伝える」というメッセージが書かれており、その周囲には以下の6つの要素が配置されています。
Planning(企画):プロジェクトの計画と戦略を策定します。
Design(デザイン):視覚的な要素を設計します。
Engineering(エンジニアリング):技術的な実装を担当します。
Operation(運用):運用と管理を行います。
Photograph(写真撮影):視覚的なコンテンツを撮影します。
Copy writing(コピーライティング):効果的なメッセージを作成します。
図の下部には、「お客さま」と「生活者」が中心に位置し、それぞれの周りには以下の要素が配置されています。
お客さま側:事業、サービス、商品
生活者側:ニーズ、社会課題、くらし
これらの要素が重なり合う部分に、YUIDEA CREATIVEが本質的な価値を見出し、それを形にして伝えるという理念が表現されています。このアプローチにより、お客さまと生活者の両方に価値を提供することを目指しています。
はい。
画像の説明としては概ね合ってはいるけど、同等の役割を果たしているかとなるとちょっと違うかもしれません。
書き直すとすると、、、
(代替テキスト)
図版:クリエイティブポリシーを表す図。図の中央には「本質的な価値をカタチにして伝える」というメッセージが書かれています。続いてテキストによる詳細説明があります。
(説明文)
この図は、「YUIDEA CREATIVE」のポリシーを表しています。「お客さま」の事業や商品・サービスと「生活者」のニーズや社会課題が重なる部分に本質的な価値を見出し、クリエイティブを通してカタチにして伝えるということを表しています。
また、それを実現するクリエイティブの手段は下記の通りです。
・Planning(企画)
・Design(デザイン)
・Engineering(エンジニアリング)
・Operation(運用・管理)
・Photograph(写真撮影)
・Copy writing(コピーライティング)
どうでしょう。
単に図版をテキストで説明するのではなく、それが果たす目的をテキストでも同様に果たす、となるとこちらの方がしっくりきます。
まとめ
代替テキストは、解釈に齟齬がないよう、その非コンテンツを作成した人が作ることが基本かと思いますが、作成した本人でさえ悩むことが多いのが代替テキストの何とも奥深い問題です。
そして、視覚で得られる情報がいかに多いかを実感しました。
AIの解析技術や解釈が予想以上に高かったので、まずはサクッと生成してもらい手直しをすると大分効率的に作成できそうです。「ChatGPT-4o」などのAIの進化はウェブアクセシビリティ対応にも大きく影響しそうですね。
こちらもご覧ください!
この記事が気に入ったらサポートをしてみませんか?
