#12 DjangoによるWebアプリケーション開発備忘録
今回は、index.htmlが表示されるように修正したお話。

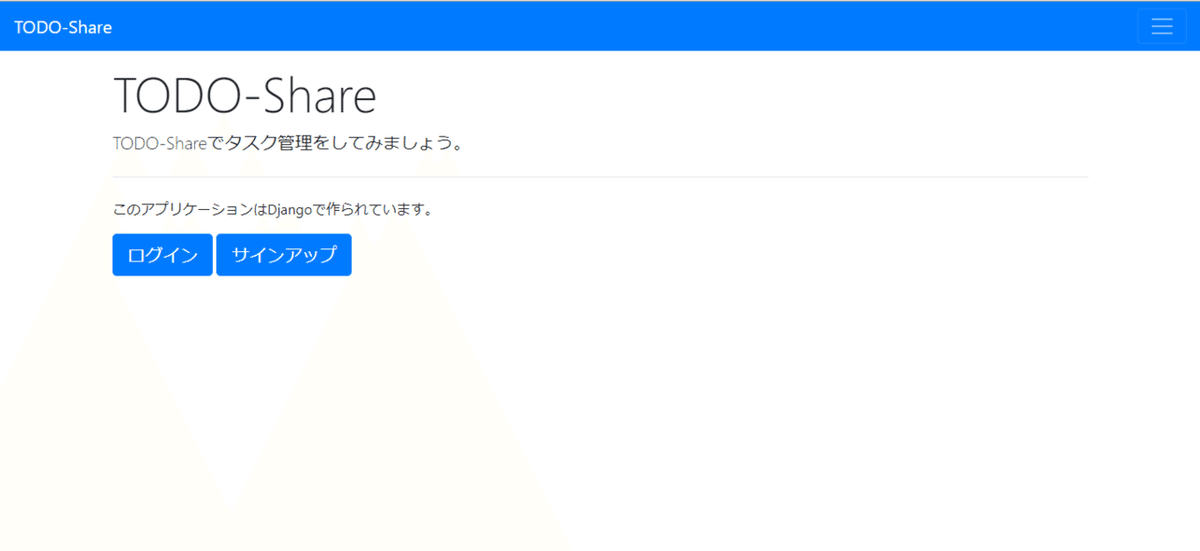
と表示されるように修正しました。
やはり、タイプミスが原因でした
いつものごとく、タイプミスが原因と見てもう一度テキストエディタにて、コードを確認。
すると…
{% extends "app/base.html" %}
{% block contet %}
<div class="container">
<h1 class="display-4">TODO-Share</h1>
<p class="lead">TODO-Shareでタスク管理をしてみましょう。</p>
<hr class="my-4">
<p>このアプリケーションはDjangoで作られています。</p>
<a class="btn btn-primary btn-lg" href="{% url 'login' %}" role="button">ログイン</a>
<a class="btn btn-primary btn-lg" href="{% url 'app:signup' %}" role="button">サインアップ</a>
</div>
{% endblock %}ありましたよ、タイプミスが!
{% block contet %}正しくは、
{% block content %}ですね。
いやぁ~、改めて自分のタイピングの不正確さにただただ愕然としました…
正確性を重視&二重チェックを!
これからは、以下の点に注意してコードを書こうと誓いました。
・速さよりも正確性を重視してタイピングをする
・コードを書いたら、実行前にしっかりコードチェック!(二重チェック)
サポート、本当にありがとうございます。サポートしていただいた金額は、知的サイドハッスルとして取り組んでいる、個人研究の費用に充てさせていただきますね♪
