
{% for in %}で繰り返し表示を行う
今日は、『つくってマスターPython』の6-3 “Jinja2テンプレートの活用”で学んだことをアウトプットします。
{% for in %}で繰り返し表示を行う
用意されたデータをもとに、繰り返しタグを出力させるのに用いられるのが{% for in %}という構文です。forの後に変数、inの後にリストなど多数の値をまとめて扱うオブジェクトを指定します。このリストから順に値を取り出し、{% endfor %}までの表示内容を出力します。
データをテーブルに表示する
データの内容をテーブルにまとめて表示するサンプルを作成します。
変数dataに、表示するデータをまとめてあります。これは、id, name, mailという項目からなる辞書の配列です。これをrender_templateの引数に指定し、テンプレートに渡しています。
from flask import Flask, render_template
app = Flask("helloapp")
flg = True
data = [
{'id':1, 'name':'Taro', 'mail':'taro@yamada'},
{'id':2, 'name':'Hanako', 'mail':'hanako@flower'},
{'id':3, 'name':'Sachiko', 'mail':'sachiko@happy'}
]
@app.route("/")
def hello():
return render_template('index.html',
title='Hello',
data=data)
if __name__ == '__main__':
app.debug = True
app.run(host='127.0.0.1')テンプレートは以下のようになります。
<!DOCTYPE html>
<html lang=ja dir="ltr">
<head>
<meta charset="utf-8">
<title>{{title}}</title>
<style>
p { foont-size: 20pt}
tr th { padding: 5px; background-color: black; color:white;}
tr td { padding: 5px; border: 1px solid gray;}
</style>
</head>
<body>
<h1>{{title}}</h1>
<table>
<tr>
<th>ID</th>
<th>NAME</th>
<th>MAIL</th>
</tr>
{% for item in data %}
<tr>
<td>{{item.id}}</td>
<td>{{item.name}}</td>
<td>{{item.mail}}</td>
</tr>
{% endfor %}
</table>
</body>
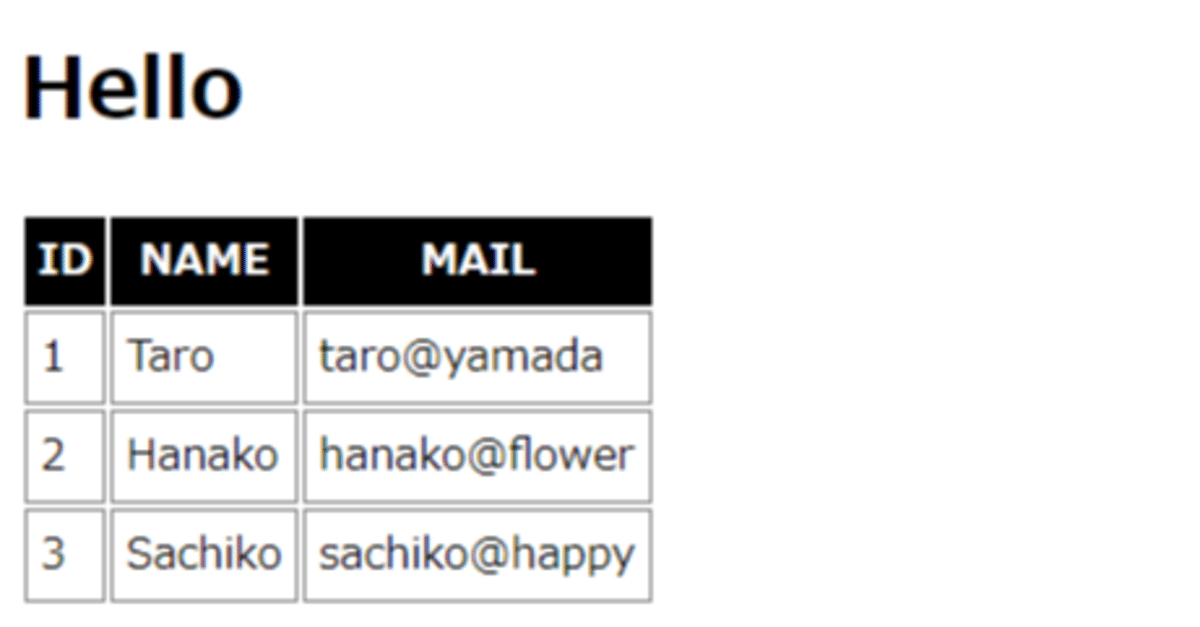
</html>実行結果は以下のようになります。

ここでは、{% for item in data %}というようにしてdataから値を変数itemに取り出しています。そして、{{item.id}}というようにitemから値を取り出して表示しています。
サポート、本当にありがとうございます。サポートしていただいた金額は、知的サイドハッスルとして取り組んでいる、個人研究の費用に充てさせていただきますね♪
