
画像生成AI(Stable Diffusion)の自己流制作工程 その3(2023年5月版)
この記事は2023年5月にブログで公開したものをnote用に修正して掲載しています。
前回画像生成AIの自己流制作工程を公開した時と、やり方がずいぶん変わりましたので、現在の制作工程を書き残しておきます。
数か月後はまた違うやり方をしているかもしれませんが、何かの参考にしていただければ幸いです。
まずは text to image で画像を作る
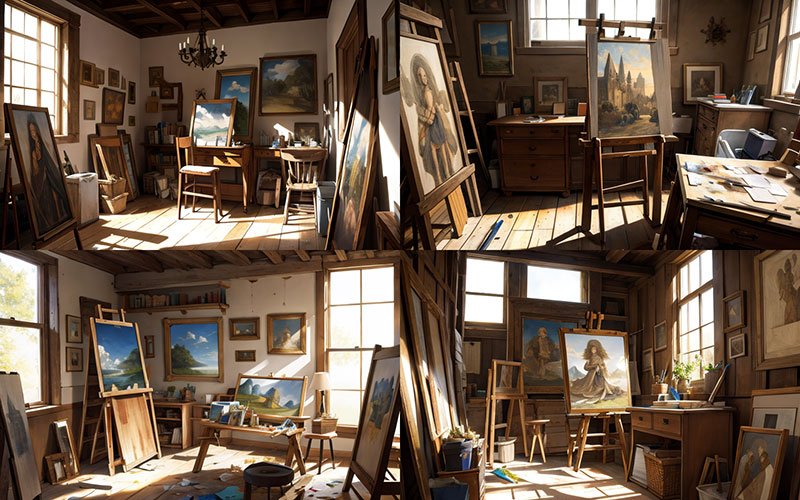
今回は画家のアトリエの画像を生成したいと思います。
使うソフトは、前回から変わって
Stable Diffusion AUTOMATIC1111版WebUI と Photoshop になります。
Photoshopは有料ですが、お手持ちの画像編集ソフト、お絵かきソフトでも似たようなことができると思います。
画像をAIで生成して、お気に入りを選ぶ
まずは呪文を唱えます。
プロンプト:
absurdres, highres, insanely detailed,
BREAK,
Artist's small studio surrounded by many art materials, On an easel on the campus are paintings in progress, chair in front of the easel, chair in front of the easel, Brushes paints and other painting materials placed in a mess on a work desk
----- 日本語訳 ------
不条理、高解像度, めちゃめちゃ細かい、
BREAK、
多くの画材に囲まれた画家の小さなアトリエ、構内のイーゼルの上には描きかけの絵、イーゼルの前には椅子、作業机の上には乱雑に置かれた筆や絵の具などの画材たち
ネガティブプロンプト:
EasyNegative, worst quality,
absurdres とか BREAK は最近の流行のようですね。
absurdres は細かい書き込みが多い画像が出やすくなる印象、 BREAK はプロンプトの区切りです。
詳しくは検索してみてね!
画像サイズは 768 x 480 px で何枚か出力してみます。

なかなかいい感じ。
何枚か生成してみて気に入ったものを選びます。
Photoshopで気になるところを修正する

今回はこの画像を選びました。
椅子の足とかおかしなところがあるので、これをPhotoshopで修正します。

椅子の足・額縁・右奥の本棚・収納の引き出しなどを ブラシツール・スタンプツール・修復ブラシツールなどを使って修正しました。
上の画像と比べてみてください。
Image to Image で生成し、Photoshopで直す作業を繰り返す
修正した画像を WebUI で読み込み、Image to Image にかけます。
プロンプトは上記と同じものです。
この時、モデルを変えて何枚か生成する時もあります。
今回は「breakdomainrealistic_M2050」「dreamshaper_5BakedVae」を使って生成した画像を重ねています。
素晴らしいモデルを制作してくださる方々には感謝の気持ちでいっぱいです!

きれいになりましたが、壁に何か色々貼りすぎてごちゃごちゃしているのでこの画像を使って、もう一度Photoshopに戻って作業します。

GIFアニメにしてみました。
2枚の画像を重ねてレイヤーマスクでごちゃごちゃした所を消すなどしてなじませています。
まだ納得いかなければもう一度 Image to Image にかけますが、今回はこれでOKとします。
画像サイズを4倍にする
私の画像は素材として皆さんに使ってほしくて公開しているので、画像サイズを大きくします。
長辺が3000pxを超える位が使い勝手が良いかなと思うので、4倍の 3072x1920px に拡大するため、もう一度 Image to Image にかけます。
画像を大きくするとまた細部が変わったりするので、それも同じように修正していきます。
そしてできたのがこちら。
なぜ最初から大きいサイズで生成しないのかというと、大きい画像の生成は時間がかかるからです。
ある程度納得のいく画像にしてから最後に高解像度化した方が、一枚の画像にかかる時間が速いように感じます。
高解像度化したときにまた画像が変わってしまいがちですが、それも同じように修正します。
まとめ
これが最近の一番作り込みが多い時の作り方です。
ここまで修正を繰り返し、この記事も作りながらだったので3日ほどかかってしまいましたが、納得のいく画像にできたので満足です。
ぱっと良い画像が出てそのまま使える時もあるんですけどね。
他にもStable Diffusionには色々と便利な機能があるので、他の機能も使えるようになったらまた記事にしたいと思います。
この記事が気に入ったらサポートをしてみませんか?
