
Webサイトを開発してみる(入門編)ー第5章ー

ー概要に戻るー
第5章【歯科クリニックのWebサイト】の固定ページや投稿記事などのコンテンツを作り込む

解説)前章までに【歯科クリニックのWebサイト】のオリジナルテーマ「Tom Works Dental」の基本プログラムを準備できました。この章では【歯科クリニックのWebサイト】のサンプルコンテンツとしてWordPress管理画面より固定ページ、投稿記事、カテゴリーやメニューなどを作り込みます。
1. 【歯科クリニックのWebサイト】のカテゴリー(サンプル)を設定する
【歯科クリニックのWebサイト】のサンプルコンテンツとして、WordPress管理画面より3つのカテゴリー(サンプル)を設定します。
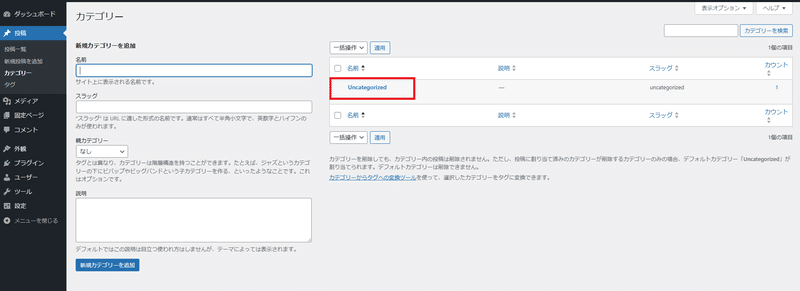
1.1 WordPress管理画面の「投稿」>「カテゴリー」欄をクリックします。カテゴリーはまだ何も作成していないので初期設定されているカテゴリー(Uncategorized)のみがあります。

1.2 カテゴリーを新規に追加します。「新規カテゴリーを追加」エリアにて名前「スタッフブログ」スラッグ「nurse」を入力し下部の「新規カテゴリーを追加」ボタンをクリックします。

1.3 同様に2つのカテゴリー「休診のご案内(close)」「院長ブログ(doctor)」を新規に追加します。 これで3つのカテゴリーが新設できました。初期設定されていたUncategorized(Uncategorized)は使用しませんがそのまま残しておきます。

2. 【歯科クリニックのWebサイト】の固定ページ(サンプル)を作り込む
【歯科クリニックのWebサイト】のサンプルコンテンツとして、WordPress管理画面より8つの固定ページ(サンプル)を作り込みます。
2.1 WordPress管理画面の「固定ページ」欄をクリックします。まだ固定ページを何も作成していないので初期設定されている2つのページ(Privacy Policy、 Sample Page)があります。

2.2 【歯科クリニックのWebサイト】のサンプルコンテンツとして以下のように8つの「固定ページ」を新設します。初期ページの Sample Page は不要なので削除します。 Privacy Policy も使用しませんが今回は下書きのまま残しておきます。

2.3 【歯科クリニックのWebサイト】のサンプルコンテンツとして作成する8つの「固定ページ」、詳細内容は以下のサイトを参考にして下さい。
2.3 【歯科クリニックのWebサイト】の固定ページ(サンプル)を作り込む
解説) 【歯科クリニックのWebサイト】のサンプルコンテンツとして8つの「固定ページ」を作成します。フロントページ用に Home、投稿ページ用に 新着記事一覧、その他の固定ページとして6ページ(インプラント、定期検診、審美歯科、当院のご案内、矯正歯科、虫歯治療)を作成します。
3. 【歯科クリニックのWebサイト】の投稿記事(サンプル)を作り込む
【歯科クリニックのWebサイト】のサンプルコンテンツとして、WordPress管理画面より6つの投稿記事(サンプル)を作り込みます。
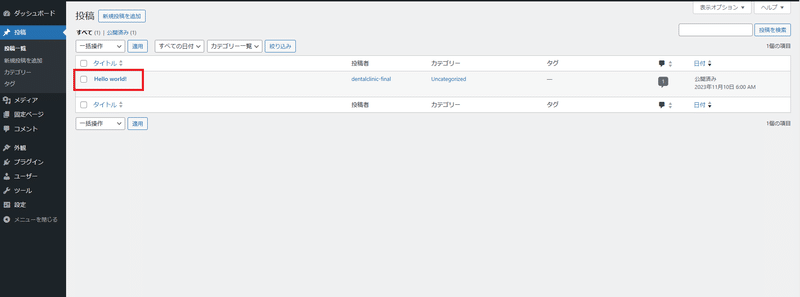
3.1 WordPress管理画面の「投稿」欄をクリックします。まだ投稿記事を何も作成していないので初期設定されている記事(Hello world!)のみがあります。

3.2 【歯科クリニックのWebサイト】のサンプルコンテンツとして以下のように6つの「投稿記事」を新設します。初期設定記事の Hello world! は不要なので削除します。

3.3 【歯科クリニックのWebサイト】のサンプルコンテンツとして作成する6つの「投稿記事」、詳細内容は以下のサイトを参考にして下さい。
3.3 【歯科クリニックのWebサイト】の投稿記事(サンプル)を作り込む
解説) 【歯科クリニックのWebサイト】のサンプルコンテンツとして6つの「投稿記事」(温泉旅行、セミナー参加、花しょうぶ、インプラント専門医の認定、7月7日休診となります、6月5日と6日臨時休診のお知らせ)を作成します。1つのカテゴリーに2つの記事を配分します。 初期設定記事の Hello world! は不要なので削除します。
4. 【歯科クリニックのWebサイト】のメニュー(サンプル)を作り込む
【歯科クリニックのWebサイト】のサンプルコンテンツとして、WordPress管理画面より4つのメニュー(Main Menu、Footer Menu、Side Menu、Side Menu2)を作り込みます。
4.1 まず Main Menu を作成します。Main MenuはWebサイトの最上部のメニュー、及び最下部のメニューで使用されます。
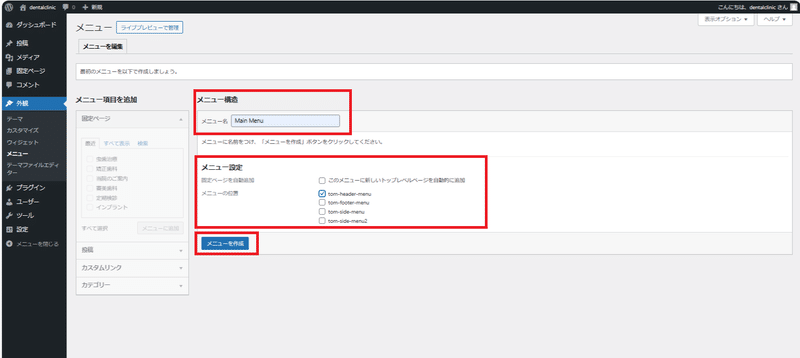
WordPress管理画面の「外観」>「メニュー」欄をクリックします。「メニュー構造」領域にて、メニュー名:Main Menu と入力し、メニュー設定:tom-header-menu を選択し、下段の「メニューを作成」ボタンをクリックします。

4.2 「メニュー項目を追加」エリアの「固定ページ」欄にて下段の「すべて選択」を選択し6つの固定ページ(インプラント、定期検診、審美歯科、当院のご案内、矯正歯科、虫歯治療)を選択します。「メニューに追加」ボタンをクリックします。

4.3 「メニュー構造」エリアに6つの固定ページ(インプラント、定期検診、審美歯科、当院のご案内、矯正歯科、虫歯治療)が追加されます。画面上部右の「表示オプション」をクリックして画面を開き「詳細メニュー設定を表示」欄の CSSクラス を選択します。「メニュー構造」欄に戻り虫歯治療をクリックして内容を見てみましょう。ナビゲーションラベルに「虫歯治療」と入力されていますね。下段の CSS class (オプション)欄に「col-auto」を入力しておきます。同様に他の5つの固定ページ(メニュー)の CSS class (オプション)欄に「col-auto」を入力しましょう。すべての CSS class (オプション)欄に「col-auto」入力が完了したら最下段の「メニューを保存」ボタンをクリックしMain Menuの設定が完了します。

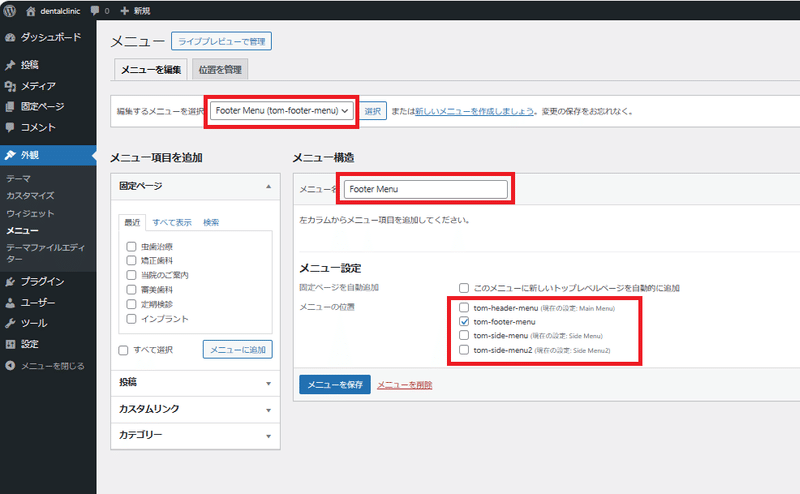
4.4 つぎに Footer Menu を作成します。Footer Menu はこのWebサイトでは使用しない予定ですが一応作成しておきます。
Footer Menu の設定後画面です。メニュー名:Footer Menu 、メニュー設定:tom-footer-menu となっています

4.5 Side Menu を作成します。Side Menu はこのWebサイトの左メニュー上段にて使用します。
Side Menu の設定後画面です。メニュー名:Side Menu 、メニュー設定:tom-side-menu となっています。Main Menuと同様に6つの固定ページ(インプラント、定期検診、審美歯科、当院のご案内、矯正歯科、虫歯治療)を設定しますが、フロントページである Homeをトップに追加しナビゲーションラベルを「Home」→「ホーム」に変更しておきます。 CSS class (オプション)欄には「list-group-item list-group-item-action」を入力します。(Homeを含む7つの固定ページの全てのCSS class (オプション)欄を「list-group-item list-group-item-action」とします。)

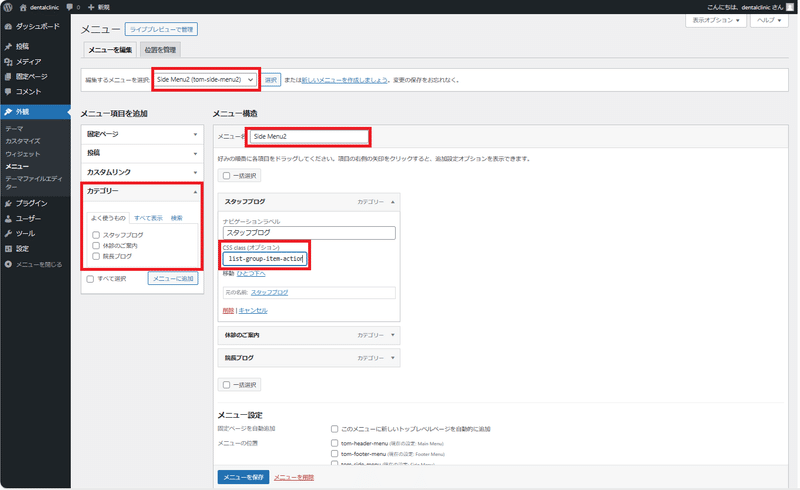
4.6 Side Menu2 を作成します。Sider Menu2 はこのWebサイトの左メニュー下段にて使用します。
Side Menu2 の設定後画面です。メニュー名:Side Menu2 、メニュー設定:tom-side-menu2 となっています。ここでは3つのカテゴリー(スタッフブログ、休診のご案内、院長ブログ)を設定します。 CSS class (オプション)欄には Side Menu と同様に「list-group-item list-group-item-action」を入力します。(3つのカテゴリー全てのCSS class (オプション)欄を「list-group-item list-group-item-action」とします。)

4.7 メニューの作り込みが完了したところでWebサイトのトップ画面を見てみましょう。
画面上部ヘッダー部内と下部のフッター部内には同じメニューである Main Menu が表示されます。左サイドの上部メニューには Side Menu、同左サイドの下部メニューには Side Menu2 が表示されていれば完了です。

この記事が気に入ったらサポートをしてみませんか?
