
Webサイトを開発してみる(入門編)ー第4章2.2 ー

ー第4章に戻るー
第4章 2.2 ① bootstrap.css ② bootstrap.min.css ⑤ bootstrap.bundle.js ⑥ bootstrap.bundle.min.js を準備する

解説) Bootstrap5 の公式サイトから2つの CSS ファイル( ① bootstrap.css ② bootstrap.min.css )と2つの JS ファイル(⑤ bootstrap.bundle.js ⑥ bootstrap.bundle.min.js)をダウンロードして準備します。
①bootstrap.css
Bootstrap5 の公式サイトからダウンロードします。実際に使用するのは ② bootstrap.min.css ですが、後で確認などチェックができるように ① bootstrap.css を用意します。
②bootstrap.min.css
Bootstrap5 の公式サイトからダウンロードします。こちらが実際に使用されます。
⑤bootstrap.bundle.js
Bootstrap5 の公式サイトからダウンロードします。実際に使用するのは ⑥ bootstrap.bundle.min.js ですが、後で確認などチェックができるように ⑤ bootstrap.bundle.js を用意します。
⑥bootstrap.bundle.min.js
Bootstrap5 の公式サイトからダウンロードします。こちらが実際に使用されます。
以下に公式サイトからのダウンロード方法を記載します。
※Bootstrapの公式サイトのアクセスします。(ここでは日本語バージョンのサイトにアクセスします。)以下のURLをクリックしましょう。
https://getbootstrap.jp/

↑クリックすると上記の画面が表示されます。中央部にある「ダウンロード」をクリックします。

↑「コンパイルされたCSSとJS」欄にある「ダウンロード」ボタンをクリックします。

zipファイル「bootstrap-5.3.0-dist.zip」がダウンロードされますのでダブルクリックします。

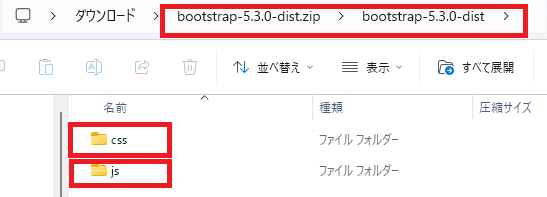
zipファイル「bootstrap-5.3.0-dist.zip」が解凍され「bootstrap-5.3.0-dist」フォルダが現れますのでダブルクリックします。

「bootstrap-5.3.0-dist」直下にcss フォルダとjs フォルダがあります。まず「css フォルダ」を開きましょう。ダブルクリックします。

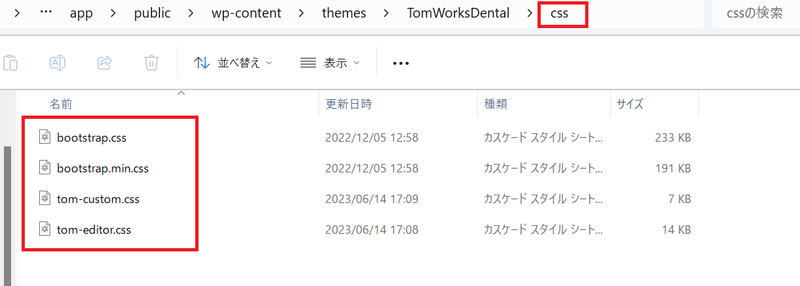
「css フォルダ」直下には複数のファイルがありますが、ここでは一番上の「bootstrap.css」と3番目の「bootstrap.min.css」を使用します。この2つのファイルをオリジナルテーマ「Tom Works Dental」のフォルダの css フォルダにコピーします。

↑これで① bootstrap.css ② bootstrap.min.css の2つファイルが準備できました。(2つの自作CSS ファイル(tom-custom.css、tom-editor.css)はこの後で準備します。)

次に「js フォルダ」を見てみましょう。css フォルダと同様に直下には複数のファイルがあります。ここでは一番上の「bootstrap.bundle.js」と3番目の「bootstrap.bundle.min.js」を使用します。
この2つのファイルをオリジナルテーマ「Tom Works Dental」のフォルダの js フォルダにコピーします。これで⑤bootstrap.bundle.js ⑥ bootstrap.bundle.min.js の2つファイルが準備できました。

この記事が気に入ったらサポートをしてみませんか?
