
Webサイトを開発してみる(入門編)ー第7章ー

ー概要に戻るー
第7章 開発した【歯科クリニックのWebサイト】をレンタルサーバーにアップロードして公開する

解説)開発した【歯科クリニックのWebサイト】をレンタルサーバー(Xserver)にアップロードしてインターネット上に公開します。独自ドメイン取得後にサブドメインを設定しアップロードする際にはWordPressのプラグイン「All-in-One WP Migration」を使用します。
1. 開発した【歯科クリニックのWebサイト】をファイルとしてエクスポートする
開発した【歯科クリニックのWebサイト】をインターネット上で公開するために、まず All-in-One WP Migration を使いPC上にファイルとしてエクスポートします。
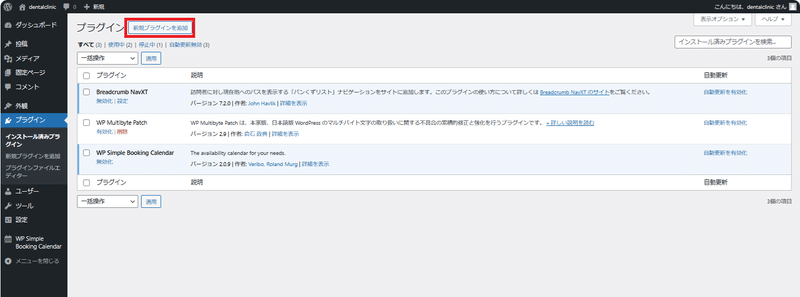
1.1 第6章までに開発した【歯科クリニックのWebサイト】には3つのプラグインがインストールされています。ここでは All-in-One WP Migration をインストールします。WordPress管理画面の「プラグイン」画面にて「新規プラグインを追加」ボタンをクリックします。

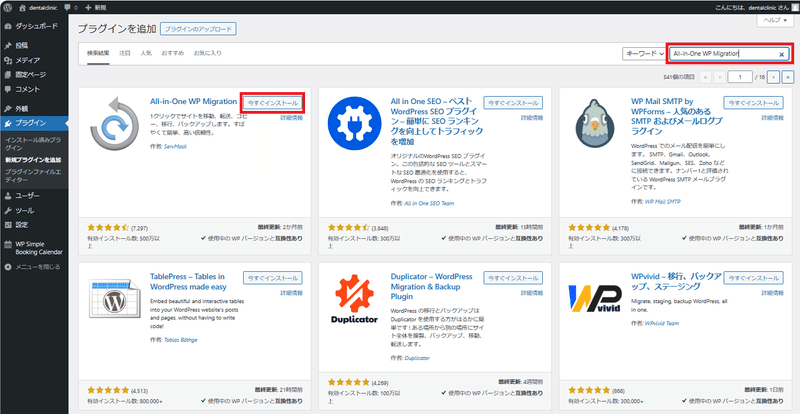
1.2 WordPress管理画面の「プラグインを追加」画面にてキーワードに「All-in-One WP Migration」を入力し「今すぐインストール」ボタンをクリックします。インストールが終了したら「有効化」も行いましょう。

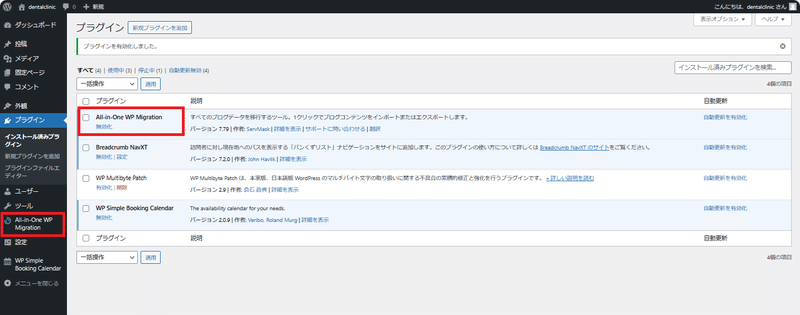
1.3 「有効化」できるとWordPress管理画面に「All-in-One WP Migration」が表示されプラグイン一覧にも掲載されます。

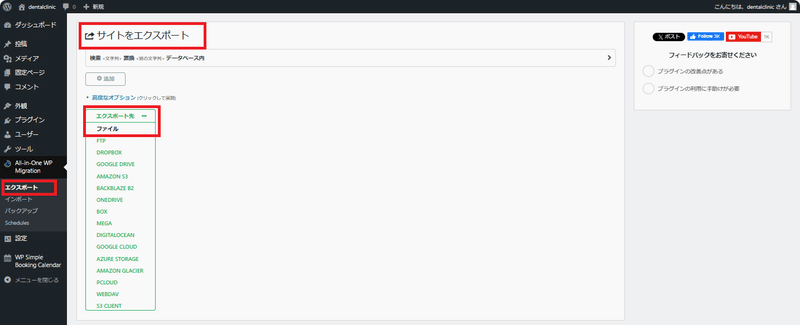
1.4 WordPress管理画面の「All-in-One WP Migration」欄にて「エクスポート」を選択し「サイトをエクスポート」画面を開きます。「エクスポート先」をプルダウンして「ファイル」を選択します。

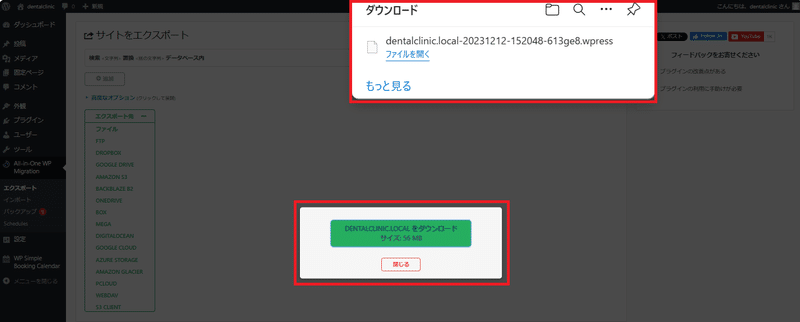
1.5 「エクスポートを準備中」→「DENTALCLINIC.LOCALをダウンロード」ボタンが表示されますのでクリックします。自動的にWebサイトがファイル化されてダウンロードが行われます。

2. Xserverレンタルサーバーと契約し独自ドメインを取得する
開発した【歯科クリニックのWebサイト】をインターネット上で公開するためにレンタルサーバーと契約をします。あわせて独自ドメインも取得します。
・契約するレンタルサーバー:Xserver
・取得する独自ドメイン名(サンプル):tomworks.site(ご自分で任意のドメイン名を取得して下さい)

Xserverでは詳細の契約手順と独自ドメインの取得方法を以下に公開しています。参考にして下さい。
3. 取得したXserverの独自ドメインにサブドメインを追加する
上記で取得した独自ドメイン名を直接使用することで大丈夫なのですが、ここでは【歯科クリニックのWebサイト】をサンプルとして公開するため 独自ドメイン(tomworks.site)にサブドメイン(dentalclinic.tomworks.site)を追加します。
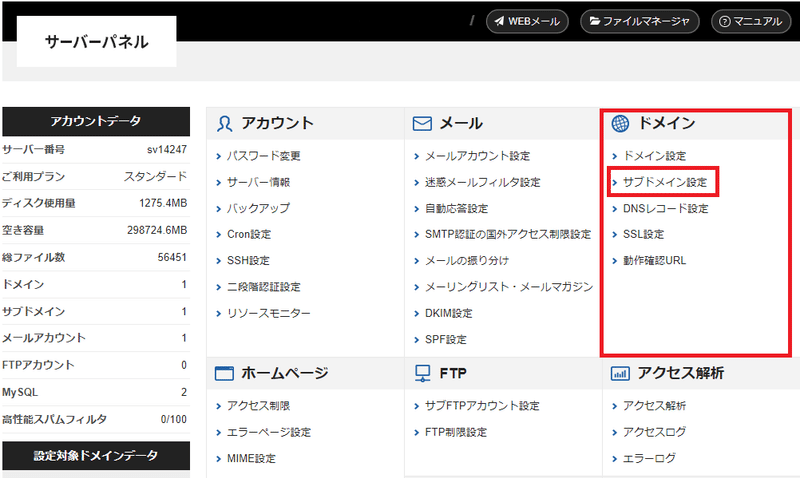
3.1 Xserverにログインし「サーバーパネル」を開きます。「ドメイン」欄にある「サブドメイン設定」をクリックします。

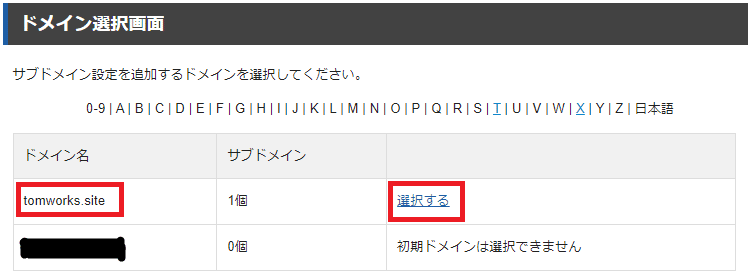
3.2 画面が切り替わり「ドメイン選択画面」が表示されます。取得した独自ドメイン名(ここではtomworks.site)欄の「選択する」をクリックします。

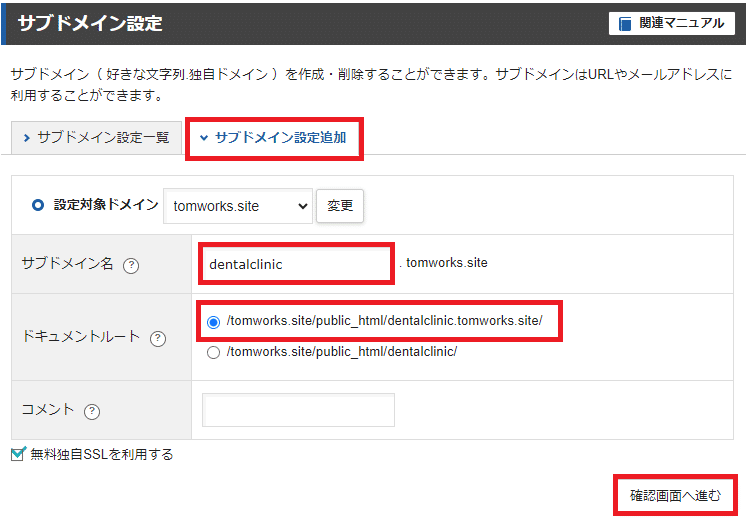
3.3 「サブドメイン設定追加」タグを選択しサブドメイン名欄にサブドメイン名(ここではdentalclinic)を入力します。ドキュメントルートを選択し下方にある「確認画面へ進む」ボタンをクリックします。

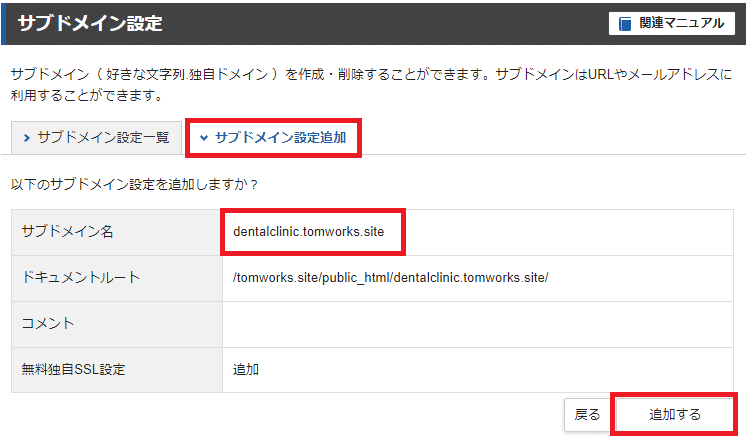
3.4 以下の画面の内容を確認して問題なければ「追加する」ボタンをクリックします。

3.5 これでサブドメインの設定は完了しましたが、試しにブラウザで「https://dentalclinic.tomworks.site」を確認してみますと以下のような表示がされます。サブドメインが反映されるのに1時間程度かかるようですので少し待ちましょう。

3.6 サブドメインが反映されると以下のような画面が表示されます。

4. Xserverのサブドメイン下にWordPressをインストールする
上記でサブドメイン名が反映されました。ここではレンタルサーバー(Xserver)上の設定済みサブドメイン下にWordPressをインストールします。Xserverが提供している「WordPress簡単インストール」を使用します。
4.1 Xserverの「サーバー管理」画面にて「WordPress」>「WordPress簡単インストール」をクリックします。

4.2 Xserverの「WordPress簡単インストール」>「ドメイン選択」画面にてドメイン名「tomworks.site」の「選択する」をクリックします。

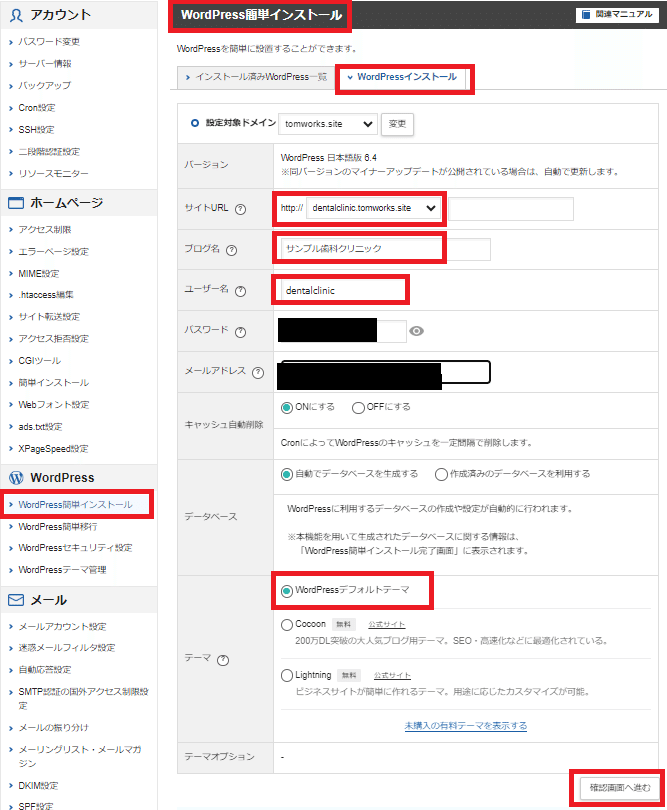
4.3 Xserverの「WordPress簡単インストール」画面にて「WordPressインストール」タブを選択し以下のように設定を行います。
サイトURL:dentalclinic.tomworks.site
ブログ名:サンプル歯科クリニック
ユーザー名:dentalclinic
パスワード:任意
メールアドレス:任意
テーマ:WordPressデフォルトテーマ
(自作したオリジナルテーマを使いますので他のテーマは不要です)

4.4 設定後「確認画面へ進む」ボタンをクリックします。
4.5 「確認画面」に切り替わりますので入力内容を確認し「インストールする」ボタンをクリックします。

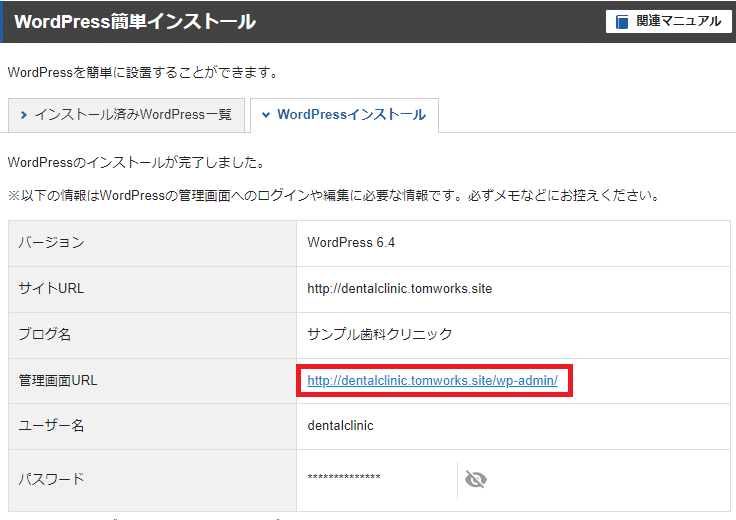
4.6 以上でサブドメイン下にWordPressのインストールができました。管理画面URL欄に表示されているURL名(http://dentalclinic.tomworks.site/wp-admin/)をクリックするとWordPressが立ち上がります。

5. インストールしたWordPressにプラグイン「All-in-One WP Migration」を追加し 、開発した【歯科クリニックのWebサイト】をインポートする
上記4.でXserverのサブドメイン下にインストールしたWordPressにプラグイン「All-in-One WP Migration」を追加した後、このプラグインを使って上記1.でエキスポートした【歯科クリニックのWebサイト】のファイルをインポートします。
5.1 Xserverのサブドメイン下にインストールしたWordPressにログインしましょう。ユーザー名は「dentalclinic」、パスワードは上記4.にて任意に設定したものになります。

5.2 Xserver上のWordPressはシンプルに初期インストールのみがされています。3つほどプラグインが既に導入されていますが、そのままにしておきましょう。新たに「All-in-One WP Migration」を追加します。

5.3 「All-in-One WP Migration」のインストール手順は上記1.と同じです。

5.4 「All-in-One WP Migration」のインストールが終了したら、WordPress管理画面の「All-in-One WP Migration」>「インポート」をクリックし「サイトのインポート」画面を開きます。画面中央部にある「インポート元」をプルダウンして「ファイル」を選択します。上記1.にてエクスポートしたWebサイトのファイルを選択しインポートしましょう。

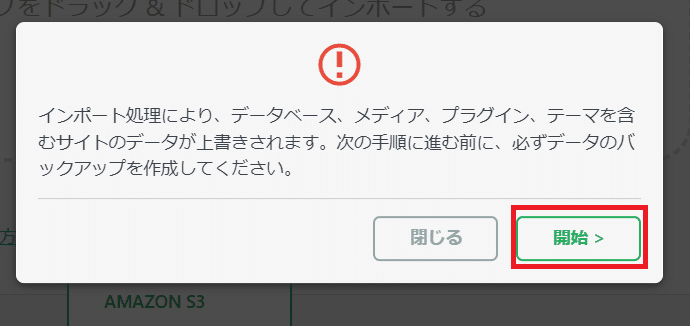
5.5 「インポート処理により、データベース、メディア、プラグイン、テーマを含むサイトのデータが上書きされます。次の手順に進む前に、必ずデータのバックアップを作成してください。」と表示されますが、この時点ではWordPressがシンプルに初期インストールのみされた状態ですので、特にバックアップは必要ありません。「開始 >」ボタンををクリックしてインポートを開始しましょう。

5.6 「サイトをインポートしました。」と表示されます。これでLocal(開発環境)にて開発した【歯科クリニックのWebサイト】の全てをレンタルサーバーへアップロードすることができました。

5.7 試しにブラウザから「https://dentalclinic.tomworks.site」を確認してみましょう。以下の画面が表示されればOKです。

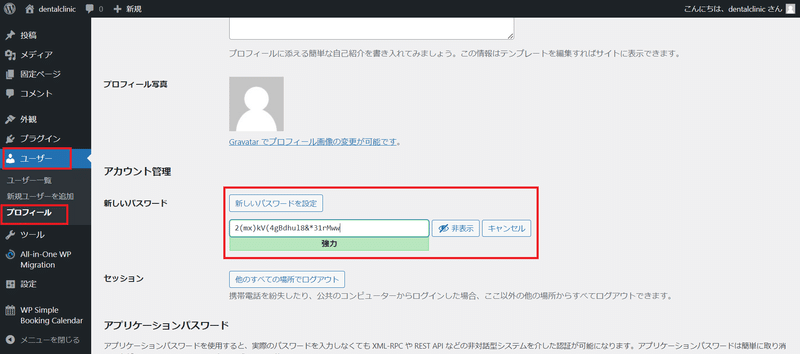
5.8 開発環境の内容をXserverのWordPressにインポートしたため、XserverのログインIDとパスワードが開発環境のログインID:「dentalclinic」パスワード:「dentalclinic」に置き換わってしまいます。XserverのWordPress管理画面の「ユーザー」>「プロフィール」画面にて新しいパスワードを再設定しておきましょう。

以上で【歯科クリニックのWebサイト】の開発作業一式が終了しました。ご紹介した今回の開発手順が新規にWebサイトを作成する際のご参考となれば幸いです。最終章までありがとうございました。
この記事が気に入ったらサポートをしてみませんか?
