
WordPressにVimeoを埋め込む公式プラグイン
WordPressの記事内にVimeoを埋め込む場合、標準のブロックにも「Vimeo」があります。ここに、Vimeo動画の埋め込みコードを挿入して埋め込むことができます。

しかし、もし日常的に動画を埋め込む機会がある場合は、Vimeoの公式プラグインを利用すると、より便利に利用できます。ここでは、使い方を紹介しましょう。
プラグインをインストールしよう
WordPressの管理画面にログインをしたら、「プラグイン→新規プラグインを追加」メニューをクリックしましょう。右上の検索窓に「vimeo」と入力すると、公式プラグインを見つけることができます。これをインストールして有効化しましょう。
設定しよう
まずは、VimeoとWordPressを接続します。「設定→Vimeo Settings」メニューをクリックします。「Step 1」の「Get an access token(アクセストークンを取得)」をクリックしましょう。

なお、アカウントをまだ取得していない場合は「Sign up」をクリックして、アカウントを作成します。
自分のユーザーでログインしていることを確認して「許可する」ボタンをクリックしましょう。

すると、英数字の羅列が表示されるのでこれをコピーして、WordPressの画面に戻ります。

「Step 2」で「Access Token」という設定項目に、今コピーした英数字を貼り付けましょう。

その他の設定項目は次の通りです。
Share anonymous usage data?
匿名で、利用データをVimeoに提供します。気になる場合はチェックを外しておきましょう。
Video Create & Upload Gutenberg Block
Vimeoの「ブロック」を追加できます。ブロックエディタに対応したテーマの場合は、これを利用します。
Vimeo Shortcode
WordPressの「ショートコード」という機能を利用するかを選択します。クラシックエディタや、ウィジェットなどで利用します。
WooCommerce Integration
WordPressのECサイト構築プラグイン「WooCommerce」用の機能を利用するかを設定します。
それぞれ確認したら「変更を保存」ボタンをクリックしましょう。
動画を貼り付けよう
プラグインをインストールすると、投稿や固定ページの編集ページのブロック挿入パネルに「Vimeo Upload and Create」が追加されます。これをクリックしましょう。


次のボタンから選択できます。
動画
すでにVimeoにアップロードしている動画を選択できます。
Upload Video
新しく動画をアップロードして貼り付けることができます。アップロードされた動画はVimeoに登録されます。
Create A New Video
Vimeoのオンラインビデオメーカーを利用して、新しい動画を作成することができます。
こうして、Vimeoと行き来することなく、WordPressで直接操作できるようになります。
詳細な設定をしよう
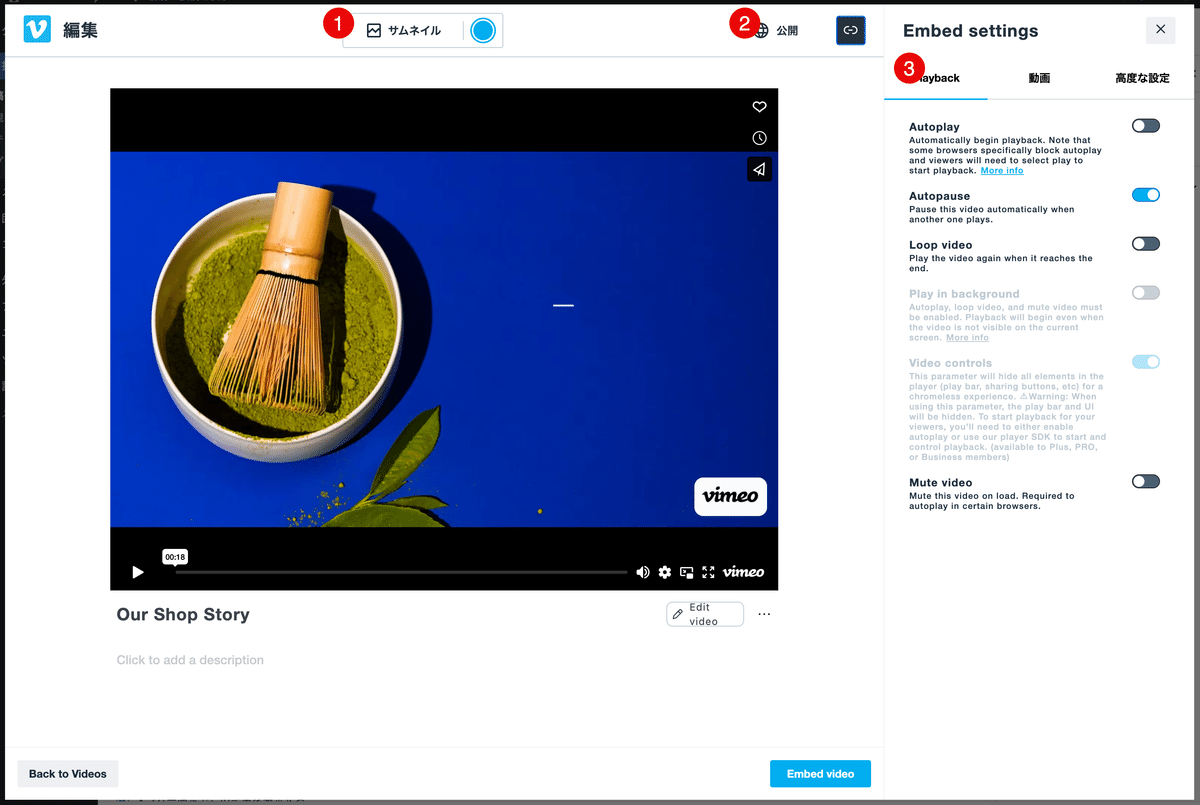
貼り付けた動画をクリックすると、「Edit Video」ボタンが表示されます。これをクリックすると、詳細な設定ができます。

① サムネイル
サムネイル画像を変更できます。画像から選択するか、動画内のシーンを選択します。また、Plusプラン以降では、再生バーの色などをカスタマイズできます。
② 公開状態
公開状態を以下から選択できます。
非公開(リンクを知っているユーザーのみ:Plusプラン以降)
Password(パスワード入力を求める:Plusプラン以降)
Hide from Vimeo(埋め込みのみでVimeoの動画一覧には表示しない:Plusプラン以降)
Only me(自分のみ)
公開
および「Allow Downloads(ダウンロードを許可:Plusプラン以降)」を設定できます。
③ Playbackタブ
Autoplay:自動的に再生を始めます
Autopause:他の動画が再生されたら自動で停止します
Loop video:繰り返し再生します
Play in background:バックグラウンド再生を許可します
Video controls:動画の再生・停止ボタンの表示・非表示を切り替えます
Mute video:動画を無音再生します
③ 動画タブ
By line:動画の最後に、他の動画へのリンクを表示します
Profile picture:動画の上部にプロフィールを表示します
Video title:動画の上部に動画名を表示します
③ 高度な設定タブ
Responsive:動画の幅を画面幅に合わせます
Transparent:レスポンシブ時の背景を透過にします
Picture in Picture:ピクチャーインピクチャーボタンを表示し、独立した再生プレイヤーを許可します
Do Not Track:動画の再生データを取得しません
Play video inline:スマホで動画をページ内で再生します
Speed:動画再生速度コントロールを表示します(Pro以上)
設定が終わったら「Embed video(動画を埋め込み)」をクリックしましょう。
こうして、Vimeoの動画をWordPressで活用することができます。非常に便利なプラグインなので、是非インストールしておきましょう。
WordPressの活用のお手伝いはH2O spaceにお任せください
