
Youtubeのサムネイル画像を作成しながらPhotoshopを勉強する
今やYoutuberが小学生の憧れる人気の職業になるほど、Youtubeの影響力が強くなっている昨今。その波及効果は凄く、Youtubeのサムネイル画像の作成依頼も多くなっています。
ここだけの話、Youtubeのサムネイル画像の作成は、とっても簡単にかつ短時間でPhotoshopの練習にもなると思います。今回は、いくつかのYoutubeのサムネイル画像を例に出しながら、似たようなサムネイルを作ってみようと思います。
Youtube サムネイル画像のサイズ
まずは、画像を作成する際に知っておきたい適切な画像サイズですが、公式のYoutubeヘルプページに記載があります。
・解像度: 1280x720(最小幅が 640 ピクセル)
ですので、Photoshopで画像を作成する際もキャンバスサイズを「横1280px」と「縦720px」で作成しましょう!
Photoshopでの下準備
もしCreative Cloudをお使いのようでしたら、新規ファイル作成した後に、「アートボードツール」を使ってアートボード上に描画していきましょう。
①新規作成 → (適当なサイズで)→ 作成ボタンをクリック


②ツールバーの移動ツールアイコンを長押し → (隠れていた)アートボードツールを選択

③横1280px × 縦720pxになるようにドラッグしてアートボード作成

※ここで上手くサイズが合わなくても、属性パネルでサイズ調整ができます

④レイヤーパネル → アートボード名(アートボード1)を任意の名前に変更

★ここでは「thumb-youtube001.jpg」と付けました。末尾に【.jpg】と付けたのは、Photoshop CCから使えるようになった機能「画像アセット」で自動で画像を書き出す為です。
⑤名前を付けて保存(Ctrl [Command] +S)で下準備完了です!
サムネイル画像作成 その1(矩形ツール・クリッピングマスク・レイヤーマスクの練習)
最初の練習は、EBIZO TVのサムネイル画像を参考にして同じ雰囲気の画像を作っていきますね。(市川團十郎さんカッコいい)

いろいろなアプローチの方法があると思いますが、簡単にEBIZO TV風の画像を作る方法を紹介したいと思います。(※今回は、Photoshopの勉強が裏テーマなのでわざと回りくどい事もするかもしれません。正解はひとつではありません。)
01. 画像は配置する
・画像は、実際の人物でもいいですし、手元になければ無料素材サイト「ぱくたそ」さんや「写真AC」などを使用してください
私は、unsplashというサイトの素材が好きなのでそちらの画像で用意しました。

こういう感じで、PC内などに保存していた画像ファイルをドラッグ&ドロップで画像を配置します。
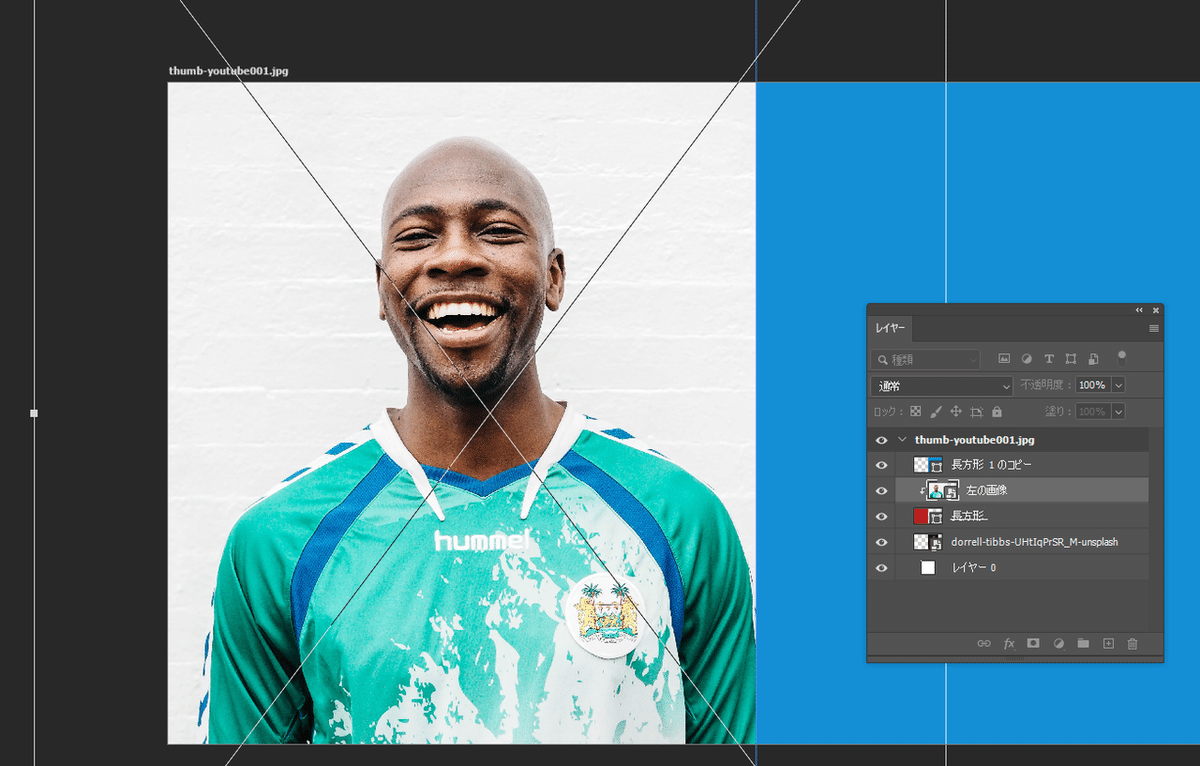
02.アートボードの半分(水平方向)の位置にガイドを引く

※レイヤーパネルのアートボード名をクリックして選択すると、アートボード自体に8つの □ が表示されます。中央に合わせてガイドを引きます。

上記の濃い青いガイド線は、アートボードのガイド線です。(通常の水色のガイド線でも問題ありません)
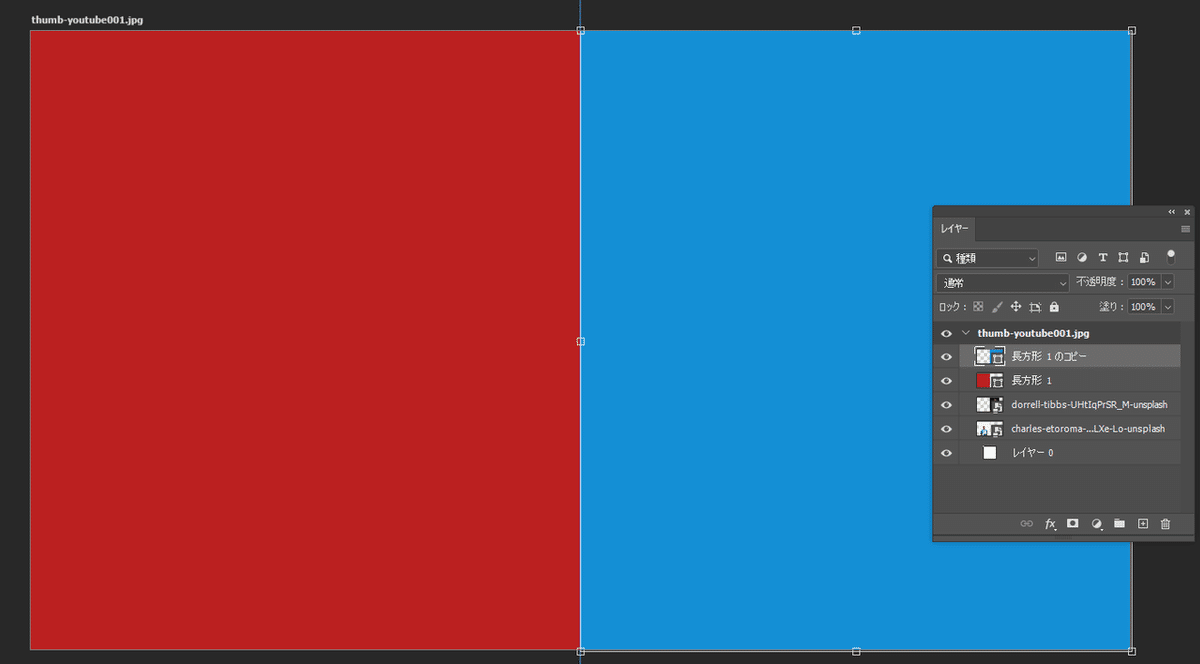
03.中央のガイド線に合わせて矩形ツールを使って四角形を描画
(矩形ツールの勉強の為に使用します。経験者の方は飛ばしてもいいかも)

ツールバーから長方形ツールを選択して、四角を二つ描きます。わかりやすく赤と青で描画しました。

04.写真素材を長方形の上のレイヤーに移動させる(左の画像から)

05.クリッピングマスクをする
写真素材レイヤーを選択し右クリック → 「クリッピングマスクを作成」を選択します。(または、Altキーを押しながら下のレイヤーとの間付近にマウスを近づけ左クリック)


上記のように「↓」マークがレイヤーの左側に付いたらOKです。
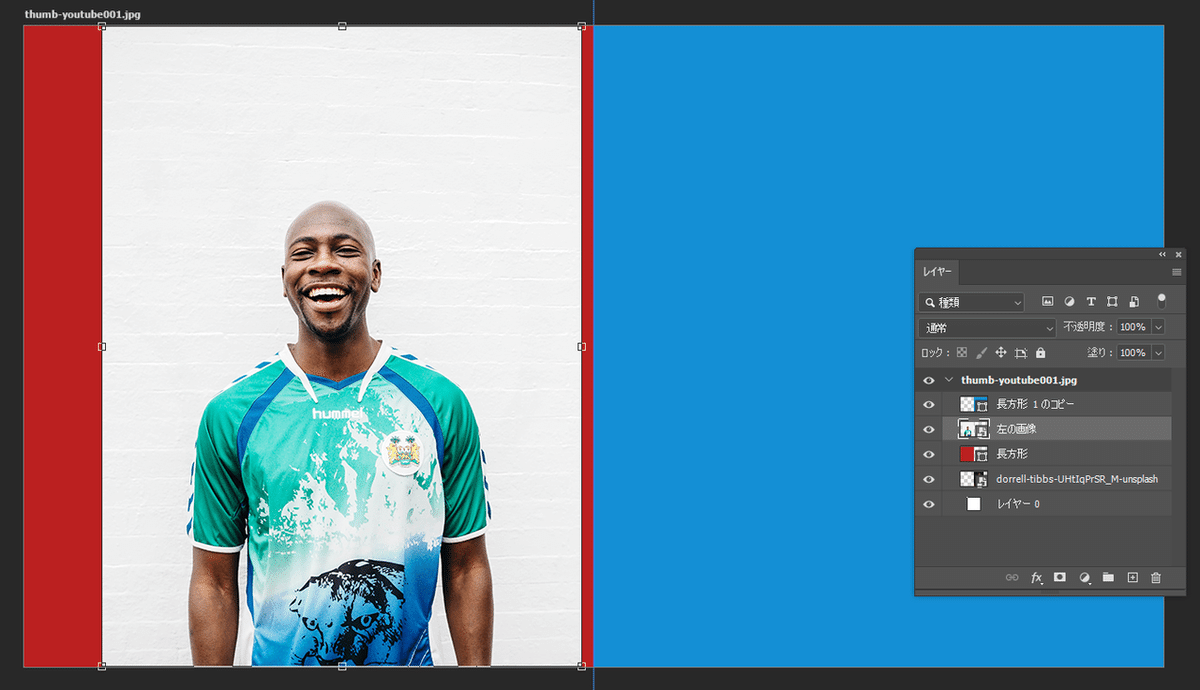
06.写真素材のサイズを整える
写真素材を丁度いい塩梅に拡大したり、縮小させます。(トリミング的な感じで)

選択ツールに持ち替えてから、画像の四隅のどこかをマウスでShiftキーを押しながら動かします。そうすると縦横比が変わらずに縮小・拡大ができます。(★初期設定のままだと、Shiftキーを押さないほうが縦横比を変えずに縮小拡大ができる場合もあります。環境設定を確認してください。)
ちょうどいいサイズになったら、画面上の○を押すかCtrl [Command] +Enterで確定します。
4~6を右側の画像にも同じ操作を繰り返します。

7. グループ化します
Shiftキーを使いながら4つのレイヤーを選択し、

Ctrl [Command] + G でグループ化

グループ名を付けても付けなくも良いです!
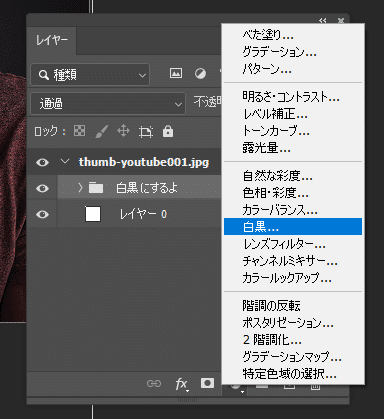
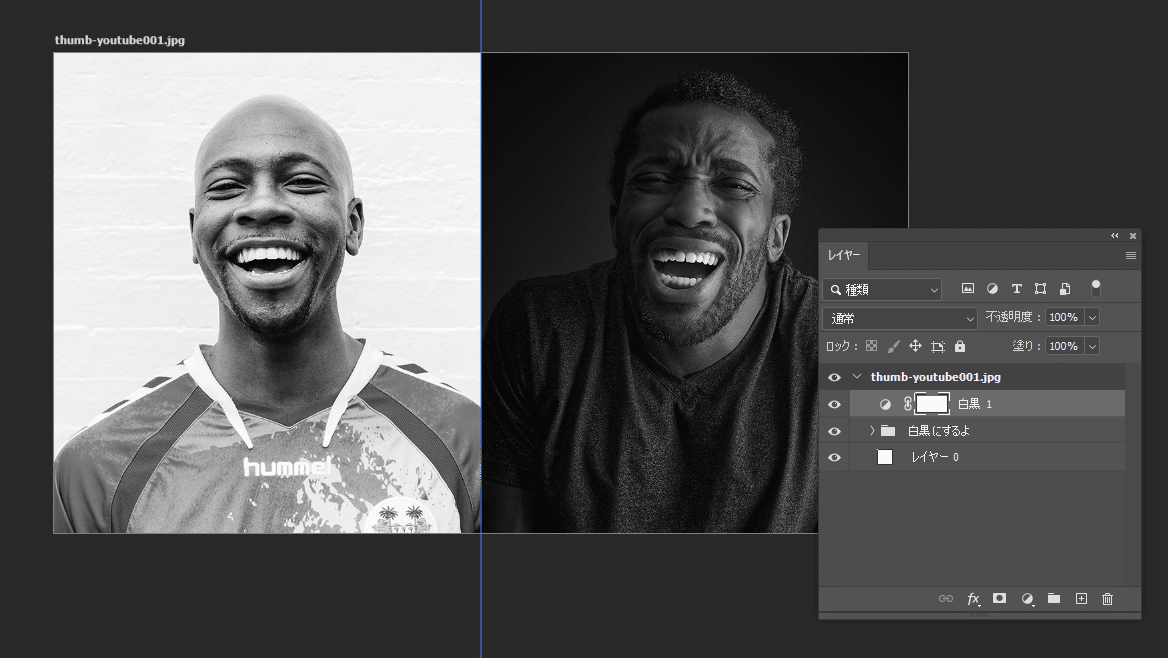
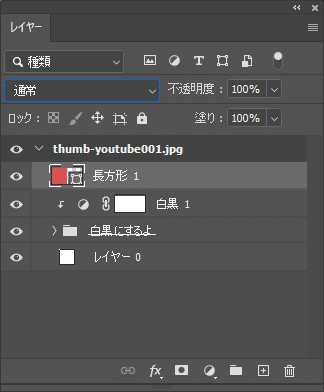
08. グループを選択して、塗りつぶしまたは調整レイヤーを作成をクリック


「白黒」を選択すると、下のように「白黒1」というレイヤーが追加されます。そのレイヤーの下のレイヤーが白黒になります。

★ここで、下のグループに白黒1レイヤーをクリッピングマスクをかけても良いです。
09. 長方形ツールを使って赤系の薄いレイヤーを追加
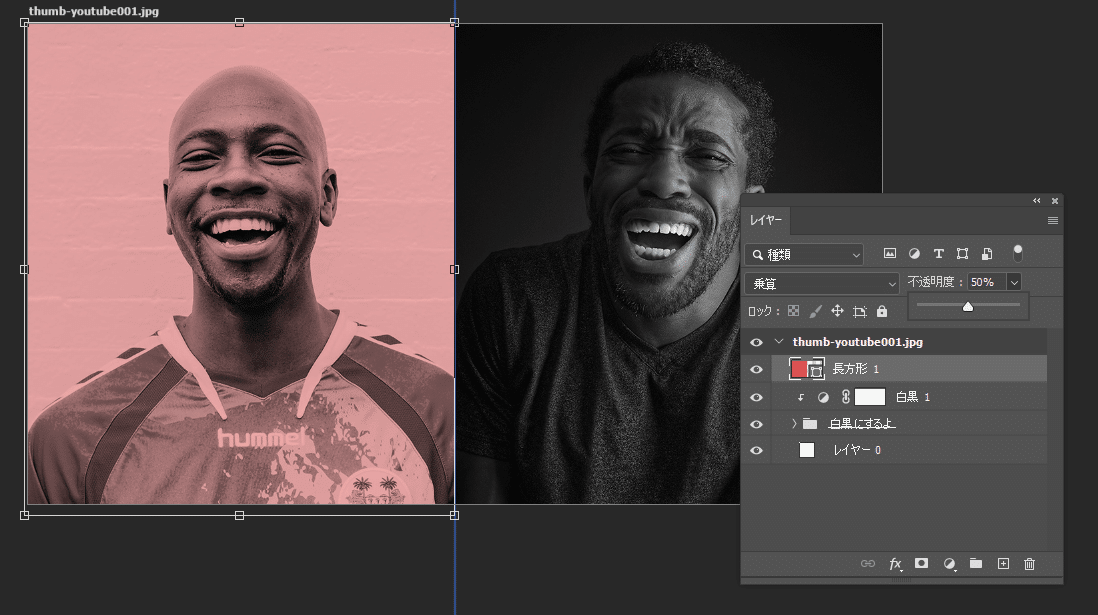
左側の人の上に赤めのオーバーレイ加工をしたいので、矩形ツール→長方形ツールに持ち替えます。また、中央のガイド線に合わせて描画します。

カラーピッカーで色を調整します。

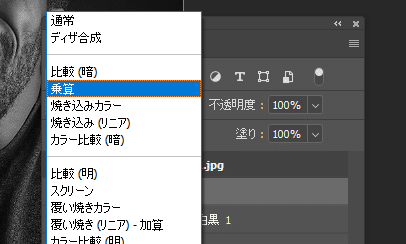
レイヤーパネルで、「通常」になっているプルダウンをクリックして、

「乗算」を選択します。

あとは、不透明度を任意で調整してください。

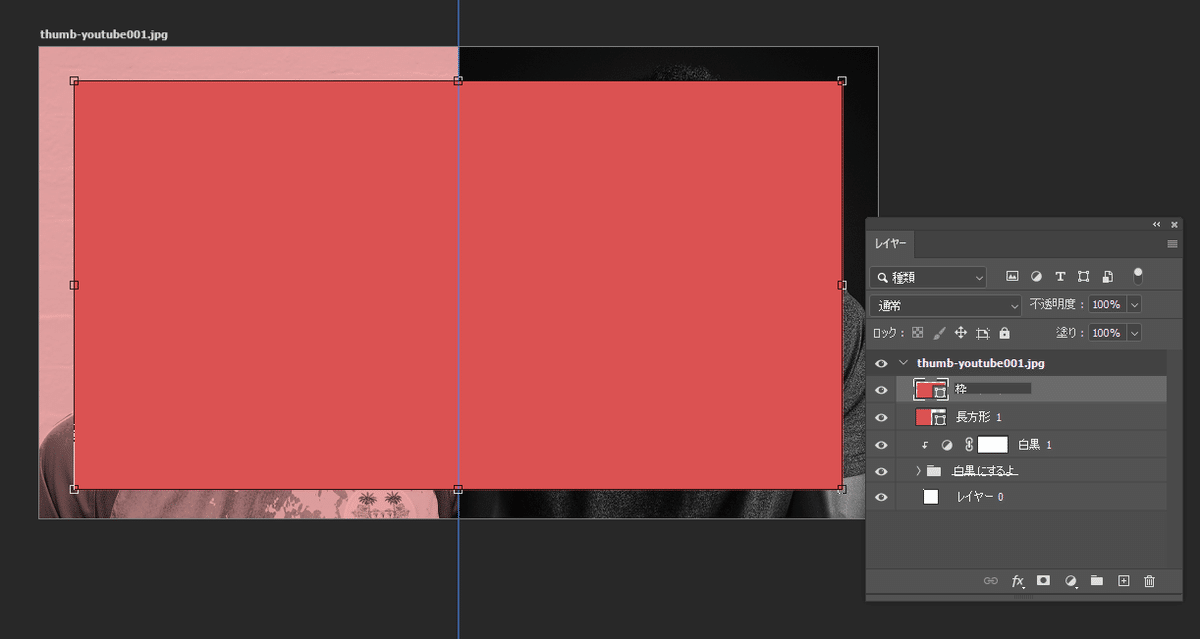
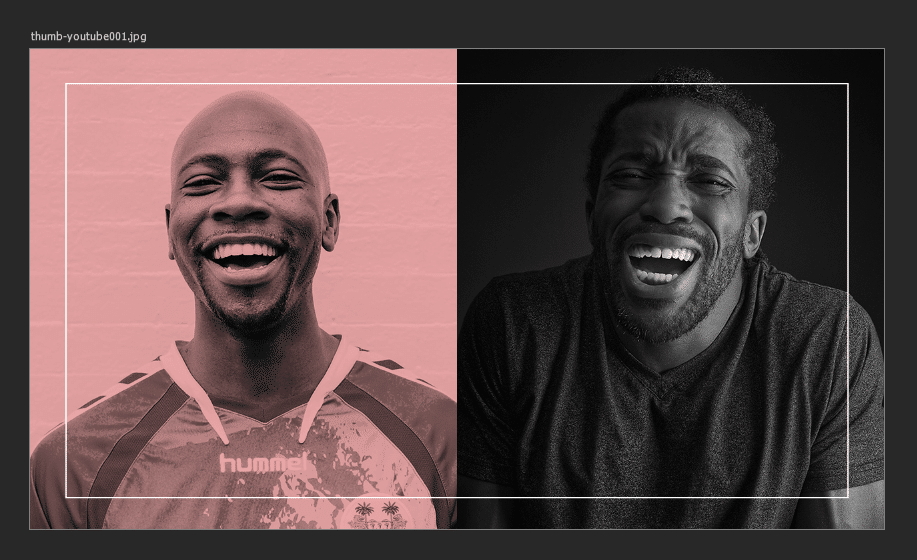
10. 内側のフレームを作成する
また矩形ツール → 長方形ツールを選択して、適当な色でアートボードより小さい長方形を追加します。

塗りを0%に変更

属性パネル → シェイプの線を色を白(任意の色でOKです)に、太さを任意のサイズにします。(線の種類は直線)


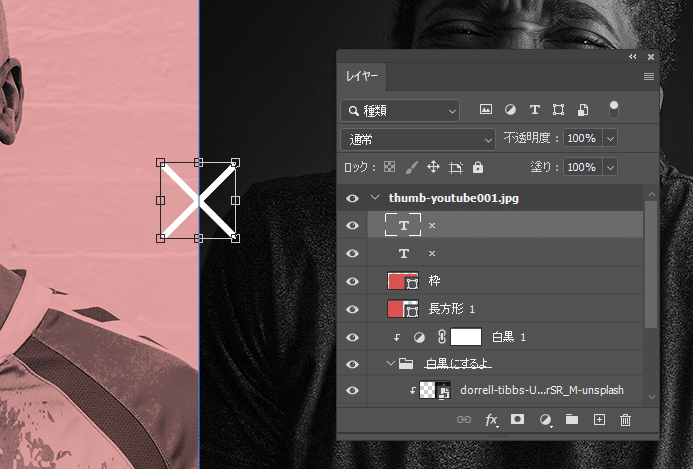
11. 文字ツールで中央付近に「×」を配置

文字のサイズを拡大させ、色を白に。


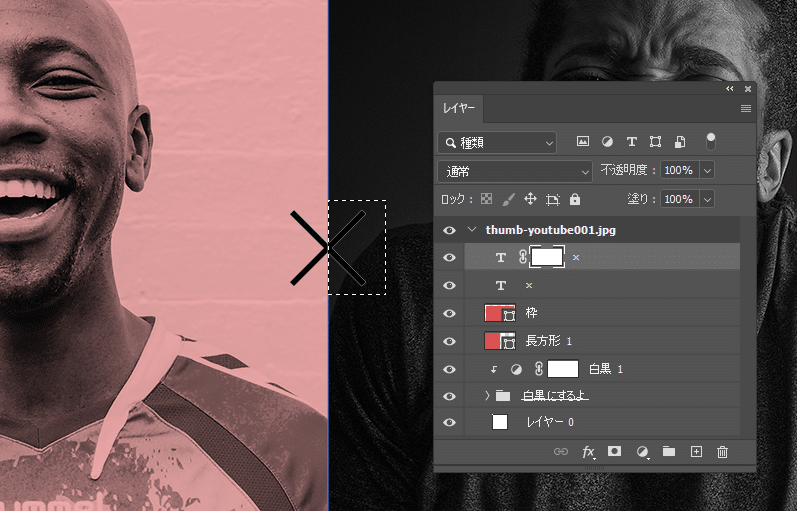
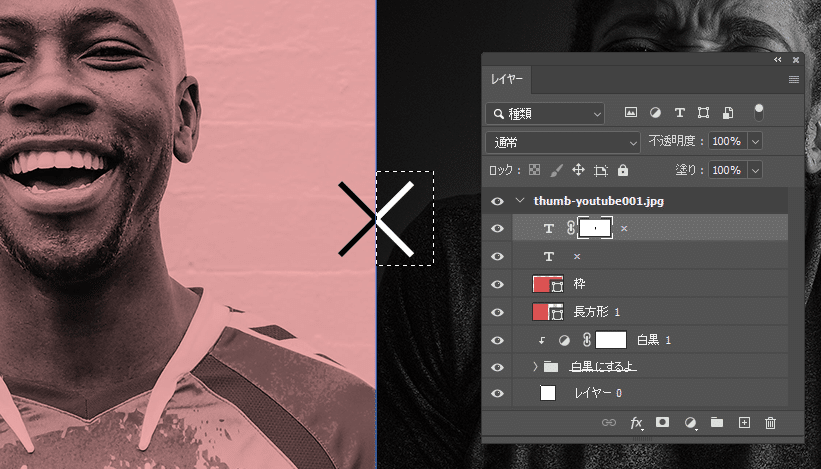
テキストレイヤーを「新規レイヤーを追加([+])」にドラッグして複製。

複製したテキストレイヤーの上のレイヤーを選択して、文字色を黒に。

レイヤーマスクを追加をクリック

レイヤーマスクが追加されたら、「×」部分の右半分を選択範囲を取ります。

描画色を黒色に変更します。

そしてAlt+Deleteを同時押しで選択範囲を塗りつぶします。

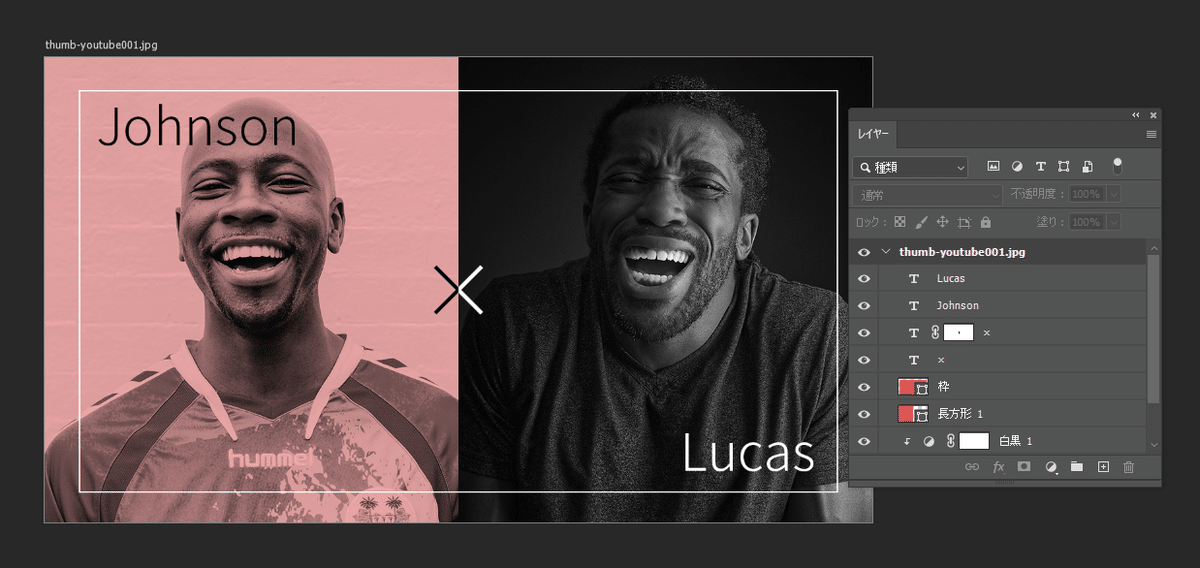
12. 最後に名前をテキストツールで配置
左上と右下に文字を配置します

テキストレイヤーをダブルクリックして、「レイヤースタイル」パネルを表示させます。ドロップシャドーにチェックを入れます。

描画モードは通常のまま、色は白(#fff)
不透明度は50%、角度 120°、距離 4px でOKを押します。
白文字なら、ドロップシャドウの色を黒にします。

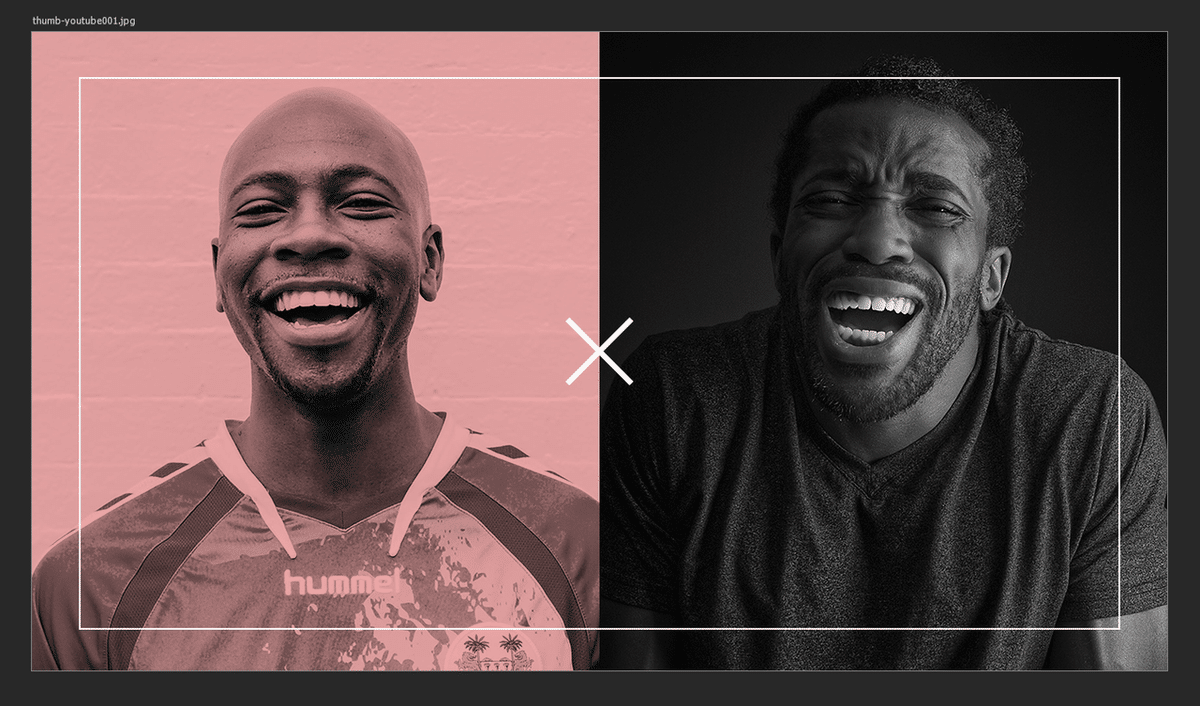
完成!お疲れ様でした!
最後に画像を書き出ししましょう!
ファイル → 生成 → 画像アセット
見本を見ながら進めなかったので(-_-;)、EBIZO TVのサムネイルとは多少違うと思いますが、雰囲気的には同じような画像ができました。
Photoshopの操作や機能に慣れると、約2分程で作成できると思います!
サムネイル画像作成 その2(オブジェクト選択ツールと文字装飾)
続いては、多少ポップなサムネイル画像です。よくクライアントから、「ポップな感じ」とか、「一目で理解できるように」など要望を頂くことがあります。
クライアントが要望する通り、Youtubeのサムネイルはクリックされるかされないかという重要な判断要素になりますし、それがすなわち動画再生回数にも影響する事になります。
そこで、「中田敦彦のYouTube大学」のサムネイル画像を参考に作成します。とっても勉強になるYoutubeチャンネルですし、はっきりYoutubeチャンネルの色が出ている内容とサムネイル画像です。

01. 新規ファイル・アートボードの作成(先ほどの練習ファイルで新規アートボードを追加しても可)
先ほどと同じような手順で、新規ファイルの作成→新規アートボードの追加をしてください。

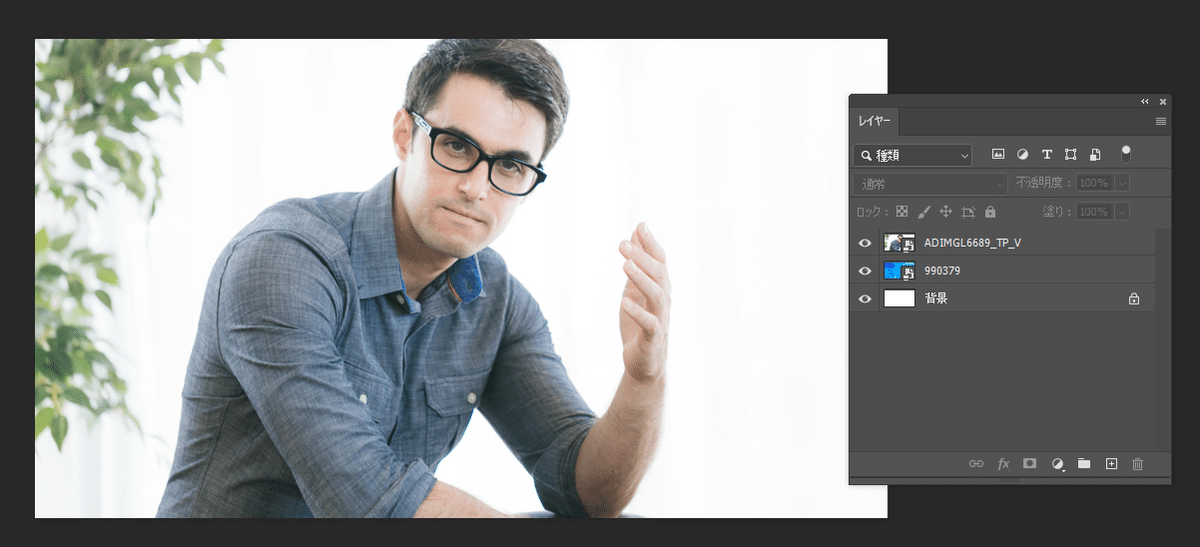
02. 素材の配置
まずは、背景となるイラストを配置します。(今回はイラストACさんから、ダウンロードした素材を配置します。)

次に、人物の素材を配置します。(人物素材はぱくたそさんからダウンロードします。)
先程の、背景画像を配置したレイヤーの上です。

03. 人物素材を切り抜く
人物画像のレイヤーを選択しておいて、
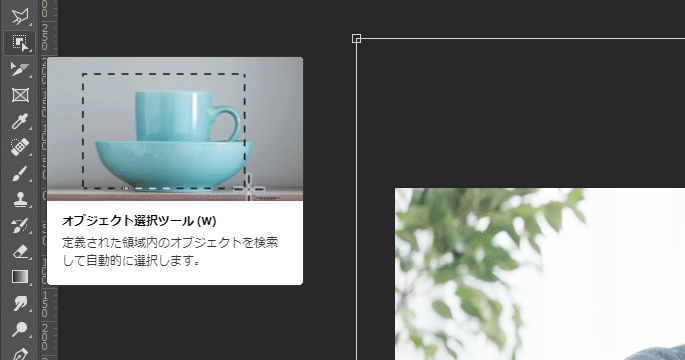
ツールバー → オブジェクト選択ツールを選びます。
(※Photoshop CS5やCS6をお使いの方は、違う切り抜きの方法でお試しください)

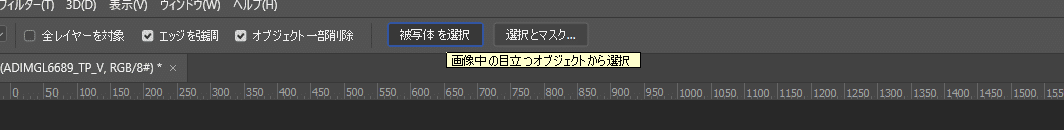
次に、Photoshop画面のオプションバー(上部)に「被写体を選択」と「選択とマスク」が並んでいます。

今回は、「被写体を選択」をクリックします。

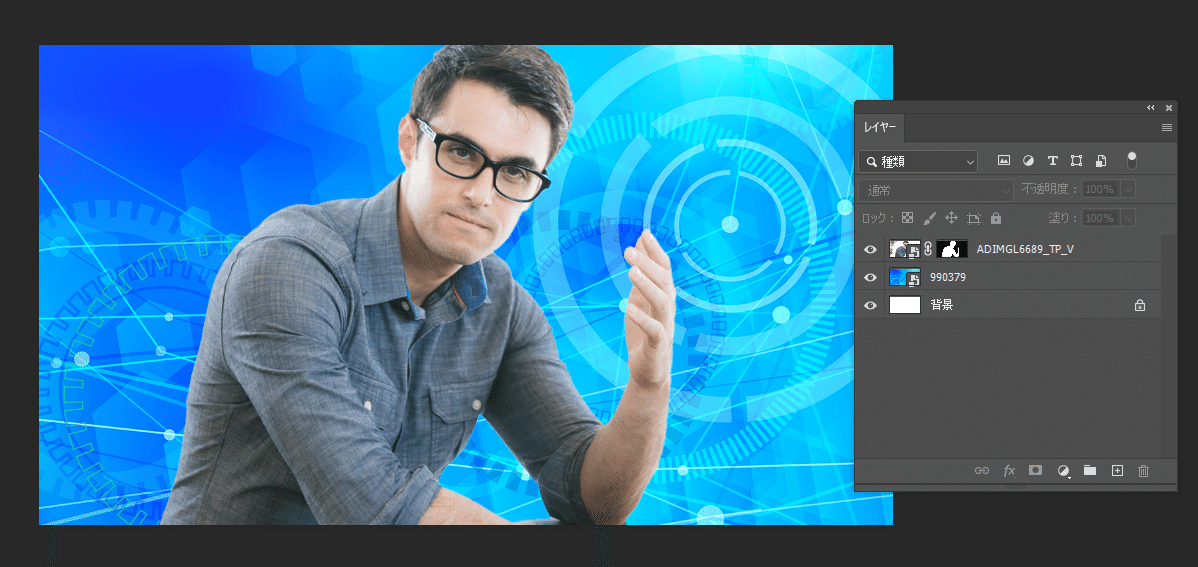
そうすると、人物の輪郭に沿って選択範囲が取られますので、その状態で

「レイヤーマスクを追加」をクリックし、人物画像にマスクをかけます。

白と黒のブラシを使って、輪郭でうまくマスクがかかっていない部分や洋服のボタンの部分などを塗って、マスクを調整します。
04. 人物の画像のコントラストを調整します
手っ取り早く、この人物画像をメリハリのある雰囲気にしたいと思います。人物画像のレイヤーを選択して、

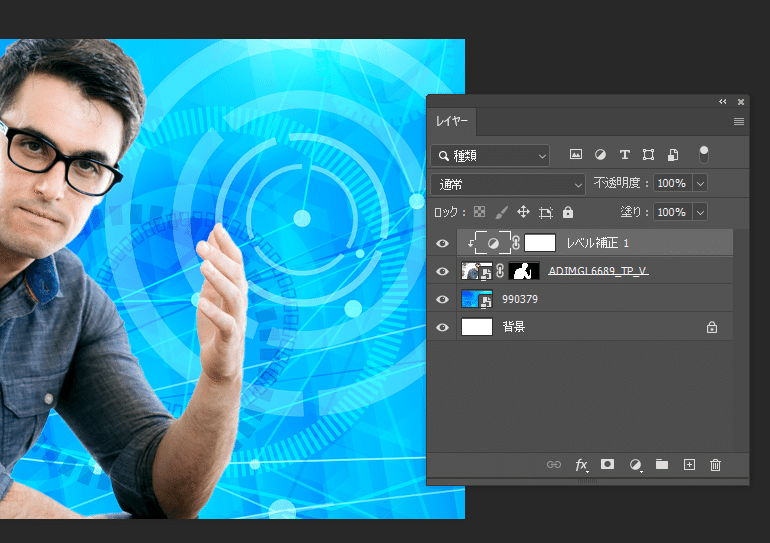
「塗りつぶしまたは調整レイヤーを新規追加」をクリックし、メニューから「レベル補正」を追加します。
そうすると属性パネルでレベル補正の表示が出ます。

この中で、 「小さい三角のツマミ」が3つある部分があります。ここを調整していきます。一番左の黒の▲を右側にスライドし、更に一番右側の白の△を左側にスライドさせます。

適度に調整して、人物の画像にメリハリがついたらOKです!レベル補正については、詳しくはAdobeヘルプを参考にしてください。

上記のように、レベル補正レイヤーを下の画像レイヤーにクリッピングマスクをかけます。
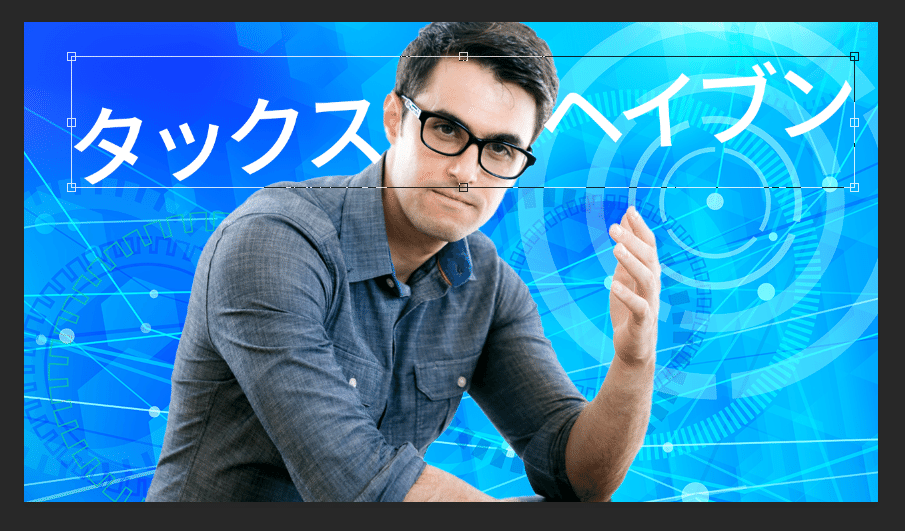
04. 背景の文字を配置

今回の文字「タックスヘイブン」のタックスとヘイブンの間にスペースキーやインデントを使ってスペースを空けます。

05. 文字を傾けます
バウンディングボックスが表示されてる場合は、右隅の□の付近にマウスを合わせます。角度を変える表示に変わったら

適度な角度をつけて、○をクリック(または、Ctrl[Command]+Enter)

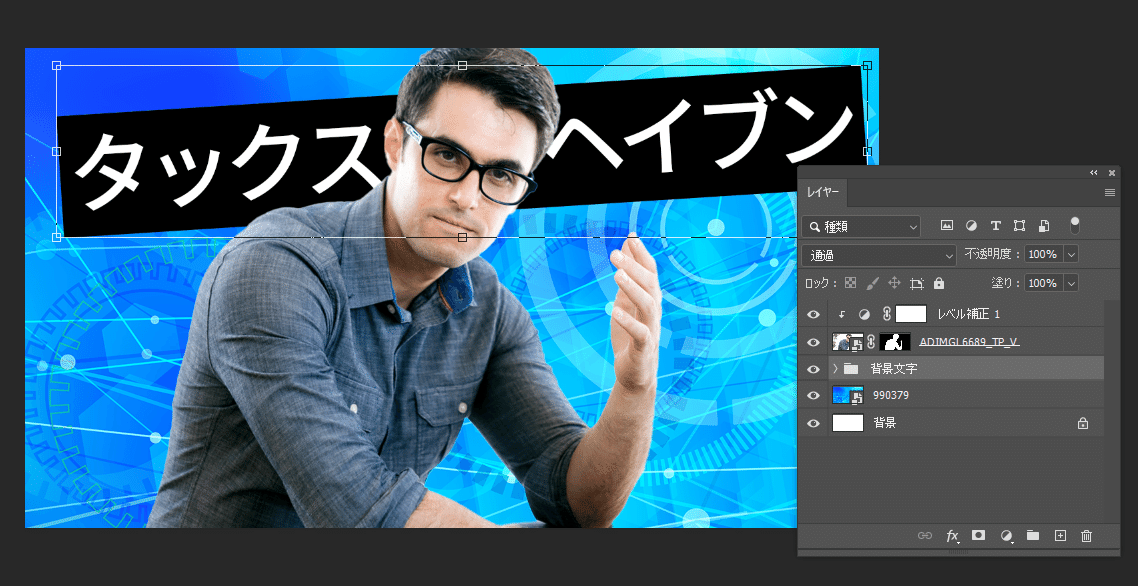
06. 背景に黒の長方形を配置(文字のレイヤーの下に)

これも文字と同じ角度をつけて、斜めにしましょう。

07. グループ化して、人物の背景にして微調整

文字の隠れ具合は、人物とのバランスなどを調整します。文字の色を違う色にしてもいいかもしれません。お好きにどうぞ

07. メインタイトルを配置
テキストツールでサムネイル画像の下側に「メインタイトル」を入力しましょう。

かなり大きめなサイズで背景文字とのコントラストを強くします。(ジャンプ率を高くする)
文字の色を黒にし、カタカナのレタースペースを調整します。(あとは、文字の縦幅やフォントを調整しても良いです。)

08. メインタイトルを装飾する
メインタイトルのテキストレイヤーをダブルクリック

レイヤースタイルの設定画面が現れるので、装飾を加えていきます。

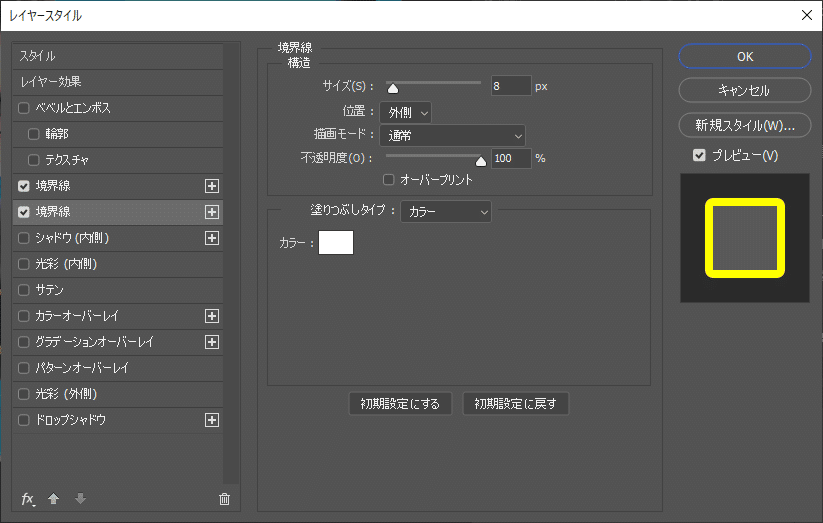
まずは、最初の「境界線」です。境界線にチェックをいれてから、
右側の入力フィールドで
・サイズを 8px
・位置を 外側
・不透明度 100%
・カラー 黄色(#ffff00)※好きな色でいいです
上記のように入力してから、OKをクリック

続いて、再度テキストレイヤーにレイヤースタイルを追加します。
レイヤースタイルの設定画面が開いたら、境界線の2つめにチェックを入れます。

位置は外側で、先程の1つめの境界線よりもサイズが大きくなるように設定してください。色は濃い目の色を選択しましょう。
OKをおしたら、完成です!

最後に画像を書き出ししましょう!
ファイル → 生成 → 画像アセット
どうでしたか?
人物画像の切り抜く事ができると、様々な見せ方が可能になります。洋服の重ね着のように、レイヤー感を出すと非常に画像に奥行感が増します。
また、文字は見やすいのが一番です!
Youtubeのサムネは、わかりやすさが一番
・一目でタイトルが分かる
・見やすい色や背景を敷いて、視認性を高める
ことを意識しながら、Youtubeのサムネイル画像を作成すると良いと思います。
最後に
私は、主にWebサイトのデザインや構築が主な仕事です。しかし、昨年だけでYoutubeのサムネイル画像を100点以上作成しました。企業のYoutubeチャンネルだけではなく、Youtubeチャンネルを開設したての個人Youtuberもサムネイル画像を発注するようになっています。
Photoshop以外のツールやソフトもたくさんありますが、もし業務や副業としてバナー画像の作成やサムネイル画像の作成などを行うなら、Photoshopがとても最適なツールです。
是非、今回の練習を通して、Photoshopの使い方を理解し、ユーザーをわくわくさせるYoutubeのサムネイル画像を生み出していってください。
-----------------
最後までお読みいただきありがとうございました!
気に入っていただけたら、フォロー&いいね をお願いします★
-----------------
この記事が気に入ったらサポートをしてみませんか?
