
Adobe XDでnote内の画像素材作成をやりきる
普段の堅苦しいテーマから毛色を変えて、制作周りの話を書きたいと思います。
いろいろとnoteの記事を書くうえで、わたしはチャートを多様しています。普段の業務ではPowerpointを使っているので、記事内チャートも同様にやってしまおうかと思っていたのですが、あえてnote内で使っているチャートは全てAdobe XDを用いて作成することにしています。
理由としては、各記事見出し画像にサイズ規定があり、今後仕様変更があったときにも柔軟に変えられるようにと思い、Adobe XDを用いて作ったほうが楽かもということがきっかけです。
実際に、noteの主要箇所で必要となる画像はこんな感じで最初にアートボードをつくっておき、必要なときにコピペで量産できるようにしています。

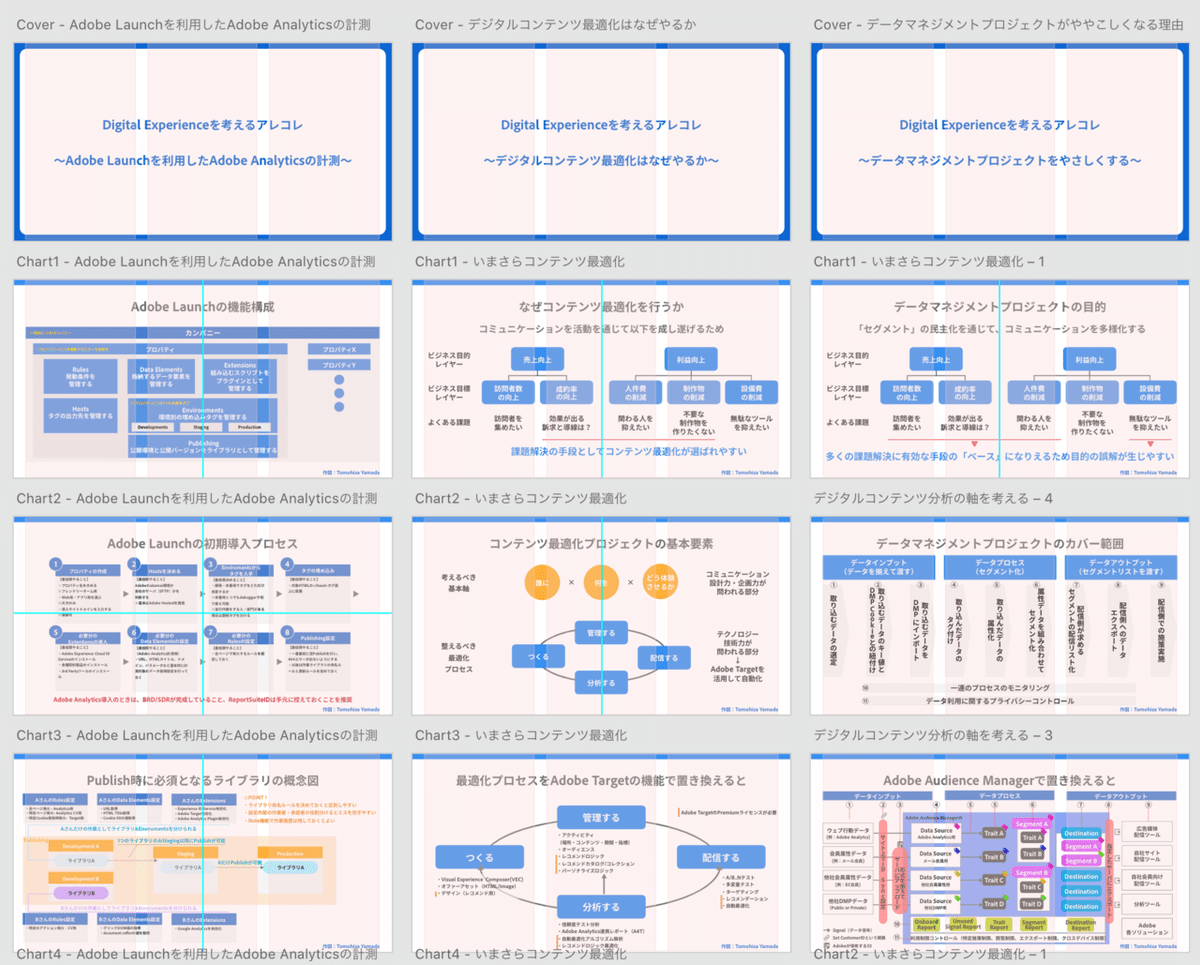
実際に記事内のチャート集はこんな感じで管理しています。

かれこれ一週間ほど使い続けて感じた、便利な点、少し工夫がいる点などいろいろと気づきがあったので、今後のビジネスユーザー向けのポイントをまとめていきたいと思います。
アートボード管理と参照が、格段に楽
これはチャートの数が増えたときに感じたことです。パワポの場合、前後のスライド切り替えでスライド内容をいったりきたりしますよね。
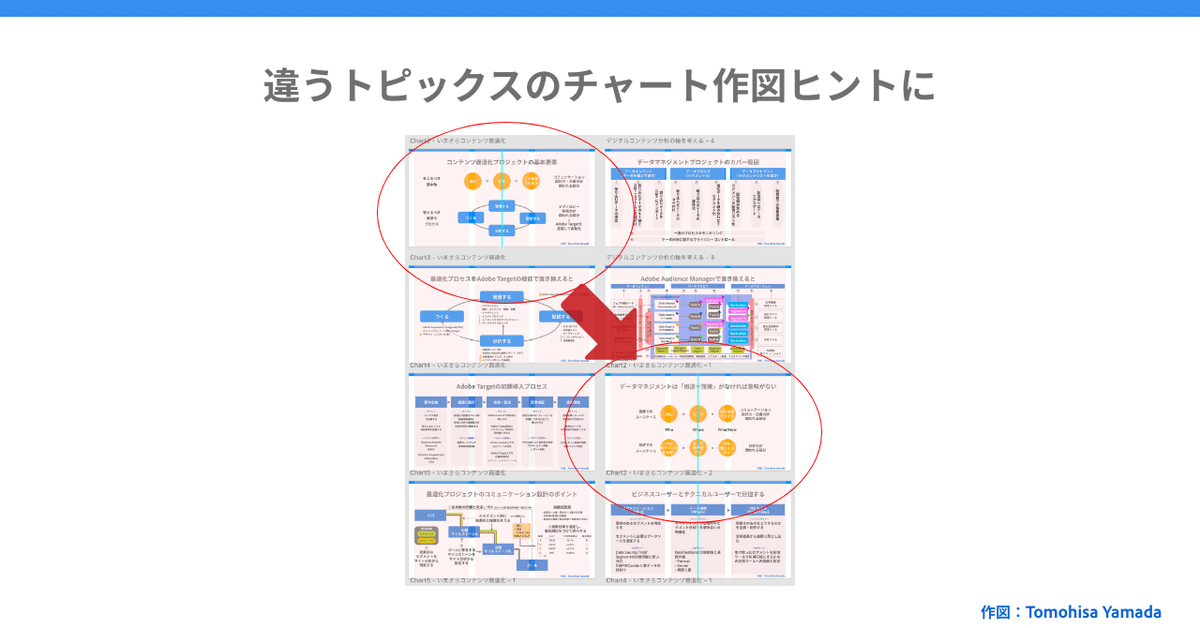
Adobe XDの場合、アートボード(スライドとは呼ばない)の配置を縦横自在に配置することができるので、例えば、上記画像のように横方向に記事タイトルを並べ、縦方向に記事内のチャートを並べるということが可能になります。
また、トラックパッドの指の動きどおりにキャンバスをコントロールできるので、縮小してアートボードを俯瞰でみたり、指の動きに沿って、上下左右に画面を動かせるので、あのトピックのスライドはどこだったけ?と簡単に探すことができます。
アートボード切り替え動作もPowerpointと比較して速いので、集中が途切れることもありません。
雑多に並んだアートボードからアイデアが練れる
自由自在にアートボードを並べるということは、大きいポストイットで作業しているのと変わりません。ひとまず思いついたチャートだけ、パパっと書いて、並べ替えたりしている間に次の話題を思いついたりしても、とりあえずもう1つアートボードを作ってメモしておく、なんてこともできます。

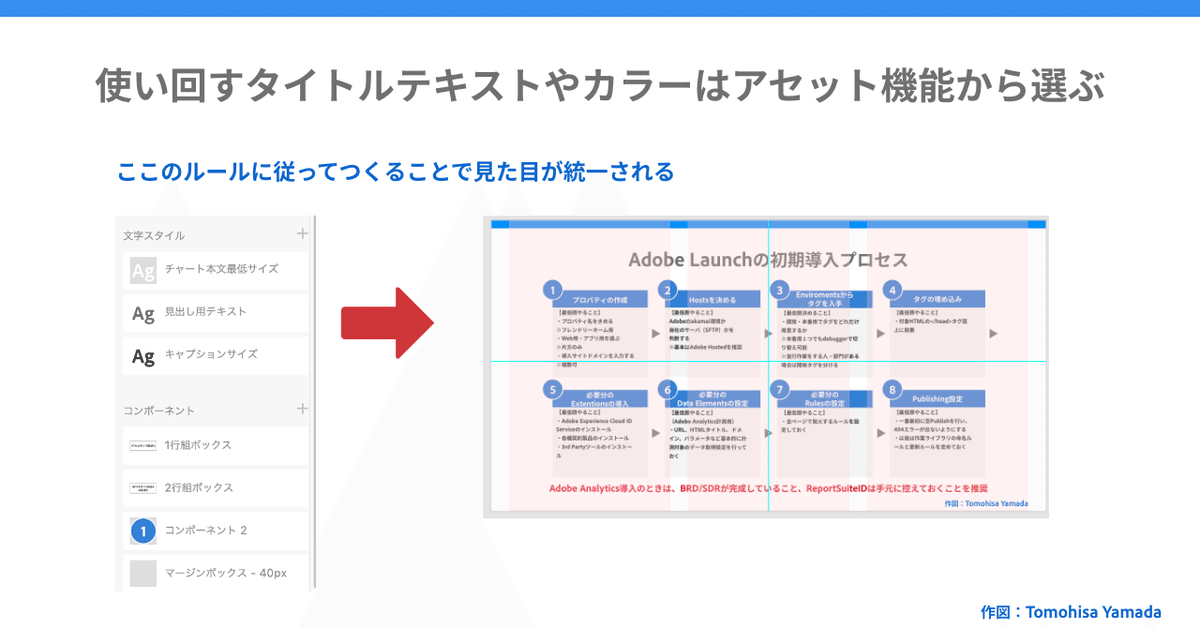
スタイルやコンポーネントで見た目の統一管理を楽に
Powerpointにもスライドマスタやスタイル機能があるので、そんなに・・・と思うかもしれませんが、Adobeならではのカラーリングピッカーや文字組調整がそのまま使えるというのは利点の1つです。自分の好きなスタイルを作れば、それを一貫して使い続けることで見た目の統一の効率化が図れます。まずはテキストを無造作に書いて、最後にスタイルで見た目を整えるという使い方は地味に便利です。

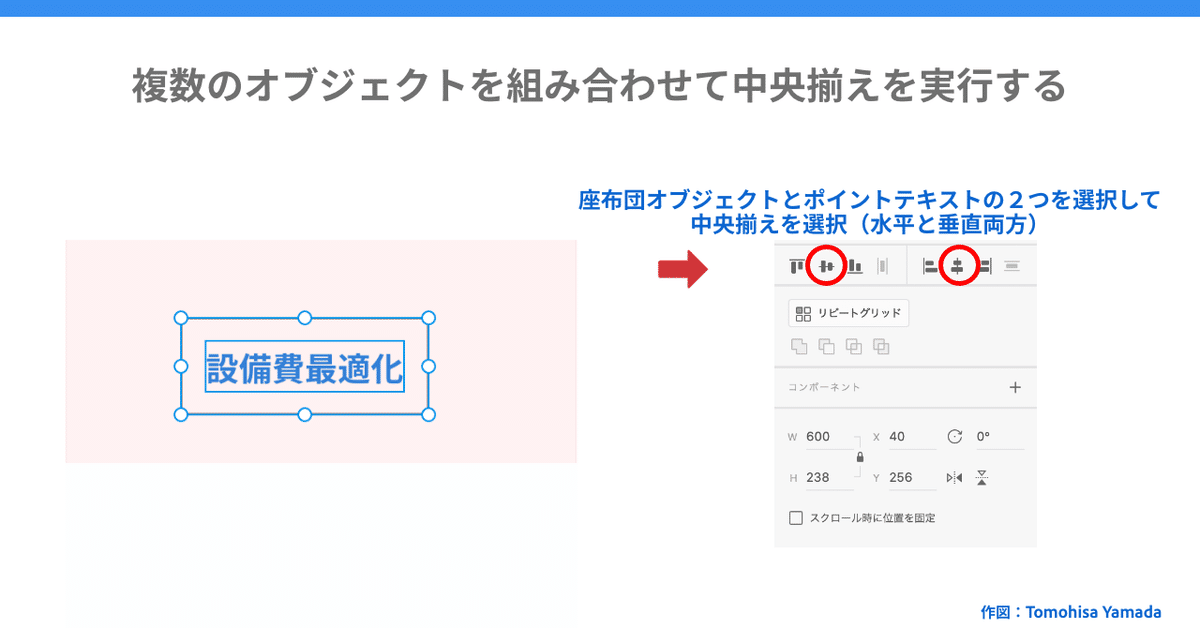
ただし、座布団型テキスト、矢印チャート、縦書きは工夫が要る
Powerpointの便利なところは座布団テキストが簡単につくれたり、矢印図形の微調整が簡単にできること。Adobe XDの場合は、テキストと図形を組みあわせて、配置調整や型抜きといった作業を行う必要があり、挙動のひとクセを覚える必要があります。(もっと効率的なやり方は有る気がしているけれど)
座布団テキストの場合
以下のように座布団としての四角形と、もう1つポイントテキストを描き、整列ツールで中央揃え。(ショートカットを覚えると速い。)

矢印図形の場合
図形を組み合わせるか、ペンツールでササッと書いて好みの鋭角に調整する。凝ろうと思えばいくらでも調整できます。ただし、完全に好みの世界の深みに入るので、時間をかけすぎないようにしましょう。

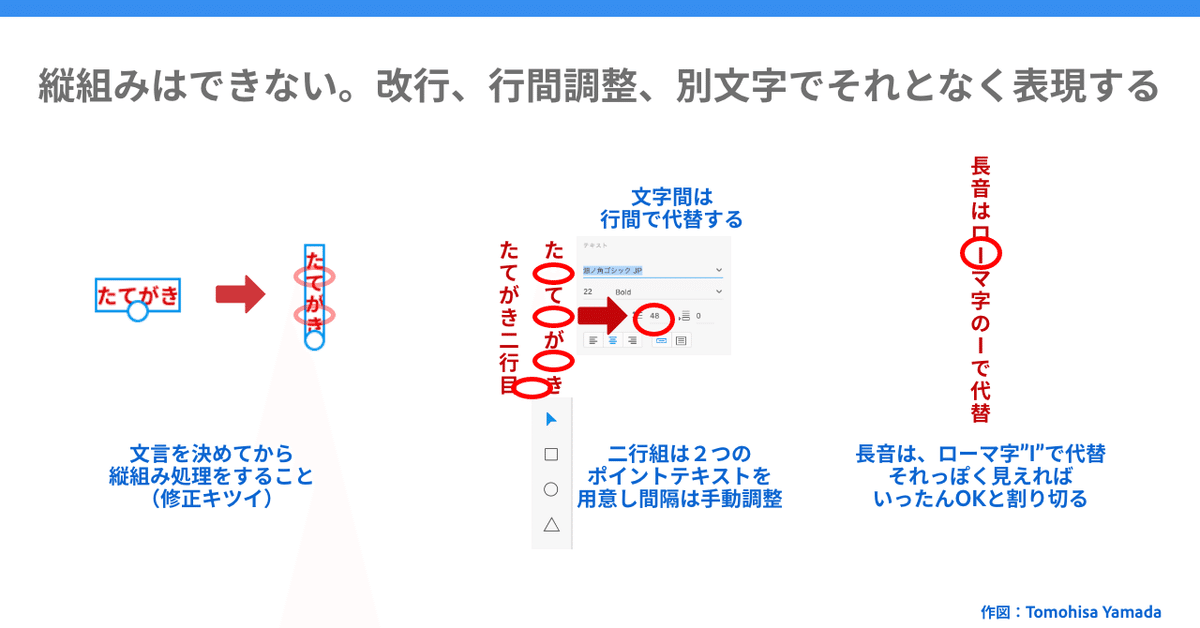
縦書きテキスト処理
残念ながら、「今」は縦組み処理機能がありません。将来はきっと用意してくれることを祈りながら、いまは代替手段で乗り切りましょう。笑ってしまいますが、改行を使いこなすとなんとかなります。文字組みに命をかけている人には申し訳ありませんが、ここは割り切りです。どうしても・・・という方は、Illustratorで縦組みテキストを作ってからAdobe XDにインポートしましょう。

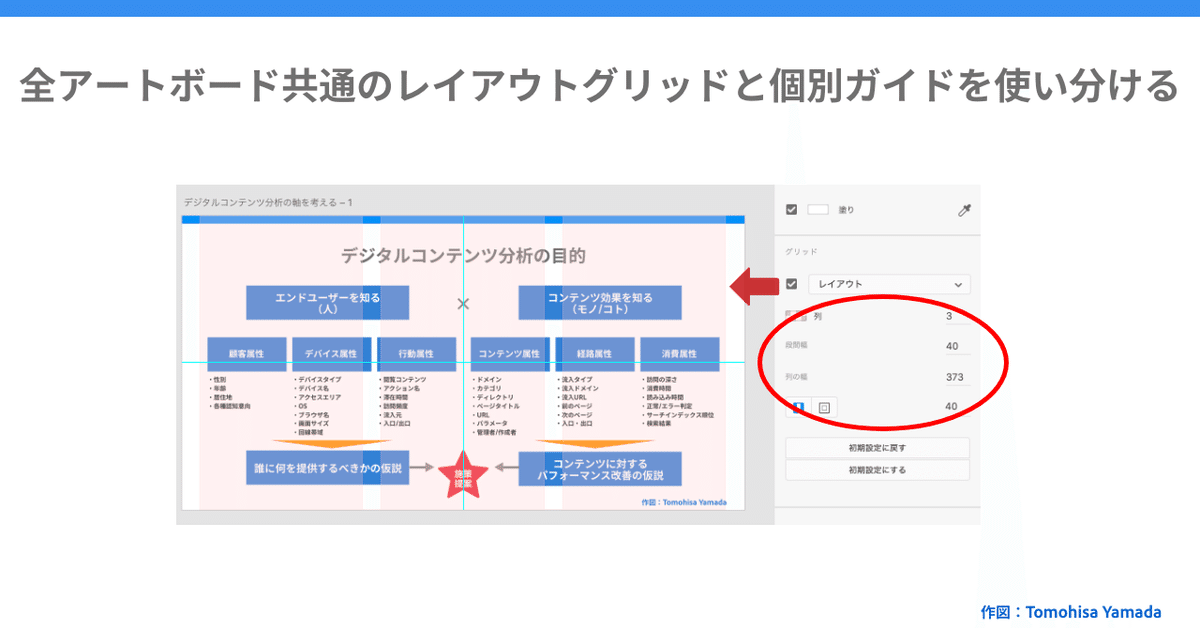
レイアウトグリッドとガイドを使いこなすと整理力が向上
Powerpointと異なり、レイアウトグリッドを自由に引くことができます。デザインをする際、グリッドレイアウトが基本となり、12カラムデザインや6カラムデザインが好まれますが、こうしたカラムが自在に設定できます。
私の場合は、3カラムを基本にして作成しており、さらに細分化する場合は、個別のガイドを引くことで対応しています。個々のアートボードごとにガイドが引けることは地味に便利です(Powerpointだとファイル全体に影響してしまう)

ショートカットキーをひと通り覚えて操作スピードを上げる習熟は要る
できるだけ、マウスやトラックパッドを使わずに作業するほうがスピードは上がります。主要な操作はショートカットキーを使って操作すると生涯利用価値もグンと上がるので、覚えましょう。
1. 各種選択ツールの切り替え
2. 整列
3. オブジェクトのグループ化・ロック
4.重ね順
5.ガイド表示・非表示
▼公式ヘルプのショートカット
https://helpx.adobe.com/jp/xd/help/keyboard-shortcuts.html
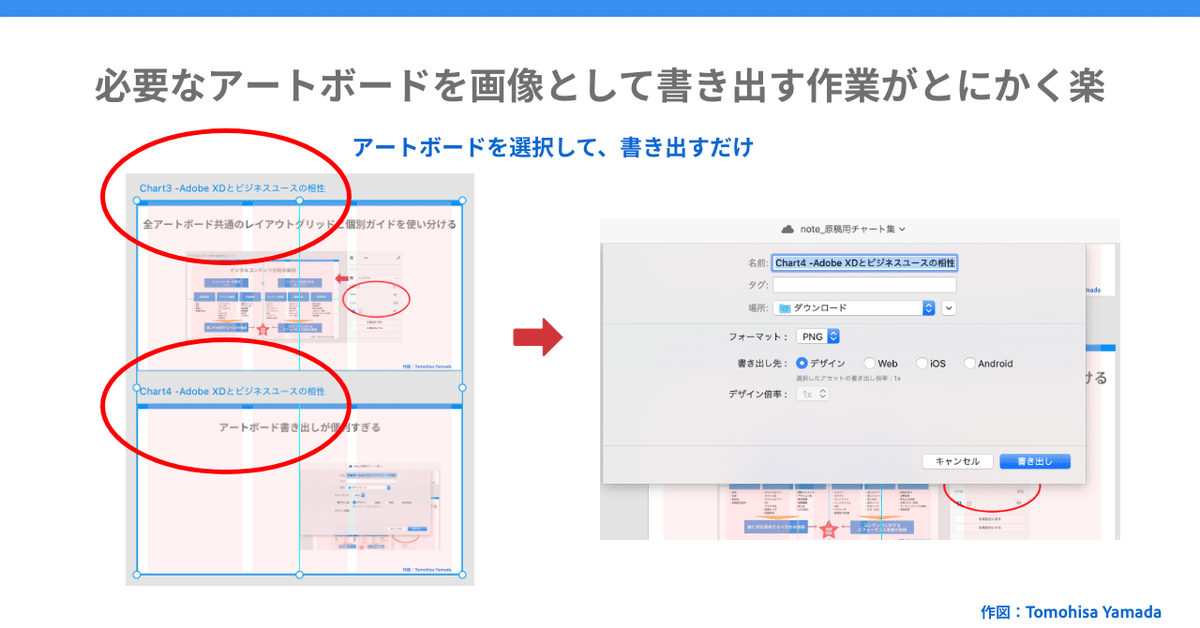
アートボードの画像書き出しがとにかく楽
書き出し対象のアートボードを選択して、「Command + e」のみ。余分なダイアログが出ないのと、書き出しがすぐに終わるので、余計な作業が要りません。noteにアップロード後は消してしまっても、またすぐに書き出しできます。

日常使いも時間が解決か
最初は色々と操作性に慣れる必要もあり、Powerpointよりも時間がかかってしまいましたが、自粛GWのタイミングと重なり、Adobe XDを使う時間が多かったぶん(10時間くらい)、ほぼスピードはPowerpoint並になりました。
チャートで解説を促す業務とデジタルコンテンツのイメージをつくる業務の兼任しているような方には、表現の幅を広げて説明コストを下げる手法として、Adobe XDはおすすめできるソリューションになると思います。
Adobe XDには操作を楽にするプラグインも用意されているので、まずはアリものから使ってみるも手だと思います。
▼Whiteboard(図形コンポーネントの参考に)
https://blogs.adobe.com/japan/cc-web-ideate-visually-anywhere-with-the-whiteboard-plugin-for-adobe-xd/
▼Spectrum(カラースキームやページレイアウトの参考に)
https://spectrum.adobe.com/
