
Webページ全体をキャプチャーする方法
Webページ全体をキャプチャーしたくなることはありませんか? ぼくはパソコンでもスマホでも、Webページ全体を一枚の画像のようにキャプチャーしたくなるときがあります。
ぼくは今までGoogle社のウェブブラウザ「Chrome」にある「拡張機能」を使って、Webページ全体をキャプチャーしていました。けれども、拡張機能を使わなくてもページ全体をキャプチャーすることができると分かったので、その方法を紹介したいと思います。
1. Google Chromeを起動する
まずはWebブラウザの「Chrome」を起動しましょう。下の画像はChromeでApple社のホームページを開いている様子の画像です。

2.設定画面を開く
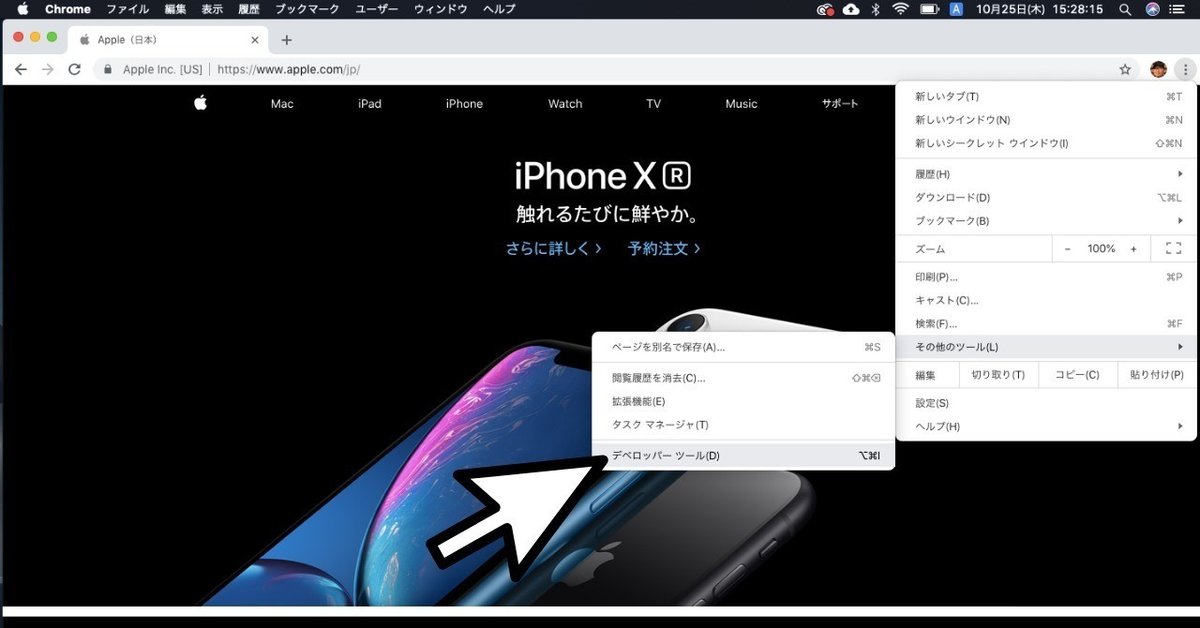
矢印先にある3つの点アイコン「︙」をクリックしましょう。クリックすると、様々なオプションが下の画像のように表示されます。
Macユーザーは「オプション+コマンド+i」のコマンド操作で、マウスを動かさずに設定画面を開くこともできます。

3.「その他のツール」をクリック
設定画面の中にある「その他のツール」をクリックしてください。すると、下の画像のようにさらに別のオプションが表示されます。

4.「デベロッパーツール」をクリック
「デベロッパーツール」をクリックしてください。

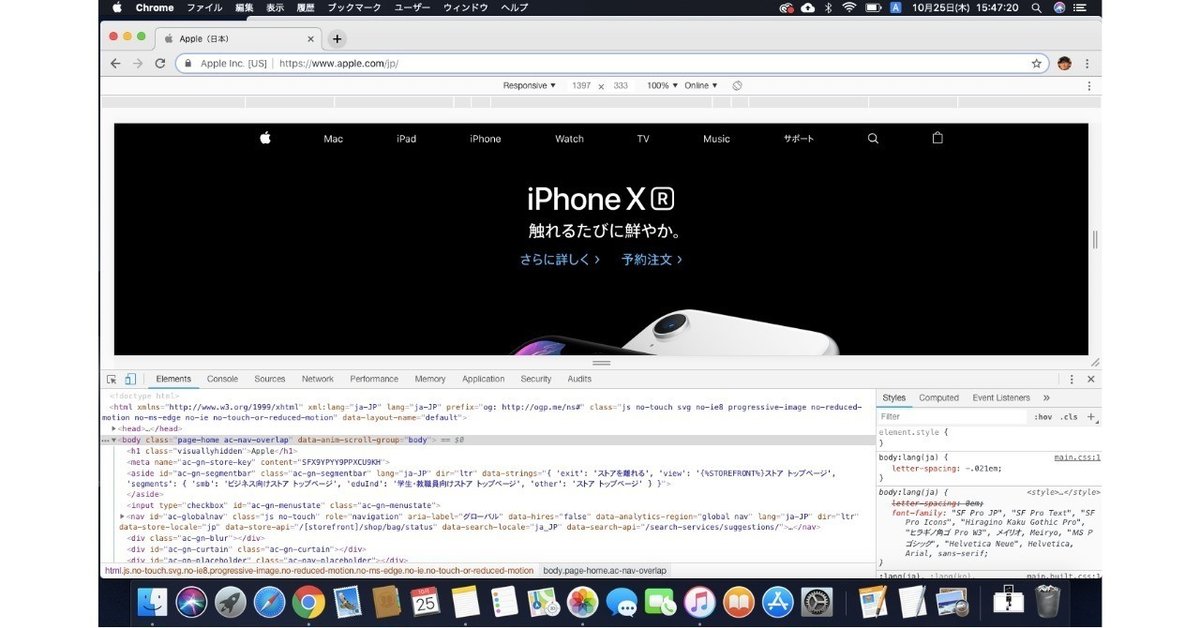
クリックすると、次の画像のような「開発モード」画面が表示されます。

5.「スマホ・タブレット」アイコンをクリック
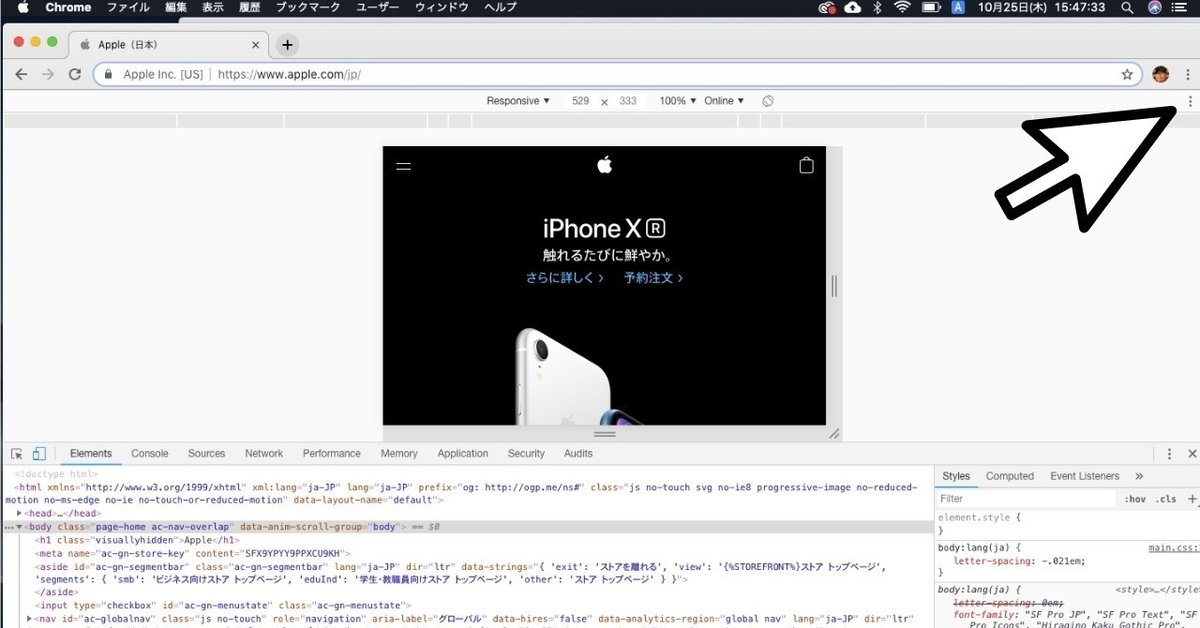
矢印先にある「スマホ・タブレット」アイコンを何度かクリックしてみてください。スマホ・タブレットのサイズに合わせ、画面に表示されているWebページがレスポンシブに動きます。

6.サイズを調整
矢印先をマウスで動かすと、ホームページのサイズを自由に変更することができます。マウスを動かして、スクリーンキャプチャーしたい希望サイズの画面に調節してください。

7.ダウンロード
最後に、矢印先にある3つの点「︙」をクリックしてください。

すると、下の画像のように様々なオプションが表示されます。「Capture full size screenshot」をクリックすると、先ほど「ステップ6」で指定したサイズで、Webページ全体をキャプチャーした画像をダウンロードすることができます。

最終的に、このような画像がダウンロードされました。

※ Apple社のホームページ全体をスクリーンキャプチャーしたものを、見やすいように縮小させて表示させています。
読んでくれて、ありがとう🙋🏻♂️ もしこのnoteが気に入ったら、「❤️」ボタンを押したりTwitterでシェアしたりしていただくと喜びます👍🏻 🆕 Jackを応援するパトロンになりませんか?👀 https://note.com/tokyojack/circle
