超簡単!グラフAPIのアクセストークンを取得する
FacebookグラフAPIを使うためには必須のアクセストークンを取得する方法を紹介します。
Facebookログイン機能が使えれば、もっと簡単なのですが、承認を通すのも難易度が高いので、通らなかったという方は是非、この記事を参考にグラフAPIを使えるようにしてみて下さい!
【準備】
・Facebookビジネスアカウントを作成
・対象のInstagramアカウントをプロアカウントに切替
まず、これができてないと先には進めないです。。
①アプリを作成
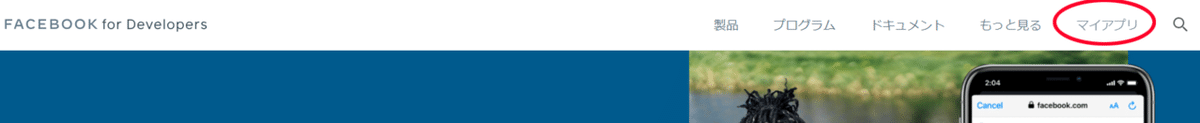
Facebook for developerにアクセスして、アプリの作成をします。

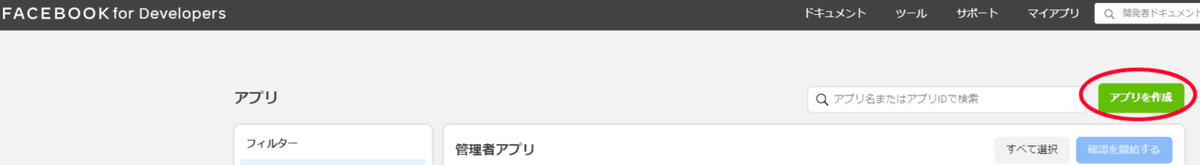
アプリ一覧ページへ遷移するので、「アプリを作成」をクリック

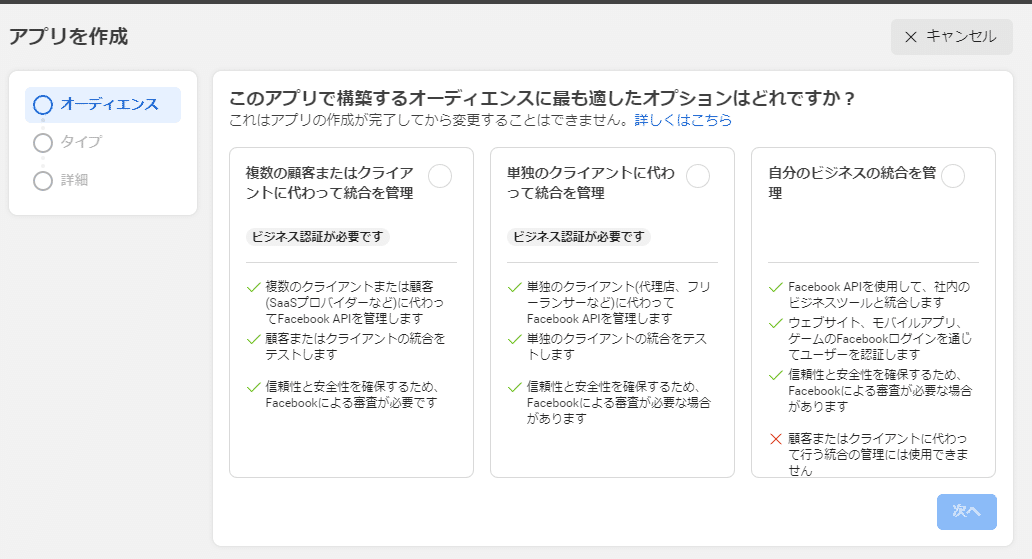
作成したいアプリのタイプはいづれに当てはまるか聞かれるので、
対象のタイプを選択

複数の顧客またはクライアントに代わって統合を管理
⇒こちらのアカウントで複数運用する場合(代理店向け)
単独のクライアントに代わって統合を管理
⇒こちらのアカウントで1つのアカウントしか運用しない場合(代理店向け)
自分のビジネスの統合を管理
⇒自社のツールでAPIを用いて運用したい場合

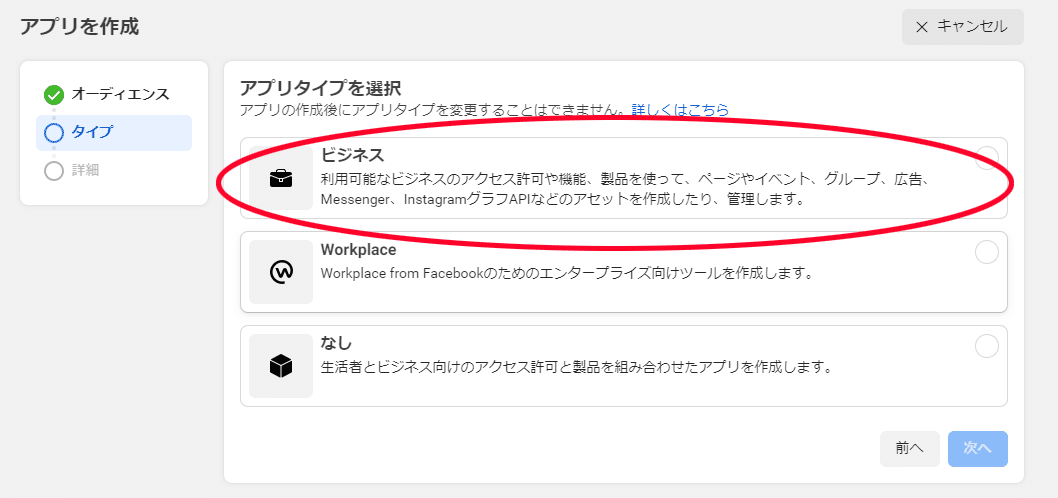
基本、「ビジネス」を選択すれば問題ないです。

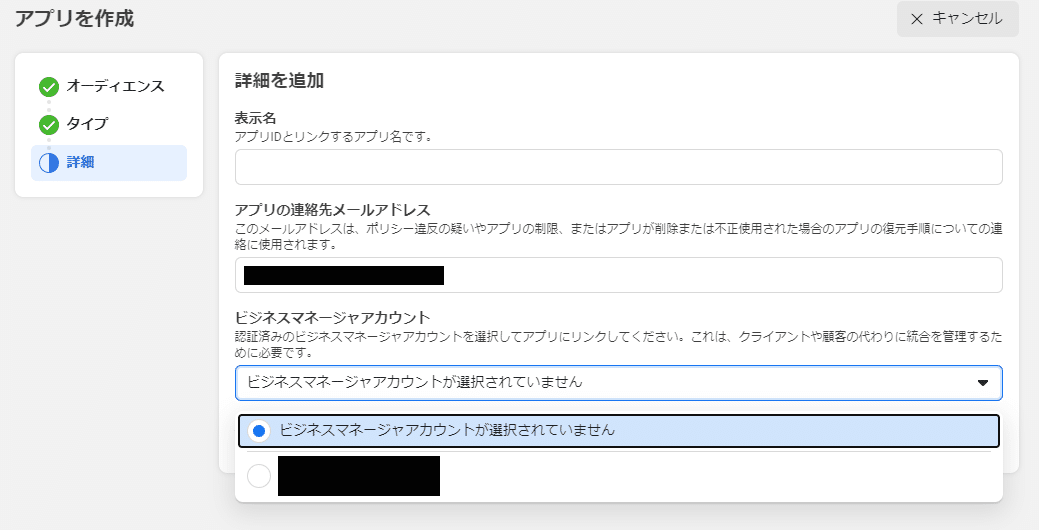
【表示名】
任意のアプリ名
【アプリ連絡先メールアドレス】
お知らせ等の連絡が来るので、任意のメールアドレス
【ビジネスマネージャー】
ログインしているFacebookビジネスアカウントが表示されるので、選択
これで、アプリの完成
②期限付きのアクセストークン取得
作成したアプリを用いてAPI通信に必須のアクセストークンを取得します。
この段階では1時間で有効期限が切れてしまいますが、
この後、記載する無期限のアクセストークンを取得するには避けられない
設定となります。
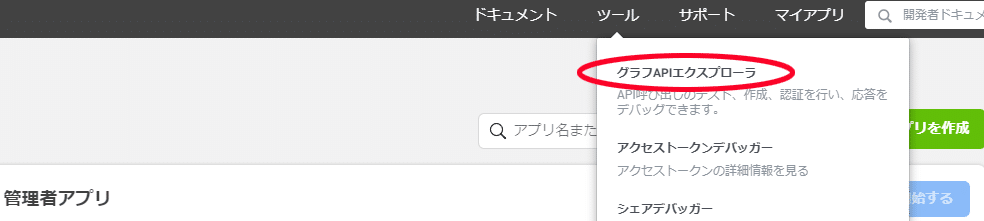
Facebook for developer内の上部【ツール】を選択
グラフAPIエクスプローラをクリック

以下の項目に対して設定
【Facebookアプリ】
作成したアプリを選択
【ユーザーまたはページ】
ページアクセストークンを取得
【アクセス許可】
・pages_show_list
・business_management
・instagram_basic
・instagram_manage_comments
・instagram_manage_insights
・instagram_content_publish
・pages_read_engagement
・public_profile
上記を選択
【Get Access Token】をクリック
アクセス許可を促すポップアップが出現するので、対象アカウントを選択すると、アクセストークン部分の文字列が更新されます。
後で、使用するので、コピーしておいてください。
③無期限トークンへアップグレード
【アプリID】と【app_secret】を取得しに行きます。
facebook for developerの画面からマイアプリ
先ほど選択したアプリをクリックし、アプリ管理ページへ遷移。
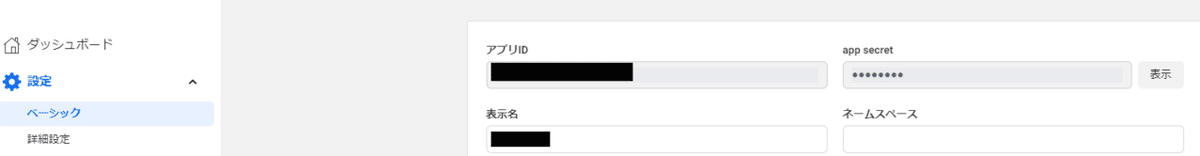
左のダッシュボード下の設定からベーシックをクリック
ここで【アプリID】と【app_secret】が取得できるのでコピー。
【app_secret】は隠れている場合は、facebook個人用アカウントのパスワードを入力すると開示されます。

1.アプリID
2.app_secret
3.先ほどコピーしたトークン(※トークン1とします)
https://graph.facebook.com/v10.0/oauth/access_token?grant_type=fb_exchange_token&client_id=【アプリID】&client_secret=【app_secret】&fb_exchange_token=【トークン】
上記のURLに3つ当てはめたものを、ブラウザで表示。
{"access_token":"hogehogehogehogehogehogehogeho","token_type":"bearer"} "access_token"のあとの"hogehoge"部分をコピー。
これを【トークン2】とします。
【トークン2】を使って下記のurlを開きます。
https://graph.facebook.com/v10.0/me?access_token=【トークン2】
ブラウザで表示させます。
{
"name":"hogehoge",
"id":"hogehoge"
}【トークン2】と先ほどの"ID"を使い、下記のURLをブラウザで表示。
https://graph.facebook.com/v10.0/【ID】/accounts?access_token=【トークン2】
{
"data":[
{
"access_token":"hogehogehogehogehogehoge",
"category":"",
"category_list":[
{"access_token"のあとの"hogehoge"部分をコピー。
Facebook for developer内のツール、アクセストークンデバッガー
に入れ、デバッグをクリック
問題なければ、【無期限のアクセストークン】取得成功です。
InstagramIDを取得
Instagramのビジネスアカウントを取得するには、
https://graph.facebook.com/【アクセストークンデバッガーで確認できるページID】?fields=instagram_business_account&access_token=【トークン3】
こちらのURLで確認してください。
{
"instagram_business_account": {
"id": "1234567890"
},
"id": "1234567890"
}このように返ってきたらOKです。上のIDがInstagramIDになります。
InstagramID、無期限アクセストークンが取得できたので、
インサイト情報の取得ができる準備が整いました。
次回はインサイトを取得してみたいと思います。
