
競技クイズ向けAnki活用術
このごろ競技クイズプレイヤーの方がAnkiを活用しているのを見かけます。
Ankiとはスマホ・PCで利用可能な単語帳アプリです。
紙の暗記カードのように、単に表と裏に書いてあることを結びつける暗記学習をする。
それはシンプルでありながらも、もっと学習を有機的に、楽しく、彩り豊かにする余地があると思うのです。
今回はAnkiを9年ほど使ってきた私が知る限りのAnki活用術を紹介したいと思います。
この記事の目的
私がクイズとともに趣味としている語学学習の延長で知ったAnkiの活用術をクイズの学習に輸入することが、この記事の目的です。
活用術1.デッキのネスト
これによってなにができるか
デッキの包含関係をわかりやすくし、学習の進捗にも反映させる(内包されたデッキを学習した場合に親となるデッキの学習も進んだとする)ことができます。
やり方
デッキのネストは::(半角コロン二つ)によって行います。
例
「クイズ」という名前のデッキがある状態で
クイズ::aaa::1st
クイズ::aaa::2nd
クイズ::bbb::第一回
クイズ::bbb::第二回
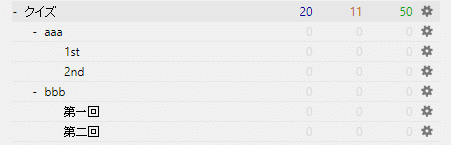
というデッキを作成すると、

それが開催回ごとに分けられた。(画像はPC版Anki)
のようにネストされたデッキを作ることができます。
活用術2.フィールドを増やしてカードに追加
これによってなにができるか
表に書いてあるテキスト、裏に書いてあるテキストだけでなく、3つ以上の入力項目を作成することができます。
これによって、たとえば、カードの裏に項目「画像」を加えて、デッキ中の画像を一元的に管理することができます。
導入
Ankiを用いた学習には多くの方がスマホを用いると思いますが、ぜひPC版でのカードのカスタマイズを試してみてください。
Windows版Ankiのインストールは下記から。
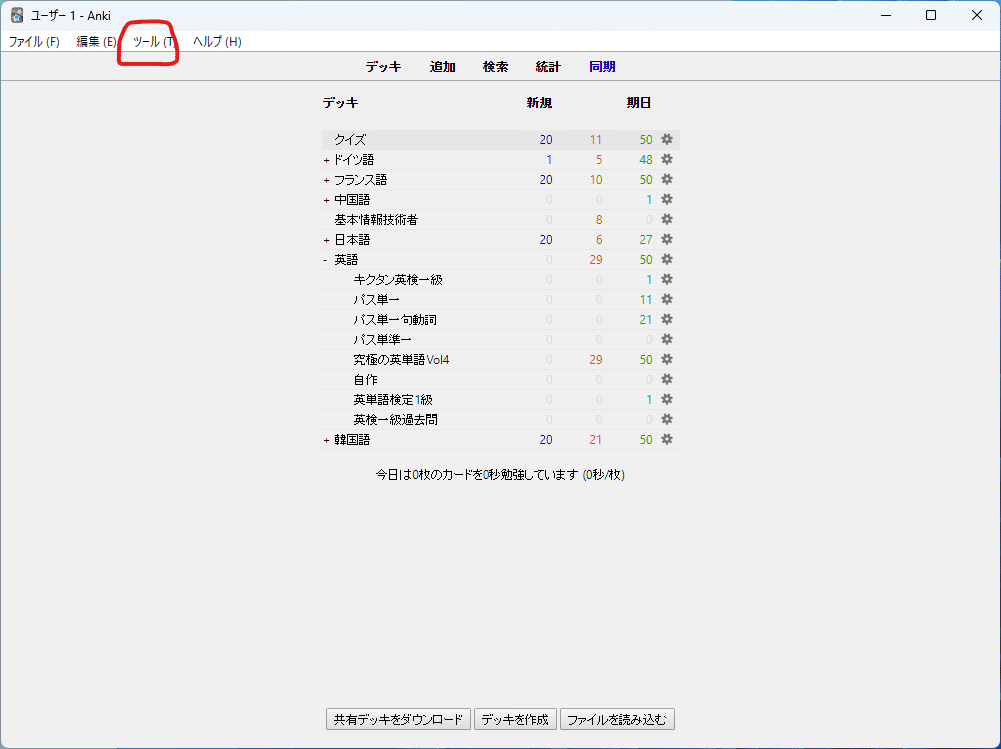
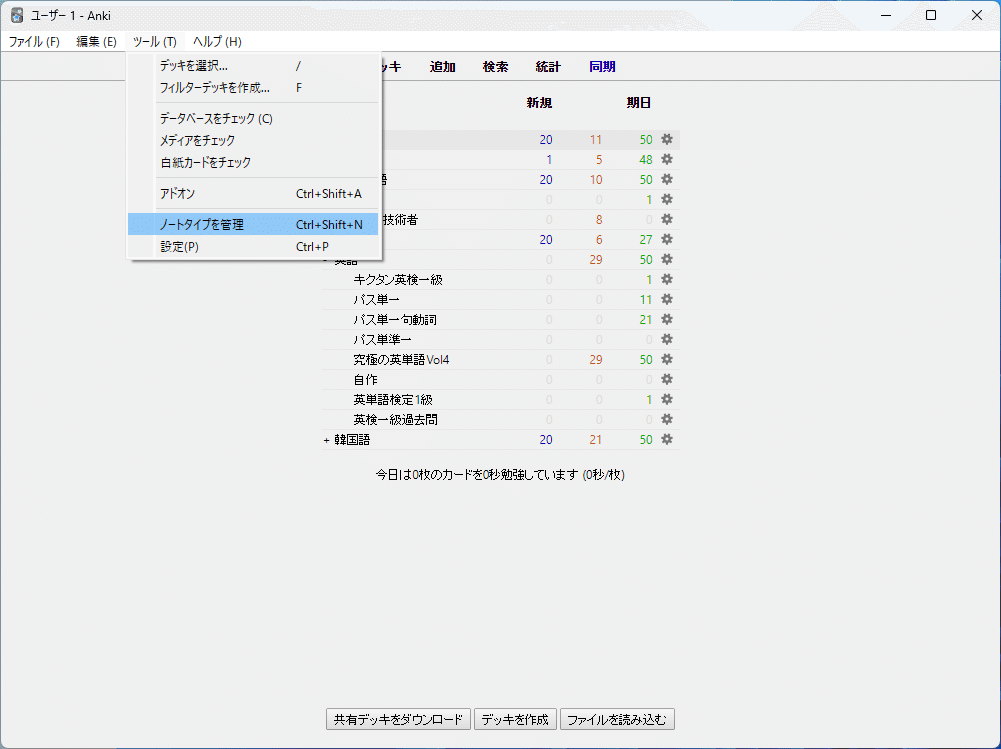
Windows版Ankiの画面は以下の通りですが、「ツール」から、

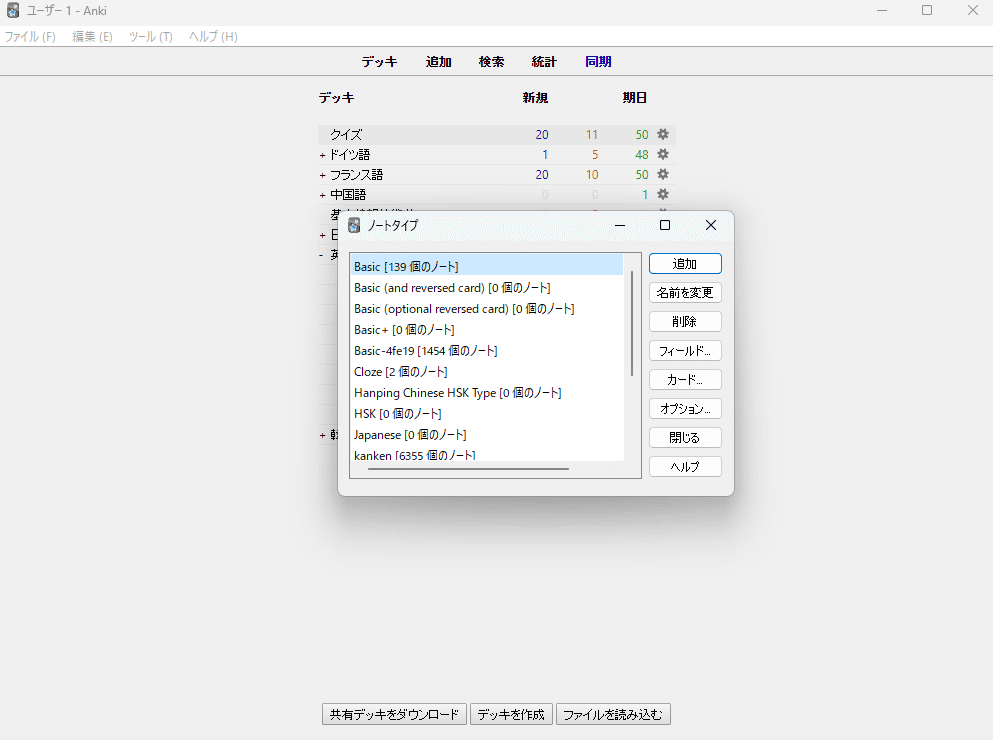
「ノートタイプを管理」すると、

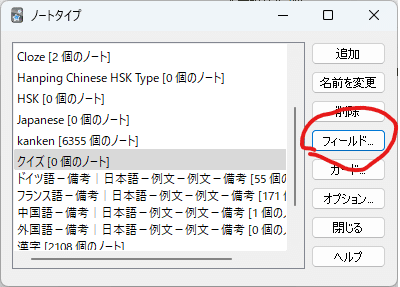
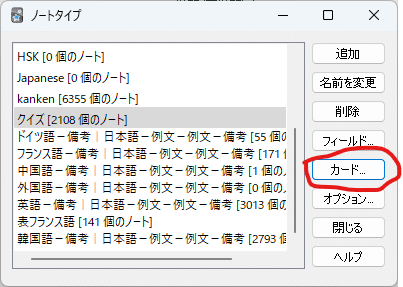
こちらのウィンドウが出てきます。
(ノートタイプを追加していない場合はBasicだけが存在すると思います)

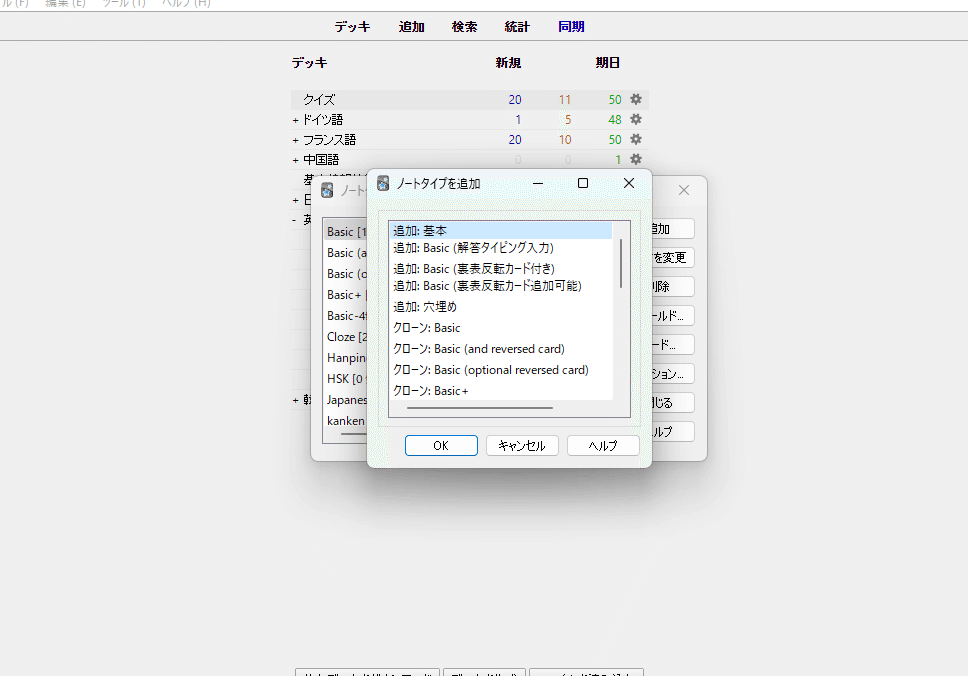
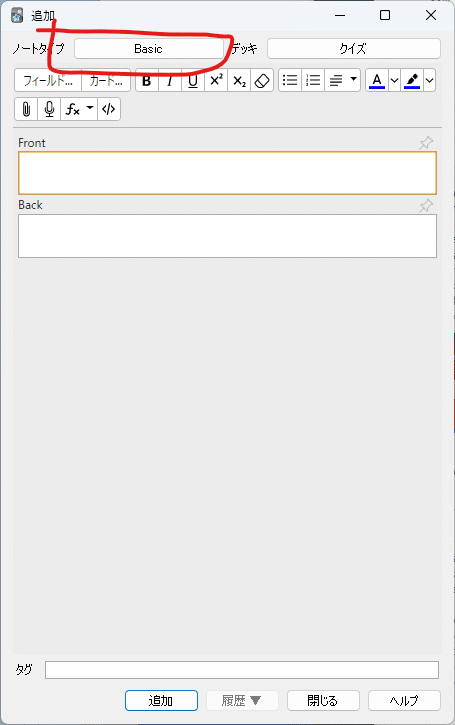
「追加」からノートタイプを追加してみましょう。
今回は「追加: 基本」を選択します。

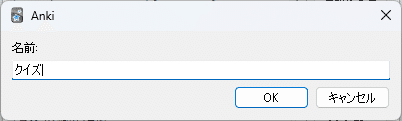
新しく追加するノートタイプの名前を求められるので、「クイズ」としておきましょう。


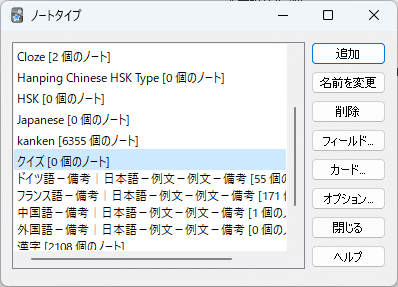
すると「クイズ[0 個のノート]」という項目が新しくできるはずです。
これで、ノートタイプ「クイズ」の作成ができました。
フィールドの追加

次に、作成したノートタイプ「クイズ」に対してフィールドを追加します。
「フィールド」を押してみましょう。

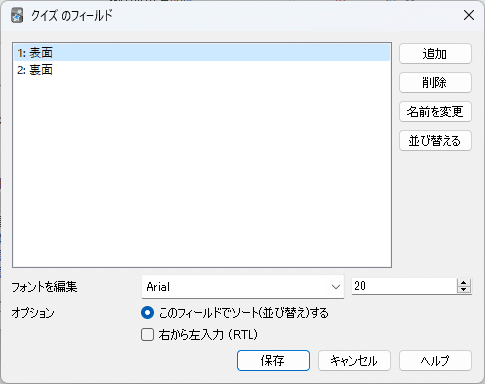
表面、裏面という表示があります。
Ankiにおけるフィールドとは、デッキにカードを追加する際に入力できる項目の種類だと思ってください。
テキストだけでなく、画像なども入力することができます。

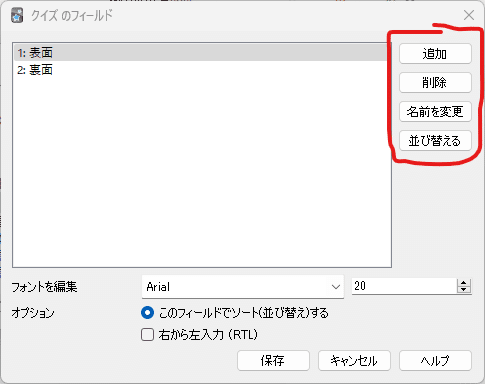
ここからフィールドを追加したり、名前を変えたりしてみましょう。
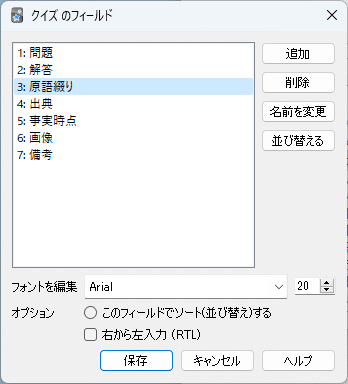
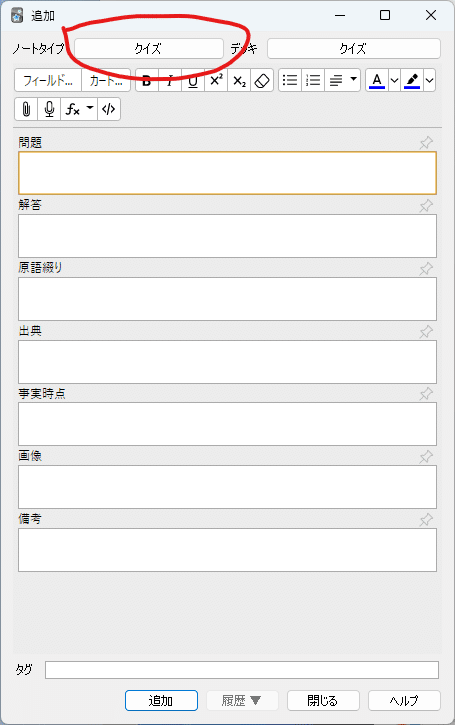
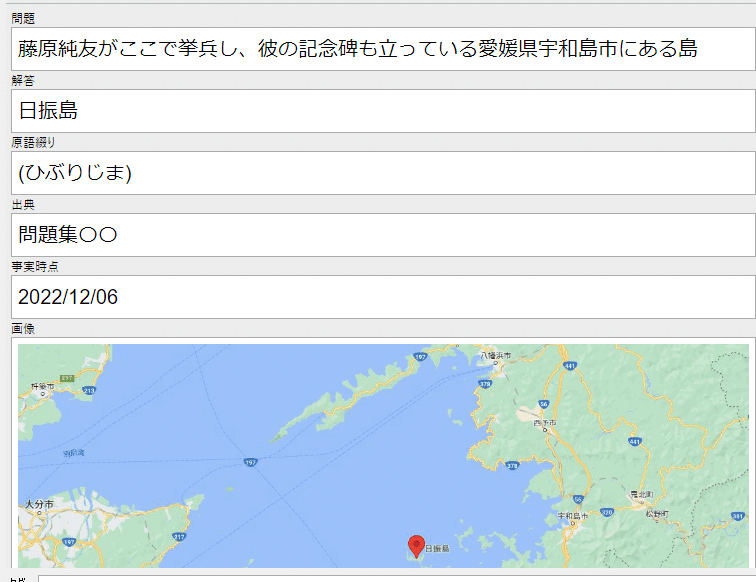
私が使っているクイズのノートタイプのフィールドは以下のようになっています。

「出典」は収録されていた問題集。デッキで管理してもいいけど今更な気がしている。
「事実時点」は時事問題や事実が変わりうる問題につけておく日付。
「備考」には自分で考えた語呂合わせなどを書いておくことが多いです。
フィールドを追加したことで、デッキにカードを追加する際の入力項目が増えました。


ノートタイプ「クイズ」にフィールドを追加したおかげです。
カードの編集
これで晴れて原語の綴りや画像を見ながら学習できる、と思いきや、もうひと頑張り必要です。
フィールドを追加しただけではカードに反映されません。
カードに「どうフィールドを表示するか」を教えてあげる必要があります。
再びノートタイプから「クイズ」を選択し、「カード」を選択します。

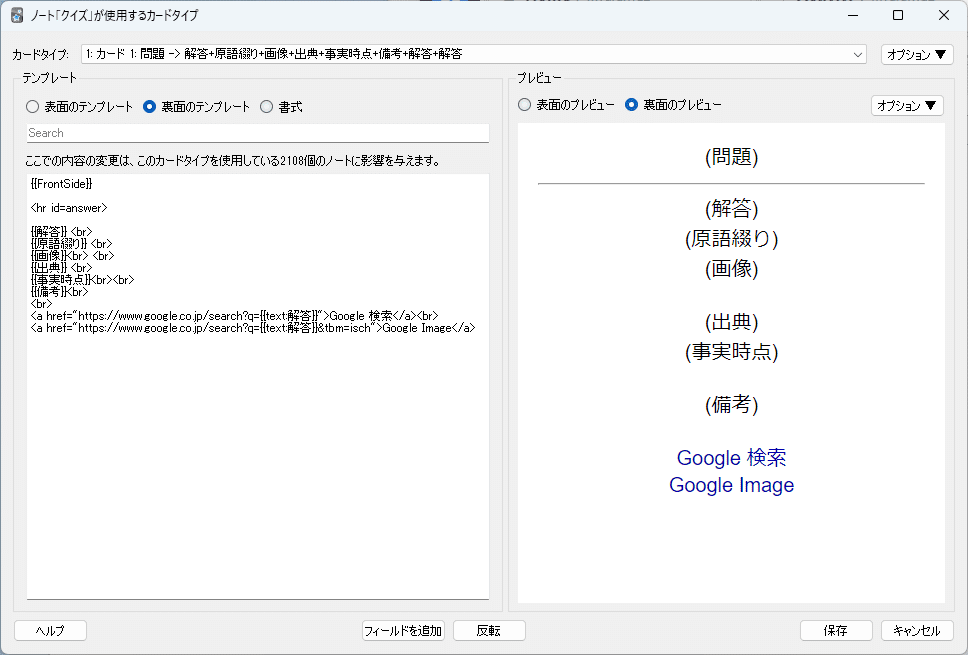
するとHTMLでカードのデザインが編集できます。

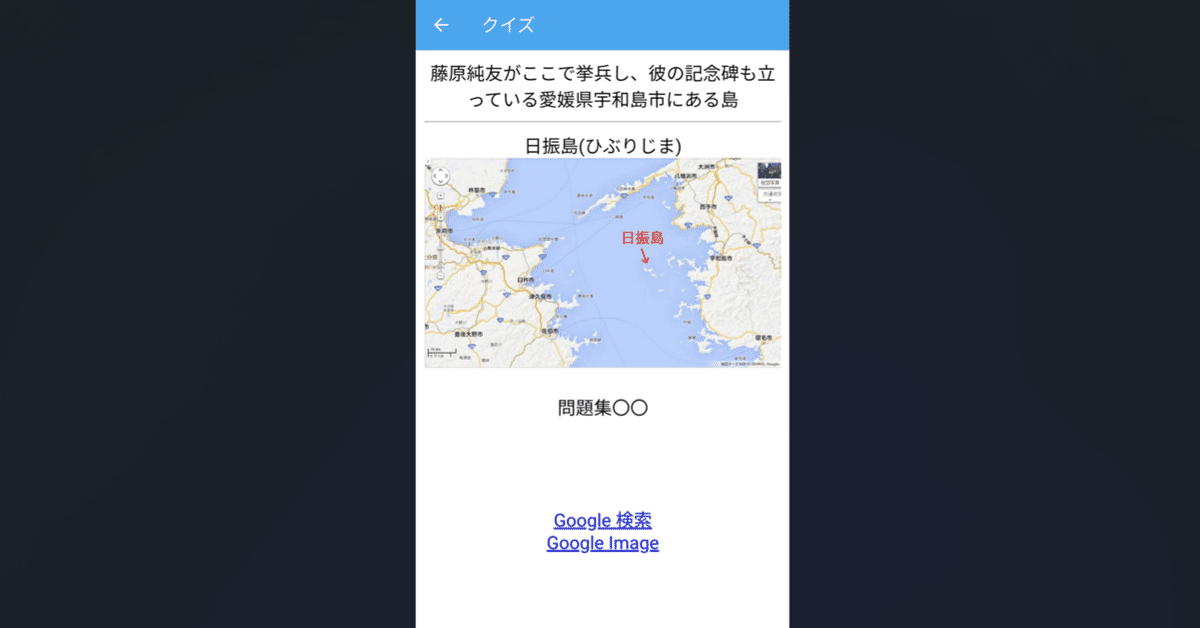
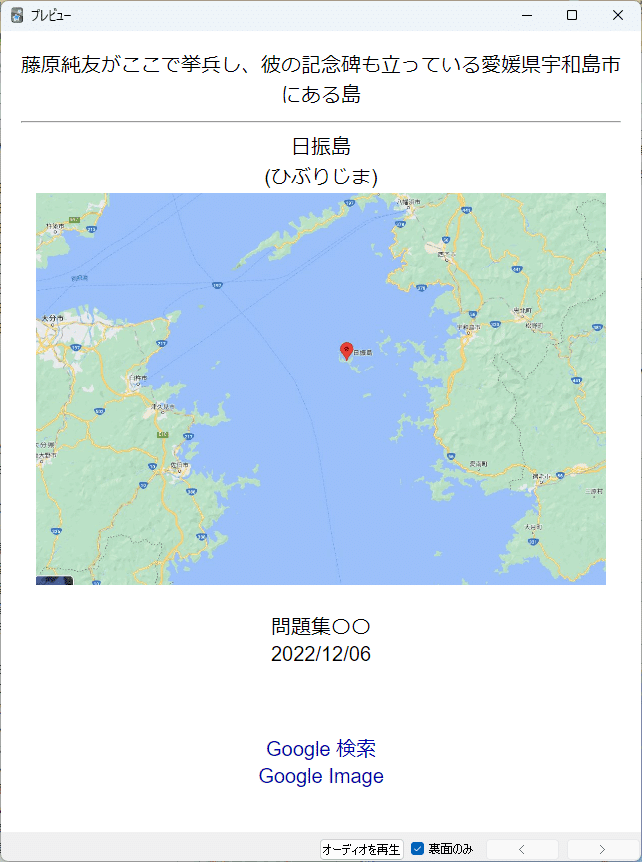
参考までに、私が使っている裏面のテンプレートを載せておきます。
{{FrontSide}}
<hr id=answer>
{{解答}} <br>
{{原語綴り}} <br>
{{画像}}<br> <br>
{{出典}} <br>
{{事実時点}}<br><br>
{{備考}}<br>
<br>
<a href="https://www.google.co.jp/search?q={{text:解答}}">Google 検索</a><br>
<a href="https://www.google.co.jp/search?q={{text:解答}}&tbm=isch">Google Image</a>これで、画像などの情報がカードに反映されるようになりました!
HTMLを初めて触るという方も、
{{項目名}}でそこに当該項目が配置されるということ
<br>が改行を意味するということ
これら二つを覚えておけば何とかなると思います。


好みのフィールドを追加して、表と裏の丸暗記でない有機的な学習ができますね。
活用術3.ハイパーリンク
これによってなにができるか
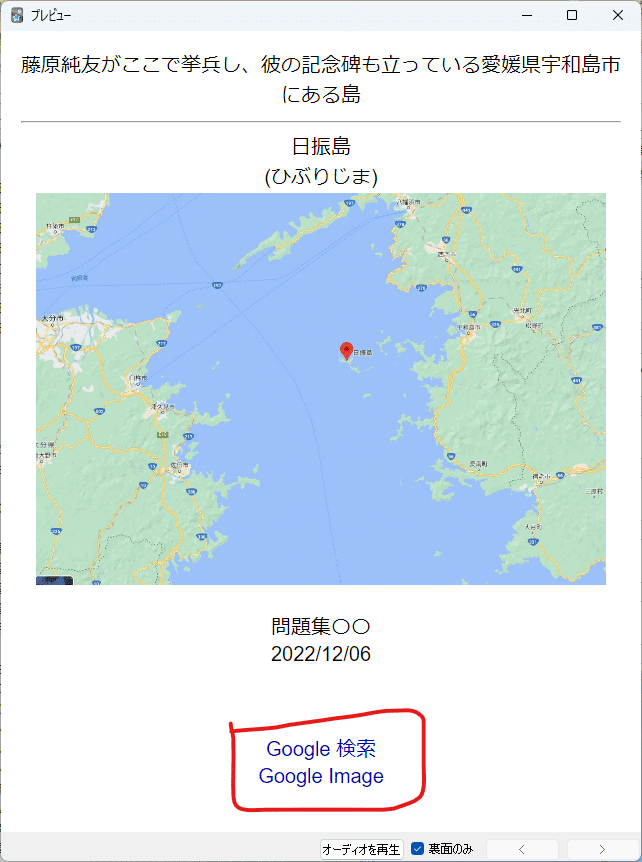
「今見ているカードの解答についてググる」という一連の操作をワンクリックでできるようになります。
やり方
先述のHTMLには解説していない二行のソースがありました。
最後のほうのこれです。
<a href="https://www.google.co.jp/search?q={{text:解答}}">Google 検索</a><br>
<a href="https://www.google.co.jp/search?q={{text:解答}}&tbm=isch">Google Image</a>これらはハイパーリンクを表示するためのものです。

HTMLはウェブサイトのデザインに使われるものなので、単にモノを表示するだけでなくリンクを作るなどの機能的なパーツも作れます。便利ですね。
また、URLにフィールドの内容を埋め込むこともできます。たとえば
https://www.google.co.jp/search?q={{text:解答}}&tbm=ischであれば、「解答」フィールドの中身(上記のカードだと「日振島」)をGoogle画像検索した結果のURLになります。
カードから直でググった結果にジャンプできる。これはとても便利です。
この記事が気に入ったらサポートをしてみませんか?
