
instagramの投稿を可視化してみよう
今回はdata saberのコミュニティ活動#1ということで、instagramの投稿を取得し、tableauを用いて可視化するまでの流れを書き留めたいと思います
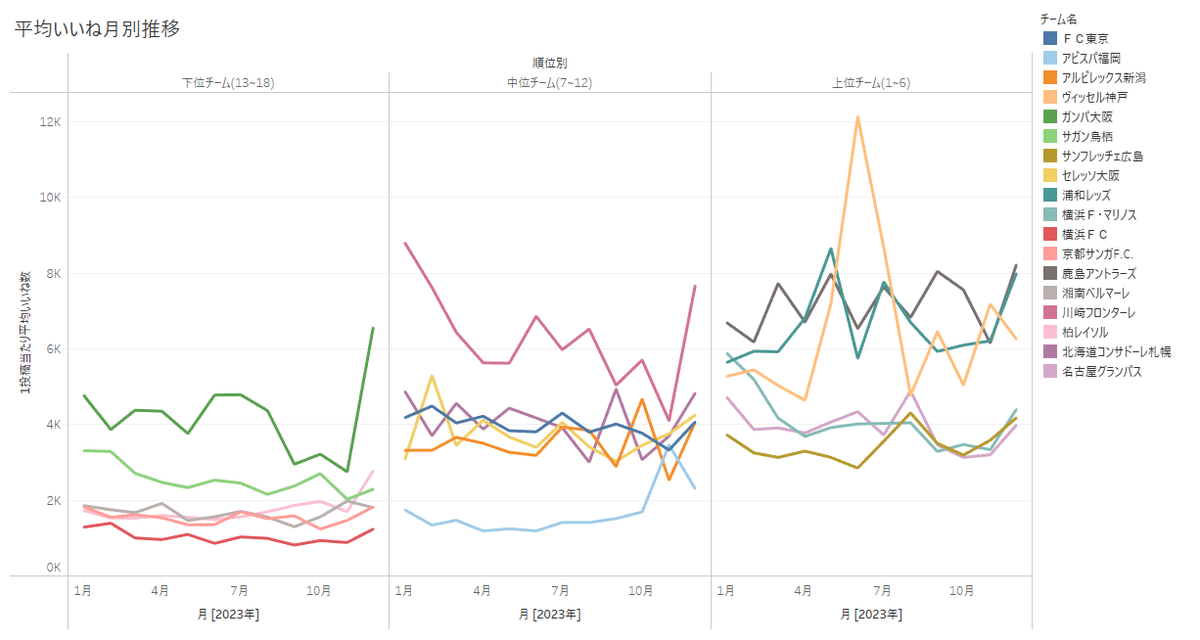
今回作成したVIZはこちら
instagramの投稿データを取得する
instagramの投稿データはfacebookのGraphAPIを用いて取得することができます。各投稿のデータに関しては、ビジネスアカウントかInstagramクリエイターアカウントに限り取得でき、いいね数やコメント数などを取得することができます。詳細は例えば以下のリファレンスを参照してください
まず、初めにfacebookのアカウントやinstagramのプロアカウントを準備する必要がありますが、その詳細については例えば以下の記事が参考になります
準備が完了しましたら、APIをもちいてデータを取得します。以下にpythonを用いてデータを取得するコードの一例を示します
この例では2023年度のヴィッセル神戸の公式アカウントの投稿データ(いいね数、コメント数、投稿本文、投稿時間)を取得するように指定しています
limitの上限の正確な情報は把握してませんが、5000くらいなら取得できました
def create_url(account_name:str,since:str, until:str, limit:str, instaBusinessId:str, accessToken:str):
"""
account_name : インスタのアカウント名(@につづくやつ)
since, until : unixtime, since~untilまでのデータを取得
limit : 取得する投稿数
"""
base_url = "https://graph.facebook.com/v20.0/"
query_fileds = f"fields=business_discovery.username({account_name})"
media_fileds = "{media." + f"since({since}).until({until}).limit({limit})" + "{caption,comments_count,like_count,timestamp}}"
token = "access_token=" + accessToken
request_url = base_url + instaBusinessId + "?" + query_fileds + media_fileds + "&" + token
return request_url
instaBusinessId = "your_businessID"
accessToken = "your_accessToken"
request_url = create_url("visselkobe","1672498800", "1688137200","1000",instaBusinessId,accessToken)
headers = {
"Content-Type": "application/json",
}
response = requests.get(request_url,headers=headers)
print(response.json())
tableauで可視化する
tableauで取得したデータを連携し、ビジュアライズします。
今回は2023年J1リーグの18チームの公式アカウントの投稿を取得しました。いいね数が各チーム、そして投稿時期によってどう変化しているのか気になったのでそれをビジュアライズしてみました
見てみると、上位のチームほど、いいね数が多い傾向にあるようです。感覚的には理解できますね
下位のチームでもガンバ大阪や川崎フロンターレはいいね数がおおく、ファンが多いことがわかります
また、12月にかけていいね数が増えていくチームが多いのも面白いところです。12月はシーズンの終了月ですので、いいねしたくなるような投稿が増えるのでしょうか、はたまたファンの心境に変化があるのでしょうか

URLを埋め込む
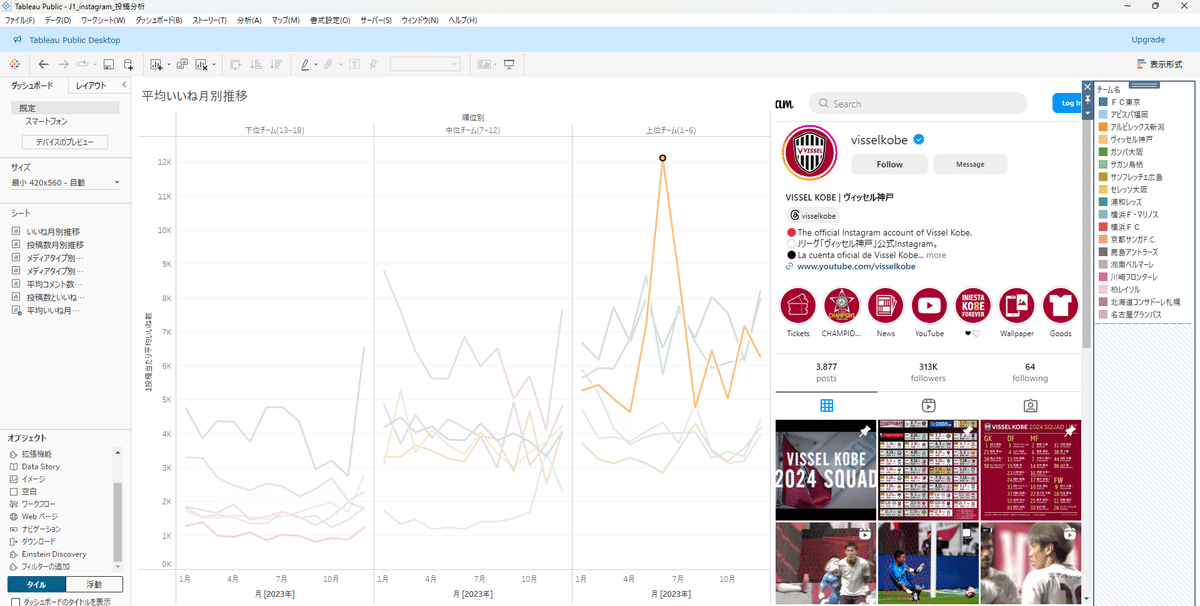
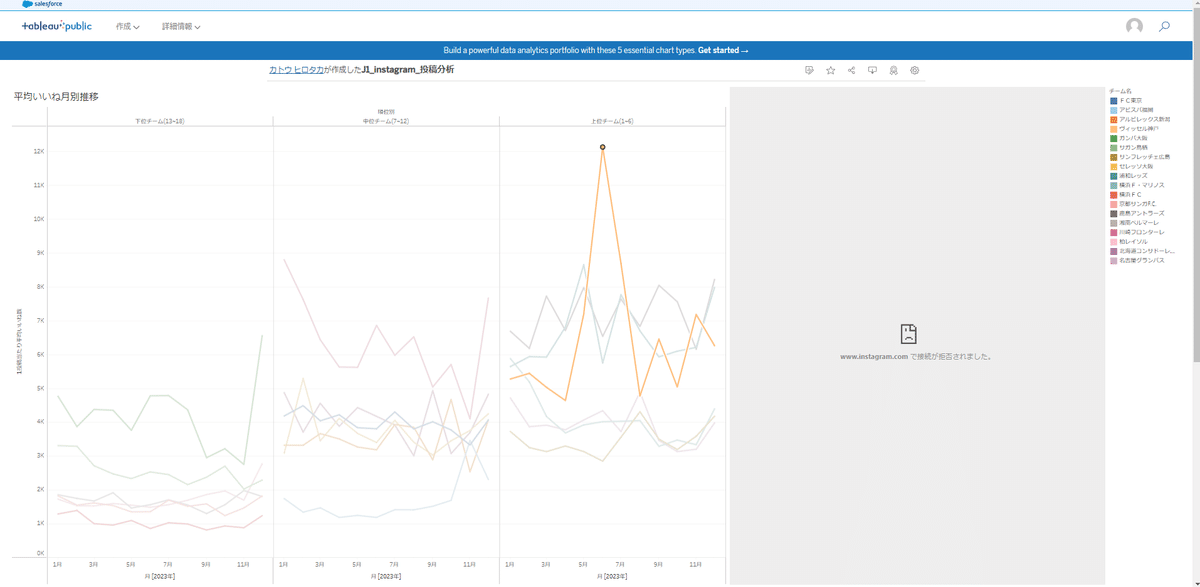
私の理想としては、グラフ上のチームを選択すると、右側にinstagramのページが表示されるようなVizを考えていましたが、web上ではinstagram側の設定で拒否されるようです。。。残念


右側に表示できないということで、違うタブで開く設定にしました。各チームのinstagramに飛べるというだけでも最低限の要望はかなえられたかなと思います
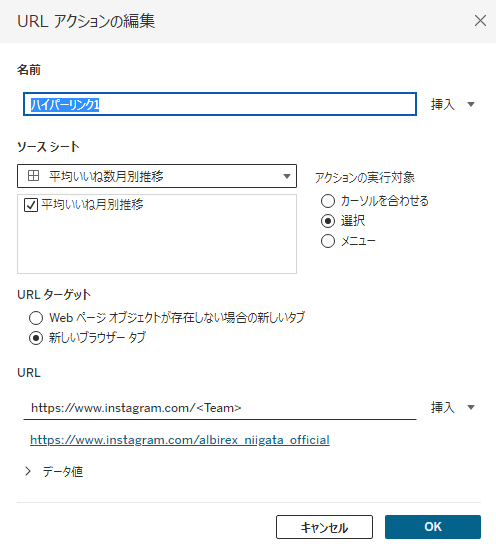
ちなみに、instagramのURLは
https://www.instagram.com/(your_usename)
という形式になっています。ちょうどusernameはAPIから取得する際に使用したので、それを流用しました。
(Teamという変数にinstagramのusernameが入ってます)

おわりに
今回はinstagramからデータを取得しtableauで可視化するまでの手順を書き留めました。
次回はinstagramのデータを利用して可視化することをテーマに、もうすこしVizの工夫などに触れる記事にしたいと思います
