
Photo by
komatam52nz
CGにおける彩度について
Twitterで#絵を彩度100にすると超派手というハッシュタグを見かけたので、ちょっと彩度について語ってみます。
彩度を上げる話をする前に、彩度を下げる話をします。
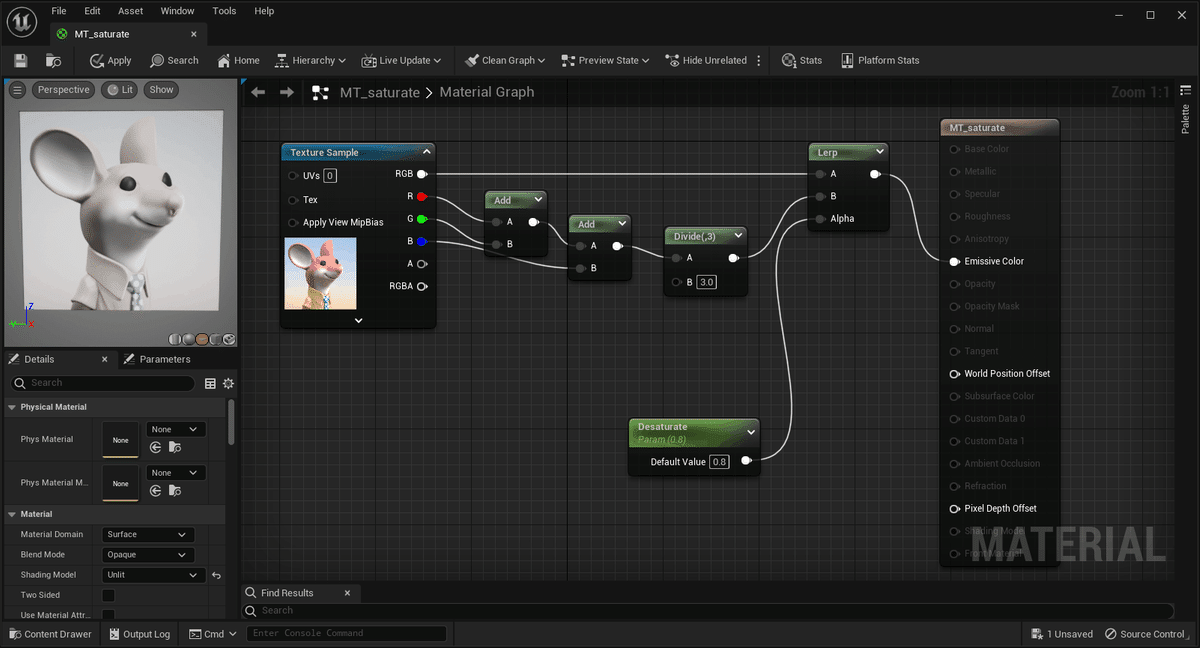
マテリアルで彩度を下げるには、Desaturateという関数を使います。Frantionの値が0だと変化なく、1だと完全にグレーになります。

そうです。彩度が完全になくなるということはグレーになるということなのです!
明るさを変えずにグレーにしたいのであれば、RGBの平均をとることで簡単に出せます。
(R+G+B)/3 ですね。

Lerpをつかって、もとの色と、グレーの中間の値を出してみましょう。彩度を下げるというのは、グレーにどれだけ近寄るか、と言い換えることもできます。

では、逆に彩度を上げることについて考えてみます。
彩度を上げるというのは、グレーからどれだけ遠ざかるか、と言い換えることもできます。
ノードの構成はもとのままで、LerpのAlphaをマイナスにすることでグレーからさらにかけなられた値にすることもできます。

Lerpで作られた線形補完は、今回は「彩度をどれだけ下げるか」という度合いです。この軸用でマイナスになるいうことは逆方向に度合いがかかるこということですね。すこしややこしいですが、Lerpをうまく使うのはマテリアルの最重要テクニックの一つだと思います。

この記事が気に入ったらサポートをしてみませんか?
