
Notchのタイムラインについて
「Notch #madewithnotch Advent Calendar 2019」6日目の記事です。
Notchのタイムラインについて解説したいと思います。
Notchにはノードグラフとタイムラインがあります。
・ノードグラフ・・・CGグラフィックスやエフェクトを作る
・タイムライン・・・シーンの尺(長さ)を変えたり、編集する
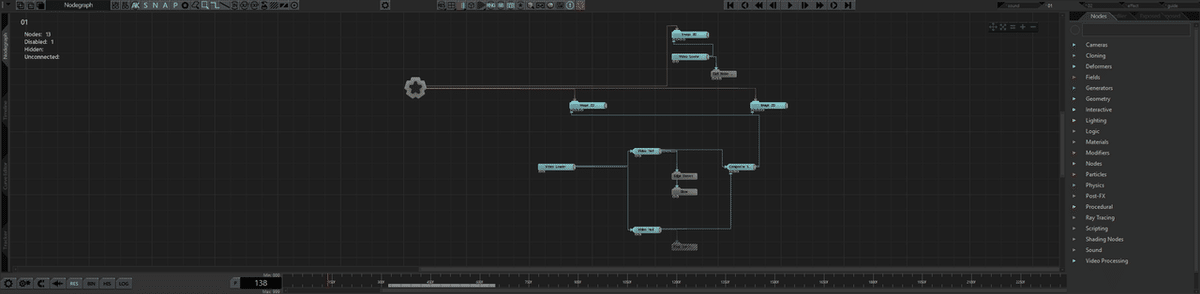
ノードグラフ↓

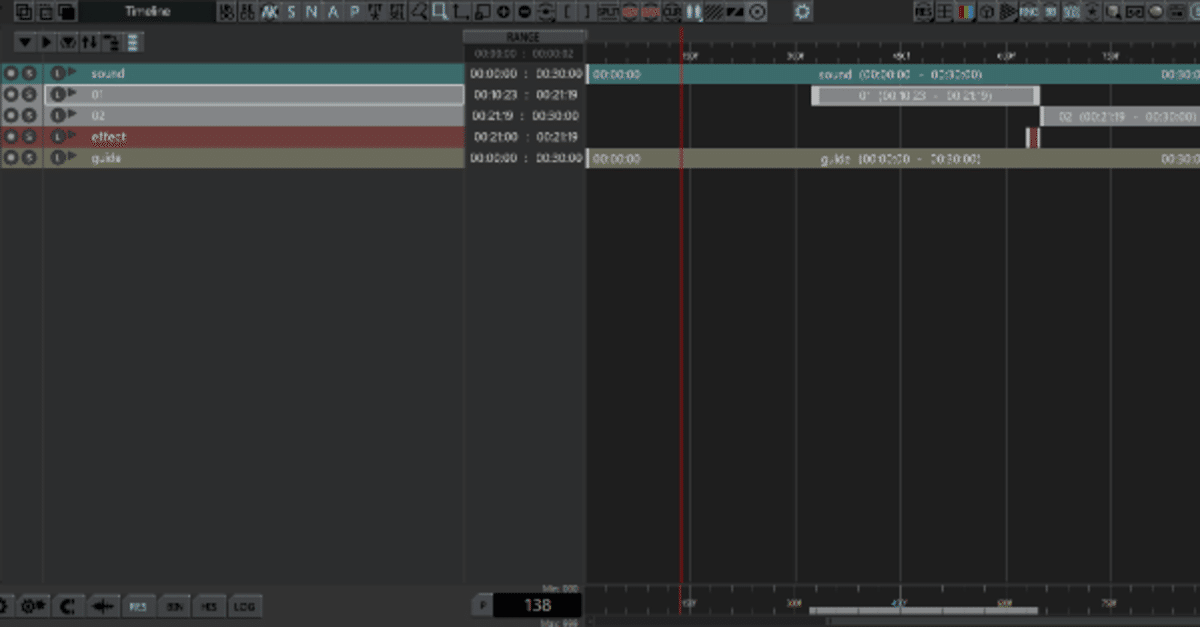
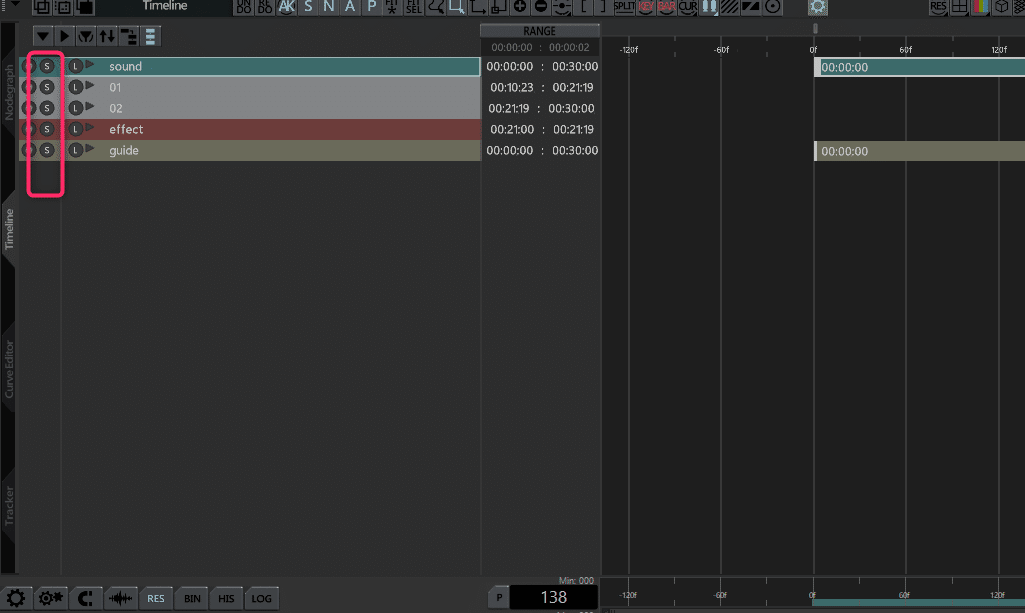
タイムライン↓

左のタブで切り替え可能です。

ソロボタンの解除
デフォルトでソロボタンがONなので設定を変えます。
ソロボタン有効の場合↓
表示できるレイヤーは一つだけになります。

なので設定を変更します。
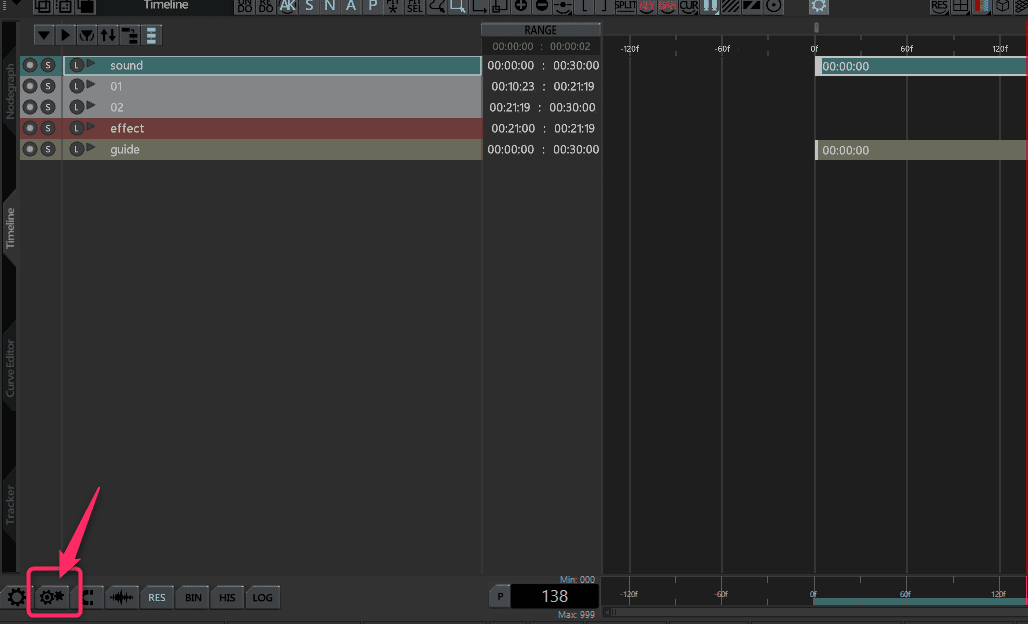
1.タイムラインの左下のアイコンから歯車が2個あるアイコンをクリック

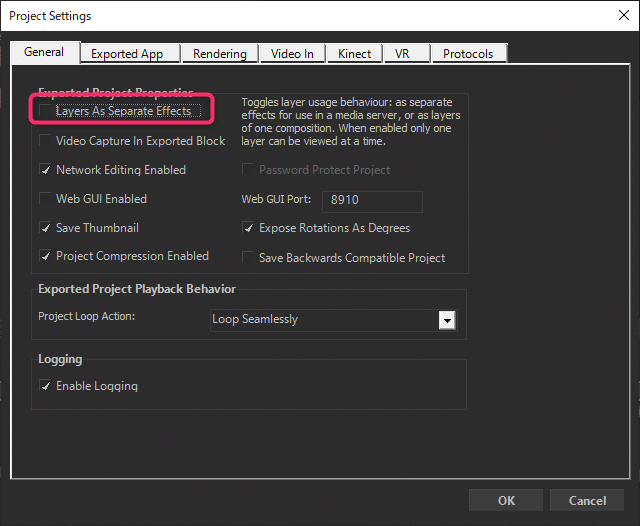
2.Project Settingが開くので
Generalタブ→Layers As Separate Effectsのチェックを外します。
※デフォルトではONになっています。

OFFにする↓

以上でソロモード解除です。
これで全てのレイヤーが選択可能になりました。

レイヤーの順番
Notchのタイムラインは一番下が手前、上が奥になります。
AfterEffectsやPhotoshopとは逆になります!なんでやねん!

アルファチャンネル付きのレイヤーを重ねる
背景が透明のレイヤーを重ねるとき自動でアルファチャンネル(透明)を認識してくれません。でも一つ設定を変えるだけで大丈夫です。
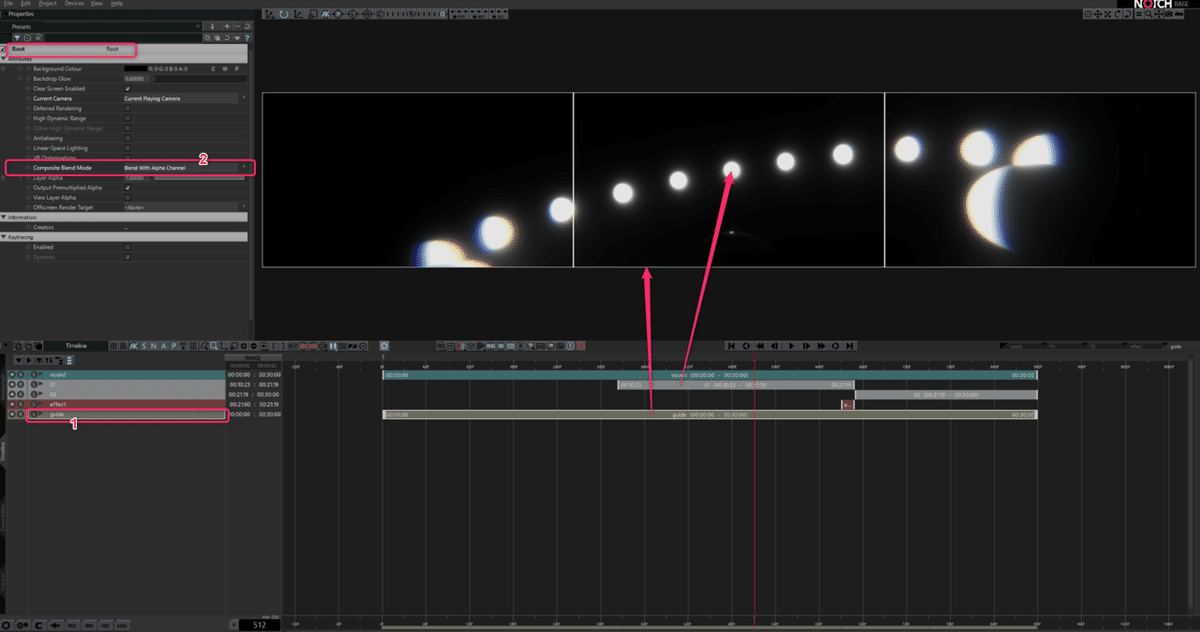
アルファチャンネルのレイヤーを選択して
Composite Blend ModeをSolid→「Blend With Alpha Channel」に変更。

たとえばガイドのアルファ付きPNGなどを上に引いて
背景を透明にしてスクリーンの映り方など見ることができます。
調整レイヤー(AfterEffects風)
Adobe AfterEffectsのような調整レイヤーをNotchでもできます。
エフェクトノードだけRootに繋げたレイヤーを作ります。
Composite Blend ModeはCompositionにします。

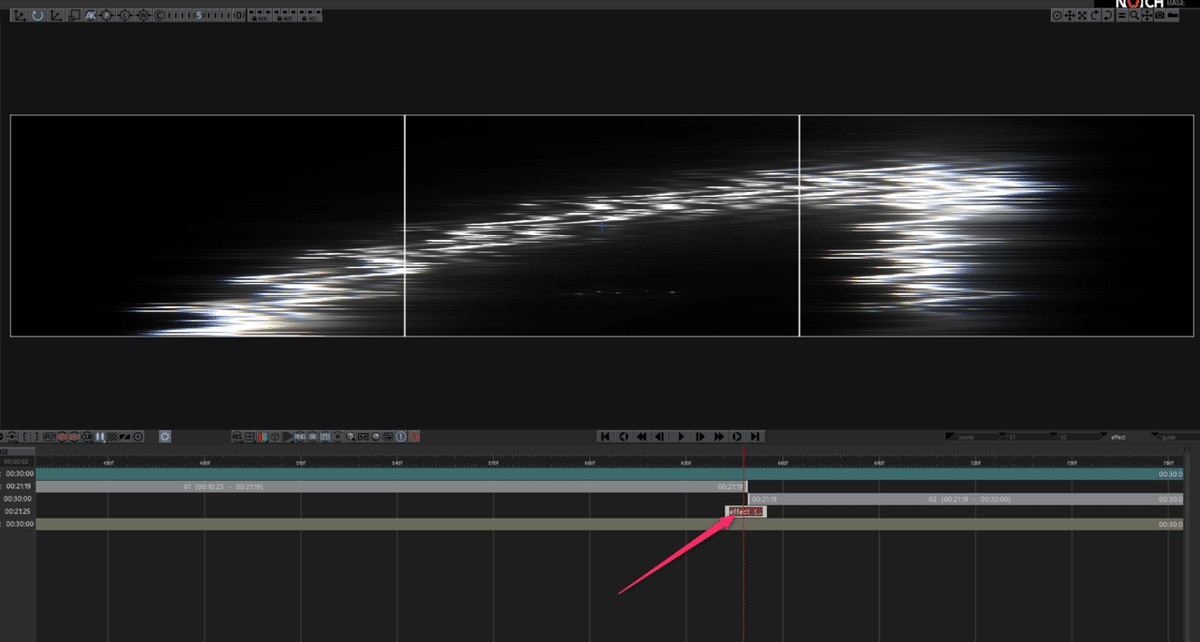
エフェクトをかけたいタイミングにレイヤーを配置します。

その調整レイヤーが手前(タイムラインでは下)に来た時だけ
エフェクトがかかります。

次のシーンの違うシーンのトランジションなどに使えます。
この場合白から青いシーンへの転換のアクセントにノイズエフェクトを使用。

<おまけ>
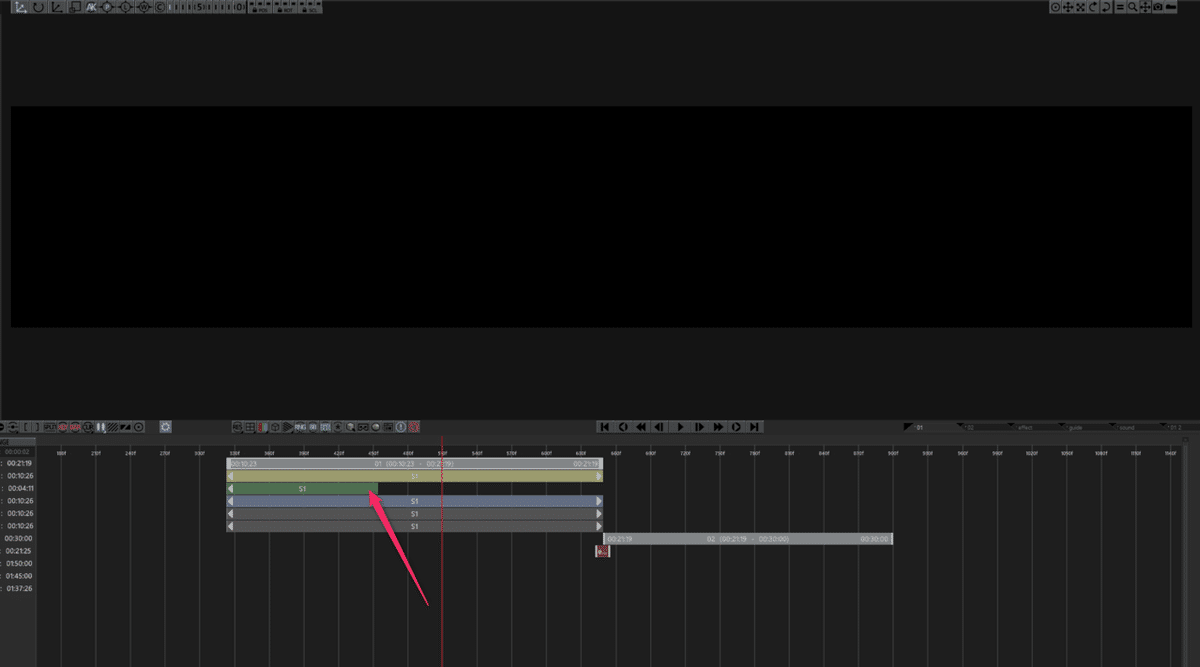
レイヤーがあるのに真っ暗で何も映らないとき
レイヤーがあるのに何も表示されない場合
レイヤーを下に展開して短いレイヤーを伸ばします。

レイヤー名の横の三角をクリック

すると短いレイヤーがある場合があります。

そういう場合は尺を伸ばすと絵が表示したりします。

終わりに
必ずしもタイムラインを使う必要はありませんが、ライブ映像や長尺の映像を作る場合、タイムラインで映像に展開を付けると演出の幅が広がります。そのために少しでも制作時のヒントになればと思い書かせていただきました。読んでいただきありがとうございました。
自己紹介
久保田哲也/シェフグラフィックス
CINEMA4D、AfterEffects、Notchを使いながらモーショングラフィックスをメインに映像制作をしています。リアルタイムの表現を探してるうちにNotchたどり着きました。InstagramにNotchを使用した作品もアップしています。
Instagram
https://www.instagram.com/tetsuya_k_chefgrafixx/
Twitter
https://twitter.com/Tet_K_
この記事が気に入ったらサポートをしてみませんか?
