【GAS】Googleフォームを使ったトレードノートをGoogleカレンダーに表示してみた(その1 週足環境認識編)
はじめに
投資家スケーターさんの「FXを難しく考えないセミナー」に参加しておられる、むずないキャンプメンバーに向けた記事です。
完全に私が使いやすいように作ったものをつらつら備忘録的にノートにしてみました。
初めての記事なので温かく見守っていただけると幸いです。
トレードノートつけるのめんどくさいなと思っていて、スマホでも楽につけられる方法ないかなと思って考えた挙句「Googleフォームだ」と思いついてポチポチやっていました。
そしたらある日ひなまるさんが、Googleフォームで環境認識をされていて
なるほどこれはいい!!
#むずない
— ひなまる@船団員 (@hina_maru_san) August 13, 2022
高木武将🙏発案のGoogleフォームによるトレードノート作成してみました😊
まずはここから。
12月にどうなっているか楽しみです🫡 pic.twitter.com/N00YHqCWYU
そこでまねして私も環境認識に使おうと思ったのですが、いざ環境認識をして見直すときになんかいい方法ないかな・・・・と思っていて、
なんか一覧とかで見れたらいいななんて思っていたところ
カレンダーに表示できたらいいよね
Googleカレンダーってあったよなと思い
フォームで送ったやつカレンダーに表示できないのかなと思って試行錯誤始めました。
そしてついにできました。
週足の環境認識をカレンダーに表示する方法
※このやり方は、3通貨を監視している私のやり方です、1通貨のみのやり方は反響が大きいようであればアップします。
そもそもGoogleフォームを使っている前提で話を進めます。
Googleフォームの使い方が分からない方はGoogle先生にお聞きください。
それとPCでの作業でないとおそらく無理かと思いますのでPCでの作業を想定しています。
まず週足の環境認識を行いGoogleカレンダー上に表示する方法を説明します。
概要としては監視している3通貨(私の場合、ドル円、ポンド円、ゴールド)のカレンダーを作ってそれぞれにフォームに入力したデータを表示sさせるということです。
イメージとしてはこんな感じです。
(画像内の吹き出しのような右上に出ている奴はカレンダーの予定のところをクリックすると表示されます)

Googleカレンダーの準備
カレンダー内に各通貨が格納されるカレンダーを作ります。
Googleカレンダーの左のところに「ほかのカレンダー」のところの「+」を押すと「新しいカレンダーを作成」というのがあるので、今回は「01.ドル円」「02.ポンド円」「03.ゴールド」というカレンダーを作成しています。
各通貨の頭についている01~03の数字は、若い順番に上から並ぶので、番号を振ると好きな順番で並べられます。
入力フォームの準備
Googleフォームを準備し以下のように項目を設定します。
質問1
ドル円 ダウ目線 選択式(グリッド)
行 1.大きなダウ
2.小さなダウ
列 上目線
上寄り?
下目線
下寄り?
質問2
ドル円 STF見解 ラジオボタン
買い
売り
質問3
ドル円 今週の戦略 記述式テキスト
質問4~9については同様にポンド円とゴールドで作っていきます
出来上がりはこんな感じです。
※このアンケートフォームに答えてもデータが私のところに来るだけなのであまり意味はないです。
スプレッドシートの準備
Googleフォームの回答を表示するスプレッドシートを準備します。
フォームの作成のところで「回答」を押して右上のスプレッドシートのマーク(緑の「田」みたいなやつです)を押すとフォームと連携したスプレッドシートが作られます。

Apps Script の起動
ここから少しややこしくなってきますが頑張っていきましょう!!
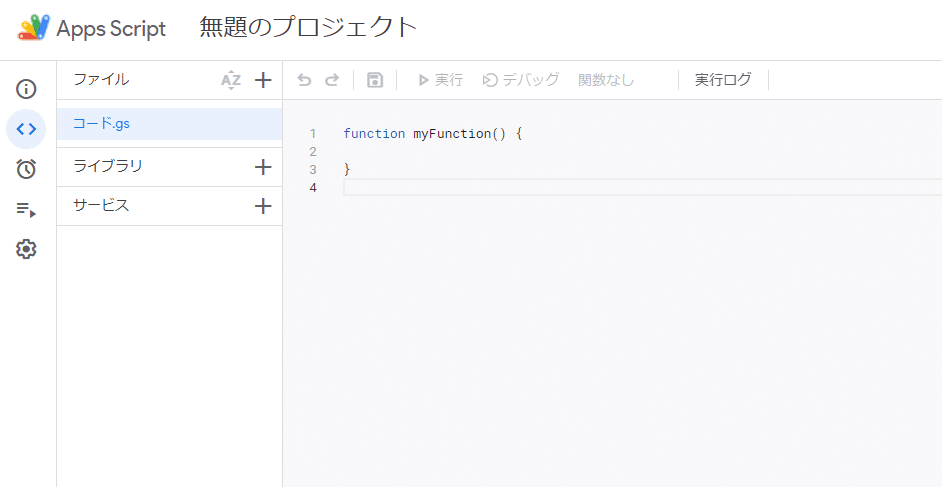
スプレッドシートの「拡張機能」⇒「Apps Sceipt」を選択します。

すると以下のような画面が出てきます。

コードの入力
ここに以下のコードを入力します。
function onFormSubmit(e) {
// フォームの回答を取得
let D_b_dow = e.values[1];// 大きなダウ(ドル円)
let D_s_dow = e.values[2];// 小さなダウ(ドル円)
let D_stf = e.values[3];// STF(ドル円)
let D_scenario = e.values[4];// 今週の戦略(ドル円)
let P_b_dow = e.values[5];// 大きなダウ(ポンド円)
let P_s_dow = e.values[6];// 小さなダウ(ポンド円)
let P_stf = e.values[7];// STF(ポンド円)
let P_scenario = e.values[8];// 今週の戦略(ポンド円)
let G_b_dow = e.values[9];// 大きなダウ(ゴールド)
let G_s_dow = e.values[10];// 小さなダウ(ゴールド)
let G_stf = e.values[11];// STF(ゴールド)
let G_scenario = e.values[12];// 今週の戦略(ゴールド)
let Scenario1 = "大きなダウ " + D_b_dow + "\n" + "小さなダウ " + D_s_dow + "\n" + "STF見解 " + D_stf + "\n" + "今週の戦略" + "\n" + D_scenario;
let Scenario2 = "大きなダウ " + P_b_dow + "\n" + "小さなダウ " + P_s_dow + "\n" + "STF見解 " + P_stf + "\n" + "今週の戦略" + "\n" + P_scenario;
let Scenario3 = "大きなダウ " + G_b_dow + "\n" + "小さなダウ " + G_s_dow + "\n" + "STF見解 " + G_stf + "\n" + "今週の戦略" + "\n" + G_scenario;
// カレンダーオブジェクトを取得(ドル円)
let Calendar = CalendarApp.getCalendarById("カレンダーID1");
// カレンダーのタイムゾーンを"Asia/Tokyo"に変更する
Calendar.setTimeZone("Asia/Tokyo");
// カレンダーに日程を追加
Calendar.createAllDayEvent("【週足】ドル円 " + D_stf,new Date(),{description: Scenario1});
// カレンダーオブジェクトを取得(ポンド円)
let Calendar1 = CalendarApp.getCalendarById("カレンダーID21");
// カレンダーのタイムゾーンを"Asia/Tokyo"に変更する
Calendar1.setTimeZone("Asia/Tokyo");
// カレンダーに日程を追加
Calendar1.createAllDayEvent("【週足】ポンド円 " + P_stf,new Date(),{description: Scenario2});
// カレンダーオブジェクトを取得(ゴールド)
let Calendar2 = CalendarApp.getCalendarById("カレンダーID3");
// カレンダーのタイムゾーンを"Asia/Tokyo"に変更する
Calendar2.setTimeZone("Asia/Tokyo");
// カレンダーに日程を追加
Calendar2.createAllDayEvent("【週足】 ゴールド " + G_stf,new Date(),{description: Scenario3});
}21行、28行、35行のところに「カレンダーID1~3」と書いてある部分に
先ほど作った各通貨のカレンダーのIDを入力します。
確認方法は、Googleカレンダーを開いて左側のマイカレンダーのところに並んでいる対象のカレンダーにマウスを合わせると縦に点が三つ並んでいるところが出ます。
そのなかの「設定と共有」を選びます。
画面が切り替わって左側に「カレンダーの統合」をクリックします。
そうするとそのカレンダーのIDが一番上に表示されるのでコピーしてカレンダーIDを書き換えてください。
※※コードを書いた後は必ず保存してください、自動で保存はされないので保存せずに別のページに飛ぶと作業がきえてしまいます。※※
結構なボリュームになってきました。
作業はもう少しです。
トリガーの設定
コードの入力が終わったら左側の時計のアイコンを押します。
右下にトリガーを追加というボタンがあると思うのでそれをクリックします。
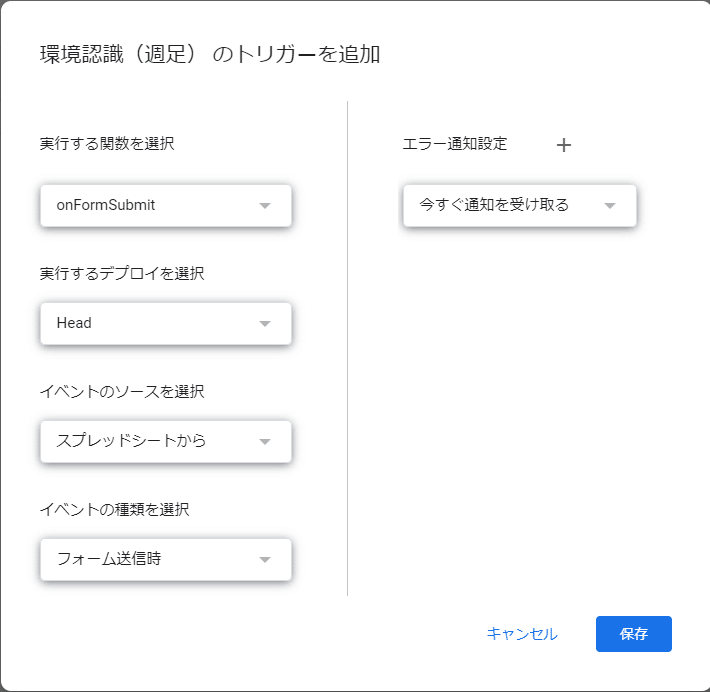
以下の通りに選択してください
実行する関数を選択 onFormSubmit
実行するデプロイを選択 Head
イベントのソースを選択 スプレッドシートから
イベントの種類を選択 フォーム送信時
エラー通知設定 今すぐ通知を受ける

ここで「保存」をおします。
すると、このアプリはGoogleで確認されていませんと出る場合がありますが、それについてはGoogle先生に
「このアプリはGoogleで確認されていませんと表示される場合の対処法」と尋ねると丁寧に教えていただけるのでそちらをご覧いただけますと助かります。
最後に
これで、Googleフォームで週足の環境認識をしてGoogleカレンダーに入力する方法は完成です。
ここで一番大事なことを記載していないことに気づきました。
このコードの設定では、フォームを入力した日の一日の予定に組み込まれる仕様となっています、
なので、日曜日に環境認識してフォームに入力すると日曜日に入力されるのでそれを見ながら一週間トレードするって感じで使おうと思ってます。
次回予告
今回週足環境認識編でしたが、次回は日足三原則編をお送りしたいと思います。
近いうちにだします。
おたのしみに
おまけ
おそらくご存じの方が多いとは思うのですが、私が知らなかったので・・
Googleカレンダーをせっかく使うなら、経済指標載せたいなと思ったら
マネックス証券さんが室生配布していたので、拝借しました。
重要な奴だけのものとかもあるので便利です。
