
ヘッダー画像自作への道・7
このnoteは、わたくしが参加しているnoteのサークル「絵描きのためのイラレ部」の自主練日記です。基本的に部内での練習メニューの記録として書いています。
このnoteのヘッダー部分をadobeのIllustratorで自作するのが当面の目標です。ここのところの猛暑でやや息切れしていますが、温かい目で見ていただけたら幸いです。
今回の課題は「グランジ風のテクスチャ作成」
グランジ風のテクスチャというのは、あれですね。埃の積もった床を泥の付いた靴で踏みあらしたような、かすれたような不規則な模様がかかった感じ?私のイメージですが。

※なお、これ↑は自作ではなく、素材集から引っ張ってきたものです。
ちょっと調べてみたところによると、グランジ (Grunge) とは、もともと音楽用語で、ロック音楽のジャンルのひとつで、1989年頃からアメリカ・シアトルを中心に興ったんだそうです。 確かに、なんだかアメリカっぽいような気がします。(なんだアメリカっぽいって?)
今回も男前のサタケシュンスケ部長が作り方を紹介してくださっています。早速、ガイドに沿って作ってみたいと思います。
まずはオブジェクト(イラスト)を描く
今回はアメリカっぽさを意識して作ってみようかなと思います。何かあって届くのに時間がかかって、少し風化したカードみたいな感じになると良いかな。
下描きはこんな感じです。

今回はここは重要ではないのでサクッと作ります。
はい、できました。

グランジ風の模様を作る。
ブラシで描いて作るのかと思いきや、「効果」で出来るようです。
まずは、Illustratorを起動して、適当な大きさのアートボードを用意します。私は大体なんとなくでA4の大きさで作ることが多く、今回もA4横で作ったのですが、最後までやってみたら、もう少し大きい方がいいのかな?という印象を持ちました。紙でいうとA3ぐらいが良いかもしれません。
横300px縦300pxの正方形を作ります。色はとりあえずなんでも良いです。

これは厳密に正方形でなくていいのですが、のちのち縦横に何度も引っ張っることになるので、正方形にしておくと今どれぐらいの割合になってるか、見て直感的にわかりやすいので推奨です。
「効果」→「ピクセレート」→「メゾティント」にして…

開いたウィンドウプルダウンから「粗いドット(強)」を選んで適用します。

ここでできる模様は、正方形に使用する色によって違います。思った模様になるかはある程度運まかせになるので、何色分か同時に作っておくといいかも…。
↓↓↓ちなみにピンクと緑で作った場合の例がこちら。結構違いますね。

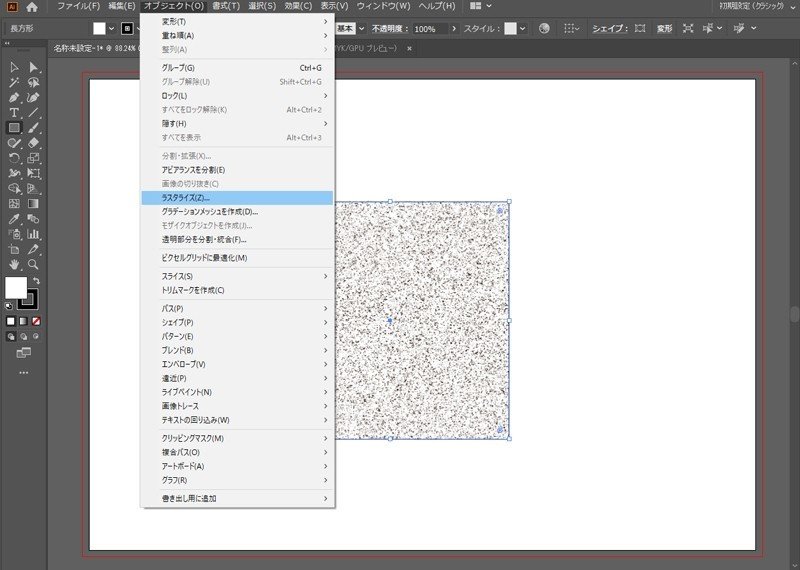
「オブジェクト」→「ラスタライズ」で画像に変換して…

「オブジェクト」→「画像トレース」→「作成」!

カラーモードは、ここで「白黒」にしておきます。
ウィンドウが出ていない時は、上部タブの「表示オプション」→「画像トレース」を押せば出てきます。

「拡張」を押したら…

グランジっぽい模様が見えてきました!

出来た画像はグループになっていますので、「グループ解除」をして…

レイヤーパネルで一番下になっているパス(模様の外枠になっている)を削除します。

レイヤーパネルで選んで、ゴミ箱へ…。

更にグランジ模様っぽくする
これで使えればそれでもいいのですが、まだちょっと大味なのでここから細かく調整を加えていきます。
トレースしてできたオブジェクトをすべて選択し、「個別に変形」でダイアログを表示します。

拡大縮小や、移動ができるようになりますので、大きさを見ながら調整します。
と、言っても、どうすれば正解かはわからないので、今回はお手本通りに水平方向-100px、垂直方向100pxに動かし、リフレクトをかけてみました。
上手くいきますように…。
概ね、この方法で作ると、模様にするにはまばらな感じになるようです。この段階でコピーして少しずらして重ねておきます。

こんなもんかなあ…?

ちょっとまだ完成形が見えてきませんが、とりあえずこれで良しとします。

グランジ模様のパスを一度に扱えるように、「オブジェクト」→「複合パス」→「作成」で、複合パスにして保存します。
イラストに重ねてみる。
実はここからガイドがなかったのですが、まあ多分こうするんだろうなという方法で作っています。間違ってたらごめんね。(正解を知っている人、ぜひ教えてください。。)
テクスチャを付けたいイラストをIllustratorで表示し、グランジ模様の複合パスを重ねます。

レイヤーパネルでイラストの上に模様を移動させて、模様のレイヤーをレイヤーオプションで「スクリーン」にします。

ぽつぽつと模様が白く抜けました!

ちょっとわかりにくいですが、複合パスをコピーして、色味をグレーに変え、レイヤーオプションを「乗算」にするとへこんだような影が出来ました。面白ーい。

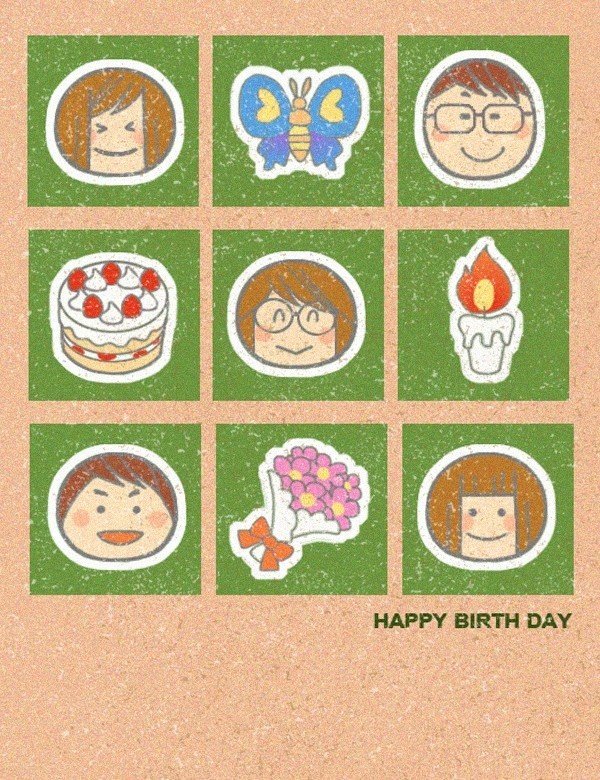
\不透明度を調整して…出来ました~!/

まあまあイメージ通りにできました。アメリカっぽくはないけど、まあ、そもそもなんでアメリカっぽいとか言い出したのか自分でもよくわからないので良しとします。
模様をいくつも作っておくと便利!
今回の課題練習は以上です。
自分が未熟なせいもあるのですが、偶然性にかなり左右されるんではないかという気がしましたね。まめに自作して、良いのが出来たらストック!ってしていくと後々助かるかもしれません。デザイナーはこれが財産。
おまけ
模様を見ていて思いついた2例。
グランジ模様を横にみょ~~~ん!と伸ばして、揺らぐ日差しを表現。

ななめに伸ばして、肉に貼るとシモフリに!(笑)

…こんなことばっかりやってるからどんどん時間が無くなるのですわね。おほほ。では皆様、来週またお会いしましょう。ごきげんよう~。
(20200823)
読んでくださって有難うございます。もしサポートを頂けましたら、自閉症・発達障害の当事者支援活動と、画材の購入に使わせていただきます。
