
ヘッダー画像自作への道・6
このnoteは、わたくしが参加しているnoteのサークル「絵描きのためのイラレ部」の自主練日記です。基本的に部内での練習メニューの記録として書いています。
このnoteのheader部分をIllustratorで自作するのが当面の目標です。始めたころは基本操作から忘れていたりしましたが、最近かなり思い出してきました。今後も長い目で見ていただけたら幸いです。
さて、今回の練習メニューは「オブジェクトに質感を追加する」こと。
ここで言う質感とは、いわゆる「テクスチャ」を指します。今回はイラレ公式のチュートリアルが粒状のテクスチャを紹介していたので、粒状を使ってイラストを作っていきたいと思います。
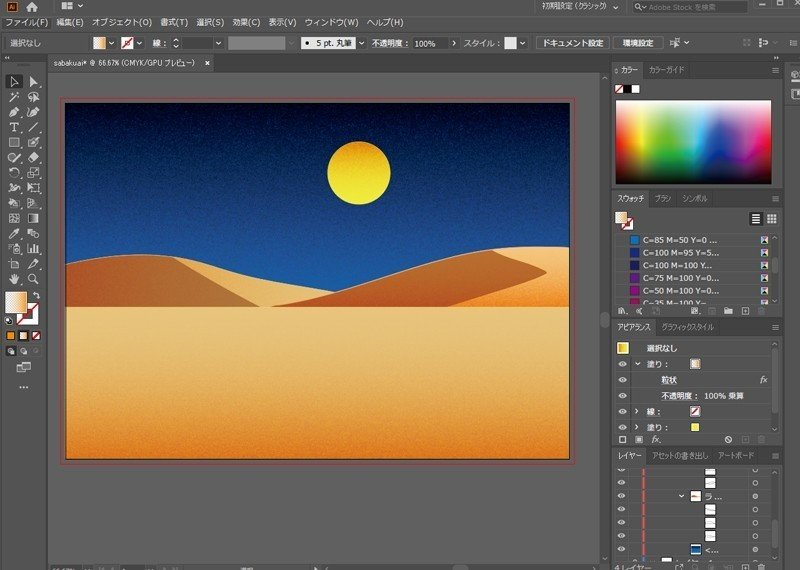
まずはオブジェクト(イラスト)を描く
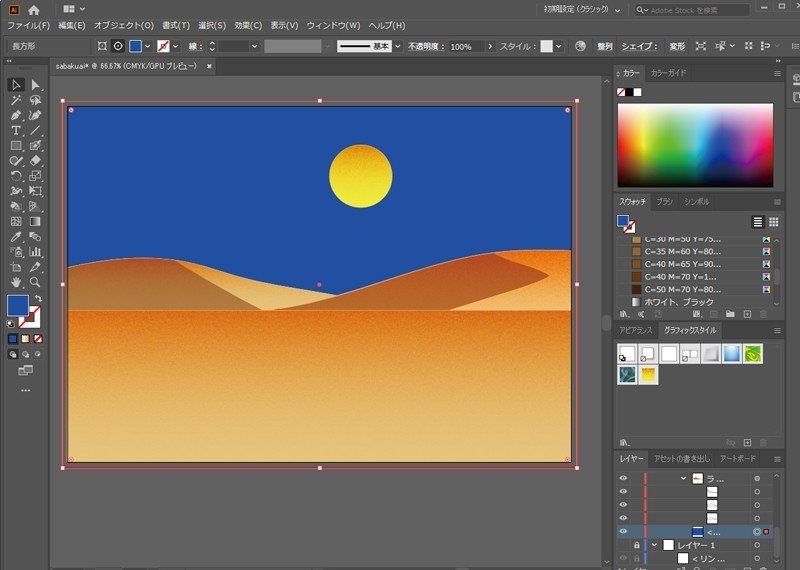
今回は粒状のテクスチャを使うのは決めていたので、砂漠を描いてみようと思います。分けて描いた方が細かくテクスチャを分けられるのですが、まあ練習という事もありますし、今回は背景(空)・遠くの砂丘(右)・遠くの砂丘(左)・地面と、月の5つだけにしました。
あ、あと今回は下描きもなしです。(いらんともいう)

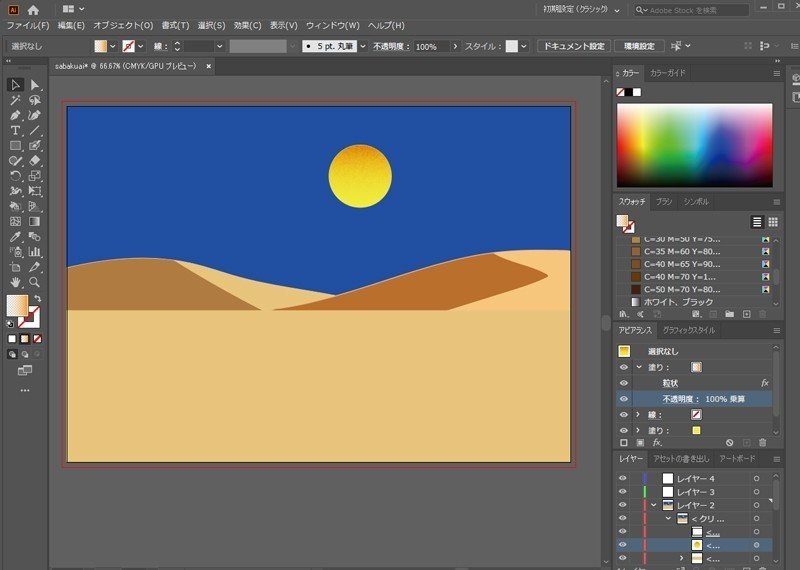
はいっ!できましたー!
地面は長方形、月は楕円ツールです。時間がないの、許して…。
塗りレイヤーを複製してグラデーションを設定する
まずは月から!
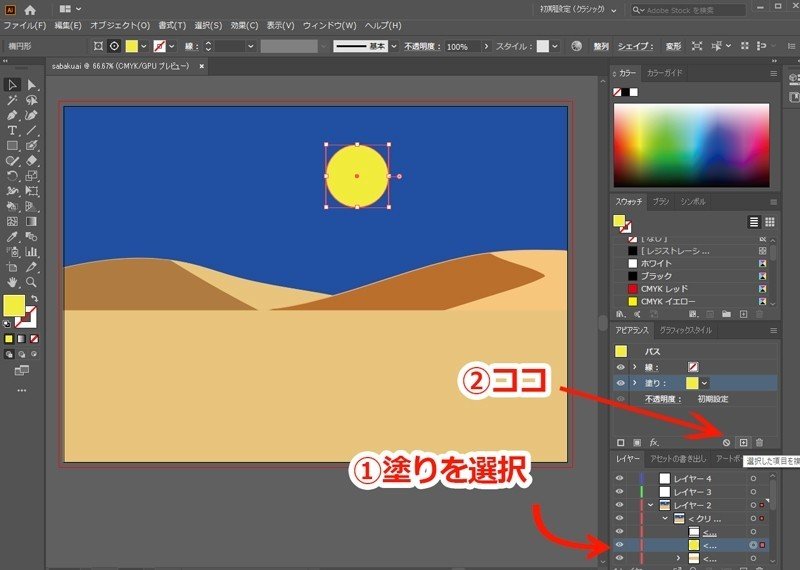
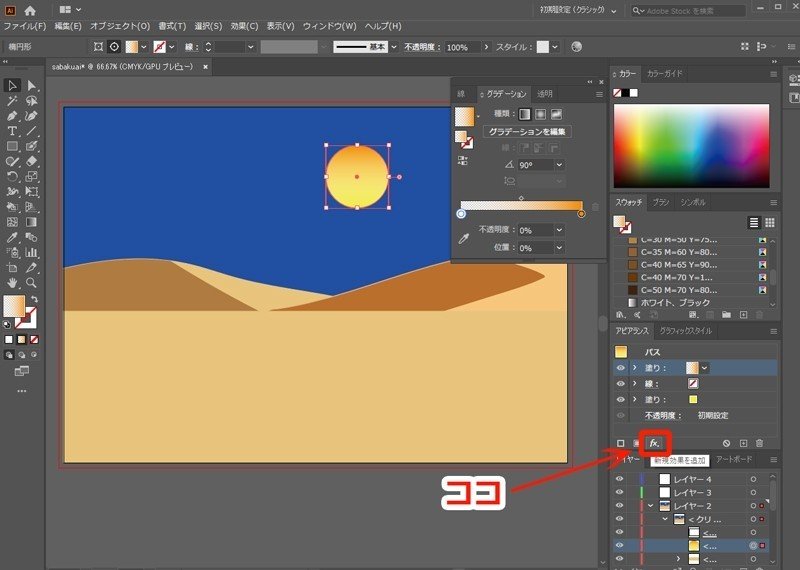
選択ツールで月のオブジェクトを選んで、アピアランスパネルで塗りのレイヤーを選択します。アピアランスパネルが見当たらない場合は、上のウィンドウのタブからアピアランスを選べば開きます。
①塗りのレイヤーを選択したら、②アピアランスパネルの下にあるファイルにプラスのマークを押して「複製」します。

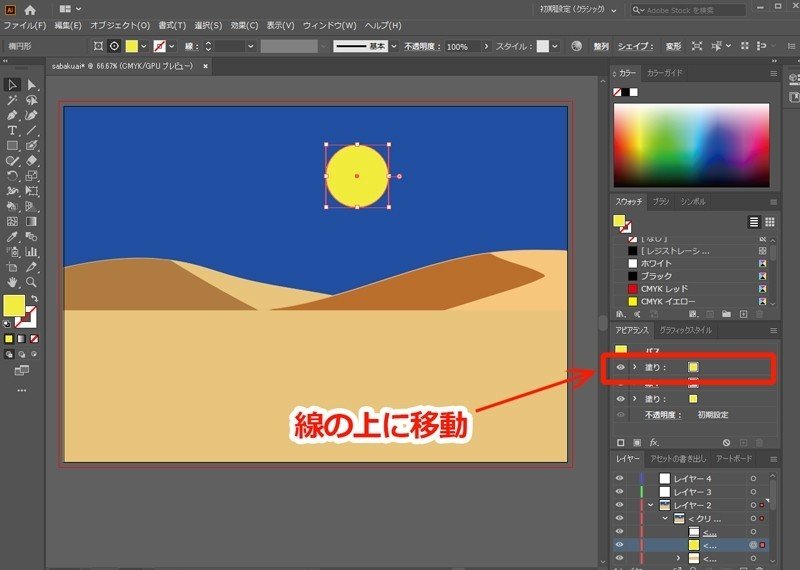
複製したら、ドラッグして「線」の上に移動させておきます。

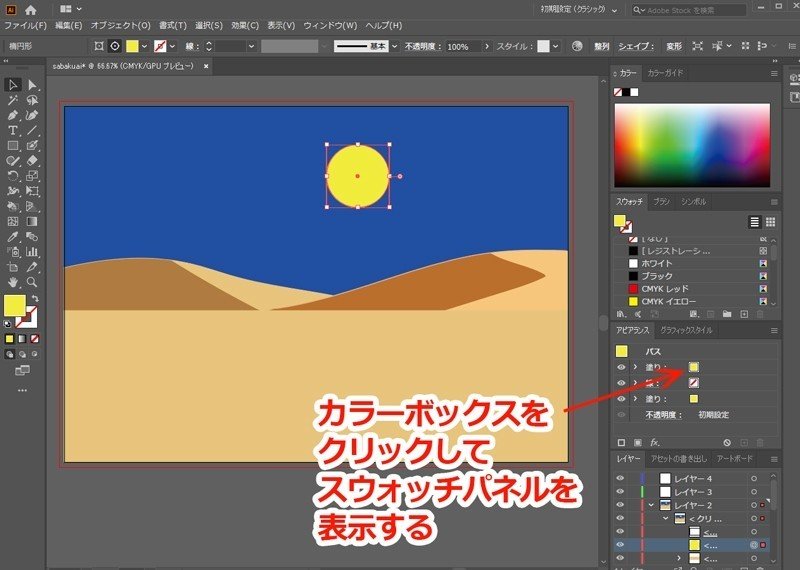
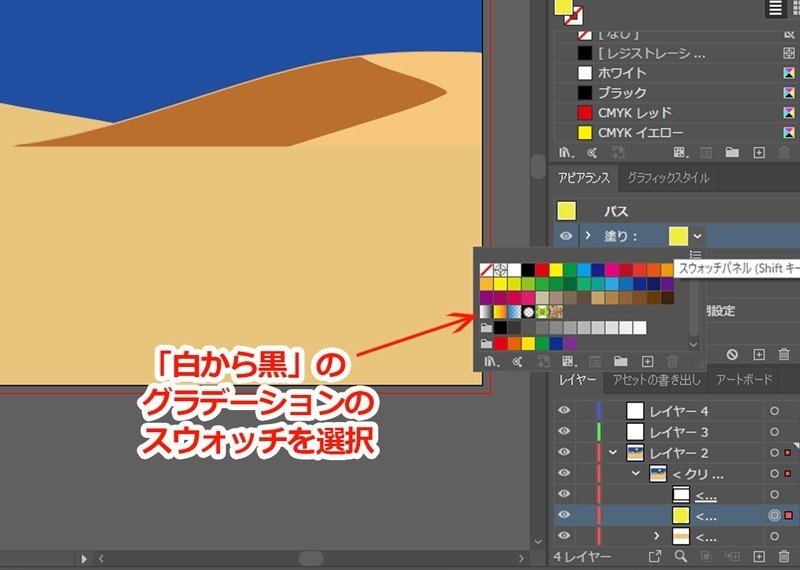
塗りの右にある■(カラーボックス)からスウォッチパネルを表示させて、白から黒へのグラデーションを選択します。


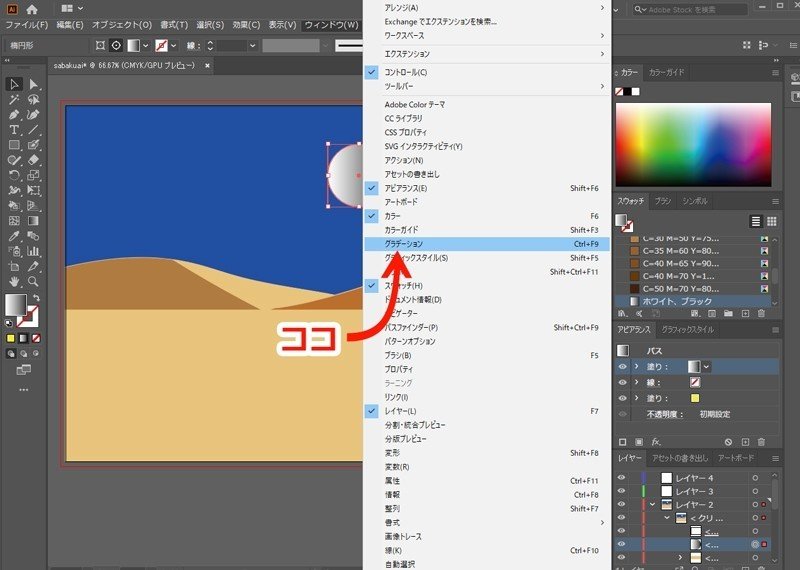
グラデーションパネルでグラデーションの調整をします。ここで決めたグラデーションの濃淡が粒状のテクスチャの濃淡になるわけです。グラデーションパネルは上部タブの「ウィンドウ」から「グラデーション」で表示されます。(よしよし、覚えていたぞ!)

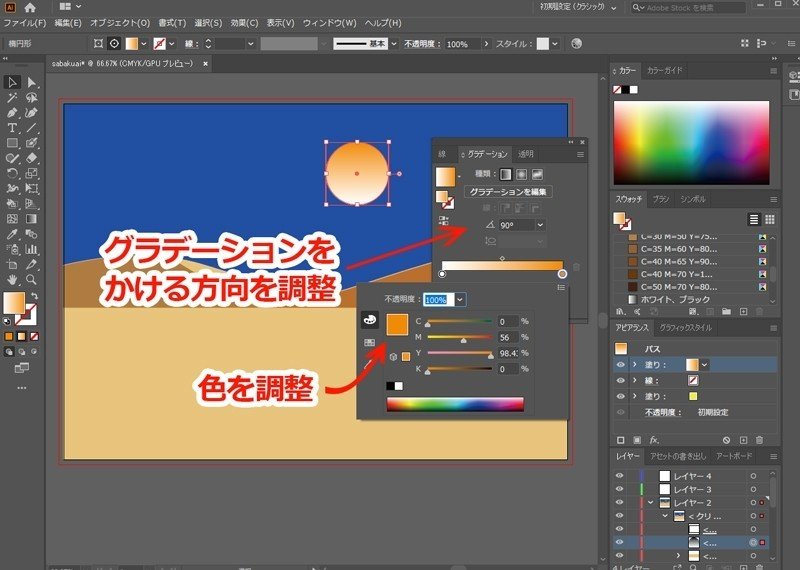
角度マークの右のウィンドウで、グラデーションをかける方向を指定します。デフォルトでは右→左に濃→淡となっているようです。90°と入れると上→下になりました。

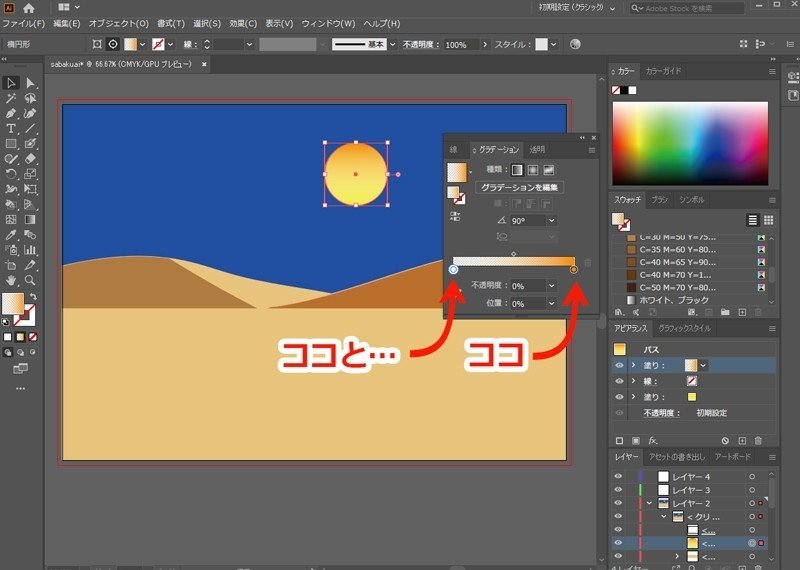
色はグラデーションプレビューの下にくっついている小さい丸で指定します。ダブルクリックをすればスォッチパネル(もしくはカラーパレット)が開けるようになります。今回は、月の顔色を見ながらピンク味のあるオレンジ色を選びました。右の丸の方は100%、左の丸の方は0%の不透明度にします。

今回はわかりやすいように100~0%にしましたが、100~50、50~25など細かく指定して濃淡にムラを作ることもできますし、他の色を混ぜることもできるようです。
塗りレイヤーにテクスチャを設定する
アピアランスパネルで、塗りレイヤーを選択した状態で、新規効果を追加(「fx」と書かれたマーク)を押します。

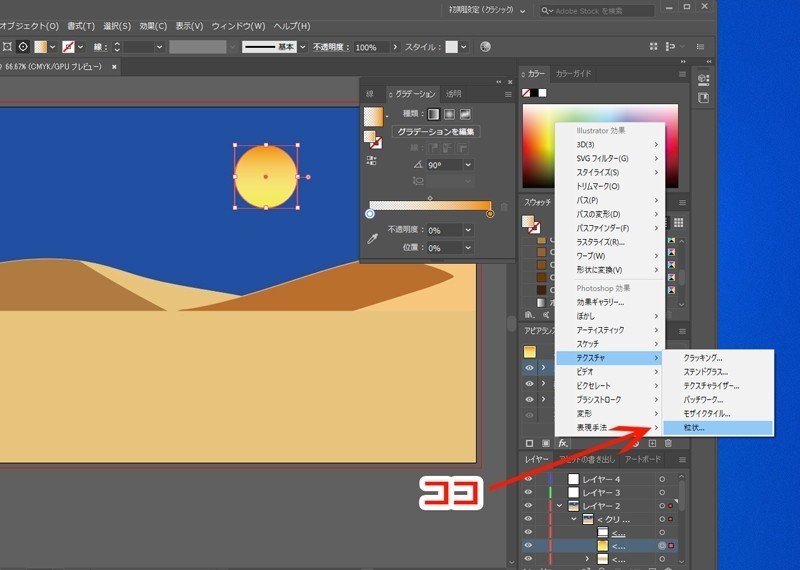
「テクスチャ」から「粒状」を選んでクリック!

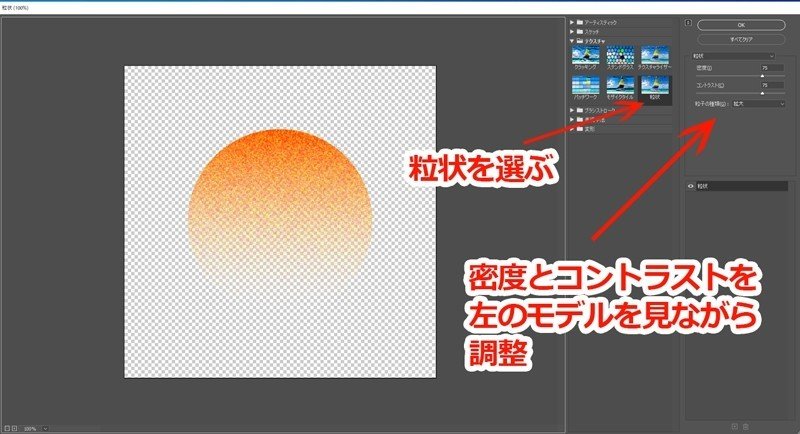
すると、「びよよん!」となぜか全画面表示でテクスチャのプレビューが出るので、見ながら密度、コントラスト、粒子の種類を設定していきます。

今回は
密度:75%
コントラスト:75%
粒子の種類:拡散
…と設定しました。
こんなもんかな~という程度にできたらOK!後で変えられます。この後で何とかなるというのがIllustratorの魅力の一つですよね。上にある「OK」をクリックすれば、自動的に元の画面に戻ります。
描画モードを設定する
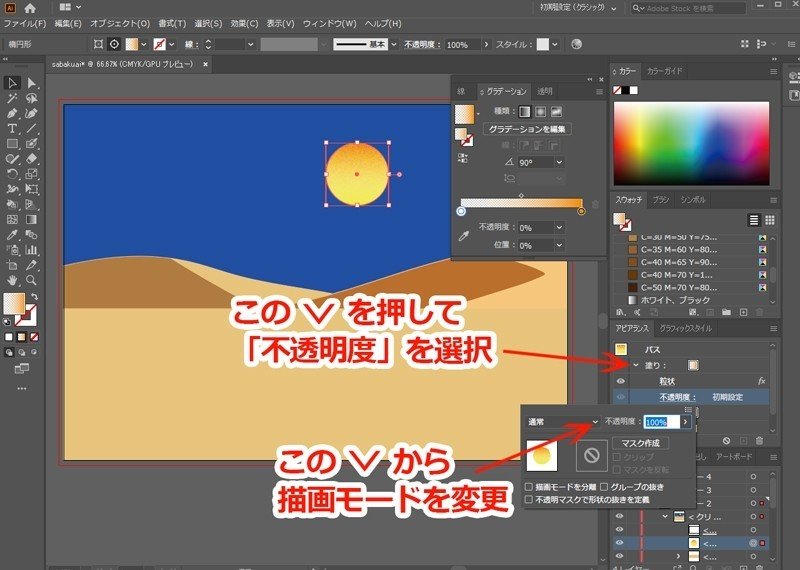
アピアランスパネルで、再びグラデーションの塗りレイヤーを開き、「塗り」の不透明度から描画モードを変更します。

不透明度から描画モードの切り替えができるのってなんか変な感じ~と思うフォトショ使いです。フォトショだとレイヤーのウィンドウについてますからね(笑)
月にきれいな粒状のグラデーションが付きました!

同じテクスチャを他のオブジェクトに適用する
いま月に付けたテクスチャの効果を「グラフィックスタイル」として保存しておいて、他のオブジェクトにワンクリックで適用することができるそうです。早速やってみます。
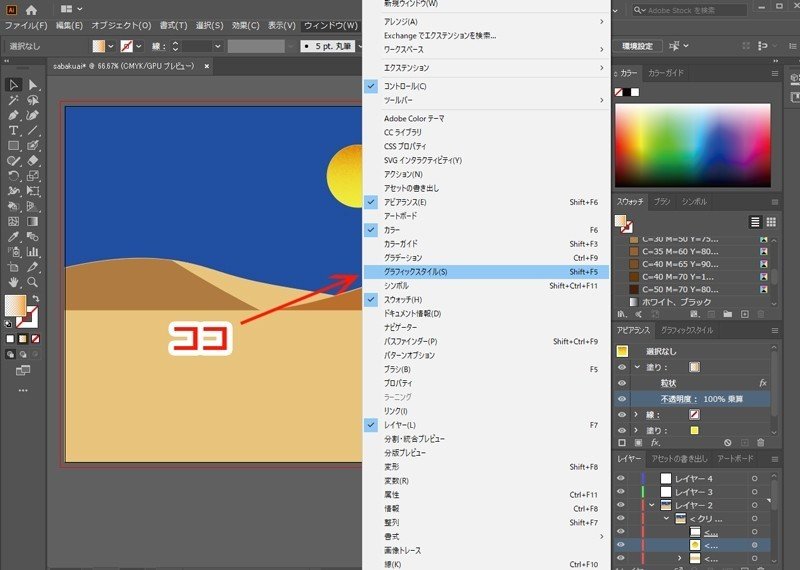
上のタブのウィンドウから「グラフィックスタイル」を選択して…

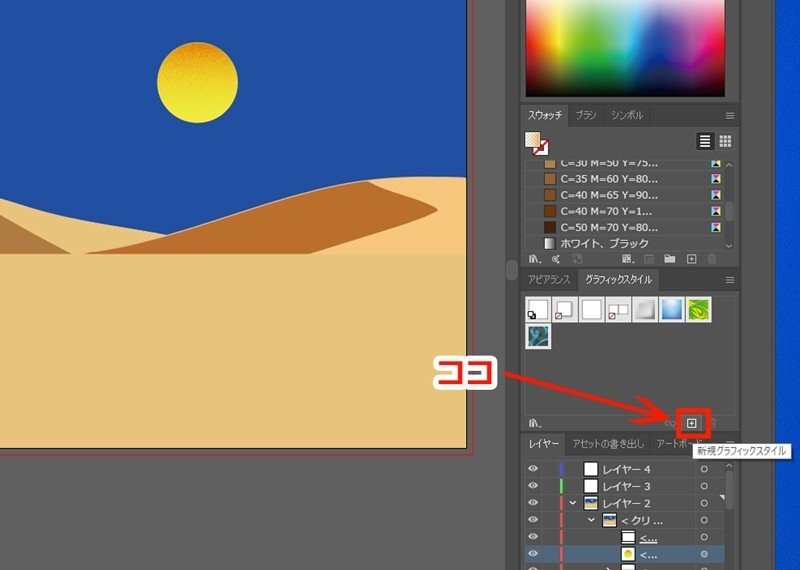
グラフィックスタイルパネルを開き、「新規グラフィックスタイル」(ファイルにプラスのマーク)をクリック。

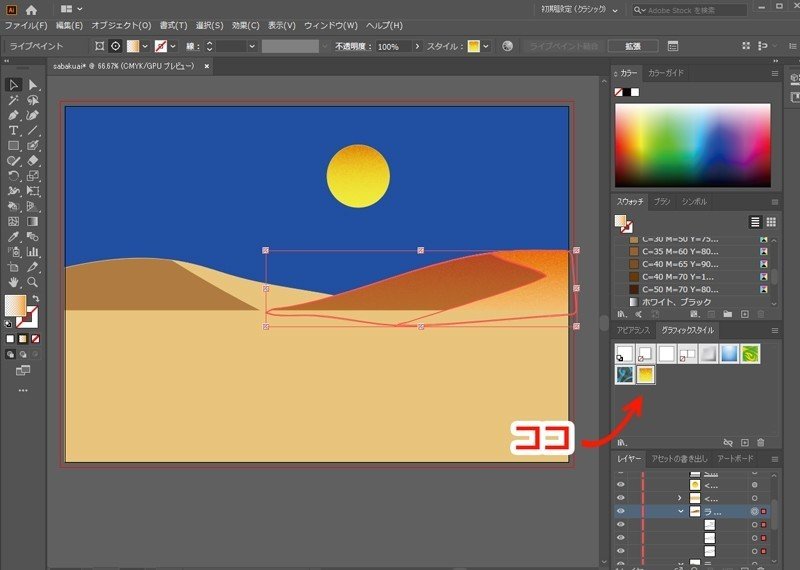
塗りレイヤーを選択すると、グラフィックスタイルから、先ほど作った月のテクスチャが選べるようになっていました!塗りレイヤーを選択したままこの新しいアイコンをクリックしてみます…

ワンクリックで同じような粒状のグラデーションが付きました!\(^-^)/
左の砂丘と、地面の塗りレイヤーにも同じように適用してみました。
おおお…これは カ・ン・タ・ン!

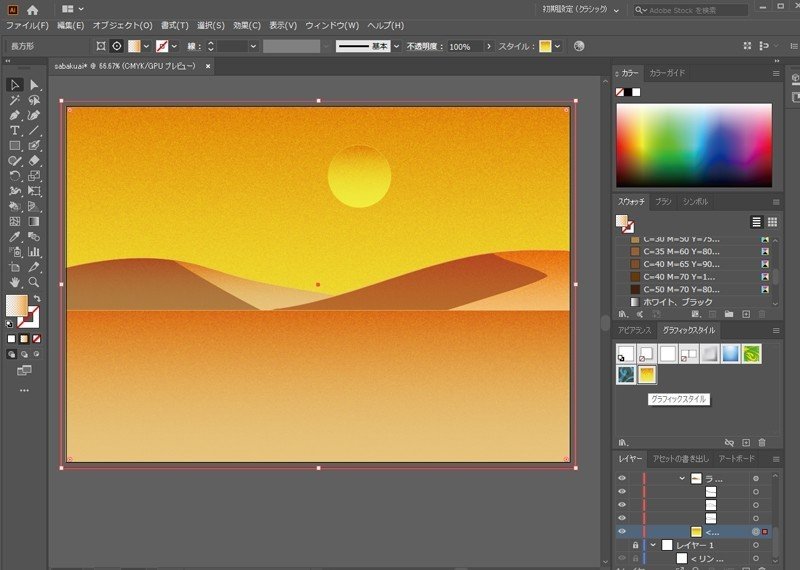
青色の背景にも適用してみたら…なんとオレンジ色になってしまいました!な、なるほど!こうなってしまうのですね。

これはこれで灼熱の砂漠って感じで悪くないのですが、最初のイメージとは違うので、色を変えたいと思います。
効果を適用してから色を変えられる!
グラデーションが同じ100~0%であれば、一旦適用してから色だけ変えた方がラクですよね~。ここはこのまま月のテクスチャを利用することにします。
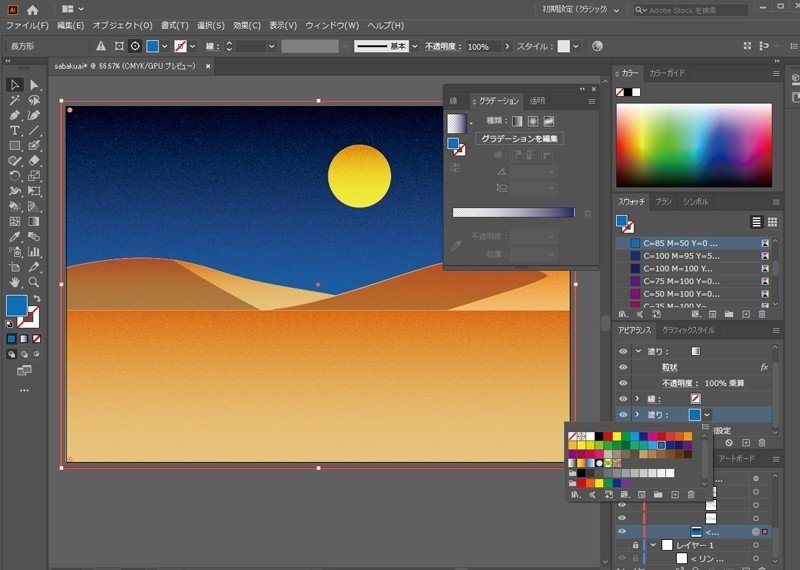
青い背景の塗りレイヤーを選択し、アピアランスパネルを見ると「塗り」がオレンジ色に変わっています。まずはここを青色に戻して…と。グラデーションパネルのカラースライダーの右下にある小さい丸をクリックして、ここもオレンジ色から青系に変えます。群青色でいいかな…。

粒感そのまま、群青色のグラデーションが出来ました!
グラデーションの角度を変えてみる
グラデーションの濃淡の方向も簡単に変えられるようです。
変えたい塗りレイヤーを選択して、グラデーションパネルを表示。
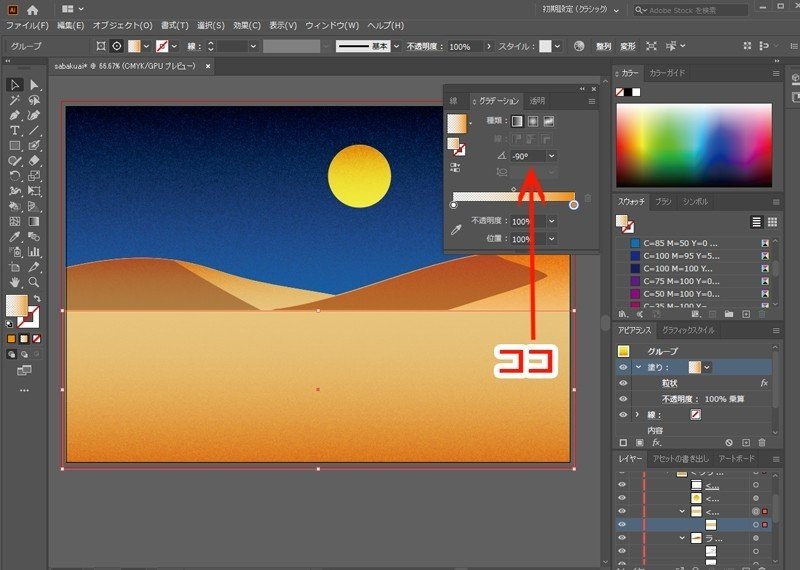
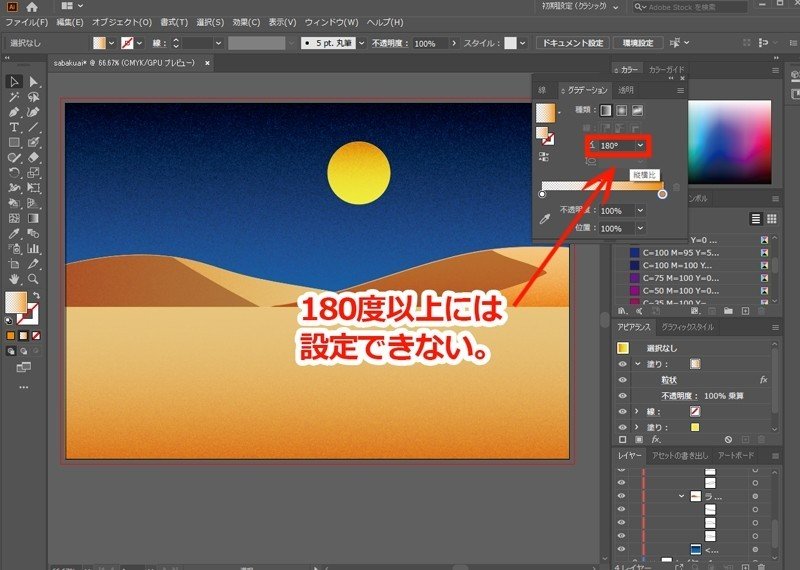
角度マークの右側のウィンドウに、角度を数字で入力します。

右の砂丘は-90、左の砂丘は180、地面にも-90と入れてみました。

デフォルトで右(濃)→左(淡)だったので、そこを0°として角度が付くようです。右の砂丘と地面には下→上に、左の砂丘は左→右に、それぞれグラデーションが付きました!
なお、角度の数値は180までしか入力できないようです。270と入れようとしたら180に勝手に戻ってしまいました。(-90ではないんだ…)

ラクダを置いてみました。

灼熱バージョン

手軽に深みのある表現が出来る!
この粒状のグラデーションって、つまりあれですよね。モディリアーニとか、マリーローランサンとかのカンバスに油彩で書いたときの影の表現。だからなんだかとても手が込んでいるように見えるというか…まあ、一種のデジタル擬態なんでしょうね。
先人たちが築いてくれた表現を、卑近な報酬に変えるためだけに用いることなく、更にその先に行けるよう私たちも努力しなければなりませんね。
(20200726)
読んでくださって有難うございます。もしサポートを頂けましたら、自閉症・発達障害の当事者支援活動と、画材の購入に使わせていただきます。
