
HackforPlay 1.0 アップデートのお知らせ
ハックフォープレイのメジャーアップデートを行いました!
バージョン番号は 1.0 ! いよいよ正式なリリースとなります。
今までの流れは、「まずはチュートリアルでコードを書いてみる」「キットを改造してオリジナルゲームをつくる」「投稿してシェアする」「他の人が投稿したゲームで遊ぶ」というものでした。
つまり、チュートリアル付きの投稿サイトです。
今回のアップデートで、その流れは大きく変化します。詳しくはぜひ動画をご覧ください。
以下、キャプチャと説明です。

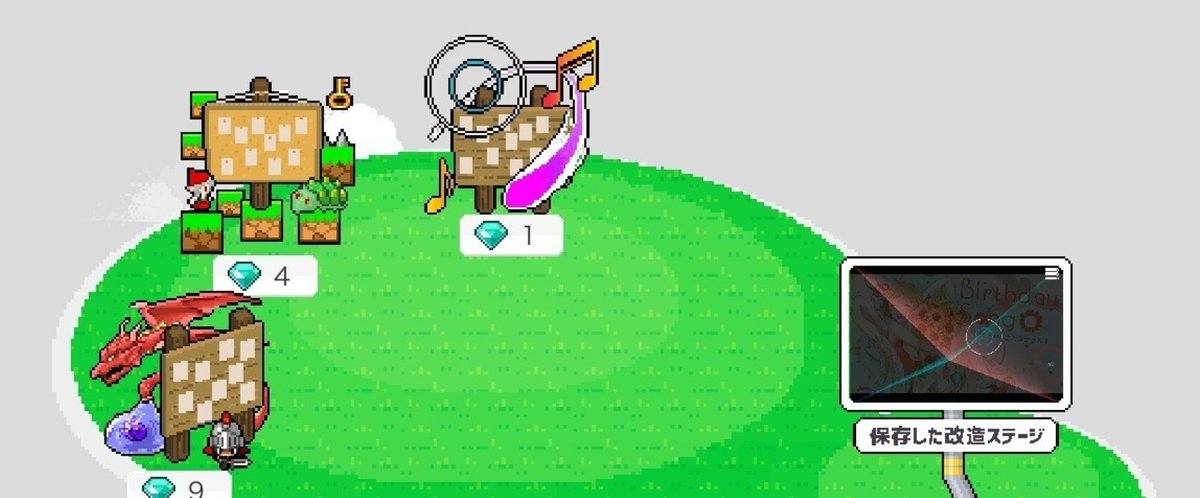
チュートリアルを終えてやってくるページ(つまりトップページ)が大きく変わりました。この場所は「ひろば」といって、HackforPlayの中心です。キャラクターの描かれた看板はそれぞれのゲームへのリンクです。

一番左の看板をクリックすると、このような画面になります。この場所は「クエストボード」といって、難易度ごとの「クエスト」が並んでいます。

クエストとは、いくつかのステージのまとまりのことです。ここに使われているステージは、すべてユーザーのみなさんが作ってくれたものです。

クエストが始まると、ステージのタイトルと制作者の名前が表示されます。面白いと思ったら、ぜひコメント(メッセージ)してみて下さいね。

すべてのステージをクリアすると、報酬のダイヤが手に入ります。ダイヤを集めると、新しいゲームで遊べるようになります。
現在は全部で3つのゲームがあります。動画ではすべて遊べるようになっていますが、新しく始めたときは一番左のゲームしかプレイできません。ちなみにダイヤはステージを改造したときにも手に入ります。

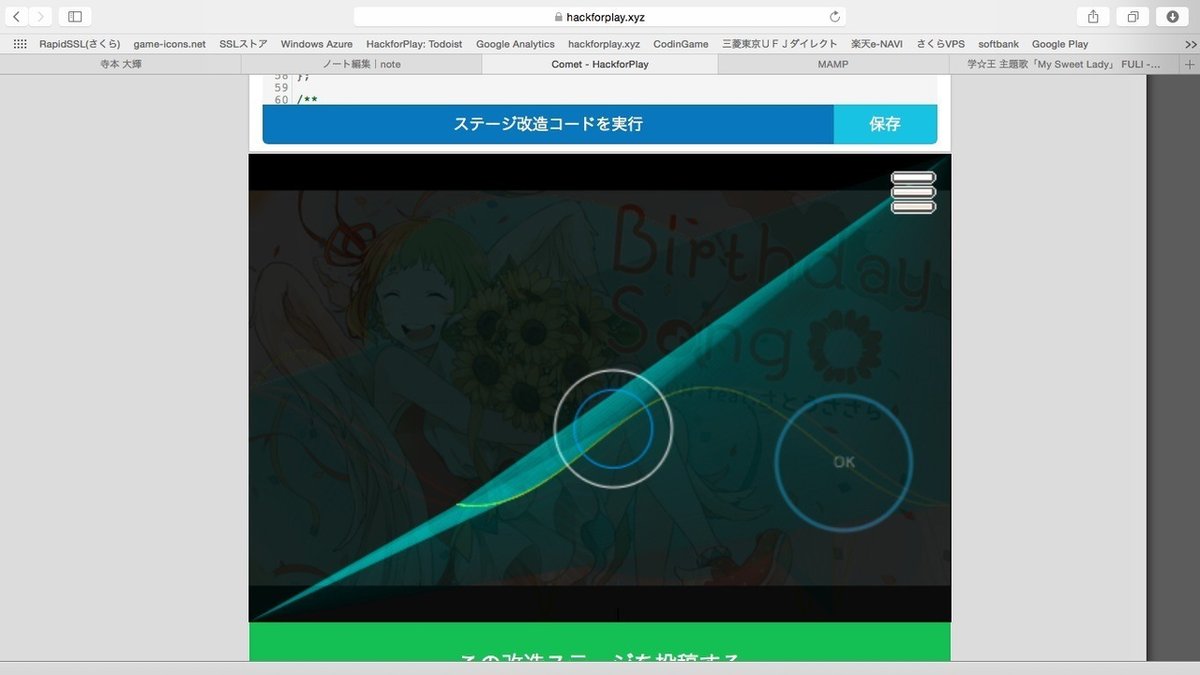
最後に、今回のアップデートで追加した新しいゲームをご紹介します。Cometという名前のリズムゲームです。

黄色い軌跡を、マウスカーソルで追いかけます。リングがはじける瞬間に、カーソルが中にあれば「OK」となり、ポイントが加算されます。

少し改造してみましょう。黄色い軌跡の動きは、setPosition、setVelocity、setForceという関数をつかって、位置、速度、力を設定することで変えることができます。関数の最後に「On」のつく関数は、ある時間ピッタリに設定するよう、スケジュールしておくものです。


また、グラフィックもプログラミングすることができます。drawという関数の中で、strokeやfill、lineやrectといった描画用の関数を呼び出すことで、Cometの動きに合わせたグラフィックをつくることができます。

工夫すると、こんなふうに波のうごきを作ったり…

三角形をたくさん描くと、こういうエフェクトも作れたりします。ちなみにこれらの関数はMITが開発したProcessingという言語を参考に作ったので、詳しい仕様はこちらをご覧ください(すべての関数が実装されている訳ではありません)。
いかがでしたでしょうか。以上が今回のアップデートの全容です。
地球上の全ての方々がプログラミングを楽しむことになるのは、もはや時間の問題ということですね。みなさんもぜひ、プログラミングをやったことのない方々にもこの楽しさを伝えられるよう、今後ともご協力ください。
つぎはどんなゲームにしようかな!
MOVIE: ハックフォープレイ株式会社
MUSIC: YUKISON feat.さとうささら
この記事が気に入ったらサポートをしてみませんか?
