
[Shopify]バナーを英語と日本語でそれぞれ切り替えられるようにする(Dawn)11/100
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。
バナーの文言が日本語で、日本語→英語で言語切り替えした時に、バナーの文字が日本語なので、英語の時は英語バナーを表示できるようにしてみました♪
✔️今日のゴール

下段:スマホ
言語切り替えで、
日本語画面の時→日本語バナーを表示。
英語画面の時→英語バナーを表示。
✔︎今回のテンプレートの使い方

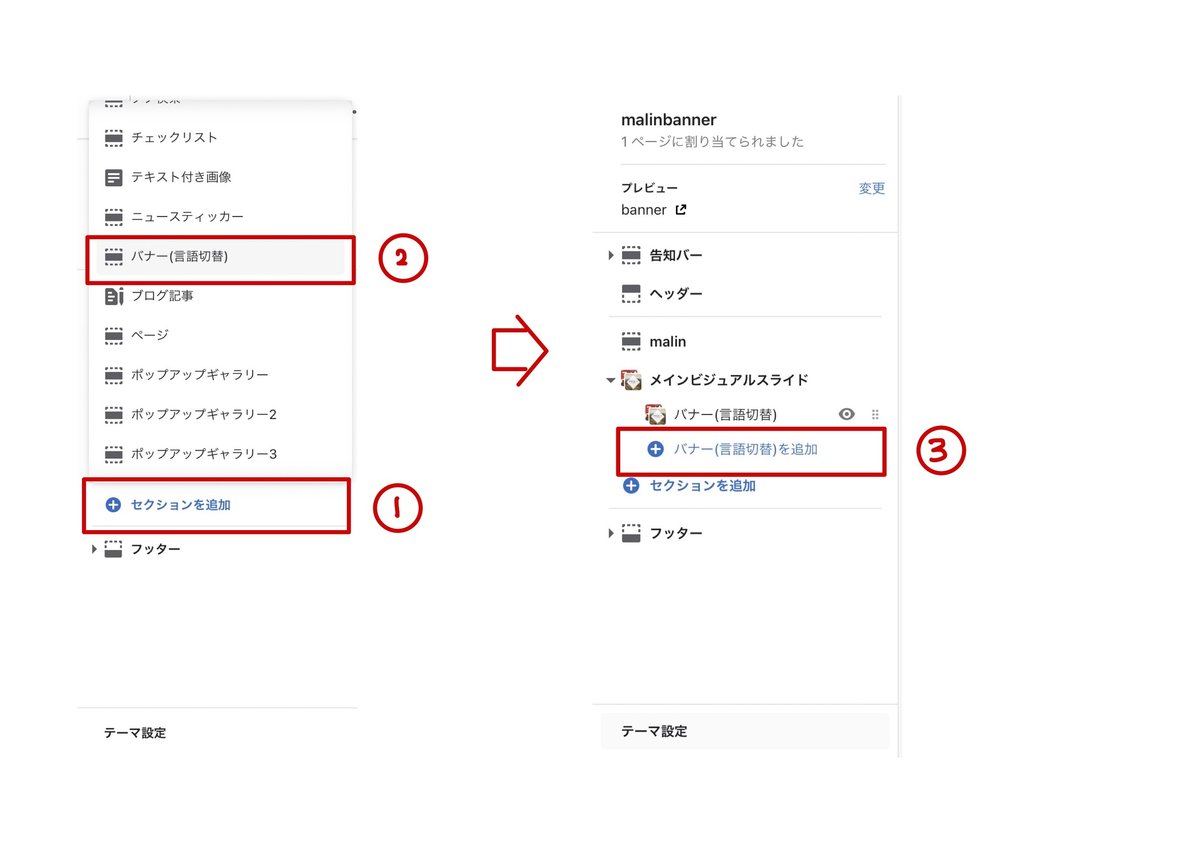
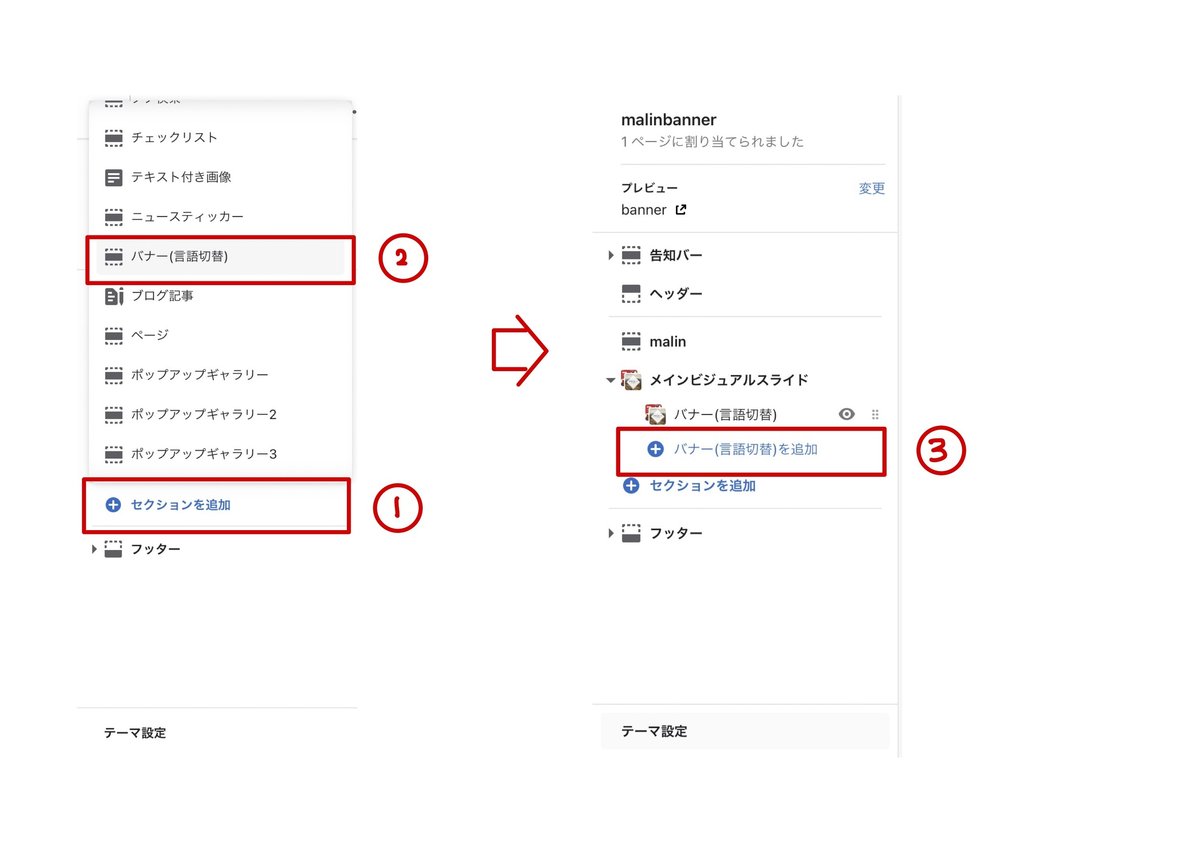
セクションを追加
バナー(言語切替)を選択
バナー(言語切替)を追加を選択
\ 日本語バナー設定 /

4.日本語バナー設定エリア
PC用バナー選択
スマホ用バナー選択
リンク先設定
\ 英語バナー設定 /

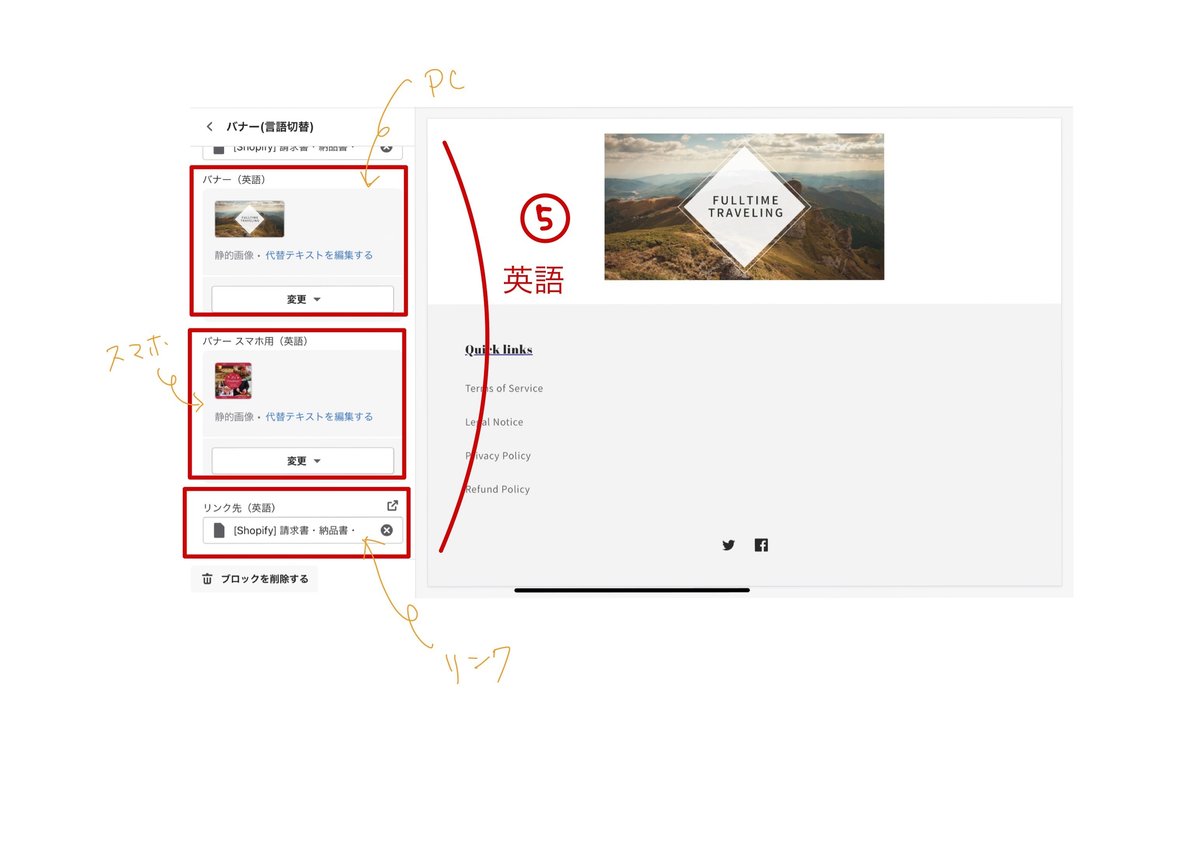
5.英語バナー設定エリア
PC用バナー選択
スマホ用バナー選択
リンク先設定
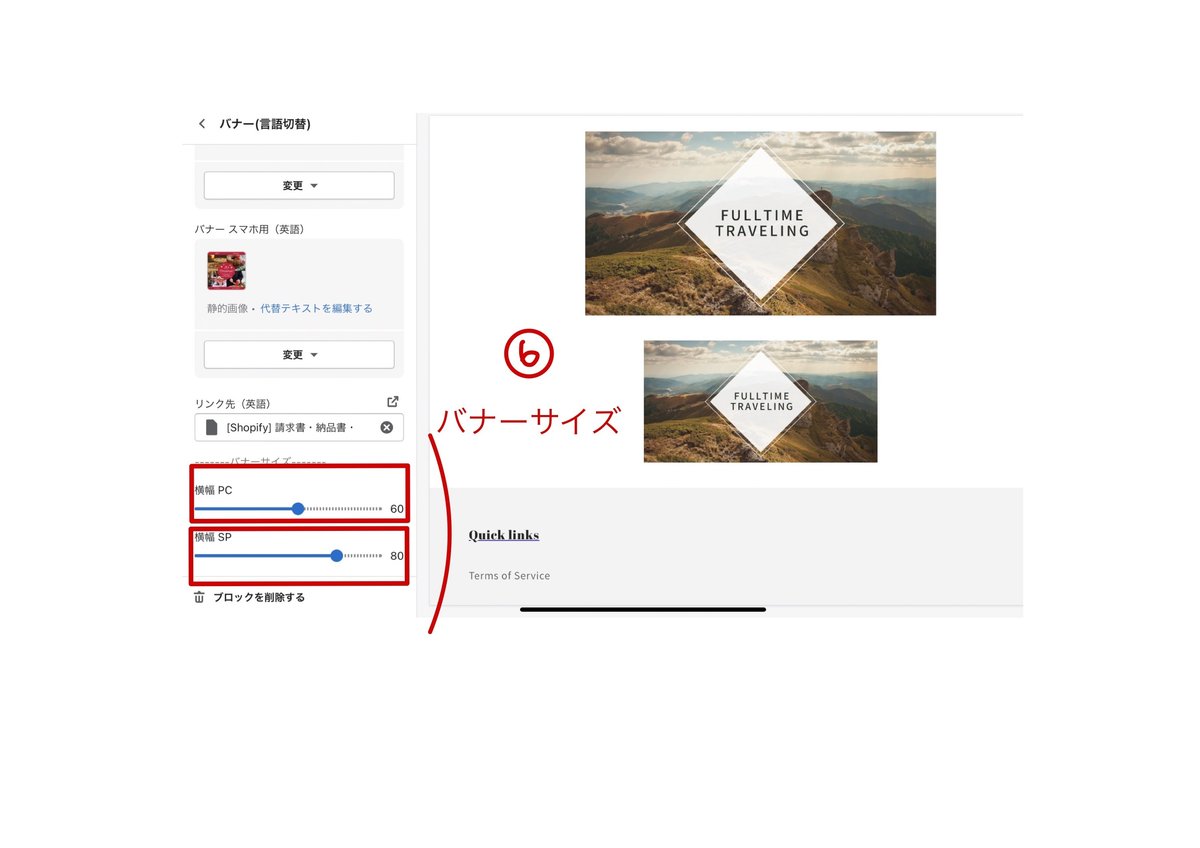
\ バナーサイズ設定 /

6.バナーサイズはPCとスマホの横幅を10〜100%の間で設定できます。
PC用バナー横幅
スマホ用バナー横幅
✔️手順
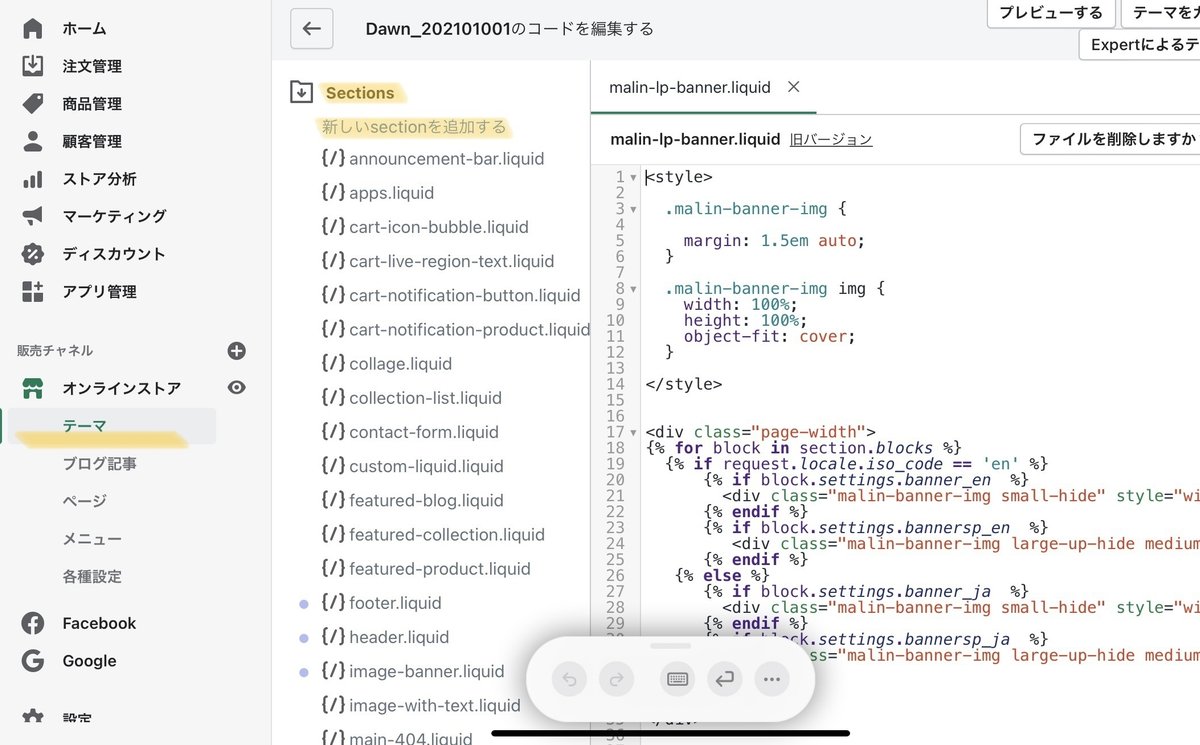
❶ 管理画面>テーマ>アクション>コード編集>新しいセクション追加

セクション名はなんでもOKです。
今回私は「malin-banner」にしました。
❷ 以下のサンプルコードをコピペ。
◆サンプルコード
※サンプルコードのためバナー横幅サイズが反映されません。
<style>
.malin-banner-img {
margin: 1.5em auto;
}
.malin-banner-img img {
width: 100%;
height: 100%;
object-fit: cover;
}
</style>
<div class="page-width">
{% for block in section.blocks %}
{% if request.locale.iso_code == 'en' %}
{% if block.settings.banner_en %}
<div class="malin-banner-img small-hide" ><a href="banner_en_link"><img src="{{ block.settings.banner_en | img_url: 'master' }}" alt="" loading="lazy"></div>
{% endif %}
{% if block.settings.bannersp_en %}
<div class="malin-banner-img large-up-hide medium-hide" ><a href="banner_en_link"><img src="{{ block.settings.bannersp_en | img_url: 'master' }}" alt="" loading="lazy"></div>
{% endif %}
{% else %}
{% if block.settings.banner_ja %}
<div class="malin-banner-img small-hide"><a href="banner_ja_link"><img src="{{ block.settings.banner_ja | img_url: 'master' }}" alt="" loading="lazy"></a></div>
{% endif %}
{% if block.settings.bannersp_ja %}
<div class="malin-banner-img large-up-hide medium-hide"><a href="banner_ja_link"><img src="{{ block.settings.bannersp_ja | img_url: 'master' }}" alt="" loading="lazy"></div>
{% endif %}
{% endif %}
{% endfor %}
</div>
{% schema %}
{
"name": "メインビジュアルスライド",
"class": "spaced-section",
"blocks": [
{
"type": "malin_banner",
"name": "バナー(言語切替)",
"settings": [
{
"type": "image_picker",
"id": "banner_ja",
"label": "バナー(日本語)"
},
{
"type": "image_picker",
"id": "bannersp_ja",
"label": "バナー スマホ用(日本語)"
},
{
"type": "url",
"id": "banner_ja_link",
"label": "リンク先(日本語)"
},
{
"type": "image_picker",
"id": "banner_en",
"label": "バナー(英語)"
},
{
"type": "image_picker",
"id": "bannersp_en",
"label": "バナー スマホ用(英語)"
},
{
"type": "url",
"id": "banner_en_link",
"label": "リンク先(英語)"
},
{
"type": "paragraph",
"content": "-------バナーサイズ-------"
},
{
"type": "range",
"id": "banner_width",
"min": 10,
"max": 100,
"step": 10,
"default": 50,
"label": "横幅 PC"
},
{
"type": "range",
"id": "banner_widthSP",
"min": 10,
"max": 100,
"step": 10,
"default": 100,
"label": "横幅 SP"
}
]
}
],
"presets": [
{
"name": "バナー(言語切替)",
"blocks": [
{
"type": "malin_banner"
}
]
}
]
}
{% endschema %}Shopifyでは言語切り替えで表示変えられるコードが用意されています♪
{% if request.locale.iso_code == 'en' %}これ使うだけで切り替えられる!!
上記サンプルコードをコピペして保存すれば完了です。
カスタマイズ画面でセクションに「バナー(言語切替)」が追加されてると思います。

バナ追加も楽々です。
サンプルコードではサイズのレンジは表示されてますが、サイズ調整はできませんのでお好きなようにCSSで調整してみてくださいね。
✔️フルコード
バナーサイズも反映したフルコードをご紹介。
コピペですぐに設置できます。
Dawnテーマ対象です。
※注意※
・返金&サポートはしておりません
・Dawn以外のテーマでは検証してません
・2021年12月12日時点のコードになります。
メンテナンスはしませんので使用できなくなっていましたらご了承ください。
・ここからはコードのみで解説はしてません。
・上記のサンプルコードを設定できなかった方はご購入をご遠慮ください。
ここから先は
この記事が気に入ったらサポートをしてみませんか?
