- 運営しているクリエイター
#コーディング

[Shopify]ギフト用ページに熨斗を選択できるセクションを追加!メタフィールドで表示・非表示切り替え(Dawn)81/100
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。 今日はギフト用ページに熨斗の選択ができるようなセクションを作ってみました。propertyを使って熨斗の別途料金を請求しない場合に有効的なセクションになってます。熨斗の別途料金が追加される仕様ではないです。 さらに商品ごとで表示、非表示を切り替えられるようにメタフィールドのTrue/Falseと連携してみました。 今回はフルコードは載せてないです。 ✔︎今回のゴール ========

[Shopify]「新商品」バッジを表示して商品公開日から○日間を計算して自動で非表示にする(Dawn)58/100
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。 今回は商品を公開した日にちを自動取得して、指定した日数の期間だけ「新商品」バッジを表示して、指定期間が過ぎるとバッジを自動的に非表示にするようにしてみました。 例えば、公開後30日間はNew Arrivalのバッジを表示させておいて、31日目にバッジが非表示になっているという仕様になります。手動でやらなくても、各商品の公開日を自動取得して、CMSで希望の期間とバッジの画像を設定しておけば運

[Shopify]カートで既にカート追加商品は商品一覧から非表示にできるクロスセルを作ってみる(Dawn)55/100
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。 カートページにカートに表示したいコレクション一覧を作ってクロスセルっぽくしていましたが、さらに、追加されている商品IDと照合して、クロスセル側は既にカートに入っている商品は表示しないで他の商品のみ表示するようにしてみました。 ✔️今回のゴールデモページ(PW:stahsk40jw1Mf) https://malins-100.myshopify.com/ ✔️CMSの特徴※CMS作業中は

[Shopify]ファーストビューに検索機能+サジェストキーワードをポコポコ追加できるセクション(Dawn) 44/100
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。 先日ご紹介した背景+検索機能つきのメインビジュアルのセクションに、サジェストキーワードを追加できる機能をつけました♪ ↓前回の記事↓ キーワードはCMSから追加・編集・削除ができます♪ 検索窓だけあってもどんなキーワードで探したらいいのかわからず、結局使わないことって私はよくあるんですよね〜 なので、そんな私のようなユーザー向けにサキーワードで教えてあげて、クリックすると、検索画面へ

[Shopify]メタフィールド使ってアップセル作成してみる♪商品カート追加時のポップアップに表示(Dawn) 41/100
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。 メタフィールドを使ってアップセルを作成してみました。デフォルトでは商品ページで「カートへ追加」ボタンをクリックすると「カートへ追加されました」のモーダルが出てきます。 そこに、この商品も一緒に買えば30%オフとか、この商品購入している人はこちらも購入しているよ!という機能をつけてみます。 まとめ買い訴求で売上アップを狙ってみる♪ ✔️今回のゴール ✔️設置方法Step1 メタフィー

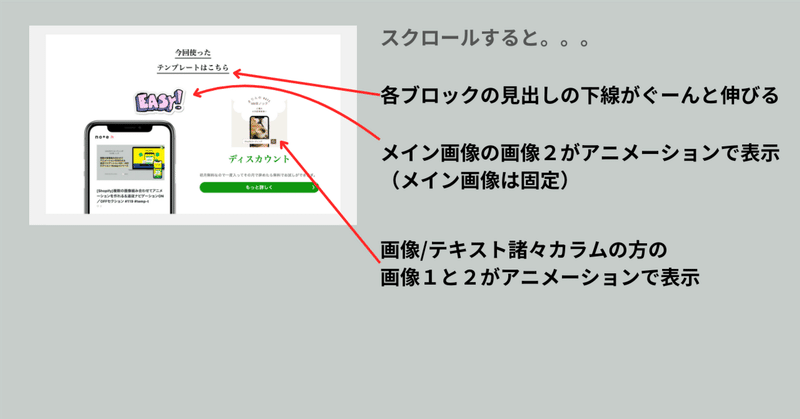
[Shopify]コピペで簡単♪思わずMoreボタンを押したくなるようなワクワクするギャラリーセクション(Dawn)37/100
こんにちは。Shopify専門フロントエンジニアのまりん(@crowd37cord)です。 今日は思わずボタンを押したくなるようなワクワクするギャラリーセクションを作ってみました♪Shopifyサイトが格段とオシャレに! ✔️今回のゴール ◆PCレイアウト ◆スマホ&タブレットレイアウト ✔️CMS特徴◆大きい画像が左バージョンと右バージョンで選べます。 ◆画像大を選択 ◆コンテンツ1は上半分(画像大(右)バージョンも同様) ◆コンテンツ2は下半分(画像大(右